微信小程序page的生命周期和音频播放及监听
一、界面的生命周期
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}), /**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}), /**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
二、eg:使用播放音乐的系统方法
wx.playBackgroundAudio()
需要调用监听音乐的相关操作时,需要在onLoad中进行(在标题一中)
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
}
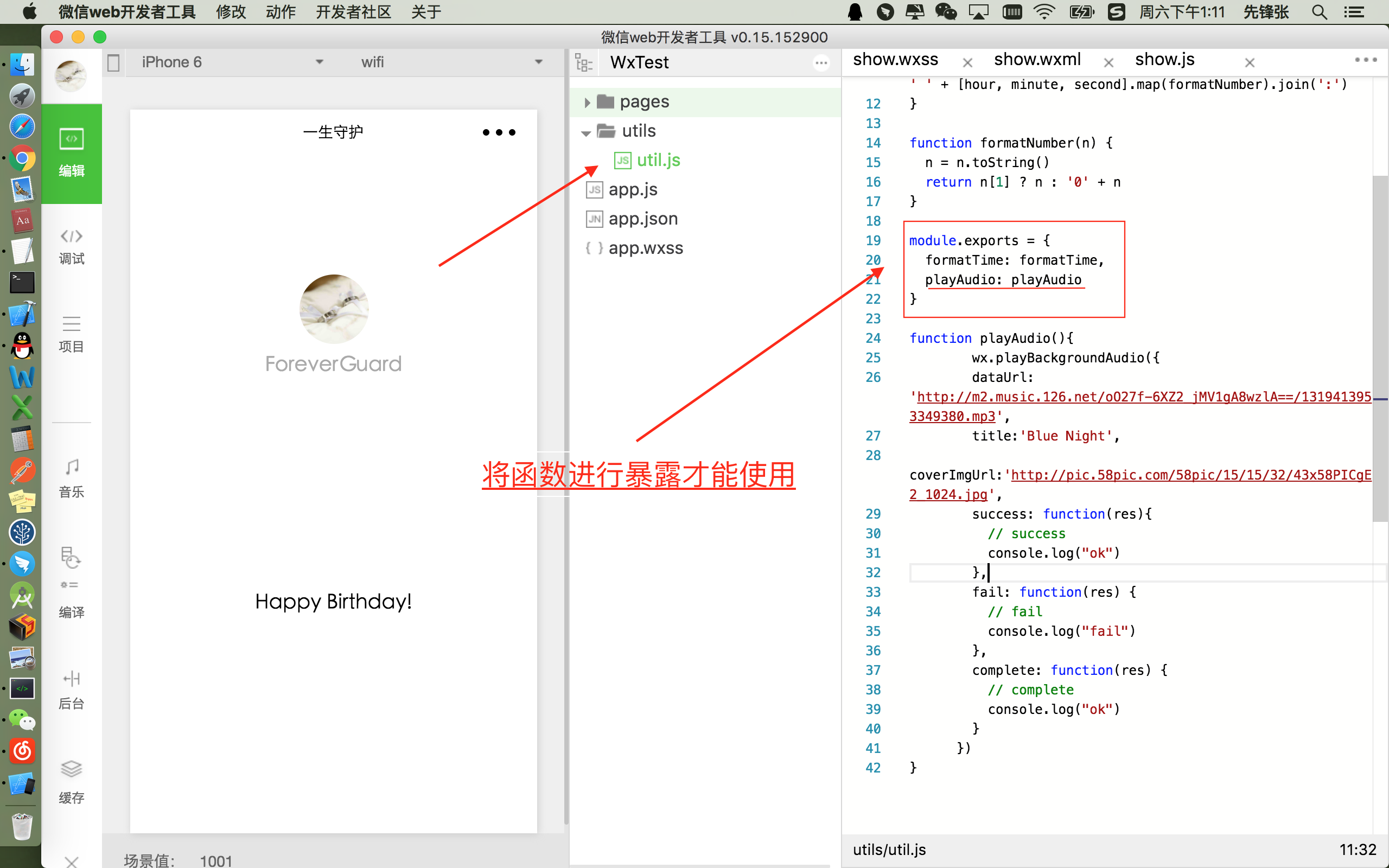
三、号外:全局函数的声明使用
util.playAudio()方法是在文件util.js中,此文件放的是全局函数!

微信小程序page的生命周期和音频播放及监听的更多相关文章
- 测试微信小程序页面的生命周期
前言:本人是一个初学者,也是第一次写博客,敲键盘的时候还不知道发布后是什么效果,希望内容给其他初学的同学一点帮助,同时加深自己的理解.这篇随笔讲的是Page页面的生命周期,在开发中是基础中的基础,很容 ...
- 【Taro全实践】Taro在微信小程序中的生命周期
一.Taro的本身生命周期 生命周期componentWillMount在微信小程序中这一生命周期方法对应页面的onLoad或入口文件app中的onLaunch componentDidMount在微 ...
- 微信小程序:应用生命周期
小程序的生命周期分为应用生命周期和页面生命周期. 应用指的是一个文件,是小程序的入口文件app.js,入口文件最外层方法名称是App,页面的js文件最外层是page,组件的js文件的最外层是compo ...
- 微信小程序:页面生命周期
小程序生命周期分为应用生命周期和页面生命周期 1.Onload:页面加载时触发,一般在onLoad中发送异步请求来初始化页面数据. 2.onShow:页面显示时触发 3.onReady:页面初次渲染完 ...
- 小程序page中生命周期
onLoad -- 页面被加载出来 onShow -- 页面显示出来后 退出后两小时进来,只会执行这个生命周期 onRady -- (逻辑层传给渲染层后才会执行)监听页面初次渲染完成 onHide ...
- 微信小程序--页面的生命周期和参数传递
页面跳转: 1.函数 点击事件设置bindtap然后在本页面 js 设置函数 redirectTo:关闭当前页,跳转到指定页: ( unload) navigateTo:保留当前页,跳转到指定页: ...
- 微信小程序-Page生命周期
QQ讨论群:785071190 微信小程序开发之前我们还需认识一下小程序页面的生命周期,丛"微信小程序-代码构成"一文中我们可以了解到小程序页面中有一个.js的文件,这篇博文我们来 ...
- 微信小程序-page
一 什么是page() page(),是一个函数,用来注册一个页面, 接受一个object参数, 指定页面的初始数据,生命周期函数,事件处理函数 等等 object参数说明: (1)data (obj ...
- 扩展微信小程序 Page 构造函数,修改生命周期函数
不BB,直接正题 一. 将公共方法绑定到Page上 单个绑定 const oldPage = Page Page = function(app) { // 注意公共函数的名字不要重复,否则覆盖 app ...
随机推荐
- Hive应用实例:WordCount
- 【笔记篇】单调队列优化dp学习笔记&&luogu2569_bzoj1855股票交♂易
DP颂 DP之神 圣洁美丽 算法光芒照大地 我们怀着 崇高敬意 跪倒在DP神殿里 你的复杂 能让蒟蒻 试图入门却放弃 在你光辉 照耀下面 AC真心不容易 dp大概是最经久不衰 亘古不化的算法了吧. 而 ...
- Android开发 自定义View_白色圆型涟漪动画View
代码: import android.animation.ValueAnimator; import android.content.Context; import android.graphics. ...
- 【JZOJ6277】矩阵游戏
description analysis 设所有操作之后,\(f[i]\)表示\(i\)行乘的数,\(g[j]\)表示\(j\)列乘的数,那么 \[Answer=\sum^{n}_{i=1}\sum^ ...
- python使用PIL处理图片后返回给前端的坑
一.python代码 这里有个坑,之前没有将bytes图片数据转成base64就返回到前端了,但在前端处理的时候,怎么都显示不出图片来,虽然数据拿到了,但bytes被传到前后变str了,所以怎么搞都没 ...
- AmqpException: No method found for class java.lang.String
amqpTemplate发送消息用的String,接收消息用的Message,统一消息类型就可以
- python的__file__和__name__变量
#现在的目录结构为 #现在想要在web2/bin.py中调用web3/main.py模块中的方法 from web3 import main main.foo() #在pycharm中执行 ##### ...
- 最全的机器学习&深度学习入门视频课程集
资源介绍 链接:http://pan.baidu.com/s/1kV6nWJP 密码:ryfd 链接:http://pan.baidu.com/s/1dEZWlP3 密码:y82m 更多资源 ...
- day 65 Django基础十一之认证系统
Django基础十一之认证系统 本节目录 一 auth模块 二 User对象 三 扩展默认的auth_user表 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 auth模块 我们 ...
- IDEA 安装lombok及使用
1.File-Settings-Plugins-Brows Repositories-输入lombok-install 2.重启idea 3.添加maven依赖 <dependency> ...
