jQuery使用ajax向node后台发送对象、数组参数
引言
- 最近在使用
jq,做一些小demo,但是突然发现jq使用ajax像后台(node)传递一个对象参数,但是后台却接收不了。
原因
- 后面了解到。
jq会将一个对象解析成obj[key]: value这样的形式传递给后台,数组解析成arr[]: [],当传入更复杂的对象和数组对象或者数据再嵌套着对象或者数组,jq也会解析更深层的对象或者数组,使它们都成为一个个独立的键值对的关系,再传入后台,下面我们演示了几种情况。
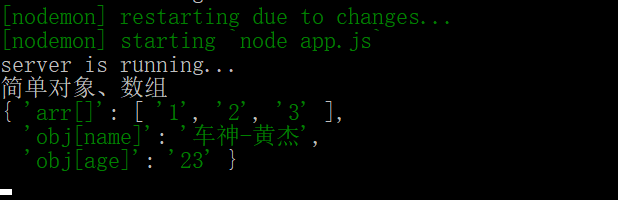
简单的对象、数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: [1, 2, 3],
obj:{
name: '车神-黄杰',
age: 23
}
}
})
终端输出结果

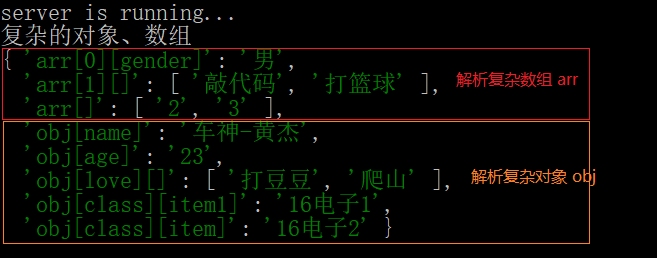
复杂的对象、数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: [{gender: '男'}, ['敲代码', '打篮球'], 2, 3],
obj:{
name: '车神-黄杰',
age: 23,
love:['打豆豆', '爬山'],
class: {
item1: '16电子1',
item: '16电子2'
}
}
}
})
终端输出结果

解决
- 很明显,不管是对象还是数组
jq都会把它解析成键值对的关系传递给后台,那么只要把对象或者数组变成键值对的关系,就可以不用解析了,这里用到了JSON.stringify()方法把对象和数组解析成一个json字符串,在传递给后台。
使用
JSON.stringify()方法把arr、obj的值解析成json字符串,在后台在使用JSON.parse()解析成js对象和数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: JSON.stringify([{gender: '男'}, ['敲代码', '打篮球'], 2, 3]),
obj:JSON.stringify({
name: '车神-黄杰',
age: 23,
love:['打豆豆', '爬山'],
class: {
item1: '16电子1',
item: '16电子2'
}
})
}
})
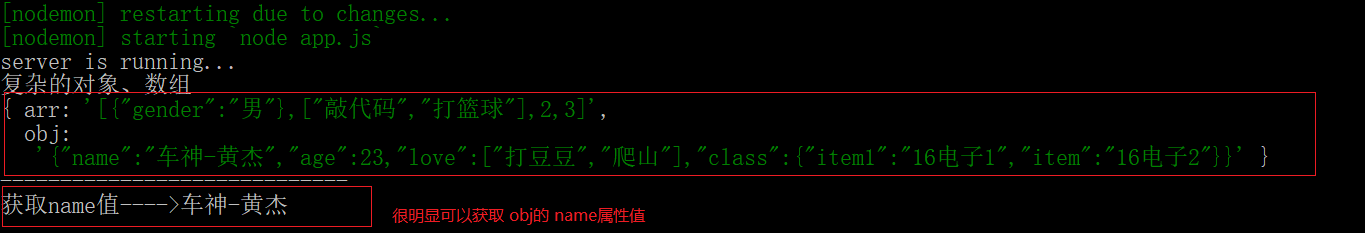
后台解析代码
router.post('/blogsz', (req, res) =>{
const {arr, obj} = req.body
console.log('复杂的对象、数组')
console.log(req.body)
//使用 JSON.parse()解析json字符串
const newObj = JSON.parse(obj)
console.log('-----------------------------')
console.log("获取name值---->"+ newObj.name)
}
终端输出结果

jQuery使用ajax向node后台发送对象、数组参数的更多相关文章
- jQuery的ajax 方法提交多个对象数组问题 C# traditional $.param
当用$.ajax()向后台提交参数时,如果参数中数组的话一般在后台会用List<T>接收;但老是不成功如下面代码 "}]; "}]; function addUser( ...
- jquery用ajax方式从后台获取json数据后如何将内容填充到下拉列表
对于问题从后台获取json数据,将内容填充到下拉列表,代码非常简单,具体过程请看下面代码. 需求:url:链接 par:ID sel:下拉列表选择器 function BuildS ...
- ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
1.引子 Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解.它也因此是前后端数据交流的主要方式和基础. 2.前端往后台传输json数据 第一 ...
- SpringMVC接收对象数组参数进行封装
前台代码:注意.contentType : "application/json; charset=utf-8",必须要设置,只有这样SpringMVC才认识这个json数组参数 f ...
- springmvc 传递对象数组参数 property path is neither an array nor a List nor a Map
Spring MVC 3: Property referenced in indexed property path is neither an array nor a List nor a Map ...
- jquery用ajax方式从后台获取json数据,将内容填充到下拉列表。
从后台获取json数据,将内容填充到下拉列表. url:链接 par:ID sel:下拉列表选择器 //获取下拉列表 function BuildSelectBox(url, par, sel) { ...
- jquery 使用ajax调用c#后台方法
$.ajax({ type: "get", cache: false, ...
- jquery 如何动态绑定传递到后台上传组件参数
$("#upload_photo").uploadify({ 'auto' : false, 'method' : "post", 'height' : 20, ...
- ajax传数组到后台,后台springmvc接收数组参数
var ids= new Array(); $("input[class='detailCheck']:checked").each(function(i,k){ var ...
随机推荐
- 基于FPGA的SPI FLASH控制器设计
1.SPI FLASH的基本特征 本文实现用FPGA来设计SPI FLASH,FLASH型号为W25Q128BV.支持3种通信方式,SPI.Dual SPI和Quad SPI.FLASH的存储单元无法 ...
- [白话解析] 深入浅出一致性Hash原理
[白话解析] 深入浅出一致性Hash原理 0x00 摘要 一致性哈希算法是分布式系统中常用的算法.但相信很多朋友都是知其然而不知其所以然.本文将尽量使用易懂的方式介绍一致性哈希原理,并且通过具体应用场 ...
- Redis-NoSQL入门和概述(一)
NoSQL简史及定义 NoSQL 这个术语最早是在 1998 年被Carlo Strozzi命名在他的轻量的,开源的关系型数据库上的,但是该数据库没有提供标准的SQL接口:在2009 年再次被Eric ...
- # "可插拔式"组件设计,领略组件开发的奥秘
从一个 Confirm 组件开始,一步步写一个可插拔式的组件. 处理一个正常的支付流程(比如支付宝购买基金) 点击购买按钮 如果风险等级不匹配则:弹确认框(Confirm) 用户确认风险后:弹出支付方 ...
- Redhat6 RPM 软件管理常用命令汇总
软件的安装时操作系统管理的基础,与Windows不同,Linux的软件管理有很多种方式,Redhat的最常用的是RPM方式,安装集成在光盘中的RPM包.这种方式比Windows平台的软件管理更加便捷( ...
- 升级添加到现有iOS Xcode项目的Flutter
如果你在2019年8月之前将Flutter添加到现有iOS项目,本文值得你一看. 在2019年7月30日,合并合并请求flutter / flutter#36793之前Flutter 1.8.4-pr ...
- 能快速理解Java_集合类_的文章
目录 @ 这篇文章是我学习完Java集合类做的笔记和总结,如果你想认真细读这篇文章,请做好受虐的准备(建议电脑看),因为这篇文章有点长,ヽ(ー_ー)ノ. 如果在看我这篇文章过程中,发现了错误,望指点. ...
- 【转】推荐!国外程序员整理的Java资源大全
构建 这里搜集了用来构建应用程序的工具. Apache Maven:Maven使用声明进行构建并进行依赖管理,偏向于使用约定而不是配置进行构建.Maven优于Apache Ant.后者采用了一种过程化 ...
- 2019-2020春江云暖你先知,CAE/EDA/高校等CloudHPC领域年均复合增长率超21%
原创: 灵魂工作室 速石科技 我猜,我们是最早和你说春天来了的人. 一年前,我们还在小心谨慎地定义着Cloud HPC,一脸娇羞地拿Novartis 诺华制药在5年前做的案例当作标杆. 不久前,Hyp ...
- 架构师JavaScript 的对象继承方式,有几种程序写法?
架构师JavaScript 的对象继承方式,有几种程序写法? 一.对象冒充 其原理如下:构造函数使用 this 关键字给所有属性和方法赋值(即采用类声明的构造函数方式).因为构造函数只是一个函数, ...
