VUE项目部署公网ip和端口以及使用域名访问配置
前提是已经配置好了相应的外网和内网端口的映射
一.公网ip和端口配置
在vue项目启动之前对项目下:项目名/config/index.js 文件进行修改
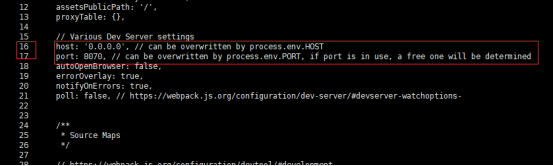
原来的内容为:(位置在index.js的第16,17行作用)
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
修改为0.0.0.0 和8070端口:
host: '0.0.0.0', // can be overwritten by process.env.HOST
port: 8070, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined

二.使用域名+端口访问配置
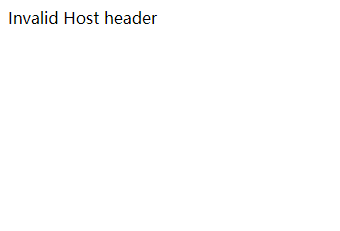
没有配置的情况下通过域名加端口访问出现:

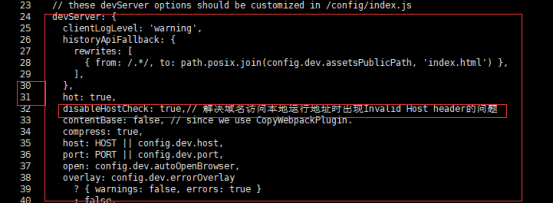
在如下截图的位置加这个配置:
disableHostCheck: true,// 解决域名访问本地运行地址时出现Invalid Host header的问题

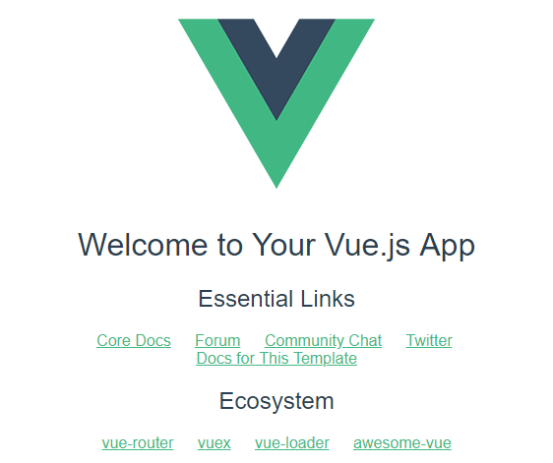
在此用:npm run dev 运行
此时用域名加端口访问正常

此种部署有很大的缺点,不适合生成环境中,只能用于项目代码测试
VUE项目部署公网ip和端口以及使用域名访问配置的更多相关文章
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
- Vue项目无法使用局域网IP直接访问的配置方法
一般使用 vue-cli 下来的项目是可以直接访问局域网 IP 打开的,比如 192.168.1.11:8080 .但是最近公司的一个项目只可以通过 localhost 访问. 需要配置一下,才可直接 ...
- node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对 一.带项目名称访问,如部署到tomcat服务上 webpack: build/ut ...
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- Vue项目部署问题及解决方案
Vue项目部署问题及解决方案 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.examp ...
- vue 项目部署
vue项目部署到PHP项目 入口目录 vue项目打包后, 是一个单文件html 我们只需要把打包后的文件夹放在php项目的public下面 访问 xxx.com/h5/index.html 就可以访问 ...
- 将vue项目部署在Linux的Nginx下,并设置为局域网内访问
1. 下载 wget http://nginx.org/download/nginx-1.12.2.tar.gz 2. 解压缩 tar -zxvf linux-nginx-1.12.2.tar.gz ...
- vue项目部署到IIS服务器上
前端Vue项目需要部署到IIS服务器上: 准备工作: 1:部署IIS服务器 2:项目npm run build打包生成需要部署的文件(dist文件夹)我的是manage文件夹 开始部署: 1:复制文件 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
随机推荐
- tensorflow学习笔记——GoogLeNet
GoogLeNet是谷歌(Google)研究出来的深度网络结构,为什么不叫“GoogleNet”,而叫“GoogLeNet”,据说是为了向“LeNet”致敬,因此取名为“GoogLeNet”,所以我们 ...
- python3 求一个list的所有子集
python3 求一个list的所有子集 def PowerSetsBinary(items): N = len(items) for i in range(2 ** N):#子集的个数 combo ...
- Python(三):环境及其配置
一,PYTHONPATH 默认的Python模块搜索路径,可以将路径指向anaconda3,需要开发者自己设置 二,PYTHONHASHSEED 如果该环境变量被设定为 random ,相当于 -R ...
- [lua]紫猫lua教程-命令宝典-L1-01-07. table表
L1[table]01. table表的定义与赋值 小知识:声明表的例子 xx={}--创建一个空表xx --给这表的元素赋值 test="a" xx[test]="a& ...
- lighting
lighting lighting 是基于 nodejs 构建的一个命令行工具,使用 lighting 可以快速搭建 H5.APP.RestAPI 的开发工程环境(结合 VSCode 最佳).本地开发 ...
- HTML学习(14)表单
HTML 表单用于收集不同类型的用户输入. HTML 表单 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中输入内容,比如:文本域(textarea).下拉列表.单选框(radio-butt ...
- Map.Entry 类使用简介(转)
Map.Entry 类使用简介(转) 你是否已经对每次从Map中取得关键字然后再取得相应的值感觉厌倦?使用Map.Entry类,你可以得到在同一时间得到所有的信息.标准的Map访问方法如下: Se ...
- 212. 单词搜索 II
Q: 给定一个二维网格 board 和一个字典中的单词列表 words,找出所有同时在二维网格和字典中出现的单词. 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中"相邻" ...
- rabbitmq 命令行与控制台
命令行和管控台 rabbitmqctl stop_app 关闭应用 rabbitmqctl start_app 打开应用 rabbitmqctl status 节点状态 rabbitmqctl add ...
- C 语言实现面向对象编程
转载 https://blog.csdn.net/onlyshi/article/details/81672279 C 语言实现面向对象编程1.引言面向对象编程(OOP)并不是一种特定的语言或者工具, ...
