vue devtools无法使用
vue devtools无法使用
一、总结
一句话总结:
没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址
二、vue调试工具Devtools不出现的解决方式
转自或参考:vue调试工具Devtools不出现的解决方式
https://blog.csdn.net/przlovecsdn/article/details/82256558
在使用vuex时,想直观的查看数据state的变动,用Devtools可实现,但是在Google浏览器中开发调试的时候,右上角出现vue的图标,但是在开发者工具中没有出现vue调试(已在扩展程序中安装 Vue Devtools)
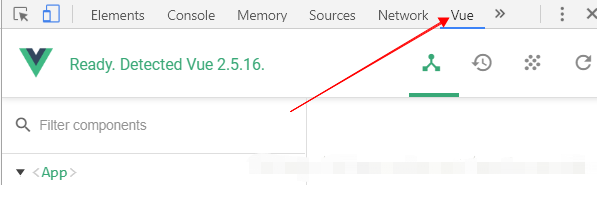
vue图标:

开发者工具:

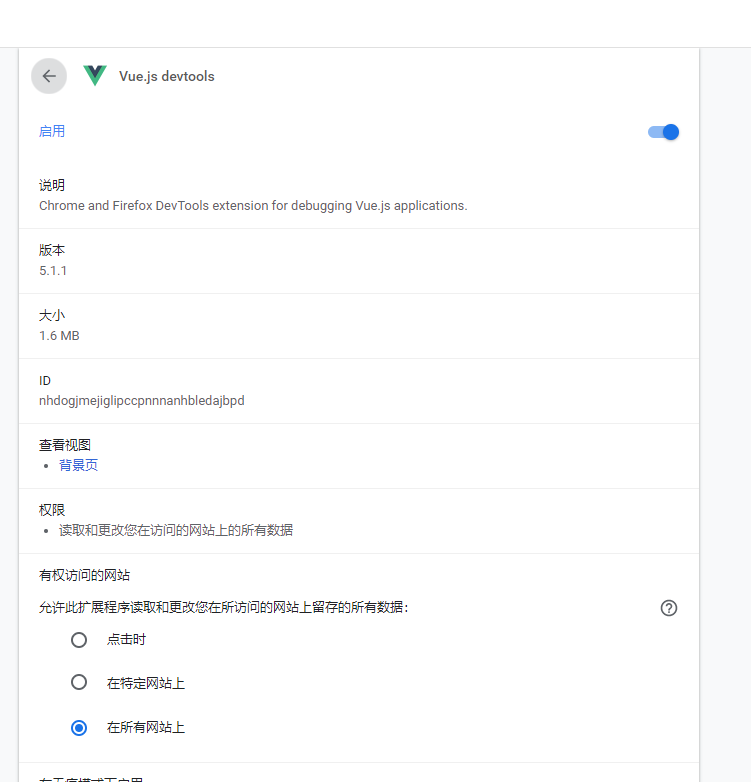
扩展程序:

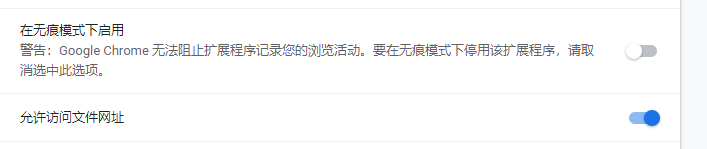
没显示调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址
https://github.com/vuejs/vue-devtools
1. If the page uses a production/minified build of Vue.js, devtools inspection is disabled by default so the Vue pane won't show up.
2. To make it work for pages opened via file:// protocol, you need to check "Allow access to file URLs" for this extension in Chrome's extension management panel.
如果勾选了还是没有显示,说明采用了压缩版/生产版的Vuejs,则继续采用如下方案:
解决方案一:
采用script方式引入,需要在webpack.base.config.js添加externals
externals: {
'vue': 'Vue',
},然后在index.html引入https://cdn.bootcss.com/vue/2.5.16/vue.js,在main.js中干掉import vue from 'vue',
放到生产环境时,换成https://cdn.bootcss.com/vue/2.5.16/vue.min.js,
此种方式可以减少vendor打包体积
方案二:
在main.js中添加
// 若是没有开启Devtools工具,在开发环境中开启,在生产环境中关闭
if (process.env.NODE_ENV == 'development') {
Vue.config.devtools = true;
} else {
Vue.config.devtools = false;
}附注:vue各版本
|
UMD |
CommonJS |
ES Module |
|
|
完整版 |
vue.js |
vue.esm.js |
|
|
只包含运行时版 |
vue.runtime.js |
vue.runtime.esm.js |
|
|
完整版 (生产环境) |
vue.min.js |
- |
- |
|
只包含运行时版 (生产环境) |
vue.runtime.min.js |
- |
- |
vue devtools无法使用的更多相关文章
- Vue Google浏览器插件 Vue Devtools无法使用的解决办法
1.插件安装不必多说 一定要用Vue.js 开发版 Vue.min.js 在控制面板就不会显示 2.本地调试 用的是file://协议 修改插件允许访问文件网址 打上对勾
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Vue项目无法使用局域网IP直接访问的配置方法
一般使用 vue-cli 下来的项目是可以直接访问局域网 IP 打开的,比如 192.168.1.11:8080 .但是最近公司的一个项目只可以通过 localhost 访问. 需要配置一下,才可直接 ...
随机推荐
- FlowPortal BPM多汇报线的设置及使用
1.在组织结构中设置多汇报线 2.流程中使用汇报线 3.流程节点上使用汇报线 流程节点默认启用流程中指定的汇报线,若流程中的某个节点需要启用特殊的汇报线,可通过设置节点业务属性实现.
- 【python】python3连接mysql数据库
一.安装pymysql 详见http://www.runoob.com/python3/python3-mysql.html 二.连接mysql数据库 db = pymysql.connect( #连 ...
- 预处理、编译、汇编、链接、启动代码、相关command
被忽略的过程 对于C这种编译性语言,我们平时编译时,不管是通过IDE图形界面,还是通过命令行,总感觉编译一下就完成了,然后就得到了针对某OS和某CPU的二进制可执行文件(机器指令的文件).但是实际上在 ...
- 使用vs编写arduino项目
说实话,arduino官方自带的编辑器有时候用的真不爽.所以直接使用vs开发arduino项目,用起来真爽,一直使用一直爽. 不多废话,直接上图,三部曲结束,搞定,收工. 我用的是vs2015版本的. ...
- select函数的详细使用(C语言)
Select在Socket编程中还是比较重要的,可是对于初学Socket的人来说都不太爱用Select写程序,他们只是习惯写诸如connect.accept.recv或recvfrom这样的阻塞程序( ...
- python基础应用---格式化输出
python的格式化输出,原来不是很理解,现在有点了解了,为此特意写一个博客来记录一下,以便自己会忘记了,随时查看, 程序主体 #格式化输出之一 name = input("pls inpu ...
- 剑指Offer的学习笔记(C#篇)-- 左旋转字符串
题目描述 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S,请你把其循环左移K位后的序列输出.例如,字符序列S=”abc ...
- JAVA遇见HTML——JSP篇(JSP状态管理)
案例:Cookie在登录中的应用 URL编码与解码的工具类解决中文乱码的问题,这个工具类在java.net.*包里 编码:URLEncoder.encode(String s,String enc)/ ...
- 关于EMF中从schema到ecore转变中的默认处理问题
以前的工作,建模基本都是通过ecore tool直接画ecore的模型图来完成,最近要从schema创建ecore文件,本来以为是非常简单的一件事情,使用向导创建genmodel,然后从xsd文件导入 ...
- linux ps sample
ps -ef|grep "myswooleserver.php"| grep -v "grep" | wc -l cpc@cpc-Aspire-:~/Downl ...
