一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑
模型

- from exts import db
from datetime import datetime- class BannerModel(db.Model):
__tablename__ = 'banner'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(255), nullable=False, comment='banner名')
image_url = db.Column(db.String(255), nullable=False, comment='banner图片链接地址')
link_url = db.Column(db.String(255), nullable=False, comment='点击banner跳转链接地址')
priority = db.Column(db.Integer, default=0, comment='优先级')
create_time = db.Column(db.DateTime, default=datetime.now)
manager管理

python manager.py db migrate
python manager.py db upgrade


form

- class AddBannerForm(BaseForm):
name = StringField(validators=[InputRequired(message='请输入轮播图名称')])
image_url = StringField(validators=[InputRequired(message='请输入轮播图图片链接')])
link_url = StringField(validators=[InputRequired(message='请输入轮播图跳转链接')])
priority = IntegerField(validators=[InputRequired(message='请输入轮播图优先级')])
视图

- @bp.route('/banners/')
@login_required
@permission_required(CMSPersmission.POSTER)
def banners():
banners = BannerModel.query.all()
return render_template('cms/cms_banners.html', banners=banners)- @bp.route('/abanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def abanners():
""" 添加banner图 """
form = AddBannerForm(request.form)
if form.validate():
name = form.name.data
image_url = form.image_url.data
link_url = form.link_url.data
priority = form.priority.data
banner = BannerModel(name=name, image_url=image_url, link_url=link_url, priority=priority)
db.session.add(banner)
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())
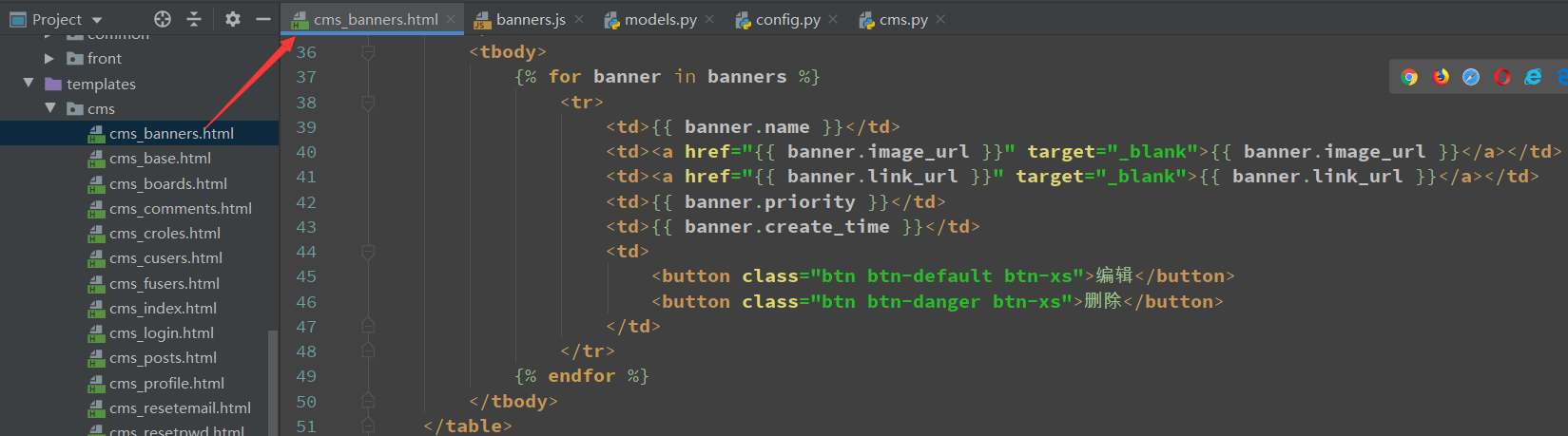
模板中渲染轮播图信息

- <tbody>
{% for banner in banners %}
<tr>
<td>{{ banner.name }}</td>
<td><a href="{{ banner.image_url }}" target="_blank">{{ banner.image_url }}</a></td>
<td><a href="{{ banner.link_url }}" target="_blank">{{ banner.link_url }}</a></td>
<td>{{ banner.priority }}</td>
<td>{{ banner.create_time }}</td>
<td>
<button class="btn btn-default btn-xs">编辑</button>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
因为后面会有很多地方用到top-box,所以把top-box的css放到base里面

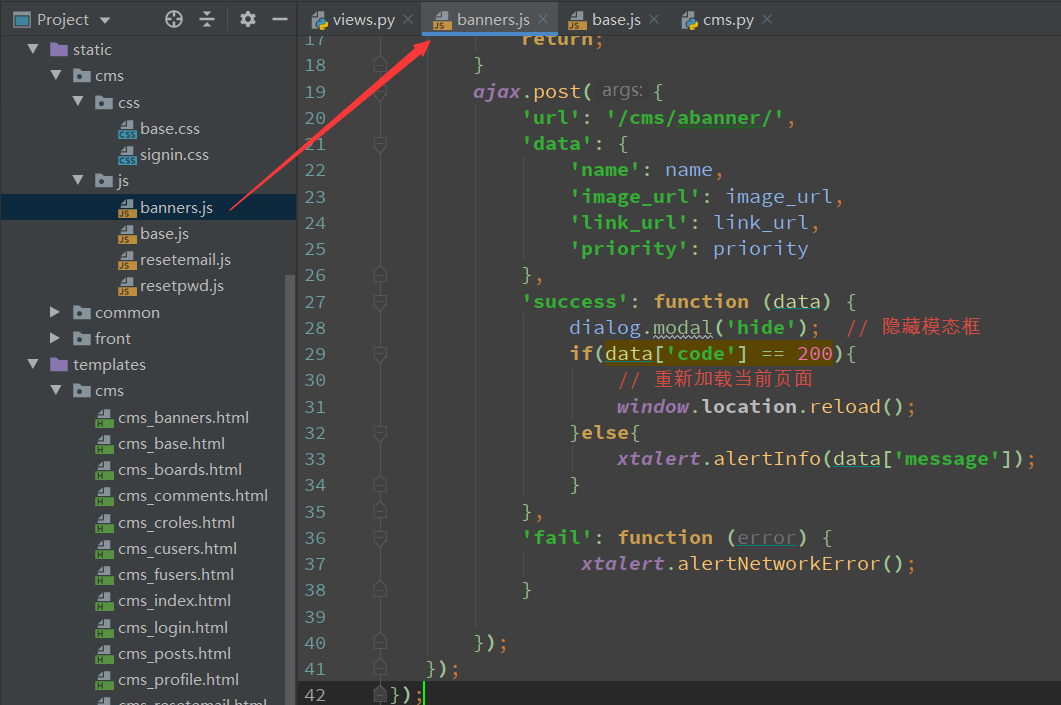
js


- $(function () {
$('#save-banner-btn').click(function (event) {
event.preventDefault();
var dialog = $('#banner-dialog');
var nameInput = $('input[name="name"]');
var imageInput = $('input[name="image_url"]');
var linkInput = $('input[name="link_url"]');
var priorityInput = $('input[name="priority"]');- var name = nameInput.val();
var image_url = imageInput.val();
var link_url = linkInput.val();
var priority = priorityInput.val();- if(!name || !image_url || !link_url || !priority ){
xtalert.alertInfoToast('请输入完整数据');
return;
}
ajax.post({
'url': '/cms/abanners/',
'data': {
'name': name,
'image_url': image_url,
'link_url': link_url,
'priority': priority
},
'success': function (data) {
dialog.modal('hide'); // 隐藏模态框
if(data['code'] == 200){
// 重新加载当前页面
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}- });
});
});
模板中引用js

操作



一百二十七:CMS系统之添加轮播图前后台逻辑的更多相关文章
- 一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图 @bp.route('/banners/')@login_required@permission_required(CMSPersmission.POSTER)def banners(): re ...
- Flask实战第52天:cms添加轮播图前端代码逻辑完成
首页我们在模态框中的保存按钮加一个id,这样方便我们选取这个按钮 <button type="button" class="btn btn-primary" ...
- Flask实战第50天:cms添加轮播图的模态对话框制作
编辑cms_banners.html, 在{% block main_content%}中加上表给内容如下 {% block main_content %} <table class=" ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- Flask实战第51天:cms添加轮播图后端代码逻辑完成
首先,我们需要给轮播图设计一张表,因为轮播图前端要展示,CMS要管理,所以我们在apps下新建个models.py 编辑apps.models.py from exts import db from ...
- 一百二十八:CMS系统之轮播图的编辑和删除功能
编辑 form,继承添加的form 视图 @bp.route('/ubanners/', methods=['POST'])@login_required@permission_required(CM ...
- Android项目实战(四十七):轮播图效果Viewpager
简易.常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V 需求如下: 不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最 ...
- Flask实战第53天:cms编辑轮播图功能完成
后端逻辑 表单验证, 这里编辑就是和添加的内容一样,所以可以直接继承添加轮播图的表单验证,然后多加一个轮播图的id即可 编辑cmd.forms.py class UpdateBannerForm(Ad ...
- 轮播图和xadmin后台管理
一.数据库设计 轮播图 1.安装依赖 pip install Pillow 2.模型类:home/models.py class Banner(models.Model): ""& ...
随机推荐
- python文件操作:字符编码与文件处理
一.字符编码 二.文件处理 一.字符编码 储备知识点: 1. 计算机系统分为三层: 应用程序 操作系统 计算机硬件 2. 运行python程序的三个步骤 1. 先启动python解释器 2. 再将py ...
- C#中设置double类型数据的小数长度
如果double A=1.5321654:需要将其转换为3位小数,字符串的话A.tostring(".###")就可以,输出的是1.532: 也可以用A.ToString(&quo ...
- java——double数据精度问题
代码:使用BigDecimal来代替double public class BigDecimalUtil { public static BigDecimal add(double v1,double ...
- Git---Ubuntu下的安装与使用
Git---Ubuntu下的安装与使用 注意:学会Git的唯一方式是在实际使用中学习,切记不要尝试先记住一大堆理论知识或者Git命令.
- CCPC2019厦门站游记
day0 人生第二次坐飞机,快乐 出机场到厦门,周围短袖短裤,我秋衣秋裤,快乐 宾馆条件不错,快乐 day1 早上休闲模式,整版子写模板题,快乐 宾馆有露天平台,有桌椅,有风,快乐 中午报道,领衣服, ...
- BZOJ3157 国王奇遇记——神奇的推式子
先膜一发Miskcoo,大佬的博客上多项式相关的非常全 原题戳我 题目大意 求 \[\sum\limits_{i=1}^{n}i^mm^i\] 题解 设一个函数\(f(i)=\sum\limits_{ ...
- Bootstrap-轮播图-No.4
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- PHP mysqli_get_charset() 函数
mysqli_get_charset() 函数返回字符集对象. <?php $con=mysqli_connect("localhost","my_user&quo ...
- Python相关分析—一个金融场景的案例实操
哲学告诉我们:世界是一个普遍联系的有机整体,现象之间客观上存在着某种有机联系,一种现象的发展变化,必然受与之关联的其他现象发展变化的制约与影响,在统计学中,这种依存关系可以分为相关关系和回归函数关系两 ...
- putty ssh 证书登录及问题
1.用PUTTYGEN.exe生成密钥,生成的时候鼠标在进度条下面的空白处移动,为什么?就理解成随机得厉害点吧. 2.保存私钥,请看下面的图片说明 3.把公钥的内容想办法放到用户目录的.ssh/aut ...
