用JS把数组内的日期转换为星期
核心代码
给定日期是星期几,应把字符串转为Date:
案例:

function zxt(){
$.ajax({
url:'./php/index.php',
data:{type:'zhexiantu'},
type:'post',
dataType:'json',
success:function(data){
var arr = eval(data);
zhexiantu(arr);
}
});
}
引用echarts图表
/*通过引用echarts的js文件调用此方法*/
function zhexiantu(brr){
var h2_r = echarts.init(document.getElementById('h2_r'));
var n1=[];
var s1=[];
/*遍历重组星期*/
for(var i in brr){
n1.push(brr[i][0]);
// console.log(n1);
}
var n1_1 = [];
/*把日期格式转化为星期*/
for(var i in n1){
var array= new Array();
var date = new Date(n1[i]);
var day = date.getDay();
day = day == 0 ? day = 7:day;
var dayArr = {1:'一',2:'二',3:'三',4:'四',5:'五',6:'六',7:'日'};
n1_1.push("星期"+dayArr[day]); //向后追加的方法push
}
/*遍历重组数量*/
for(var i in brr){
s1.push(brr[i][1]);
}
var option4 = {
/*这是标题栏*/
title: {
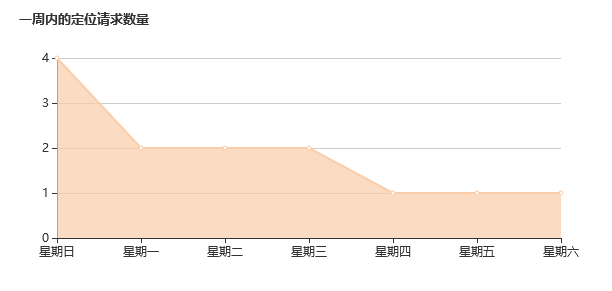
text: '一周内的定位请求数量',
//标题字体
textStyle:{
fontSize:13,
fontWeight:700
},
//标题位置
x:'20px',
y:'10px'
},
xAxis: {
type: 'category',
boundaryGap: false,
// data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'] //需要这种格式
data:n1_1
},
yAxis: {
type: 'value'
},
itemStyle:{color:'#F9CDA9',},
series: [{
// data: [82,32,90,34,90,30,20],
data:s1,
type: 'line',
areaStyle: {}
}]
};
h2_r.setOption(option4);
}
后台代码:
sql语句查询最近七天每一天的请求数量
case 'zhexiantu':
$sql = "SELECT sq_time,count(*) as num FROM lsq_event where DATE_SUB(CURDATE(), INTERVAL 7 DAY) < date(sq_time) group by sq_time;";
$res = $db->query($sql);
$attr = $res->fetch_all();
echo json_encode($attr);
break;
表的截图:

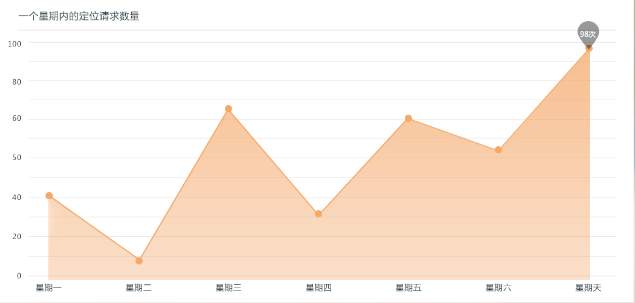
功能展示:

用JS把数组内的日期转换为星期的更多相关文章
- 日期加减js,天数组增加,日期自动修改
最近在弄火车票的项目,因为火车票选日期最大范围是20天,所要要控制在当前时间的20天内的一个日期 开始在网上找了一个直接修改Date prototype 后来领导说这样不太好,所以只能换个别的方法写 ...
- js中数组内置方法
var arr = ['A','B','C','D']; length 计算数组的长度 arr.length//4 indexOf() 搜索一个指定的元素的位置 arr.indexOf('C');// ...
- js实现数组内元素随机排序
其实蛮容易实现的,关键是简洁与否,下面是我自己写的. function randomSort(a){ var arr = a, random = [], len = arr.length; for ( ...
- js 中将日期转换为星期需要注意的
new Date(strDate); 中strDate需要是1998/10/30这样的格式,如果是1998-10-30的格式,不一定旧版本的web能兼容
- JS处理数组内如果相同ID追加一个属性(如字体颜色)
var arr=[{id:0},{id:0},{id:3},{id:2},{id:0},{id:4},{id:0},{id:1},{id:1},{id:2},{id:2}]; for(var i=0; ...
- js实现数组内数据的上移和下移
var swapItems = function(arr, index1, index2){ arr[index1] = arr.splice(index2,1,arr[index1])[0] ret ...
- jq 获取除节假日与周六日 外的日期 和 星期
//设置节假日的数组 var holiday = Array('2016-04-30','2016-05-01','2016-05-02','2016-06-09','2016-06- ...
- js jquery 判断元素是否在数组内
js jquery 判断元素是否在数组内 一,js方法 var arr = ["a", "b", "c"]; // js arr.index ...
- JS判断元素是否在数组内
//判断元素是否在数组内 function contains(arr, obj) { var i = arr.length; while (i--) { if (arr[i] === obj) { r ...
随机推荐
- USACO 2004 Open The Cow Lineup /// oj25965
题目大意: 输入n k,n头牛 k个品种 接下来n行描述每头牛的品种 输出无法找出的最短子序列的长度 Sample Input 14 515325134425123 Sample Output 3 H ...
- YARN框架与MapReduce1.0框架的对比分析
- kaggle 实战 (1): PCA + KNN 手写数字识别
文章目录 加载package read data PCA 降维探索 选择50维度, 拆分数据为训练集,测试机 KNN PCA降维和K值筛选 分析k & 维度 vs 精度 预测 生成提交文件 本 ...
- 前端常用的库和实用技术之JavaScript高级技巧
javascript高级技巧 变量作用域和闭包 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 自动化测试之sikuli调研
调研结果 Sikuli可用于web和app的自动化测试中,操作简单,代码容易,但截图过程太过繁琐,所需要的图片内存占用量大,且sikuli的图片识别度较低,需对所要操作的图片进行精准截图. 什么是Si ...
- ArcGIS Server 10.x查询管理用户名和修改管理员密码
在x:\Program Files\ArcGIS\Server\tools\passwordreset下有个bat文件,用管理员用户运行它. PasswordReset -l PasswordRese ...
- java 堆排,优先级队列,归并排序
堆排 堆排是基于二叉树而得来的 例如:对一个数组 可以转为二叉树: 二叉树特性父节点为 i , 左叶子节点为2i+1:右叶子节点为2i+2; 步骤分解: 1. 先从第一个非叶子节点(即下 ...
- 【JZOJ6378】小w与数字游戏(game)
description analysis 对于\(n\)很大,一眼看出来肯定有两个相等的数减出来是\(0\),答案肯定是\(0\) 其实只要\(n>7\),由于斐波那契数列,肯定能有几个数的和减 ...
- 二分图带权匹配-Kuhn-Munkres算法模板 [二分图带权匹配]
尴尬...理解不太好T T #include<cstdio> #include<cstring> #include<iostream> #include<al ...
- 关于CTreeView中CTreeCtrl空间的使用
昨天QQ群里有人问我怎么实现CTreeCtrl的功能,说实话,我也是一个VC 的初级学者,没有弄过CTreeView的代码,参考了MSDN后,写了一小段代码,和大家一起分享,其中包括窗口切分,都是比较 ...
