(六)easyUI之对话框窗口
一、拥有HTML的对话框
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%String path=request.getContextPath(); %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery("#dialog_div").dialog({ title: 'My Dialog',
width: 400,
height: 200,
minimizable:true,
maximizable:true,
modal: true });
}); </script>
</head>
<body>
<pre>
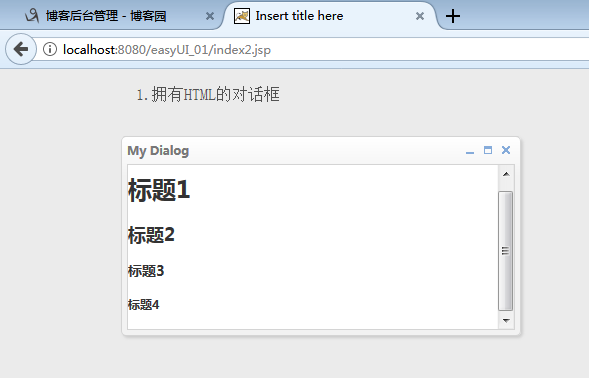
1.拥有HTML的对话框
<div id="dialog_div">
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
</div> </pre>
</body>
</html>
结果:

二、远程加载的对话框
- href只负责加载body里的内容,而script标签和style标签的里的javasc和css是不生效的,content可以处理script标签和style标签的里的javasc和css
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery("#dialog_div").dialog({ title: 'My Dialog',
width: 400,
height: 200,
minimizable:true,
maximizable:true,
content:"<iframe height='100%' weight='100%' border='0' src='<%=path%>/include.jsp'></iframe>",
modal : true });
});
</script>
</head>
<body>
<pre>
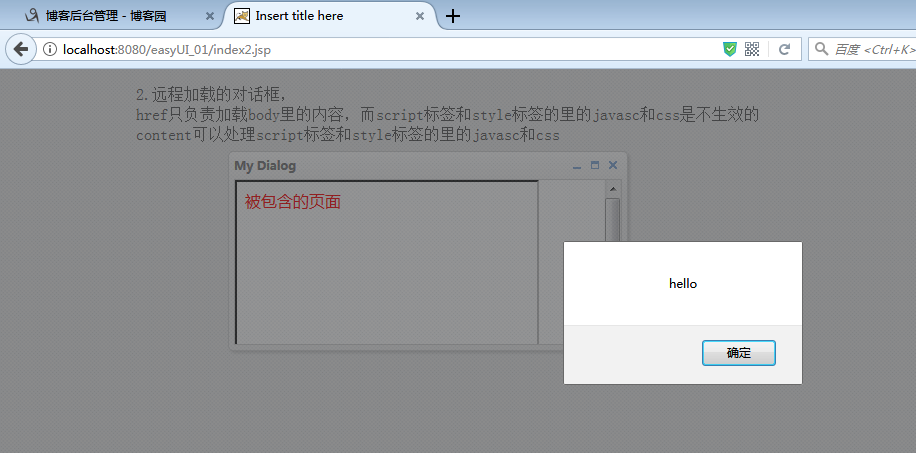
2.远程加载的对话框,
href只负责加载body里的内容,而script标签和style标签的里的javasc和css是不生效的
content可以处理script标签和style标签的里的javasc和css
<div id="dialog_div">
</div> </pre>
</body>
</html>
include.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
function change(){ alert("hello");
}
</script>
<body>
<span style="color: red" onclick="change();">被包含的页面</span>
</body>
</html>
结果:

三、对话框传值
案例:本例在第四章网格的基础上实现用户信息的修改
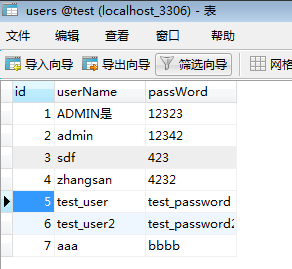
- 数据库:

- index2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function() {
var tools=[
{id:"search",text:"根据id查询",iconCls:"icon-search",handler:function(){
var search_id=$("#search_id").val(); $('#dg').datagrid({
//queryParams方法在请求远程数据的时候发送额外的参数,参数一定要是json格式的对象,而表单序列化后是数组对象。需要将数组对象转为json格式的对象
queryParams: {
"search_id":search_id
}
}); }},
{id:"add",text:"新增用户",iconCls:"icon-add"},
{id:"update",text:"修改用户",iconCls:"icon-edit",handler:function(){ var selected=$('#dg').datagrid("getSelections");
if(selected==null || selected.length>1){
$.messager.alert("警告","你没有选择用户或者多选了","error");
}else{
var userObj=selected[0];
var userId=userObj.id;
var editURL="<%=path%>/servlet/editUser?userId="+userId+"";
jQuery("#dialog_div").dialog({ title: '修改用户',
width: 400,
height: 200,
minimizable:true,
maximizable:true,
content:"<iframe height='100%' weight='100%' scrolling='no' id='userFrame' name='userFrame' border='0' src='"+editURL+"'></iframe>",
modal : true,
buttons:[{
text:'保存',
handler:function(){
//获取iframe中修改后的用户信息数据并保存,通过获取iframe的id值
var userFrame=document.getElementById("userFrame");
var childWin=userFrame.contentWindow;
//注意:form表单一定要引入jquery包否则childWin.jQuery("#form1")方法不生效,
//且form的表单元素type=‘text’等元素必须要有name 属性,否则找不到
var childFormData=childWin.jQuery("#form1").serializeArray();
var saveURL="<%=path%>/servlet/saveUser";
jQuery.post(saveURL,childFormData,function(jsonData){
var flag=jsonData.flag; if(flag==true){
alert("修改成功"); $('#dg').datagrid("reload");
}else{
alert("修改失败,失败原因是:"+flag.errMes);
} },"json");
}
},{
text:'关闭',
handler:function(){
alert("关闭");
}
}] }); } }}
]; $('#dg').datagrid({
url:"<%=path%>/servlet/getDataGrid",
//开启分页
pagination : "true",
//设置分页工具栏位置
pagePosition : "bottom",
//设置分页间隔
pageList : [ 4, 8, 16 ],
pageSize : 4,
//是否从服务器对数据进行排序
remoteSort : true,
//定义顶部工具栏的DataGrid面板
toolbar : tools,
//定义网格的标题
title : "普通网格",
fitColumns : true,
columns : [ [
//定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称
{
title : "",
field : "ck",
checkbox : true
}, {
title : "用户id",
field : "id",
//允许列使用排序,与表格中的remoteSort属性配合使用
//如果sortable:true,remoteSort也为true,则对表格中的所有数据排序
//如果sortable:true,remoteSort也为false,则对表格中的所有数据排序
sortable : true
}, {
title : "用户名",
field : "userName" }, {
title : "密码",
field : "passWord", formatter : function(value, row, index) {
if (value.length <= 6) {
return "<font color='red'>密码长度小于6位</font>";
} else {
return value;
}
} } ] ] });
});
</script> <body>
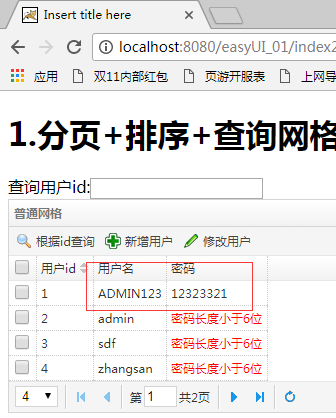
<h1>1.分页+排序+查询网格</h1>
<form id="form">
查询用户id:<input type="text" name="search_id" id="search_id">
</form> <table id="dg"></table>
<!-- 修改用户时的提示框 -->
<div id="dialog_div"></div>
</body>
</html>
- 获取网格数据的servlet:@WebServlet("/servlet/getDataGrid")
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
//获取查询条件
String searchId=request.getParameter("search_id");
PrintWriter out = response.getWriter();
Connection conn = null;
String sql = "select * from users where 1=1";
// 查询记录总数量的sql语句
String countSQL = "select count(*) from users"; // try {
conn = DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
// 设置分页属性,page和rows是从前台传过来的参数,page指第几页,rows表示该页显示几条数据
int page=Integer.valueOf(request.getParameter("page"));
int rows=Integer.valueOf(request.getParameter("rows"));
//如果需要排序,则前台会传需要排序的列名sort和排序方式order。
String sortName=request.getParameter("sort");
String sortType=request.getParameter("order");
int startIndexx=0;
if(page==1){
startIndexx = 0;
}else{
startIndexx=0+(page-1)*rows;
} int endIndex = rows;
// 查询记录总数量
int count = getCount(countSQL); /**
* 有查询条件时的sql语句
*/ if(searchId!=null){
sql=sql+" and id= "+searchId+"";
} if(sortName!=null && sortType!=null){
//说明需要排序
sql = sql+" order by "+sortName+" "+sortType+" limit " + startIndexx + " , " + endIndex + " "; }else{
//不需要排序
sql = sql+" limit " + startIndexx + " , " + endIndex + " ";
} System.out.println(sql);
List<User> userList=queryRunner.query(conn, sql, new BeanListHandler<>(User.class));
List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>();
Map<String, Object> gridDataMap = new HashMap<String, Object>();
Map<String, String> columnMap = null;
for(User user:userList){ String id = (String.valueOf(user.getId()));
String userName = user.getUserName();
String passWord = user.getPassWord(); columnMap = new HashMap<String, String>();
columnMap.put("id", id);
columnMap.put("userName", userName);
columnMap.put("passWord", passWord);
gridDataList.add(columnMap);
}
gridDataMap.put("total", count);
gridDataMap.put("rows", gridDataList);
Gson gson = new Gson();
String str_gridData = gson.toJson(gridDataMap);
System.out.println(str_gridData);
out.print(str_gridData); } catch (Exception e) {
e.printStackTrace();
} out.flush();
out.close(); } /**
* 根据sql查询数据库中的总记录数量
*
* @param countSQL
* @return
*/
private int getCount(String countSQL) {
int res = 0;
Connection conn = null;
Statement stat = null;
ResultSet rs = null; try {
conn = DBUtil.getConn();
stat = conn.createStatement();
rs = stat.executeQuery(countSQL);
while (rs.next()) {
res = rs.getInt("count(*)"); } } catch (Exception e) {
e.printStackTrace();
} finally {
try {
conn.close();
rs.close();
stat.close();
} catch (Exception e2) {
e2.printStackTrace();
} } return res;
}
- 编辑用户的servlet : @WebServlet("/servlet/editUser")
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
/**
* 拿到要修改用户的id
*/
String user_id=request.getParameter("userId");
String sql="select * from users where id="+user_id+"";
Connection conn=null;
Map<String,Object> userMap=new HashMap<String,Object>();
try {
conn=DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
userMap=queryRunner.query(conn, sql, new MapHandler());
request.setAttribute("userMap", userMap);
} catch (Exception e) {
e.printStackTrace();
}
request.getRequestDispatcher("/edit.jsp").forward(request, response);
}
- 保存修改用户的servlet:@WebServlet("/servlet/saveUser")
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out=response.getWriter();
String userId=request.getParameter("userid");
String userName=request.getParameter("username");
String passWord=request.getParameter("password");
Connection conn=null;
Statement stat=null;
String sql=" update users set username='"+userName+"' , password='"+passWord+"' where id='"+userId+"'";
Map<String,Object> resMap=new HashMap<String,Object>();
try {
conn=DBUtil.getConn();
stat=conn.createStatement();
int res=stat.executeUpdate(sql);
if(res>0){
resMap.put("flag", true);
}
Gson gson=new Gson();
String res_json=gson.toJson(resMap);
out.print(res_json);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
resMap.put("flag",false);
resMap.put("errMes", e.getMessage());
}
}
- 编辑用户的页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<% String path=request.getContextPath(); %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
<title>Insert title here</title>
</head> <body class="easyui-layout">
<form id="form1" name="form1">
用户id:<input type="text" name="userid" value="${requestScope.userMap.id}">
用户名:<input type="text" name="username" value="${requestScope.userMap.userName}">
密码:<input type="text" name="password" value="${requestScope.userMap.passWord}">
</form> </body>
</html>
结果:


(六)easyUI之对话框窗口的更多相关文章
- easyui源码翻译1.32--Dialog(对话框窗口)
前言 扩展自$.fn.window.defaults.使用$.fn.dialog.defaults重写默认值对象.下载该插件翻译源码 该对话框是一种特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按 ...
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- easyUI之Dialog(对话框窗口)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- JS框架_(Popup.js)3D对话框窗口插件
百度云盘 传送门 密码:afdo 3D对话框窗口插件效果: <!doctype html> <html lang="zh"> <head> &l ...
- EasyUI 中点击取消按钮关闭Dialog(对话框窗口)
<div id="dl1" class="easyui-dialog" title="窗口"style="width:400 ...
- 六、pyqt5对话框——QInputDialog、QColorDialog、QFontDialog、QMessageBox、QFileDialog
目录: 一.对话框综合示例 二.QDialog 三.QInputDialog 四.QMessageDialog 五.QFileDialog pyqt5的对话框有多种类型,比如输入对话框(QInput ...
- EasyUI弹出窗口实例
效果体验:http://hovertree.com/texiao/jeasyui/1.htm 源代码下载:HovertreeJEasyUI HTML文件代码: <!DOCTYPE html> ...
- easyui 动态修改窗口title
http://blog.csdn.net/liu251890347/article/details/39292307?utm_source=tuicool 使用easyui作为前台框架极大的节省了项目 ...
随机推荐
- AWS 配置IPv6
- python datetime库使用和时间加减计算
datetime库使用 一.操作当前时间 1.获取当前时间 >>> import datetime >>> print datetime.datetime.now( ...
- 个微信小程序云开发云函数
1. project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",如图 2. app. ...
- RVS PA-1800 功放参数
RVS PA-1800大功率功放技术参数: 文章来源:外星人来地球 欢迎关注,有问题一起学习欢迎留言.评论
- Java同步数据结构之ConcurrentHashMap
前言 这是Java并发包最后一个集合框架的数据结构,其复杂程度也较以往任何数据结构复杂的多,顾名思义ConcurrentHashMap是线程安全版本的HashMap,总所周知HashMap是非线程安全 ...
- 【集成模型】Stacking
0 - 思路 Stacking是许多集成方法的综合.其主要思路如下图所示,通过训练数据训练多个base learners(the first-level learners),这些learners的输出 ...
- 目标检测中的选择性搜索-selective search-没弄
https://blog.csdn.net/small_munich/article/details/79595257 https://www.cnblogs.com/zyly/p/9259392.h ...
- 算法习题---3.12浮点数(UVa11809)
一:题目 尴尬的非会员水印 二:题目摘要 1.int和float比较 int共32位,可以表示的最大的数为2^32次方 float虽然也是32位,但是是以指数形式保存,指数占8位(含符号),最大127 ...
- 华为OpenStack开源团队人才招募中
职位要求: 1. 三年以上软件开发经验,编程技能良好. 2. 熟练使用Python.Java.Go或其他语言开发. 3. 有OpenStack经验或者存储经验优先考虑. 4. 良好的学习和沟通能力,责 ...
- Block pool ID needed, but service not yet registered with NN java.lang.Exception: trace 异常解决
以上为报错信息: 原因大概为:dd和nd关联的versionId不同导致, 解决方案,备份之前的current文件夹,让其自己生成新的.
