【安卓开发】Webview简单使用
什么是WebView?
答:Android内置webkit内核的高性能浏览器,而WebView则是在这个基础上进行封装后的一个 控件,WebView直译网页视图,我们可以简单的看作一个可以嵌套到界面上的一个浏览器控件!
方法:
1.先在activity_main.xml中添加一个webview网络视图,并把id改为“webview”
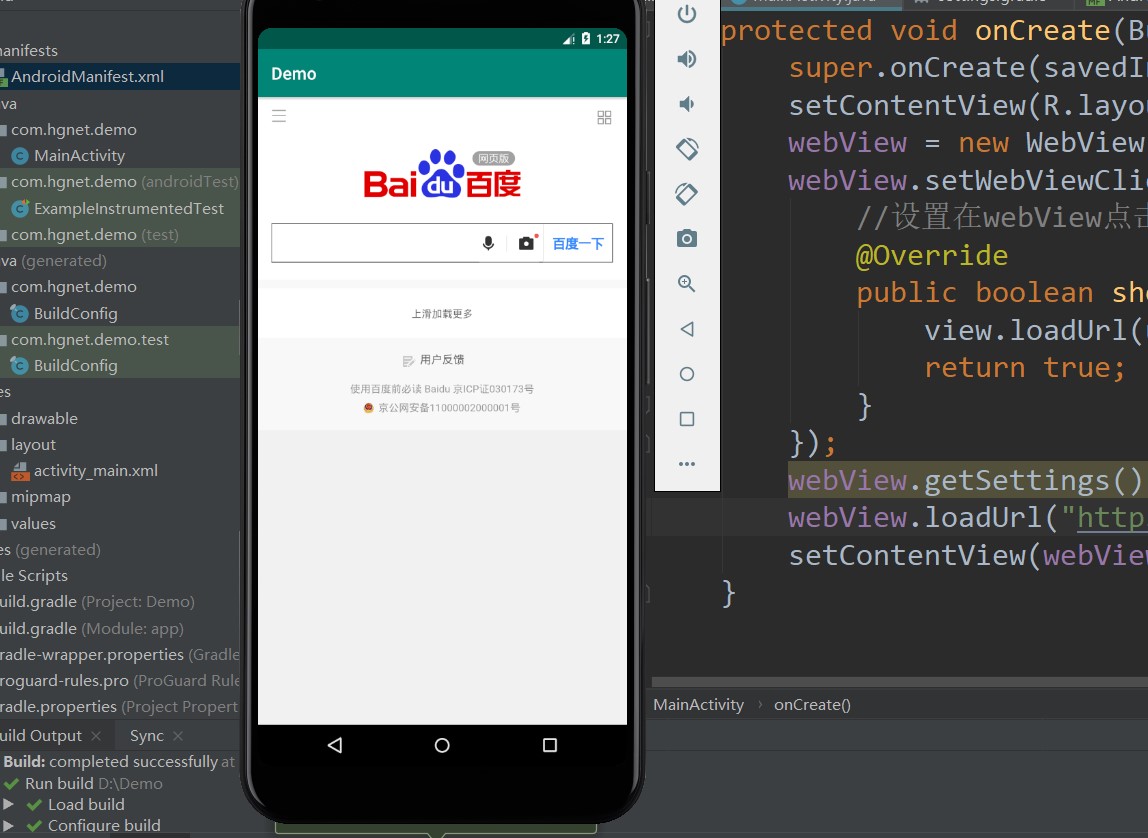
2.在MainActivity中加入以下代码:
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private WebView webView;
private long exitTime = 0; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = new WebView(this);
webView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.getSettings().setJavaScriptEnabled(true); //设置WebView属性,运行执行js脚本
webView.loadUrl("http://www.baidu.com/"); //调用loadUrl方法为WebView加入链接
setContentView(webView); //调用Activity提供的setContentView将webView显示出来
} @Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
} }
}
3.不要忘了在AndroidManifest.xml中添加联网权限
<uses-permission android:name="android.permission.INTERNET"/>
4.搞定,run it!

【安卓开发】Webview简单使用的更多相关文章
- 安卓开发——WebView+Recyclerview文章详情页,解决高度问题
安卓开发--WebView+Recyclerview文章详情页,解决高度问题 最近在写一个APP时,需要显示文章详情页,准备使用WebView和RecyclerView实现上面文章,下面评论.出现了W ...
- 安卓开发--WebView
package com.zhangxi.test01; import android.app.Activity;import android.app.ProgressDialog;import and ...
- 关于安卓开发的学习一:webview
在网上看到几篇不错的博客,分享和学习一下! Android使用WebView加载网页 https://blog.csdn.net/tuke_tuke/article/details/51684254 ...
- 【安卓开发】一个简单快递查询APP实例的实现摘要
前言 做毕业设计涉及到安卓开发,决定好好学习安卓开发.在正式做毕业设计之前,有必要先设计和完成一个与毕业设计最终成果相关的demo或者说样例APP.最终毕业设计需要实现的功能包括通过调用PHP端API ...
- 安卓开发开发规范手册V1.0
安卓开发开发规范手册V1.0 之前发布过一份Web安全开发规范手册V1.0,看到收藏文章的读者挺多,发现整理这些文档还挺有意义. 最近周末抽了些时间把之前收集关于安卓安全开发的资料也整理了一下,整理出 ...
- Android Studio 学习笔记(五):WebView 简单说明
Android中一个用于网页显示的控件,实际上,也可以看做一个功能最小化的浏览器,看起来类似于在微信中打开网页链接的页面.WebView主要用于在app应用中方便地访问远程网页或本地html资源.同时 ...
- 基于eclipse-java的平台上搭建安卓开发环境
首先感谢好人的分享!http://www.mamicode.com/info-detail-516839.html 系统:windows 7 若想直接安装eclipse—android的,请启动如下传 ...
- Android Studio 1.0.1 + Genymotion安卓模拟器打造高效安卓开发环境
我们开发安卓大多是使用Eclipse和安卓SDK中自带的安卓模拟器.当然,Google早就推出了自己的安卓开发环境——Android studio,在不久前,Google发布了Android Stud ...
- WebApp:如何让安卓的webview缓存webapp的html、js和图片等资源
一.开发环境 客户端:安卓+webview(vuejs) 服务器端:tomcat 8.0 二.问题 使用安卓原生+web(基于webpack+vuejs)的方式开发了一个安卓应 ...
- 安卓开发30:AsyncTask的用法
http://blog.csdn.net/initphp/article/details/10392093 安卓开发笔记系列(43) 在开发Android应用时必须遵守单线程模型的原则: Andro ...
随机推荐
- clr via c# 程序集加载和反射(2)
查看,clr via c# 程序集加载和反射(1) 8,发现类型的成员: 字段,构造器,方法,属性,事件,嵌套类型都可以作为类型成员.其包含在抽象类MemberInfo中,封装了所有类型都有的一组属性 ...
- MySql学习-1.MySql的安装:
1.安装包的下载(mysql-v5.7.25 )(NavicatforMySQL_11.2.15): 链接:https://pan.baidu.com/s/166hyyYd3DMjYhMwdW805F ...
- Git操作:查看所有分支的提交修改
我们在廖雪峰Git教程或者一些书籍学习git分支时,大都会学习到这样一个命令git log --graph或者就是单纯的git log,他可以用来查看当前分支.但是这个弊端就是:它只能查看与当前分支有 ...
- #《Essential C++》读书笔记# 第七章 异常处理
基础知识 异常处理机制有两个主要成分:异常的鉴定和发出,以及异常的处理方式.通常,不论是membe function和non-member function,都有可能产生异常以及处理异常.异常出现后, ...
- 阿里妈妈的iconfont的引用问题
一.先进官网 我们看到了上面的这些图标,是不是很心动,阿里妈妈就是给力,给马老师点赞,但是问题来了我们怎么去使用呢. 二.点击图标 嘿嘿,上面的操作步骤我就不多说了吧,我相信大家都会做的,接下来我们就 ...
- StackExchange.Redis 系列 1:基础使用
本系列博文已经全部完成,完整系列请访问:https://blog.zhuliang.ltd/tags/StackExchange-Redis%E7%B3%BB%E5%88%97/ 本文转自:https ...
- Mac下git的安装配置以及gerrit初次使用
1.Mac下git下载 在终端首次运行git命令,若未安装,会提示下载开发者工具Xcode,根据提示下载即可: 2.查看git版本 git version 2.首次使用git配置 git config ...
- Wannafly挑战赛13 zzf的好矩阵 题解 答案解释
Wannafly挑战赛13 zzf的好矩阵 题解 文章目录 Wannafly挑战赛13 zzf的好矩阵 题解 分析 结论1 结论2 结论3 C数组对应带子说明 空白长度论述 后续黑色长度论述 能&qu ...
- linux(服务器)如何确认网卡(网口)对应的配置文件
服务器装完系统就要配置网络,然而服务器经常是多网卡多网口,我们在某个网口插上网线后,到/etc/sysconfig/network-scripts/下配置ip时无法确定网口对应的配置文件.(比如是et ...
- thinkphp 5.0 后台数据修改
html代码 <table class="easyui-datagrid" data-options="singleSelect:true,collapsible: ...
