angular之模块开发一
模块化开发
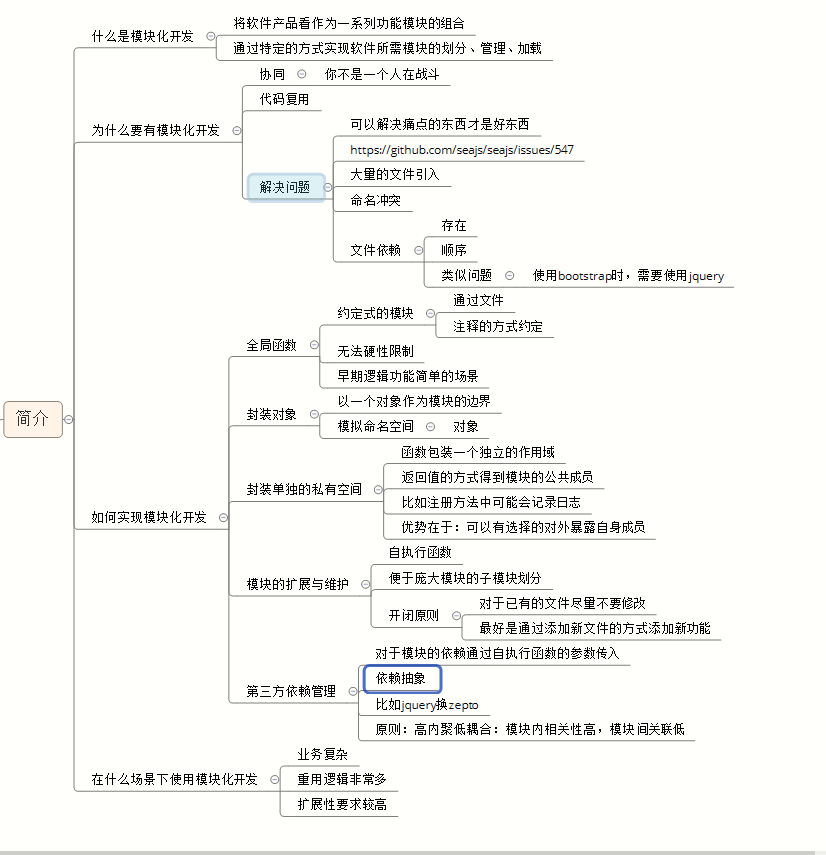
概述
什么是模块化开发
将软件产品看作为一系列功能模块的组合
通过特定的方式实现软件所需模块的划分、管理、加载
为什么使用模块化开发
协同
代码复用
解决问题
大量的文件引入
命名冲突
文件依赖
存在
顺序
实现模块化的推演
step-01 全局函数
step-02 封装对象
step-03 划分私有空间
step-04 模块的扩展与维护
step-05 第三方依赖管理
在什么场景下使用模块化开发 业务复杂 重用逻辑非常多 扩展性要求较高
实现规范
CommonJS规范
AMD规范
CMD规范
实现
Seajs
使用步骤
在页面中引入sea.js文件
定义一个主模块文件,比如:main.js
在主模块文件中通过define的方式定义一个模块,并导出公共成员
在页面的行内脚本中通过seajs.use('path',fn)的方式使用模块
回调函数的参数传过来的就是模块中导出的成员对象
定义一个模块
define
define(function(require, exports, module) {
exports.add = function(a, b) {
return a + b;
};
});
使用一个模块
seajs.use
一般用于入口模块
一般只会使用一次
require
模块与模块之间
导出成员的方式
module.exports
exports.xxx
return
三种方式的优先级
异步加载模块
默认require的效果是同步的,会阻塞代码的执行,造成界面卡顿
require.async();
require.async('path',function(module) {
});
使用第三方依赖(jQuery)
由于CMD是国产货,jquery默认不支持
改造
// 适配CMD
if (typeof define === "function" && !define.amd) {
// 当前有define函数,并且不是AMD的情况
// jquery在新版本中如果使用AMD或CMD方式,不会去往全局挂载jquery对象
define(function() {
return jQuery.noConflict(true);
});
}
Seajs配置
seajs.config
base
alias
使用案例
Tab标签页
Require


angular之模块开发一的更多相关文章
- angular之模块开发二
一.模块化规范 1.服务器端规范 CommonJS--node.js 2.浏览器端规范 AMD--RequireJS 国外相对流行 CMD--SeaJS 国内相对流行 3.模块化框架实现 CMD实现- ...
- AngularJS多模块开发
angularJS中的多模块开发是指多个module模块开发,步骤为: 1. 确定主模块 var app=angular.module('myApp',[]); 2. 其他的子模块添加到主模块后 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- js模块开发(一)
现在嵌入页面里面的javascript代码越来越复杂,于是可能依赖也越来越严重,使用别人开发的js也越来越多,于是在理想情况下,我们只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块. 于是j ...
- seajs实现JavaScript 的 模块开发及按模块加载
seajs实现了JavaScript 的 模块开发及按模块加载.用来解决繁琐的js命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载. 官方文档:http:/ ...
- Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面. 每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等. 我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早 ...
- 基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)--模块开发
之前文章中给大家说明了下我这个小小的想法,发现还是有不少人的支持和关注.你们的鼓励是对我最大的支持. 我总结了了大家的评论,有以下几个问题: 1.希望有更多的文档说明. 2.希望介绍下Orchard的 ...
- js 模块开发之一(模块开发价值)
首先引用我们的今天的主角 ----<前端模块化开发的价值> 1,前端开发最常见的两个问题 ---命名冲突和文件依赖 2,对于命名冲突的基本解决办法就是学习其他语言的习惯,添加命名空间 va ...
- nginx模块开发篇 (阿里著作)
背景介绍 nginx历史 使用简介 nginx特点介绍 nginx平台初探(100%) 初探nginx架构(100%) nginx基础概念(100%) connection request 基本数据结 ...
随机推荐
- WeihanLi.Npoi 1.7.0 更新
WeihanLi.Npoi 1.7.0 更新介绍 Intro 昨天晚上发布了 WeihanLi.Npoi 1.7.0 版本,增加了 ColumnInputFormatter/ColumnOutputF ...
- 开源项目SMSS开发指南
SMSS是一个由我个人发起的开源项目,目的是建立一套轻量化,高可用,高安全和方便扩展的业务支撑框架.SMSS面向TCP/IP层开发,适合扩展上层业务接口.数据结构传输序列化通过Protobuf实现.传 ...
- SpringDataJpa多条件查询代码封装
package com.pantech.cloud.mlogistics.util; import com.mysql.jdbc.StringUtils; import org.springframe ...
- 1025 反转链表 (25 分)C语言
题目描述 给定一个常数K以及一个单链表L,请编写程序将L中每K个结点反转.例如:给定L为1→2→3→4→5→6,K为3,则输出应该为 3→2→1→6→5→4:如果K为4,则输出应该为4→3→2→1→5 ...
- js中getBoundingClientrRect()方法的详解
getBoundingClientRect(): 这个方法返回一个矩形对象,包含四个属性:left.top.right和buttom.分别表示元素各边与页面各边的距离 例如: var boxPosit ...
- Cassandra数据建模中最重要的事情:主键
Cassandra数据建模中要了解的最重要的事情:主键 使用关系数据建模,您可以从主键开始,但是RDBMS中的有效数据模型更多地是关于表之间的外键关系和关系约束.由于Cassandra无法使用JOIN ...
- EXE和DLL调用关系,DLL制作,钩子
制作DLL时,在cpp种引入了头文件,但头文件里的全局变量在cpp种却不能用 参考大佬博客https://blog.csdn.net/speargod/article/details/88854344 ...
- ACM北大暑期课培训第五天
今天讲的扫描线,树状数组,并查集还有前缀树. 扫描线 扫描线的思路:使用一条垂直于X轴的直线,从左到右来扫描这个图形,明显,只有在碰到矩形的左边界或者右边界的时候,这个线段所扫描到的情况才会改变, ...
- mac-air 搭建vue开发环境
周末没事干,自己搭建个vue环境. 我用的是mac-air,自带brew很好用. 要安装vue 得先安装node.js的包管理工具npm. brew install npm 等待安装完成,查看node ...
- Jenkins介绍与安装
什么是Jenkins Jenkins的优势和应用场景 Jenkins安装配置管理 安装Jenkins前的环境准备(Centos 7) 1.添加yum仓库源# wget -O /etc/yu ...
