html文字两行后,就用省略号代替剩下的
html文字两行后,就用省略号代替剩下的
一、总结
一句话总结:
实现原理很简单,将box的高度设置为行高的两倍,超出之后隐藏,这样就只有两行了,然后再用after属性绝对定位在第二行后面加几个点 ...
.style2{
position:relative;
line-height:21px;
height:42px; /*height是line-height的整数倍,防止文字显示不全*/
overflow:hidden;
}
.style2::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom:;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right:;
}
1、一行截断效果?
注意设置宽高,剩下的就是记住用white-space(不换行),overflow(超出部分隐藏),text-overflow(隐藏使用的替代符号)
.font_cut{
width: 100%;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
2、after属性里面如何指定内容?
content: "...";
.style2::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom:;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right:;
}
3、after属性里面可以绝对定位么?
可以,操作after属性就和操作普通样式一样
.style2::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom:;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right:;
}
二、html文字两行后,就用省略号代替
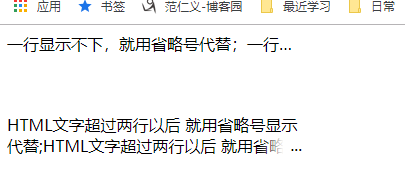
1、效果图

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.font_cut{
width: 100%;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
.style2{
position:relative;
line-height:21px;
height:42px; /*height是line-height的整数倍,防止文字显示不全*/
overflow:hidden;
}
.style2::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom: 0;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right: 0;
} </style> </head>
<body>
<div class="font_cut" style="width: 300px;">
<span>一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;</span>
</div>
<div style="margin-bottom: 60px;"></div>
<div class="style2" style="width: 300px;">
<span style="" class="">HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;</span>
</div>
</body>
</html>
三、html文字超出两行,则显示省略号
转自或参考:html文字超出两行,则显示省略号
https://blog.csdn.net/camillezj/article/details/52767267
多行超出显示省略号
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //2行
-webkit-box-orient: vertical;
注意:-webkit-line-clamp是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。只适用于WebKit内核的浏览器,因此firebox、ie等并不支持该属性。
其他浏览器做法:
比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现:
文字容器样式设置:
position:relative;
line-height:1.4em;
height:4.2em; //height是line-height的整数倍,防止文字显示不全
overflow:hidden;
文字容器::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom: 0;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right: 0;
}
或者使用插件:js插件-Clamp.js 、 jquery插件-jQuery.dotdotdot
单行不换行:width:100%;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;
html文字两行后,就用省略号代替剩下的的更多相关文章
- css强制换行显示省略号之显示两行后显示省略号
1,首先来一个固定宽度,在一行显示,超出隐藏,显示省略号的样式 display:block; white-space:nowrap; overflow:hidden; text-overflow:el ...
- css文本强制两行超出就显示省略号,不显示省略号
1. 强制一行的情况很简单 overflow:hidden; //超出的隐藏 text-overflow:ellipsis; //省略号 white-space:nowrap; //强制一行显示 2. ...
- js页面文字选中后分享到新浪微博实现
demo您可以狠狠地点击这里:js文字选中分享到新浪微博demo 方法与代码 选中即分享的功能看上去比较高级,其实实现是相当简单的.其中的会让人头大,一般人也不感兴趣的原理这里就直接跳过.这个js文字 ...
- 帝国CMS万能标签标题截取后自动加入省略号
帝国CMS万能标签标题截取后自动加入省略号,没有达到字数的则不加省略号完美解决方案1.打开e/class/connect.php 搜索 if(!empty($subtitle))//截取字符 大约 ...
- 帝国cms万能标签实现标题截取后自动加入省略号的方法
很多采用帝国CMS建站的站长都会遇到标题过长导致页面排版错乱的情况,这时候往往需要用标题截取并追加上省略号的方法予以解决.对此,帝国CMS万能标签标题截取后自动加入省略号,没有达到字数的则不加省略号可 ...
- CSS——div内文字的溢出部分用省略号显示
使得div内文字的溢出部分用省略号显示,可归纳为两种解决办法,一种方法是用CSS解决,另一种方法是js解决. 一.通过CSS控制显示 div内显示一行,超出部分用省略号显示 div内显示多行,超出部分 ...
- CSS div内文字显示两行,超出部分省略号显示
1. 概述 1.1 说明 在项目过程中,有时候需要控制div内文字最多显示两行,超出的使用省略号进行处理.使用识别码/前缀-webkit进行处理可直接得到相应效果. 1.1 -webkit WebKi ...
- css文字两行或者几行显示省略号
做这个省略的问题,突然发现显示省略号是有中英文区分的 我做两行的时候用的是以下代码,在是中文的情况下是么得问题,到了英文下发现不起作用了 width: 250px; overflow: hidden; ...
- td默认文字超出后显示..,点击tr时td文字显示完整
做项目时,产品提的需求,table表格里面,每一列限制文字超出宽度后显示省略号,等点击td时,文字显示完整,今天整理了一下代码,积累一下 备注:1.邮箱和网址,在td里面不会自动换行,需要增加word ...
随机推荐
- C++ STL 之 函数对象适配器
谓词是指普通函数或重载的 operator()返回值是 bool 类型的函数对象(仿函数).如果operator 接受一个参数,那么叫做一元谓词,如果接受两个参数,那么叫做二元谓词,谓词可作为一个判断 ...
- IE浏览器下载后台返回的Excel文件,报错400
问题描述(见下图): 问题分析: 400是后端没有接收到请求 原因是后端高版本的tomcat不会自动对字符串进行转义 所以,前端把参数值进行转义,即encodeURI(string) 问题处理前代码( ...
- 面试总结关于Spring面试问题(精选)
1.什么是Spring? Spring是一个反转控制IOC和AOP的开发框架和平台. 2.解释一下Spring? 轻量 : Spring 在大小和透明度上是轻量的,Spring基本核心版本大概只有1M ...
- goroutine的设计与实现
goroutine背后的系统知识 http://www.sizeofvoid.net/goroutine-under-the-hood/ 下周写完
- 怎么制作电脑系统安装U盘?
现如今U盘安装电脑系统已经是非常普遍的一种方式,这种方式简单好用,能应对大多数情况,受到很多用户的欢迎. 雨后清风U盘启动是一款可将普通U盘制作为系统引导启动工具的软件,其制作的U盘启动盘融合了雨后清 ...
- iis深入学习资源
iis站点:https://www.iis.net/overview/reliability/richdiagnostictools 感兴趣可以深入学习下iis
- Anton and Chess(模拟+思维)
http://codeforces.com/group/1EzrFFyOc0/contest/734/problem/D 题意:就是给你一个很大的棋盘,给你一个白棋的位置还有n个黑棋的位置,问你黑棋能 ...
- CentOS7主机SSH连接失败
说来话长,之前20刀一年买bandwagon的廉价VPS,由于做了一些违法的事情,导致ip被封了. 检测ip被封的方法:进入ping.chinaz.com:输入IP地址,如果国外节点能够Ping通而国 ...
- 收藏!了解UART总线工作原理看这一篇就够了!
原文:玩转单片机 2019-08-24 16:50:29 越学到后面,基础知识更加不能忘记,温故而知新~~ 还记得当年的打印机,鼠标和调制解调器吗?他们都有巨大笨重的连接器和粗电缆,并且必须拧到你的电 ...
- 用strtotime()和date()函数算出2019年9月的周日日期
strtotime---用于接收两个参数,第一个参数是格式化的日期数据如:date('Y-m-d'),第二个参数有如'+7 day' 函数版 <?php $firstsunday = strto ...
