Android云端APP
使用HbuilderX打包APP
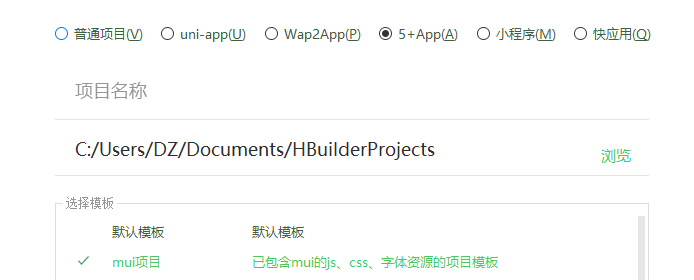
首先创建一个

5+APP+使用MUI项目
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.labels {
position: absolute;
top: 240px;
} .labels p {
font-size: 22px;
color: #FAFAFA;
} #details strong {
font-size: 22px;
color: #FAFAFA;
}
</style> </head>
<body>
<!-- 主界面菜单同时移动 -->
<!-- 侧滑导航根容器 -->
<div class="mui-off-canvas-wrap mui-draggable">
<!-- 主页面容器 -->
<div class="mui-inner-wrap">
<!-- 菜单容器 -->
<aside class="mui-off-canvas-left" id="offCanvasSide">
<div id="refreshContainer" class="mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 菜单具体展示内容 -->
<div id="PetType"></div>
</div>
</div>
</aside>
<!-- 主页面标题 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a>
<h1 class="mui-title">9°日报</h1>
</header> <!-- 主页面内容容器 -->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 主界面具体展示内容 -->
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop" id="details"> </div>
<div class="mui-slider-indicator" id="dian"> </div>
</div><br /> <p class='title' style='font-size: 20px;'> 今日热闻</p>
<div id="lists"> </div>
</div> <div class="mui-off-canvas-backdrop"></div>
</div>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript" charset="utf-8">
//初始化
mui.init();
//开启滑动
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005
}) var list;
//请求得到最新数据
mui.ajax('http://news-at.zhihu.com/api/4/news/latest', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒
crossDomain: true,
success: function(data) {
//第一个轮播显示
var img = "<div class='mui-slider-item mui-slider-item-duplicate'>";
img += "<a href='" + data.top_stories[0].id + "'>";
img += "<img width='400' height='300' title='" + data.top_stories[0].title + "'";
img += "src='" + data.top_stories[0].image + "'>";
img += "</a><div class='labels' ><strong>" + data.top_stories[0].title + "</strong></div> ";
img += "</div>";
//轮播标点
var str = '<div class="mui-indicator mui-active"></div>'; //得到TOP轮播数据
for (var i = 0; i < data.top_stories.length; i++) {
img += "<div class='mui-slider-item'>";
img += "<a href='" + data.top_stories[i].id + "'>";
img += "<img width='400' height='300' title='" + data.top_stories[i].title + "' ";
img += "src='" + data.top_stories[i].image + "' >";
img += "</a><div class='labels'><strong>" + data.top_stories[i].title + "</strong></div>";
img += "</div>";
if (i < data.top_stories.length - 1) {
str += '<div class="mui-indicator"></div>';
}
}
document.getElementById("dian").innerHTML = str;
// img += "<div class='mui-slider-item mui-slider-item-duplicate'>";
img += "<a href='" + data.top_stories[0].id + "'>";
img += "<img width='400' height='300' title='" + data.top_stories[0].title + "'";
img += "src='" + data.top_stories[0].image + "'>";
img += " </a><div class='labels'><strong>" + data.top_stories[0].title + "</strong></div>";
document.getElementById("details").innerHTML = img;
var gallery = mui('.mui-slider');
gallery.slider({
interval: 2000
}); list = " ";
list += "<div class='mui-card' style='margin-bottom: 5px;'>";
list += "<ul class='mui-table-view'>";
for (var i = 0; i < data.stories.length; i++) {
list += "<li class='mui-table-view-cell mui-media'>";
list += "<a href='" + data.stories[i].id + "'>";
list += "<img class='mui-media-object mui-pull-left' src='" + data.stories[i].images + "'>";
list += "<div class='mui-media-body'>";
list += "<p class='mui-ellipsis'>" + data.stories[i].title + "</p>";
list += "</div>";
list += "</a><li>";
}
//昨天热闻
old();
},
error: function(xhr, type, errorThrown) {
console.log(xhr + type + perrorThrown);
},
}); function old() {
mui.ajax('http://news.at.zhihu.com/api/4/news/before/20181115', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒
crossDomain: true,
success: function(data) {
list += "<p class='title' style='font-size: 20px;'> 昨日热闻</p>";
for (var i = 0; i < data.stories.length; i++) {
list += "<li class='mui-table-view-cell mui-media'>";
list += "<a href='" + data.stories[i].id + "'>";
list += "<img class='mui-media-object mui-pull-left' src='" + data.stories[i].images + "'>";
list += "<div class='mui-media-body'>";
list += "<p class='mui-ellipsis'>" + data.stories[i].title + "</p>";
list += "</div>";
list += "</a><li>"; }
list += "</ul>";
list += "</div> ";
document.getElementById("lists").innerHTML = list; //绑定图片点击事件
mui('#details').on('tap', '.mui-slider-item', function() {
var a = this.getElementsByTagName('a')[0];
var gg = a.getAttribute('href');
mui.plusReady(function() {
mui.openWindow({
url: 'detailsInfo.html',
id: 'new.html',
extras: {
myname: gg,
}
});
});
});
//绑定新闻列表点击事件
mui('#lists').on('tap', '.mui-table-view-cell', function() {
var a = this.getElementsByTagName('a')[0];
var gg = a.getAttribute('href');
mui.plusReady(function() {
mui.openWindow({
url: 'detailsInfo.html',
id: 'new.html',
extras: {
myname: gg,
}
});
});
}); },
error: function(xhr, type, errorThrown) {
console.log(xhr + type + perrorThrown);
},
});
}
</script>
</body>
</html>
<!doctype html>
<html> <head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head> <body>
<!-- 主界面移动、菜单不动 -->
<div class="mui-off-canvas-wrap mui-draggable">
<!-- 菜单容器 -->
<aside class="mui-off-canvas-left" id="offCanvasSide">
<div id="pullrefresh" class="mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 菜单具体展示内容 --> </div>
</div>
</aside>
<!-- 主页面容器 -->
<div class="mui-inner-wrap">
<!-- 主页面标题 --> <div class="mui-content mui-scroll-wrapper">
<div class="mui-scroll" id="details">
<!-- 主界面具体展示内容 -->
</div>
<div class="mui-off-canvas-backdrop"></div>
</div> </div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005
}) var id;
mui.plusReady(function() {
var self = plus.webview.currentWebview();
id = self.myname;
mui.ajax("http://news-at.zhihu.com/api/4/news/" + id + "", {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒
crossDomain: true,
success: function(data) {
var link = document.createElement("link");
link.rel = "StyleSheet";
link.type = "text/css";
link.href = data.css;
document.getElementsByTagName("head")[0].appendChild(link);
var str = data.body;
document.getElementById("details").innerHTML = str;
var div = document.getElementsByClassName("img-place-holder")[0];
div.style.background = "url('" + data.image + " ') no-repeat 100% center"; },
error: function(xhr, type, errorThrown) {
console.log(xhr + type + perrorThrown);
},
});
});
</script>
</body> </html>
最好使用真机测试

此文件可设置图标,加载时显示的图片
APP名称
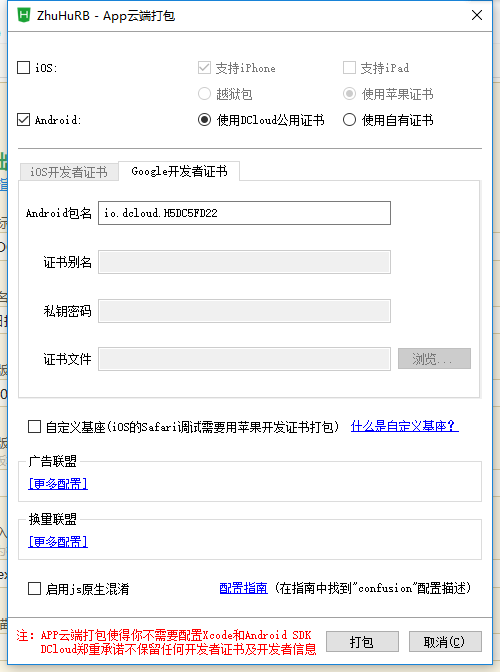
然后选择发行-->原生APP云端打包

然后就OK了 然后通过链接下载安装。
Android云端APP的更多相关文章
- Bmob实现android云端存储
代码地址如下:http://www.demodashi.com/demo/12547.html 前言 一直很困惑,android到底能不能将本地数据传到一个公共的云端,让云端实现数据库功能,这样的话, ...
- Cordova 打包 Android release app 过程详解
Cordova 打包 Android release app 过程详解 时间 -- :: SegmentFault 原文 https://segmentfault.com/a/119000000517 ...
- 【Android端 APP GPU过度绘制】GPU过度绘制及优化
一.Android端的卡顿 Android端APP在具体使用的过程中容易出现卡顿的情况,比如查看页面时出现一顿一顿的感受,切换tab之后响应很慢,或者具体滑动操作的时候也很慢. 二.卡顿的原因 卡顿的 ...
- 分享我开发的网络电话Android手机APP正式版,图文详解及下载
分享我开发的网络电话Android手机APP正式版,图文详解及下载 分享我开发的网络电话Android手机APP正式版 实时语音通讯,可广域网实时通讯,音质清晰流畅! 安装之后的运行效果: 第一次安装 ...
- Android开发App工程结构搭建
本文算是一篇漫谈,谈一谈关于android开发中工程初始化的时候如何在初期我们就能搭建一个好的架构. 关于android架构,因为手机的限制,目前我觉得也确实没什么大谈特谈的,但是从开发的角 ...
- Android 启动APP黑屏解决方案
#Android 启动APP黑屏解决方案# 1.自定义Theme //1.设置背景图Theme <style name="Theme.AppStartLoad" parent ...
- Android手机app启动的时候第一个Activity必须是MainActivity吗
原文:Android手机app启动的时候第一个Activity必须是MainActivity吗 Android手机APP启动的第一个Activity是可以自己设置的,不是必须的MainActivity ...
- Android原生APP内分享
Android原生APP内分享,可实现数据分享以及assets文件夹分享及私有文件分享 项目地址:https://github.com/json-pu/AndroidAppShare.git
- Android替换APP字体 — Typeface
Android替换APP字体 — Typeface APP字体的思路一般都会想到自定义控件(TextView.EditView),但是项目中会有很多种控件,就算用也会承担一些风险和资源的消耗,主要是这 ...
随机推荐
- BIgDecimal输出时添加金额分割符
1.创建Serializer文件 2.修改输出方法 3.使用
- linux学习19 shell脚本基础-bash脚本编程基础及配置文件
一.shell脚本编程 1.编程语言的分类,根据运行方式 a.编译运行:源代码 --> 编译器(编译) --> 程序文件 C语言: b.解释运行:源代码 --> 运行时启动解释器,由 ...
- Chrome和Safari浏览器preventDefault报treated as passive错误
Chrome和Safari浏览器preventDefault报treated as passive错误 问题代码是: document.addEventListener('touchmove', fu ...
- spring boot 入门 使用spring.profiles.active来分区配置(转)
很多时候,我们项目在开发环境和生成环境的环境配置是不一样的,例如,数据库配置,在开发的时候,我们一般用测试数据库,而在生产环境的时候,我们是用正式的数据,这时候,我们可以利用profile在不同的环境 ...
- Codeforces Round #455 (Div. 2) 909E. Coprocessor
题 OvO http://codeforces.com/contest/909/problem/E CF455 div2 E CF 909E 解 类似于拓扑排序地进行贪心, 对于 Ei=0 并且入度为 ...
- MyBatis插件原理
官方文档:https://mybatis.org/mybatis-3/zh/configuration.html#plugins MyBatis 允许你在已映射语句执行过程中的某一点进行拦截调用.默认 ...
- SQL Server孤立用戶
如何解决孤立用户问题 http://blog.csdn.net/zzl1120/article/details/7394468 SQL SERVER孤立用户问题解决方法 http://www.2cto ...
- XGBoost的优点
1. Gradient boosting(GB) Gradient boosting的思想是迭代生多个(M个)弱的模型,然后将每个弱模型的预测结果相加,后面的模型Fm+1(x)基于前面学习模型的Fm( ...
- Towers of Hanoi Strike Back (URAL 2029)
Problem The Tower of Hanoi puzzle was invented by French mathematician Édouard Lucas in the second h ...
- 快速掌握Python的捷径-Python基础前传(1)
文: jacky(朱元禄) 开文序 最近看新闻,发现高考都考Python了,随着人工智能的火热,学数据科学的人越来越多了!但对于数据行业本身来说,现象级的火热,这并不是什么好事. 方丈高楼平地起,无论 ...
