phpCOW机制详解
写时复制(Copy-on-Write,也缩写为COW),顾名思义,就是在写入时才真正复制一份内存进行修改。 COW最早应用在*nix系统中对线程与内存使用的优化,后面广泛的被使用在各种编程语言中,如C++的STL等。 在PHP内核中,COW也是主要的内存优化手段。 在前面关于变量和内存的讨论中,引用计数对变量的销毁与回收中起着至关重要的标识作用。 引用计数存在的意义,就是为了使得COW可以正常运作,从而实现对内存的优化使用。
写时复制的作用
以下是一段代码:
|
|
也就是说,就算我们不使用引用,php变量在传值,赋值的情况,都是指向同一个内存,但是如果当$arr_copy的值改变了会怎么样呢?<?php
|
|
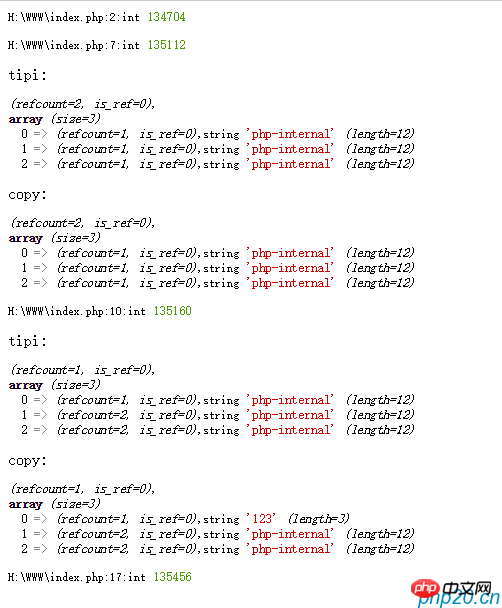
结果如下:(注意:该结果是php5.6web环境下的,php7的引用不同)
可看出,当$arr把值赋值给$arr_copy时,执行内存是没有明显变化的,并没有直接增加5443320内存量
甚至在之后的foreach遍历中,也是没有增加内存的.
因为当$arr赋值给$arr_copy时,并不是在内存中复制了整个$arr的值,而是将$arr_copy的值指向了$arr,相当于在取$arr_copy的数据时,指向的还是$arr存值的内存
也就是说,就算我们不使用引用,php变量在传值,赋值的情况,都是指向同一个内存,但是如果当$arr_copy的值改变了会怎么样呢?
|
|
结果如下:(注意:该结果是php5.6web环境下的,php7的引用不同)

可以看出,当$copy[0]值改变时,php将会给$copy[0]重新申请内存,然后赋之以新值,但不影响其他值的内存状态。
写时复制的最小粒度,就是zval结构体, 而对于zval结构体组成的集合(如数组和对象等),在需要复制内存时,将复杂对象分解为最小粒度来处理。
这样做就使内存中复杂对象中某一部分做修改时,不必将该对象的所有元素全部“分离”出一份内存拷贝, 从而节省了内存的使用。
(文中的xdebug_debug_zval是xdebug扩展中的函数,用于查看变量的引用信息)
以上就是phpCOW机制详解的详细内容,更多请关注php中文网其它相关文章!
phpCOW机制详解的更多相关文章
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- 浏览器 HTTP 协议缓存机制详解
最近在准备优化日志请求时遇到了一些令人疑惑的问题,比如为什么响应头里出现了两个 cache control.为什么明明设置了 no cache 却还是发请求,为什么多次访问时有时请求里带了 etag, ...
- JVM的垃圾回收机制详解和调优
JVM的垃圾回收机制详解和调优 gc即垃圾收集机制是指jvm用于释放那些不再使用的对象所占用的内存.java语言并不要求jvm有gc,也没有规定gc如何工作.不过常用的jvm都有gc,而且大多数gc都 ...
- ThreadPoolExecutor运转机制详解
ThreadPoolExecutor运转机制详解 - 走向架构师之路 - 博客频道 - CSDN.NET 最近发现几起对ThreadPoolExecutor的误用,其中包括自己,发现都是因为没有仔细看 ...
- Linux 内存机制详解宝典
Linux 内存机制详解宝典 在linux的内存分配机制中,优先使用物理内存,当物理内存还有空闲时(还够用),不会释放其占用内存,就算占用内存的程序已经被关闭了,该程序所占用的内存用来做缓存使用,对于 ...
- PHP的垃圾回收机制详解
原文:PHP的垃圾回收机制详解 最近由于使用php编写了一个脚本,模拟实现了一个守护进程,因此需要深入理解php中的垃圾回收机制.本文参考了PHP手册. 在理解PHP垃圾回收机制(GC)之前,先了解一 ...
- Java 反射 设计模式 动态代理机制详解 [ 转载 ]
Java 反射 设计模式 动态代理机制详解 [ 转载 ] @author 亦山 原文链接:http://blog.csdn.net/luanlouis/article/details/24589193 ...
- Android事件分发机制详解
事件分发机制详解 一.基础知识介绍 1.经常用的事件有:MotionEvent.ACTION_DOWN,MotionEvent.ACTION_MOVE,MotionEvent.ACTION_UP等 2 ...
- Android Binder机制详解:手写IPC通信
想要掌握一样东西,最好的方式就是阅读理解它的源码.想要掌握Android Binder,最好的方式就是写一个AIDL文件,然后查看其生成的代码.本文的思路也是来自于此. 简介 Binder是Andro ...
随机推荐
- jquery下拉框应用
<!DOCTYPE html> <html lang="en"> <head> <script src="http://code ...
- 活动:月末送Java技术书福利|抽奖
本公众号运营了快一年了 原创干货超过200+ 收获了也快1W粉丝 这么多粉丝-- 送书活动怎能少? 虽然这次我们是有备而来 但是-- 所有书籍为作者自掏腰包 所以本次送书数量有限 不能满足到所有人 重 ...
- Python3入门机器学习经典算法与应用✍✍✍
Python3入门机器学习经典算法与应用 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题,大家看的 ...
- 《转》python 12 列表解析
转自 http://www.cnblogs.com/BeginMan/p/3164937.html 一.列表解析 列表解析来自函数式编程语言(haskell),语法如下: [expr for iter ...
- Spring MVC @RequestParam(5)
案例来说明 1 @RequestMapping("user/add") 2 public String add(@RequestParam("name") St ...
- Xpath-Extraction 关联
//*[local-name()="qqCheckOnlineResult"] //开头 *代表的是任意的标签 local-name():寻找标签名
- 纯css制作小三角
在网站制作的过程中常涉及一些小图标,以前大部分会采用小图片.但有了css3后很多变得方便了,比如要在li列表的每行文字的前面加个小三角,可以这么写: <!DOCTYPE html> < ...
- Tesseract&tesseractOCRiOS
安装tesseract在上篇. 1.安装之后默认语言包只有英文包,在github上下载中文简体,链接:https://github.com/tesseract-ocr/tessdata 然后放入tes ...
- JS对象 JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方法: ...
- ionic js 加载动画 ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。 该图标采用的是SVG
ionic 加载动画 ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG. 用法 <ion- ...
