ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的

https://github.com/microsoft/TypeScript-Vue-Starter
https://www.npmjs.com/package/ts-loader
从文档上可以看到,需要安装 typescript 和 ts-loader这两个依赖
ts-loader是如何处理.vue单文件组件的,
在rule的配置里,ts-loader的test是以.ts文件结尾的啊,下面研究下
———————————————————————————————
首先再来回忆一下vue-loader+VueLoaderPlugin的处理过程:
vueloaderplugin在webpack初始化的阶段,
vueloaderplugin扩展了开发者module.rule的配置,加入了vue-loader内部提供的pitcher-loader(即:pitcher这个rule,它的use是pitcher-loader),
(pitcher的resourceQuery是 request带”vue”这个query的 (如xxx.xx?vue&xxx) )
并以这样的顺序将rule重新组合
[pitcher,…clone Rules,…vue-loader] (将vue-loader放到最后,将pitch-loader放到最开始)
pitcher-loader的匹配条件是,request中带”vue”这个query (如xxx.xx?vue&xxx)
Step1:
当处理一个.vue文件的时候,vue-loader会判断,如果request不带type=vue,会生成下面这一大段js module:
"import { render, staticRenderFns } from "./index.vue?vue&type=template&id=2964abc9&"
import script from "./index.vue?vue&type=script&lang=ts&"
export * from "./index.vue?vue&type=script&lang=ts&"
/* normalize component */
import normalizer from "!../node_modules/vue-loader/lib/runtime/componentNormalizer.js"
var component = normalizer(
script,
render,
staticRenderFns,
false,
null,
null,
null
)
/* hot reload */
if (module.hot) {
var api = require("/Users/huhao/Desktop/demo/node_modules/vue-hot-reload-api/dist/index.js")
api.install(require('vue'))
if (api.compatible) {
module.hot.accept()
if (!api.isRecorded('2964abc9')) {
api.createRecord('2964abc9', component.options)
} else {
…
Step2:
然后开始对这个新生成的一坨jsmodule进行处理,依赖收集的过程中,会拿到
import { render, staticRenderFns } from "./index.vue?vue&type=template&id=2964abc9&"
import script from "./index.vue?vue&type=script&lang=ts&"
export * from "./index.vue?vue&type=script&lang=ts&"
…
这些行request,然后对每个request进行resolve,创建独立的module..
因为request带vue这个query,所以会先被pitcher-loader处理,pitcher在runLoaders过程中操作,会第一个执行,剔除掉eslint-loader,剔除pitcher自身,根据不同的type=xxx 返回一段新的request,
..有template的..
..有style的..
..有script的..
然后我们会发现这个时候处理script的生成的request,附带了ts-loader了。
问题: 为什么script的部分生成的request。。直接就判定附带有ts-loader了
"/Users/huhao/Desktop/demo/node_modules/ts-loader/index.js??ref--2!/Users/huhao/Desktop/demo/node_modules/vue-loader/lib/index.js??vue-loader-options!/Users/huhao/Desktop/demo/src/index.vue?vue&type=script&lang=ts&"
我们向前看,
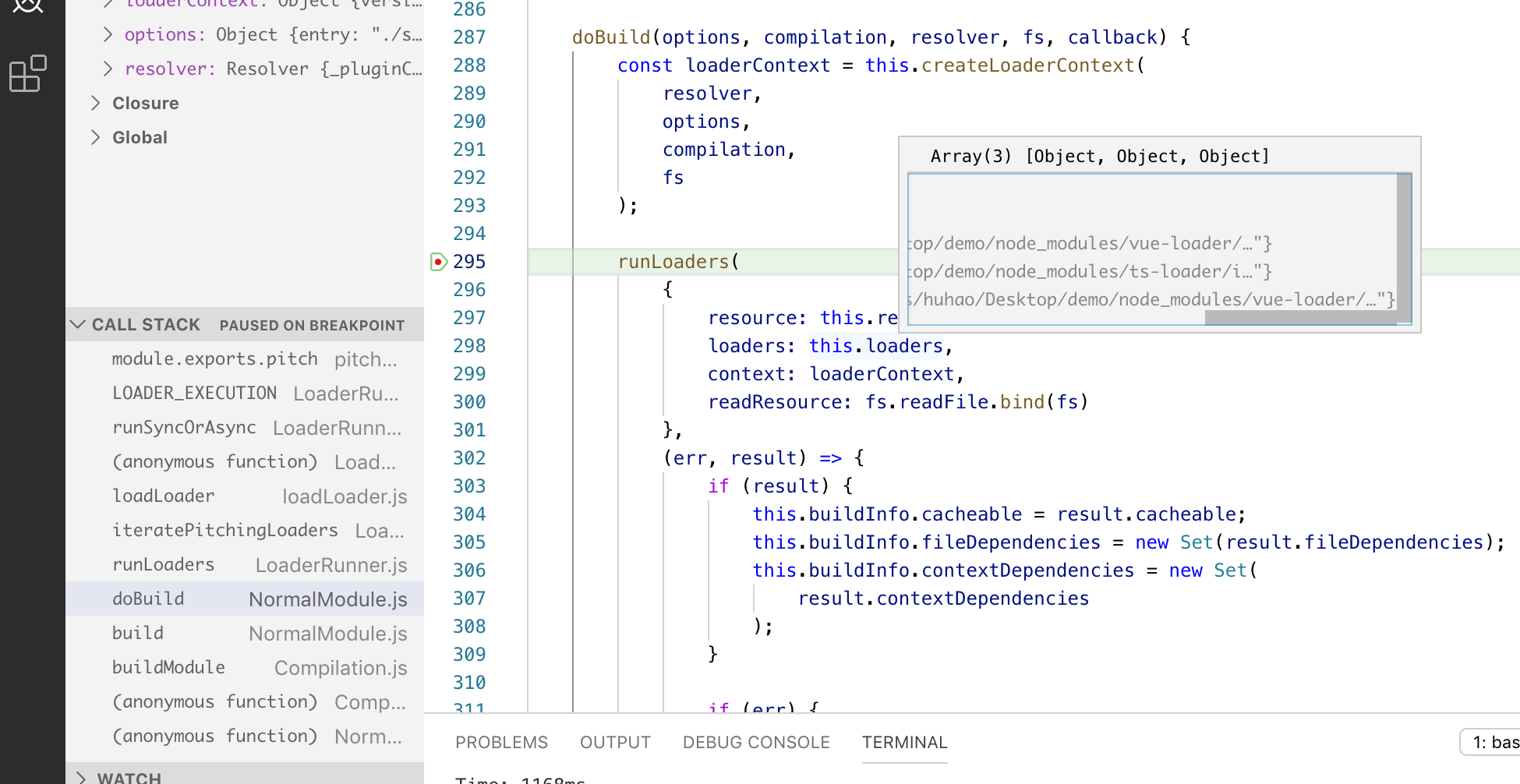
在最后生成上面这坨request的过程前,会先经过build的过程,
在调用栈doBuild的时候,要执行runLoaders方法的时候,this.loaders就已经包括ts-loader了

ts-loader如何与vue单文件组件衔接的更多相关文章
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- 一丢丢学习之webpack4 + Vue单文件组件的应用
之前刚学了一些Vue的皮毛于是写了一个本地播放器https://github.com/liwenchi123000/Local-Music-Player,如果觉得ok的朋友可以给个star. 就是很简 ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
- Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发.管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点, ...
随机推荐
- Linux工具之top
top命令详解: 第一行:10:01:23----当前系统时间 126days,14:29------系统已经运行了126天14小时29分钟(在这期间没有重启过) 2users------当前 ...
- pip命令及虚拟环境的建立
以下命令是pip命令,是帮助我们安装解决python所需要的环境包 列出已经安装的包 pip list 安装要安装的包 pip install 包名 安装特定版本 pip install django ...
- KMP算法查找字符串
假设长字符串为t,短字符串为p.为了进行KMP匹配,首先需要计算字符串p的next数组,后面实现了计算该数组的函数void KmpGenNext(char* p, int* next).对于”abca ...
- C++——函数
C++基础函数 (一)函数的参数传递 在没有调用函数之前,函数的形参并没有占据实际的空间. 1.值传递 传入的仅仅只是一个值--就是把实参的值赋给形参.形参自己会在内存中开辟一个空间! 2.传引用 这 ...
- js抽奖,跑马灯
分享自己写的跑马灯抽奖. HTML代码 <!--首先将一个div的背景设为一个圆形--> <div style=" width:240px; height:232px; b ...
- Mybatis关联查询(转载)
原文地址: http://www.cnblogs.com/xiaolang8762400/p/7399892.html mybatis 提供了高级的关联查询功能,可以很方便地将数据库获取的结果集映 ...
- hadoop fs –stat 命令
当向HDFS上写文件时,可以通过设置dfs.blocksize配置项来设置文件的block size,这导致HDFS上不同文件的block size是不同的.有时候我们需要知道HDFS上某个文件的bl ...
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- autoprefixer 处理css3的前缀
css3书写的时候,有时需要加上前缀,比如“-webkit-*.-moz-*”等等,但可能会写的不完整或者是写错,也很麻烦,那么autoprefixer可以处理这些. autoprefixer是一个后 ...
- 【agc004d】Teleporter
题目大意 一棵树,改变一些边的父亲,使得深度不超过k. 解题思路 我一开始就想到了贪心,结果莫名其妙的把这种方法给否决了, 然后考虑优化树形dp,然后优化失败⊙﹏⊙ 贪心思路很简单,也很好感受出来,从 ...
