探讨一下js中的继承和原型链
---恢复内容开始---
每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法。 也就是说 对象的__proto__属性的值就是它所对应的原型对象, 而prototype 只有函数才有的属性。
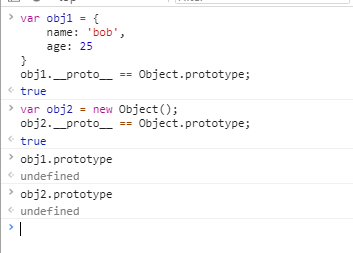
1. 先创建一个对象,

经分析可知,自定义对象的__proto__属性指向Object的原型,并且自定义对象没有 prototype的属性
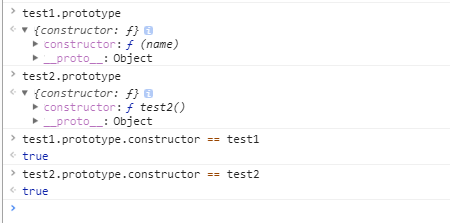
2 创建函数,并打印出__proto__ 和 prototype



创建函数时,设置__proto__属性指向的是 Function的原型,并自动添加prototype属性 ,prototype中有一个 constructor 又指回函数
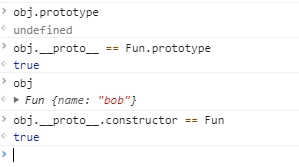
3 创建构造函数,并new 对象



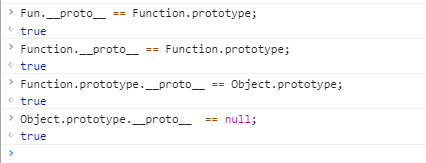
通过上面的例子总结, 对象的__proto__属性值指向它所对应的原型对象,原型链顶端是Object.prototype, Function.prototype和Function.__proto__都指向Function.prototype, Function.prototype继承于Object.prototype , 普通函数继承于Function.prototype
Function.prototype继承于Object.prototype , 普通函数Function.__proto__ === Function.prototype
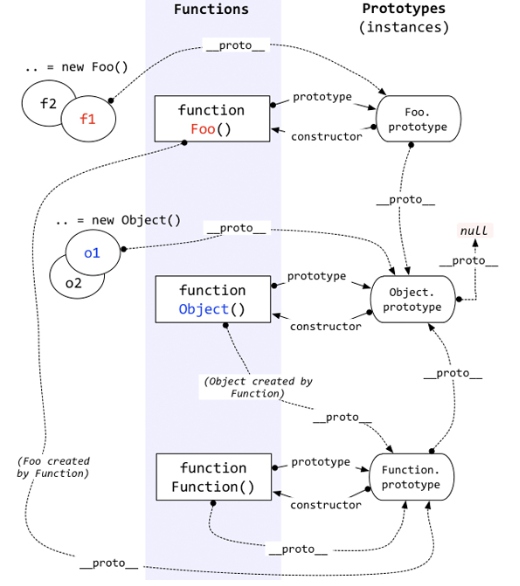
现在大致已经明白了,其中的关系,最后放一张盗来的图,更清晰明了

---恢复内容结束---
探讨一下js中的继承和原型链的更多相关文章
- JS中的继承(原型链、构造函数、组合式、class类)
1.继承 应注意区分继承和实例化,实例化是生成一个对象,这个对象具有构造函数的属性和方法:继承指的应该是利用父类生成一个新的子类构造函数,通过这个子类构造函数实例化的对象,具有子类的属性和方法,同时也 ...
- JavaScript中的继承与原型链
先看一个例子 function User(){} var u1 = new User(); console.log(u1.prototype);// undefined 使用对象实例无法访问到prot ...
- JS中关于构造函数、原型链、prototype、constructor、instanceof、__proto__属性
在Javascript不存在类(Class)的概念,javascript中不是基于类的,而是通过构造函数(constructor)和原型链(prototype chains)实现的.但是在ES6中引入 ...
- js中的对象、原型链机制、构造函数
一.在js中创建对象的方式 //一.字面量或直接量创建对象 var obj1 = { name:"zs", age:12 }; //二.通过new来创建对象 var obj2 = ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- JS面向对象(2) -- this的使用,对象之间的赋值,for...in语句,delete使用,成员方法,json对象的使用,prototype的使用,原型继承与原型链
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- 浅谈JS中的继承
前言 JS 是没有继承的,不过可以曲线救国,利用构造函数.原型等方法实现继承的功能. var o=new Object(); 其实用构造函数实例化一个对象,就是继承,这里可以使用Object中的所有属 ...
- js中实现继承的几种方式
首先我们了解,js中的继承是主要是由原型链实现的.那么什么是原型链呢? 由于每个实例中都有一个指向原型对象的指针,如果一个对象的原型对象,是另一个构造函数的实例,这个对象的原型对象就会指向另一个对象的 ...
随机推荐
- 校验用户名是否存在(ajax+jackson)
只是简单的仿某度注册的用户名输入离焦后检验 目录结构 没有涉及到数据库 html <!DOCTYPE html> <html lang="en"> < ...
- kong网关: service+route+upstream
对于刚开始学习kong网关,总是一脑子浆糊迷迷糊糊.虽然已经安装好,但却不知道接下来如何下手, 因为包含项太多:service.routes.upstream.consumer.plugins等等.一 ...
- 8.Redis的复制(Master/Slave)
Redis的复制(Master/Slave) a)是什么 行话:也就是我们所说的主从复制,主机数据更新后根据配置和策略,自动同步到备机的master/slaver机制,Master以写为主,Slave ...
- css border-raidus 百分比和数值设置效果不同
1.水平方向和竖直方向半径相等:设置数值和百分比的效果是一样的: 2.水平方向和竖直方向半径不相同:则效果不一致,具体参见:http://www.zhangxinxu.com/wordpress/20 ...
- 猫眼 top_100 爬取 ___只完成了第一页
# python 3.7 from urllib.request import Request,urlopen import time,re,csv class Maoyan(object): def ...
- linux三剑客grep,sed,awk
grep 官方帮助文档 Usage: grep [OPTION]... PATTERN [FILE]... Search for PATTERN in each FILE or standard in ...
- Til the Cows Come Home(Dijkstra)
Dijkstra (迪杰斯特拉)最短路算法,算是模板 POJ - 2387 #include<iostream> #include<algorithm> #include< ...
- jquery动态加载并解决被加载页面js失效问题
代码布局结构分为 header left content html代码如下: <!DOCTYPE html> <html lang="zh-CN"> & ...
- WCF 使用Stream模式进行文件上传 --节选自Packt.Net.Framework.4.5.Expert.Programming.Cookbook
使用Stream上传文件 文件上传功能是web程序/服务上常用和必须的功能,WCF也不例外.在4.0版本之前,WCF仅仅提供了buffered模式上传文件.从4.0版本之后,WCF开始提供了Strea ...
- GDI+图像编程
一.Graphics GDI+是GDI(Windows Graphics Device Interface)的后继者,它是.NET Framework为操作图形提供的应用程序编程接口,主要用在窗体上绘 ...
