吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 响应式的列重置</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
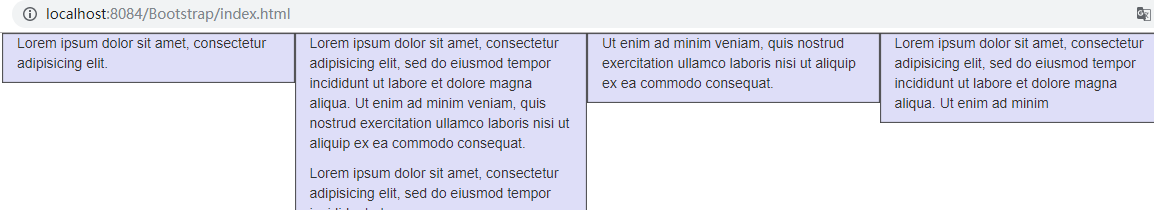
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:响应式表格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:响应式实用工具
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 图片:响应式图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 图片:图片响应式 (将很好地扩展到父元素)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:手机、平板电脑、台式电脑
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 手机.平板电脑.台式电脑</title&g ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:中型和大型设备
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> &l ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:堆叠的水平
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:列排序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:嵌套列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 算法_hdoj_1003
question: Max Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- codeforces 1189C Candies! / 前缀和
http://codeforces.com/problemset/problem/1189/C 求一下前缀和,给定区间的数字和除以10就是答案 AC代码: #include<iostream&g ...
- js实现页面的秒数倒计时
<button name="vcode_mail" class="btn btn-default" type="button" id= ...
- php一些实用的自制方法
时间戳转多久之前 function mdate($time = NULL) { $text = ''; $time = $time === NULL || $time > time() ? ti ...
- C语言程序设计100例之(27):回旋方阵
例27 回旋方阵 问题描述 编写程序,生成从内到外是连续的自然数排列的回旋方阵.例如,当n=3和n=4时的回旋方阵如下图1所示. 图1 由内到外回旋方阵 输入格式 一个正整数n(1≤n ...
- SQL更新语句的执行
联系上文SQL查询语句的执行 查询语句的那一套流程,更新语句也是同样会走一遍. 更新流程还涉及两个重要的日志模块: redo log(重做日志)和 binlog(归档日志) redo log:重做 ...
- 【 Hibernate 】Hibernate的session更新和删除失败问题
applicationContext.xml <?xml version="1.0" encoding="UTF-8"?> <beans xm ...
- zookeeper集群搭建记录
本文仅记录zookeeper集群搭建的过程,留待日后查看.使用. 一.硬件机器: 192.168.183.195 master-node 192.168.183.194 data-node1 192. ...
- Linux环境下mysql报错:bash: mysql: command not found 的解决方法
# mysql -u root-bash: mysql: command not found 原因:这是由于系统默认会查找/usr/bin下的命令. 如果这个命令不在这个目录下,当然会找不到命令. 我 ...
- allegro 16.6 铜皮显示问题
Setup-->User Preference-->display-->opengl-->staic-shapes_fill_solid打勾.可以将栅格铜皮改为实铜, Setu ...
