如何优雅的将Mybatis日志中的Preparing与Parameters转换为可执行SQL
疫情期间大家宅在家里是不是已经快憋出“病”了~~
公司给开了VPN,手机电脑都能连,手机装上APP测试包,就能干活了,所以walking从2020.02.01入京以来,已经窝在家里11天了。这两天在家远程办公,预测下周也要在家办公。。
最近在家隔离期间,其实也是学的少玩的多。这不,今天在看Mybatis源码的时候发现了一款好用的Mybatis插件和一个转换工具,今天就赶忙写出来分享给大伙。
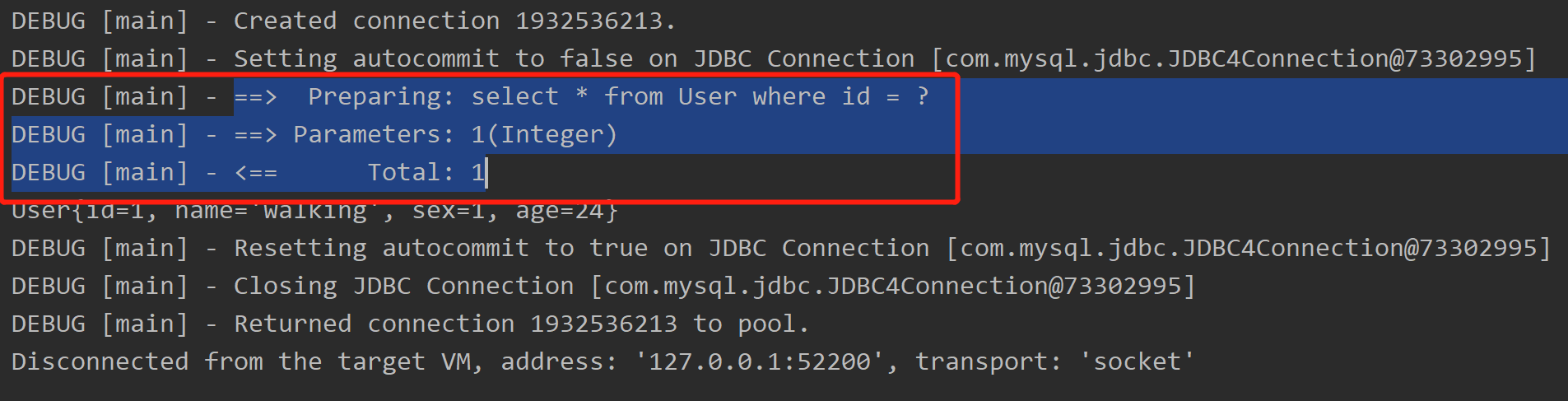
我们大家在工作中应该都是用过Mybatis吧,有时候我们在本地调试的时候,会打开Mybatis的SQL日志打印,那么打印出来的SQL是下图这样的

你可以看到预编译的SQL条件用占位符(?)了select * from User where id = ? ,并不是真实的SQL select * from User where id = 1 。
如果我们想得到真实的SQL,像上图那样参数少的话还可以自己把参数值手动拼上去,但是如果参数多了呢?是不是自己手动填就很麻烦了。
不用MAME麻烦,今天就告诉你如何将mybatis日志的Preparing与Parameters转化为可执行sql。
分享两种方式哈,一种是IDEA的插件mybatis log plugin,另一种是没有条件安装这个插件或者没有IDEA的时候,一种静态页面的方式。
第一种 mybatis log plugin插件
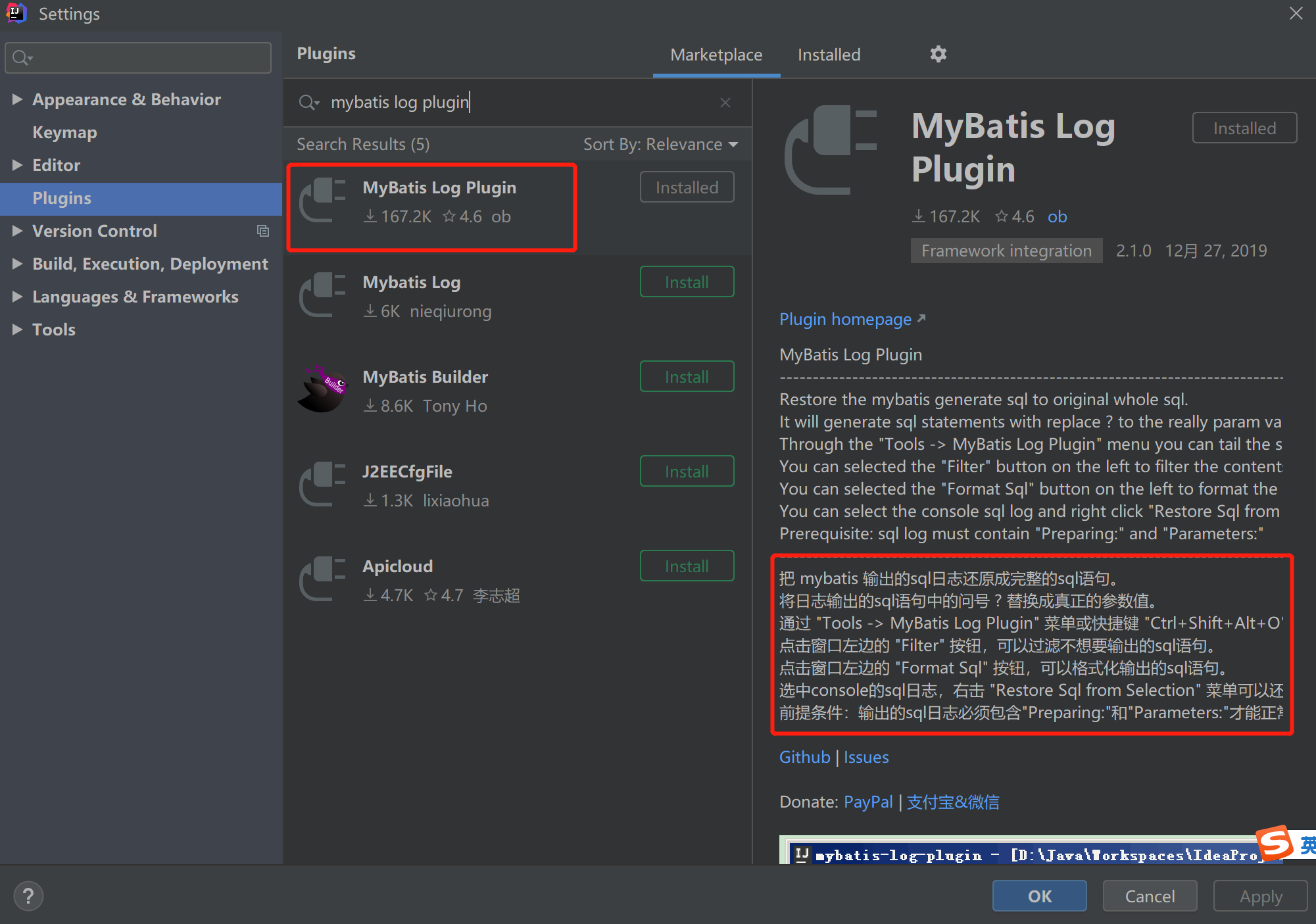
在Idea的setting - plugins里搜索mybatis log plugin,如下图,点击install即可,然后按照提示重启idea就行了。(如下已经安装完成)

然后我们就可以选中SQL日志右键选择:Restore Sql from Selection
然后就可以在Mybatis Log窗口看到真实的SQL了
然后就可以复制出来到别的地方执行了
第二种 静态页面工具
另外还有聪明的同学搞了个静态页面出来,以便于在无法安装上述plugin的时候用。
原作者的文章地址:https://blog.csdn.net/Zale_J/article/details/89402668
只需要搞个html文件,然后把作者的源码贴进去,然后保存,用浏览器打开,再把mybatis日志帖进去点击“转换”即可得到真实SQL。源码我在下面也贴出来了。
效果图:
源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript">
- function f(obj){
- var textVa = obj.value;
- // 获取带问号的SQL语句
- var statementStartIndex = textVa.indexOf('Preparing: ');
- var statementEndIndex = textVa.length-1;
- for(var i = statementStartIndex; i < textVa.length; i++) {
- if(textVa[i] == "\n") {
- statementEndIndex = i;
- break;
- }
- }
- var statementStr = textVa.substring(statementStartIndex+"Preparing: ".length, statementEndIndex);
- console.log(statementStr);
- //获取参数
- var parametersStartIndex = textVa.indexOf('Parameters: ');
- var parametersEndIndex = textVa.length-1;
- for(var i = parametersStartIndex; i < textVa.length; i++) {
- if(textVa[i] == "\n") {
- parametersEndIndex = i;
- break;
- } else {
- console.log(textVa[i]);
- }
- }
- var parametersStr = textVa.substring(parametersStartIndex+"Parameters: ".length, parametersEndIndex);
- parametersStr = parametersStr.split(",");
- console.log(parametersStr);
- for(var i = 0; i < parametersStr.length; i++) {
- // 如果数据中带括号将使用其他逻辑
- tempStr = parametersStr[i].substring(0, parametersStr[i].indexOf("("));
- // 获取括号中内容
- typeStr = parametersStr[i].substring(parametersStr[i].indexOf("(")+1,parametersStr[i].indexOf(")"));
- // 如果为字符类型
- if (typeStr == "String" || typeStr == "Timestamp") {
- statementStr = statementStr.replace("?", "'"+tempStr.trim()+"'");
- }else{
- // 数值类型
- statementStr = statementStr.replace("?", tempStr.trim());
- }
- }
- console.log(statementStr);
- document.getElementById("d1").innerHTML = statementStr;
- return textVa;
- }
- </script>
- </head>
- <body>
- <textarea name="getStr" id="1" rows="4" cols="100"></textarea>
- <button type="submit" onclick="f(document.getElementById('1'))">转换</button>
- <div id="d1"></div>
- </body>
- </html>
还有另外一位网友,说原作者的有一点bug,具体什么bug也没说,应该是做了一些优化什么的吧。具体什么我也没有验证。
优化的原文:https://www.cnblogs.com/n031/p/11176346.html
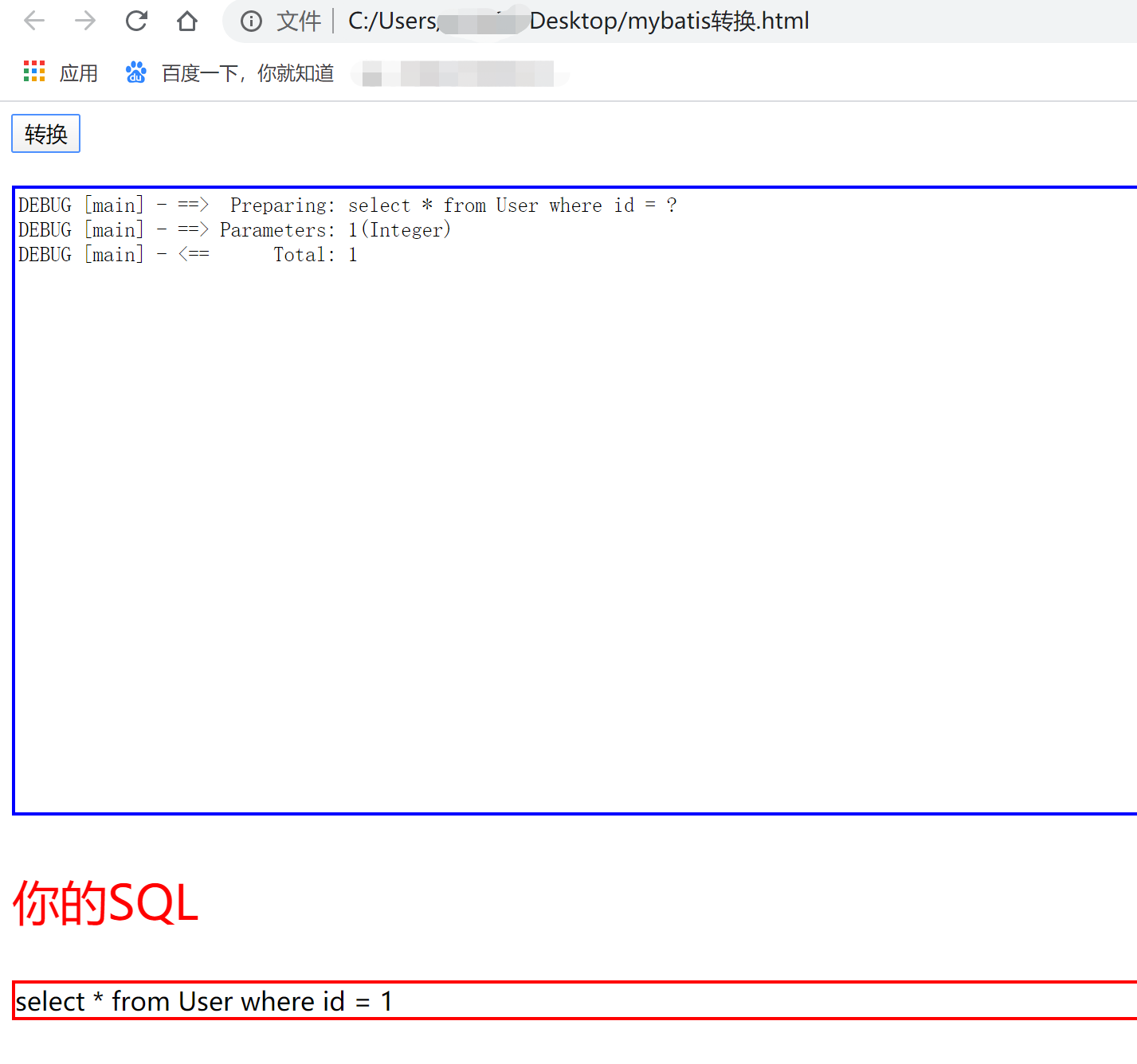
下面是效果图:

优化的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>mybatis转换</title>
- <script type="text/javascript">
- function f(obj) {
- var textVa = obj.value;
- // 获取带问号的SQL语句
- var statementStartIndex = textVa.indexOf('Preparing: ');
- var statementEndIndex = textVa.length - 1;
- for (var i = statementStartIndex; i < textVa.length; i++) {
- if (textVa[i] == "\n") {
- statementEndIndex = i;
- break;
- }
- }
- var statementStr = textVa.substring(statementStartIndex + "Preparing: ".length, statementEndIndex);
- console.log(statementStr);
- //获取参数
- var parametersStartIndex = textVa.indexOf('Parameters: ');
- var parametersEndIndex = textVa.length;
- for (var i = parametersStartIndex; i < textVa.length; i++) {
- if (textVa[i] == "\n") {
- parametersEndIndex = i;
- break;
- } else {
- // console.log(textVa[i]);
- }
- }
- var parametersStr = textVa.substring(parametersStartIndex + "Parameters: ".length, parametersEndIndex);
- console.log(parametersStr);
- // 参数列表
- var parametersStrArr = parametersStr.split(",");
- console.log(parametersStrArr);
- for (var i = 0; i < parametersStrArr.length; i++) {
- tempStr = parametersStrArr[i].substring(0, parametersStrArr[i].indexOf("("));
- // 不含"("是null
- if(tempStr == ''){
- tempStr = "null";
- }
- // 如果数据中带括号需要判断参数类型
- typeStr = parametersStrArr[i].substring(parametersStrArr[i].indexOf("(") + 1, parametersStrArr[i].indexOf(")"));
- if (typeStr == "String" || typeStr == "Timestamp") {
- statementStr = statementStr.replace("?", "'" + tempStr.trim() + "'");
- } else {
- statementStr = statementStr.replace("?", tempStr.trim());
- }
- }
- console.log(statementStr);
- document.getElementById("d1").innerHTML = statementStr;
- return true;
- }
- </script>
- </head>
- <body>
- <button type="submit" onclick="f(document.getElementById('1'))">转换</button><br><br>
- <textarea style="border:blue solid 2px;" name="getStr" id="1" rows="25" cols="150"></textarea><br>
- <p style="color:red;font:30px bold;">你的SQL</p>
- <div style="border:red solid 2px;" id="d1"></div>
- </body>
- </html>
这俩种方式具体用哪个视情况而定。感谢这两位作者的聪明才智和无私奉献。
如果感觉有用的话赶紧分享给你的小伙伴吧,现在没时间搞的话先收藏起来吧~
武汉加油!中国加油!!
手机阅读的用户可移至公众号哦,更方便。

如何优雅的将Mybatis日志中的Preparing与Parameters转换为可执行SQL的更多相关文章
- MyBatis你只写了接口为啥就能执行SQL啊?
一.静态代理 又是一年秋招季,很多小伙伴开始去大城市打拼.来大城市第一件事就是租房,免不了和中介打交道,因为很多房东很忙,你根本找不到他.从这个场景中就可以抽象出来代理模式: ISubject:被访问 ...
- js中require()的用法----JS如何连接数据库执行sql语句或者建立数据库连接池
var vue = require('vue'); 引入vue的意思,commonjs的写法.node都是用require来载入模块的,可以看看webpack+vue. require()可以调用模块 ...
- [手把手教程][JavaWeb]优雅的SpringMvc+Mybatis整合之路
来源于:http://www.jianshu.com/p/5124eef40bf0 [手把手教程][JavaWeb]优雅的SpringMvc+Mybatis整合之路 手把手教你整合最优雅SSM框架:S ...
- Mybatis日志体系
承接上一篇关于spring 5.x的日志体系,本篇看看Mybatis的日志体系及实现,Mybatis版本基于3.x. 关于mybatis的官方文档比较友好,分门别类,各有论述,如mybatis官方文档 ...
- mybatis 日志实现 学习总结03
日志 1.为什么要使用日志 使用日志能对项目: 调试:日志便于记录程序在之前的运行结果 错误定位 数据分析:日志中蕴含了大量的用户数据,包括点击行为,兴趣偏好等,对公司下一步的战略方向有一定指引作用. ...
- 如何优雅的使用MyBatis?
本文目录 什么是 MyBatis ? 映射器(mappers) typeAliases 类型别名减少类完全限制名的冗余 处理枚举类型 多行插入 重用 SQL 代码段,消除重复 字符串替换#{}和${ ...
- [mybatis]mybatis日志的使用和分页功能的实现
日志 Mybatis 通过使用内置的日志工厂提供日志功能.内置日志工厂将会把日志工作委托给下面的实现之一: SLF4J Apache Commons Logging Log4j 2 Log4j JDK ...
- Mybatis框架中实现双向一对多关系映射
学习过Hibernate框架的伙伴们很容易就能简单的配置各种映射关系(Hibernate框架的映射关系在我的blogs中也有详细的讲解),但是在Mybatis框架中我们又如何去实现 一对多的关系映射呢 ...
- logresolve - 解析Apache日志中的IP地址为主机名
logresolve是一个解析Apache访问日志中IP地址的后处理程序. 为了使对名称服务器的影响降到最低,logresolve拥有极为自主的内部散列表缓存, 使每个IP值仅仅在第一次从日志文件中读 ...
随机推荐
- Java锁对象和条件对象的使用
锁对象 临界区:临界区是一个特殊的代码段,该代码段访问某种特殊的公共资源,该资源同一时间只允许一个线程使用. Java中可以使用锁对象创造一个临界区: myLock.lock(); try { 关键代 ...
- MAVEN配置及Spring Tool Suite的Maven配置
1.下载Maven http://maven.apache.org/download.cgi 如图点击下载即可 2.Maven配置 2.1配置本地仓库 创建目录maven-repository如图所示 ...
- 数据结构与算法 Python语言实现 第一章练习
说明:部分代码参考了Harrytsz的文章:https://blog.csdn.net/Harrytsz/article/details/86645857 巩固 R-1.1 编写一个Python函数 ...
- STM321的SPI驱动遇到的一个坑!!
最近在做项目要用到FATFS文件驱动和SD卡驱动,SD卡驱动我用的是SPI的通信方式,在挂载文件系统是总是挂在失败了,花了一天时间反复检查,才发现SPI在接收时候卡死: 为了寻找问题的原因,整个人都快 ...
- sql if else 语句
IF ELSE 语句IF ELSE 是最基本的编程语句结构之一几乎每一种编程语言都支持这种结构而它在用于对从数据库返回的数据进行检查是非常有用的TRANSACT-SQL 使用IF ELSE的例子如下语 ...
- PHPStorm 最新版下载
2019最新版phpstorm 包含其他版下载地址 https://www.jetbrains.com/phpstorm/download/other.html
- elasticjob学习一:simplejob初识和springboot整合
Elastic-Job是一个分布式调度解决方案,由两个相互独立的子项目Elastic-Job-Lite和Elastic-Job-Cloud组成. Elastic-Job-Lite定位为轻量级无中心化解 ...
- 记第一场cf比赛(Codeforces915)
比赛感想 本来21:05开始的比赛,结果记成21:30了...晚了25分钟才开始[捂脸] 这次是Educational Round,所以还比较简单. 前两道题一眼看去模拟+贪心,怕错仔细看了好几遍题, ...
- 【java基础】妙记进制转换
一.二进制与十进制 1.正整数十进制转二进制 口诀:除二取余,倒序排列 解释:将一个十进制数除以二,得到的商再除以二,依此类推直到商等于一或零时为止,倒取将除得的余数,即换算为二进制数的结果 例如把5 ...
- Java基础语法和基本数据类型
Java基础语法 一个Java程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作. 对象:对象是类的一个实例,有状态(属性)和行为(方法). 类:类是一个模板,他描述一类对象的行为 ...
