Webpack实战(三):作为前端你不得不懂的Webpack资源入口和出口的配置
关于Webpack前两篇跟大家分享的主要是Webpack的一些基本的配置,今天开始我们详细了解一下有关Webpack的各种配置,今天主要跟大家分享的是Webpack的资源入口和资源出口的配置。
如果想了解前两篇的文章请访问下面的地址:
Webpack实战(一):Webpack打包工具安装及参数配置
Webpack实战(二):webpack-dev-server的介绍与用法
资源入口配置
资源入口配置是Webpack配置中不可缺少的一个环节,Webpack通过context和entry这两个配置项来共同决定入口文件的路径。从英文翻译过来的字面的意思可以了解到context是上下文的意思,entry是入口,在配置入口的时候其实做了两件事情:
- 确定入口模块位置,告诉Webpack从哪里开始进行打包。
- 定义chunk name。如果工程只有一个入口,那么默认其chunk name为“main”;如果工程有多个入口,我们需要为每个入口定义chunk name,来作为该chunk的唯一标识。
context可以理解为资源入口的路径前缀,在配置时要求必须使用绝对路径的形式,配置代码例子如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src')
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
其实context 的配置相当于引入前缀‘src’,如果不用context,可以配置成
entry: './src/index.js'
context这个配置可以省略,配置context的主要目的是让entry的编写更加简洁,尤其是在多入口的情况下。
entry的配置可以有多种形式:字符串、数组、对象、函数。可以根据不同的需求场景来选择。
- 字符串类型入口
直接传入路径入口,如下
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
- 数组类型入口
传入一个数组的作用是将多个资源预先合并,在打包时Webpack会将数组中的最后一个元素作为实际的入口路径。如:
module.exports = {
entry: ['./add.js', './index.js'],
output: {
filename: 'bundle.js'
}
}
其实这种做法相当于字符串引入的一种,就如
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
// index.js 文件引入add文件
import './add'
数组类型入口其实数组里的js文件最后还是合并到一个文件bundle.js上
- 对象类型入口
如果想要定义多入口,则必须使用对象的形式。对象的属性名(key)是chunk name,属性值(value)是入口路径。如
module.exports = {
entry: {
index: './src/index.js', // chunk name 为 index
add: './src/add.js' // chunk name 为 add
},
output: {
filename: 'bundle.js'
}
}
注意:对象的属性值也可以为字符串或数组。
module.exports = {
entry: {
index: ['./add2.js', './index.js'] // chunk name 为 index
add: './src/add.js' // chunk name 为 add
},
output: {
filename: 'bundle.js'
}
}
- 函数类型入口
用函数定义入口时,只要返回上面介绍的任何配置形式即可,如:
// 返回字符串形式的入口
module.exports = {
entry: () => './src/index.js',
output: {
filename: 'bundle.js'
}
}
// 返回对象形式的入口
module.exports = {
entry: () => ({
index: ['./add2.js', './index.js'] // chunk name 为 index
add: './src/add.js' // chunk name 为 add
}),
output: {
filename: 'bundle.js'
}
}
用函数作为一个入口的好处是我们可以在函数体里添加一些动态的逻辑来获取项目的入口,另外,函数也支持返回一个Promise对象来进行异步操作。例子如下:
module.exports = {
entry: () => new Promise((resolve) => {
// 模拟异步操作
setTimeout(()=> {
resolve('./src/index.js')
}, 1000)
}),
output: {
filename: 'bundle.js'
}
}
资源出口配置
接下来,让我们详细去了解一下资源出口的配置,资源出口配置的参数大部分都在output里面,这里先了解一下几个常用的配置参数。
- filename
filename是控制输出资源的文件名,是字符串形式
如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: './index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
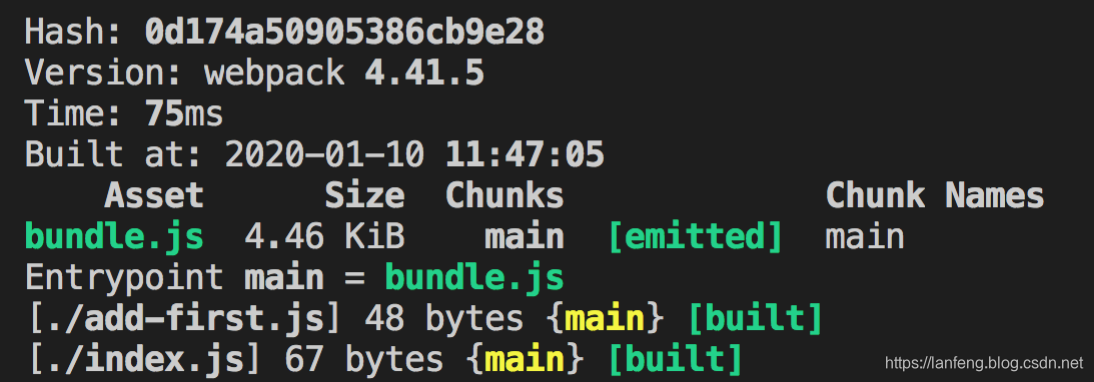
打包效果如下

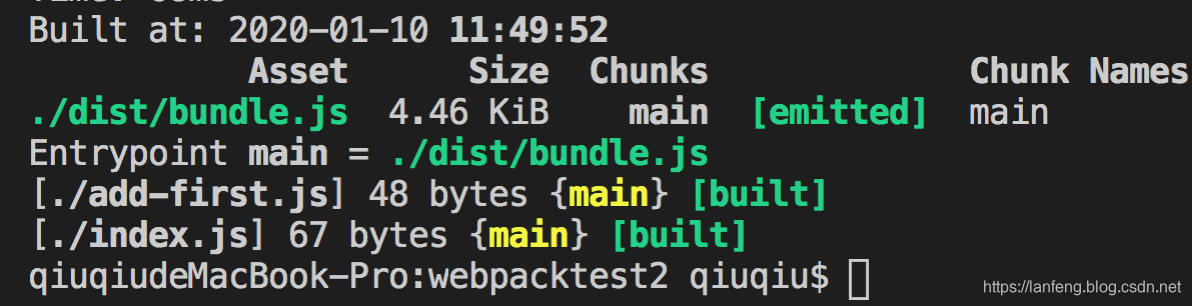
filename不仅可以是文件名,也可以是路径,如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: './index.js',
output: {
filename: './dist/bundle.js'
},
mode: 'development'
}

在多入口的场景中,如果需要为对应产生的每个bundle指定不同的名字,Webpack支持使用一种类似模板语言的形式动态地生成文件名,如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js', //chunk name 为index
index2: './index2.js' //chunk name 为index2
},
output: {
filename: '[name].js'
},
mode: 'development'
}
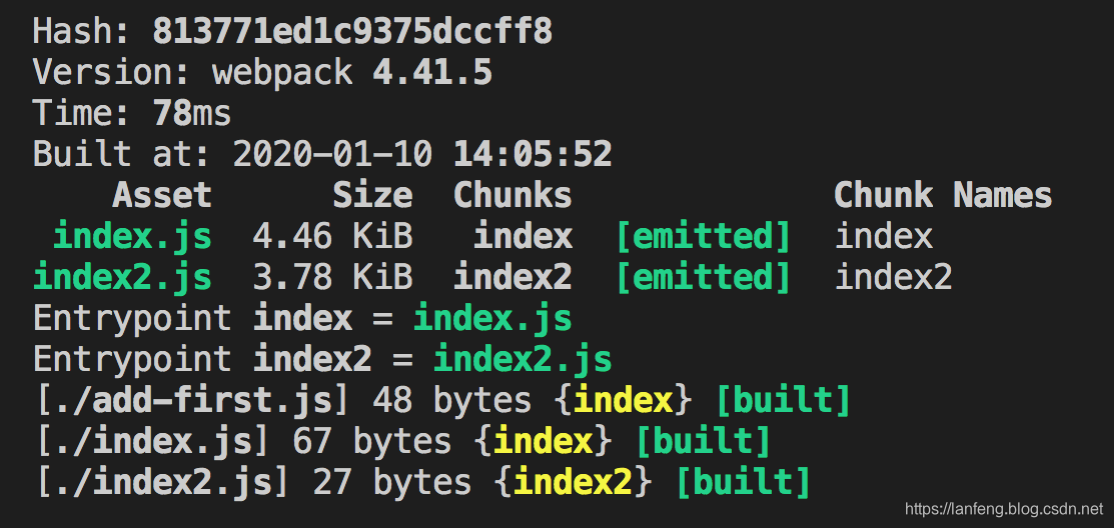
在资源输出时,上面配置的filename中的[name]会被替换为chunk name,因此最后项目中实际生成的资源是index.js与index2.js

在我们做实际项目中,使用比较多的是[name],它与chunk是一一对应的关系,并且可读性较高。如果要控制客户端缓存,最好还要加上[chunkhash],因为每个chunk所产生的[chunkhash]只与自身内容有关,单个chunk内容的改变不会影响其他资源,可以最精确地让客户端缓存得到更新。
如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js',
index2: './index2.js'
},
output: {
filename: '[name]@[chunkhash].js'
},
mode: 'development'
}
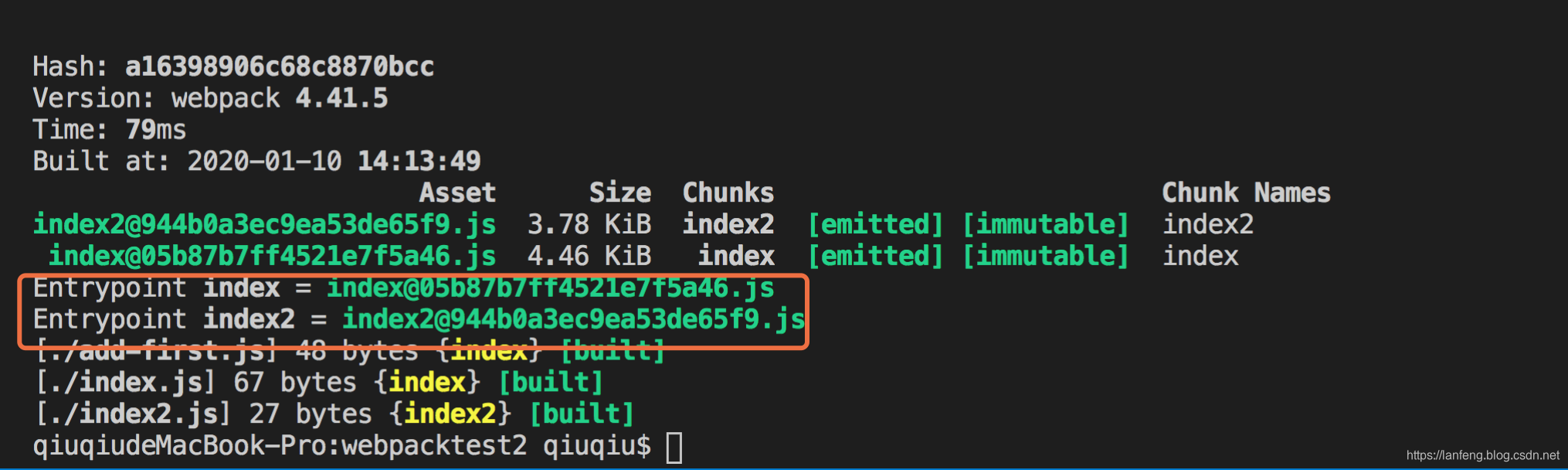
打包的效果如下:

这个[chunkhash] 更新缓存配置一般只在生产环境中配置,不在开发环境中配置
- path参数
path可以指定资源输出的位置,要求值必须为绝对路径。如:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js',
index2: './index2.js'
},
output: {
path: path.join(__dirname, 'dist')
filename: '[name]@[chunkhash].js'
},
mode: 'development'
}
在Webpack 4之后,output.path已经默认为dist目录,除非我们需要更改它,否则不必单独配置。
- publicPath
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
},
mode: 'development',
"devServer": {
"publicPath": './dist',
"port": 3000
}
}
publicPath跟path有很大的区别:path用来指定资源的输出位置,而publicPath则用来指定资源的请求位置的。
- 输出位置:打包完成后资源产生的目录,一般将其指定为项目中的dist目录。
- 请求位置:由JS或CSS所请求的间接资源路径。页面中的资源分为两种,一种是由HTML页面直接请求的,比如通过script标签加载的JS;另一种是由JS或CSS请求的,如异步加载的JS、从CSS请求的图片字体等。publicPath的作用就是指定这部分间接资源的请求位置。
webpack-dev-server的配置中也有一个publicPath,但是,这个publicPath与Webpack中的配置项含义不同,它的作用是指定webpack-dev-server的静态资源服务路径。详情请查看《Webpack实战(二):webpack-dev-server的介绍与用法》
为了避免开发环境和生产环境产生不一致而造成开发者的疑惑,我们可以将webpack-dev-server的publicPath与Webpack中的output.path保持一致,这样在任何环境下资源输出的目录都是相同的
总结
有关Webpack资源入口和资源出口的配置就暂时分析到这里,这仅代表个人观点,欢迎拍砖,如想了解更多请扫描下面:

Webpack实战(三):作为前端你不得不懂的Webpack资源入口和出口的配置的更多相关文章
- Webpack实战(五):轻松读懂Webpack如何分离样式文件
在上一篇文章中我给大家分享了预处理器(loader),里面讲到了style-loader 和css-loader,有关样式引入的问题,但是上面的样式文件只是引入到style标签里面,并不是我想要的样式 ...
- Webpack实战(四):教教你如何轻松搞定-预处理器(loader)
前面三节,我主要给大家分享了有关webpack的一些配置的知识点,如何打包js文件,而如果我们遇到其他类型的资源如图片.css.字体font等等,我们该如何处理呢?今天会介绍预处理器(loader), ...
- 30分钟手把手教你学webpack实战
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
- webpack实战
webpack实战 30分钟手把手教你学webpack实战 2015-09-08 23:02 by 龙恩0707, 175 阅读, 0 评论, 收藏, 编辑 30分钟手把手教你学webpack实战 阅 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- .NET-记一次架构优化实战与方案-前端优化
目录 .NET-记一次架构优化实战与方案-梳理篇 .NET-记一次架构优化实战与方案-前端优化 .NET-记一次架构优化实战与方案-底层服务优化 前言 上一篇<.NET-记一次架构优化实战与方案 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- 30分钟学webpack实战
阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解babel-loader加载器的含义 六:了 ...
随机推荐
- Codeforces Round #561 (Div. 2) E. The LCMs Must be Large(数学)
传送门 题意: 有 n 个商店,第 i 个商店出售正整数 ai: Dora 买了 m 天的东西,第 i 天去了 si 个不同的个商店购买了 si 个数: Dora 的对手 Swiper 在第 i 天去 ...
- 通过页码直接跳转 html
<?php namespace Admin\TagLib; class BootstrapPage{ public $firstRow; // 起始行数 public $listRows; // ...
- Django入门4--admin
python3选择__str__(self),python2选择__unicode__(self):
- linux 重用 short 为 I/O 内存
short 例子模块, 在存取 I/O 端口前介绍的, 也能用来存取 I/O 内存. 为此, 你必须告 诉它使用 I/O 内存在加载时; 还有, 你需要改变基地址来使它指向你的 I/O 区. 例如, ...
- PowerShell 使用 WMI 获取信息
在 PowerShell 可以很容易使用 WMI 拿到系统的信息,如果有关注我的网站,就会发现我写了很多通过 WMI 拿到系统的显卡,系统安装的软件等方法,本文告诉大家如果通过 PowerShell ...
- location对象相关
JS是由DOM(文档对象模型).BOM(浏览器对象模型).以及ECMA组成,而location对象是BOM中的一个非常重要的对象,所有关于地址栏信息的内容都在这里.了解location对象之前让我们先 ...
- 个人笔记-快速搭建k8s-1.16.0
1.阿里云购买4台实例 4核16G 120G云盘 centos7.6 固定带宽1M(双主双从) https://www.aliyun.com/ 2.安装dockeryum remove docker ...
- 浅解 go 语言的 interface(许的博客)
我写了一个 go interface 相关的代码转换为 C 代码的样例.也许有助于大家理解 go 的 interface.不过请注意一点,这里没有完整解析 go 语言 interface 的所有细节. ...
- To learns
1. avro https://www.jianshu.com/p/ecbb607809c4
- java中如何自动获取电脑的ip地址
String ip=InetAddress.getLocalHost().getHostAddress().toString(); 可以写一个main方法测试一下.
