Flutter移动电商实战 --(15)商品推荐区域制作
1、推荐商品类的编写
这个类接收一个List参数,就是推荐商品的列表,这个列表是可以左右滚动的。
/*商品推荐*/
class Recommend extends StatelessWidget {
final List recommendList; Recommend({Key key, this.recommendList}) : super(key: key);
}
2、推荐标题内部方法的编写
实际开发中,要尽量减少嵌套,我们需要把复杂的组件,单独拿出一个方法进行编写。这里就把商品推荐标题单独拿出一个方法进行编写。
/*推荐商品标题*/
Widget _titleWidget(){
return Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.fromLTRB(10.0, 2.0, 0,5.0),
decoration: BoxDecoration(
color:Colors.white,
border: Border(
bottom: BorderSide(width:0.5,color:Colors.black12)
)
),
child:Text(
'商品推荐',
style:TextStyle(color:Colors.pink)
)
);
}
3、推荐商品单独项编写
把推荐商品的每一个子项我们也分离出来。每一个子项都使用InkWell,这样为以后的页面导航作准备。里边使用了Column,把内容分成三行。
先不充关于InkWel的使用
InkWell有的叫溅墨效果,有的叫水波纹效果。使用场景是给一些无点击事件的部件添加点击事件时使用(也支持长按、双击等事件),同时你也可以去修改它的颜色和形状。
InkWell(
borderRadius: BorderRadius.circular(8.0), /*圆角*/
splashColor: Colors.transparent, /*溅墨色(波纹色)*/
highlightColor: Colors.transparent, /*点击时的背景色(高亮色)*/
onTap: () {},/*点击事件*/
child: Container(),
);
再回访推荐商品的编写
Widget _item(index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(330),
width: ScreenUtil().setWidth(250),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
color:Colors.white,
border:Border(
left: BorderSide(width:0.5,color:Colors.black12)
)
),
child: Column(
children: <Widget>[
Image.network(recommendList[index]['image']),
Text('¥${recommendList[index]['mallPrice']}'),
Text(
'¥${recommendList[index]['price']}',
style: TextStyle(
decoration: TextDecoration.lineThrough,
color:Colors.grey
),
)
],
),
),
);
}
4、横向列表组件的编写
横向列表组件也进行单独编写,以减少嵌套,这样我们就把每一个重要的部分都进行了分离。
Widget _recommedList(){
return Container(
height: ScreenUtil().setHeight(330),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: recommendList.length,
itemBuilder: (context,index){
return _item(index);
},
),
);
}
有了这三个基本组件,最后我们在build方法里进行组合,形成商品推荐区域。
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(380),
margin: EdgeInsets.only(top: 10.0),
child: Column(
children: <Widget>[
_titleWidget(),
_recommedList()
],
),
);
}
5、整个组件的类代码如下
// 商品推荐
class Recommend extends StatelessWidget {
final List recommendList; Recommend({Key key, this.recommendList}) : super(key: key); @override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(380),
margin: EdgeInsets.only(top: 10.0),
child: Column(
children: <Widget>[
_titleWidget(),
_recommedList()
],
),
);
} // 推荐商品标题
Widget _titleWidget(){
return Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.fromLTRB(10.0, 2.0, 0,5.0),
decoration: BoxDecoration(
color:Colors.white,
border: Border(
bottom: BorderSide(width:0.5,color:Colors.black12)
)
),
child:Text(
'商品推荐',
style:TextStyle(color:Colors.pink)
)
);
} Widget _recommedList(){ return Container(
height: ScreenUtil().setHeight(330),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: recommendList.length,
itemBuilder: (context,index){
return _item(index);
},
),
);
} Widget _item(index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(330),
width: ScreenUtil().setWidth(250),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
color:Colors.white,
border:Border(
left: BorderSide(width:0.5,color:Colors.black12)
)
),
child: Column(
children: <Widget>[
Image.network(recommendList[index]['image']),
Text('¥${recommendList[index]['mallPrice']}'),
Text(
'¥${recommendList[index]['price']}',
style: TextStyle(
decoration: TextDecoration.lineThrough,
color:Colors.grey
),
)
],
),
),
);
}
}
6、准备数据并进行调用
在 HomePage build 中继续添加:
List<Map> recommendList = (data['data']['recommend'] as List).cast();
Recommend(recommendList:recommendList),
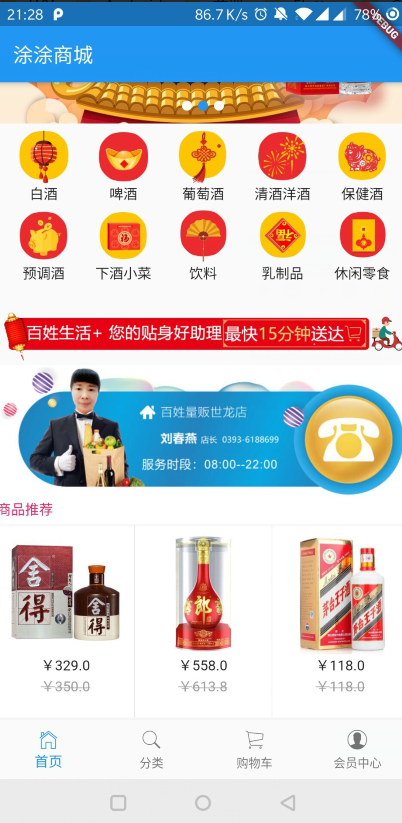
效果图:

Flutter移动电商实战 --(15)商品推荐区域制作的更多相关文章
- 15-Flutter移动电商实战-商品推荐区域制作
1.推荐商品类的编写 这个类接收一个List参数,就是推荐商品的列表,这个列表是可以左右滚动的. /*商品推荐*/class Recommend extends StatelessWidget { ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(51)购物车_Provide中添加商品
新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有数据,如果有数据就返转正List< ...
- Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 fluro: ^1.4.0 如果网络上下载不 ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
随机推荐
- js入门之数组
数组是一种数据类型,数组可以存储很多项, 有序,集合 Array 定义: var names = ['zs','ls','ww','zl'] 访问: 用索引或/下标 数组可以存储多种类型的数据 但是一 ...
- MySQL脏读、虚读、幻读
事务的特性: 原子性:指处于同一个事务中的多条语句是不可分割的. 一致性:事务必须使数据库从一个一致性状态变换到另外一个一致性状态.比如转账,转账前两个账户余额之和为2k,转账之后也应该是2K. 隔离 ...
- Java类的调用(实现数组排序和遍历输出)
两个类文件: Test1.java /** *同一个src下的两个类,主类在这里,调用另一个文件里的Public类 */ import java.lang.*; public class Test1 ...
- Week08_day01 (Hive实现按照指定格式输出每七天的消费平均数)
Hive实现按照指定格式输出每七天的消费平均数 数据准备 2018/6/1,10 2018/6/2,11 2018/6/3,11 2018/6/4,12 2018/6/5,14 2018/6/6,15 ...
- Leet爬楼梯问题
假设你正在爬楼梯.需要 n 阶你才能到达楼顶. 每次你可以爬 1 或 2 个台阶.你有多少种不同的方法可以爬到楼顶呢? 注意:给定 n 是一个正整数. 示例 1: 输入: 2输出: 2解释: 有两种方 ...
- Windows启动报错:无效的分区表 解决方法,哈哈
Windows系统启动时出现Invalid Partition Table错误 2018-07-27 16:32 今天KB小网管跟大家分享一个在重装Windows系统时会出现的一个问题Invalid ...
- c++对c的扩展----什么时候分配内存
const分配内存的时机,编译器编译的时候分配内存 const相当于宏,用来取代c语言的#define #include<iostream> using namespace std; vo ...
- tomcat——Server.xml
本机tomcat位置:D:\tomcat7\apache-tomcat-7.0.61 server.xml 位置:D:\tomcat7\apache-tomcat-7.0.61\conf 注意:ser ...
- php 中秒杀
控制器层 2 //秒杀 首先要判断库存 其次高并发 然后入库 3 public function goods_do() 4 { 5 $gid=input("get.gid"); 6 ...
- 彻底搞懂prototype和__proto__
prototype是函数特有的属性,是Function的静态属性:__proto__是对象特有的属性. 因为函数本身是一种对象,所以函数既有prototype属性也有__proto__属性. 当函数使 ...
