安卓之文本视图TextView及跑马灯效果
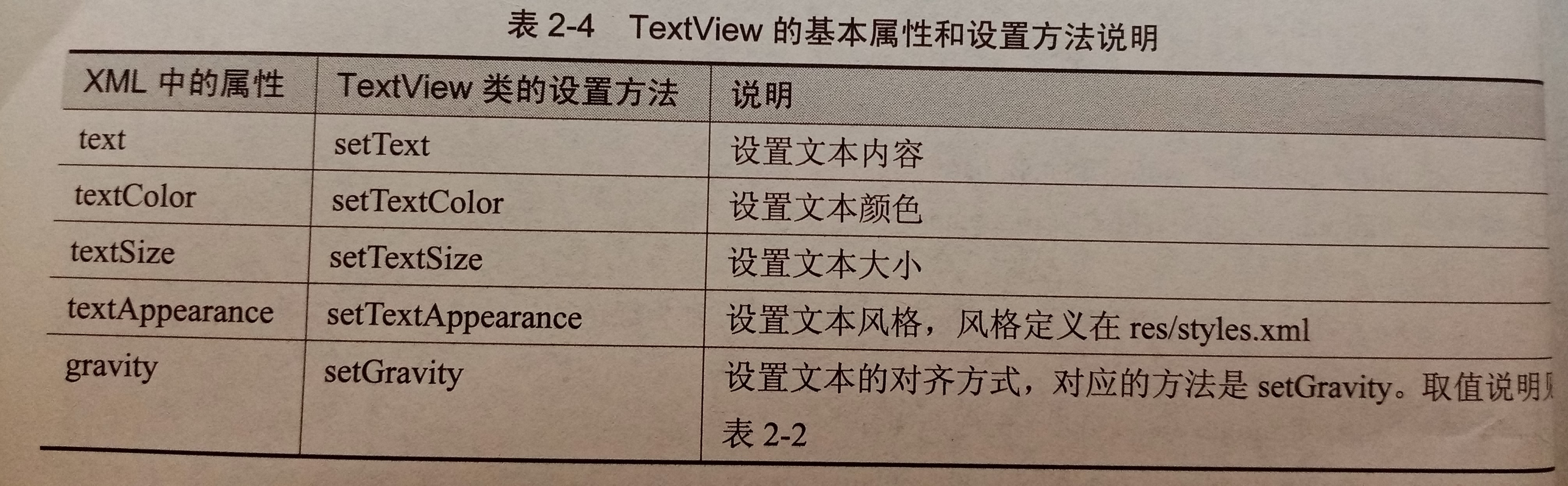
一、基本属性和设置方法

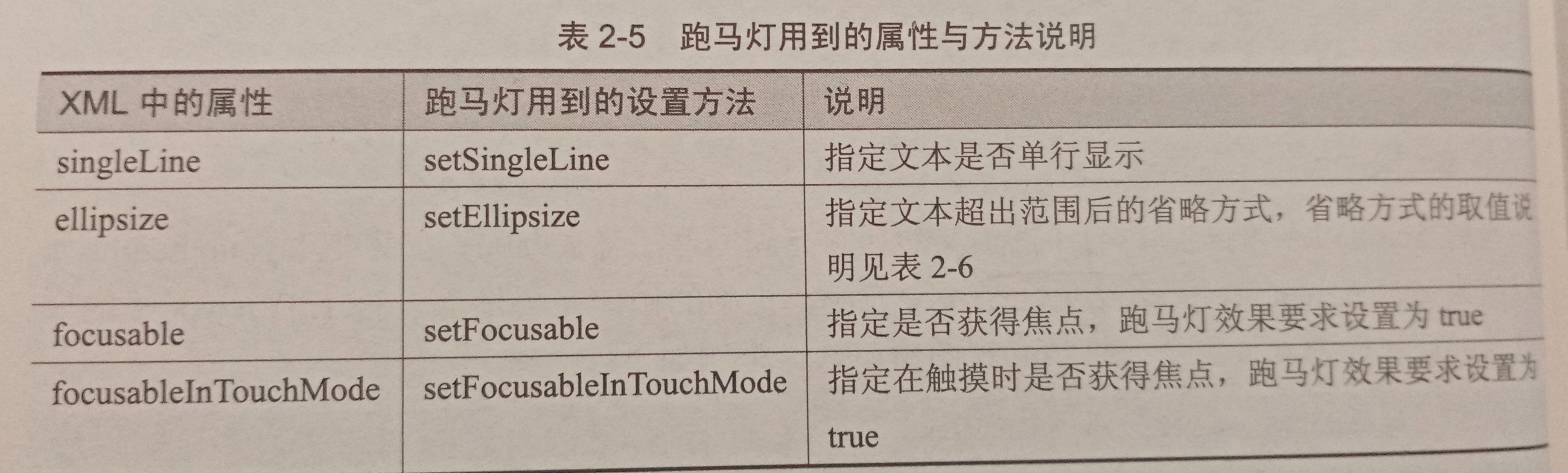
二、跑马灯用到的属性与方法说明

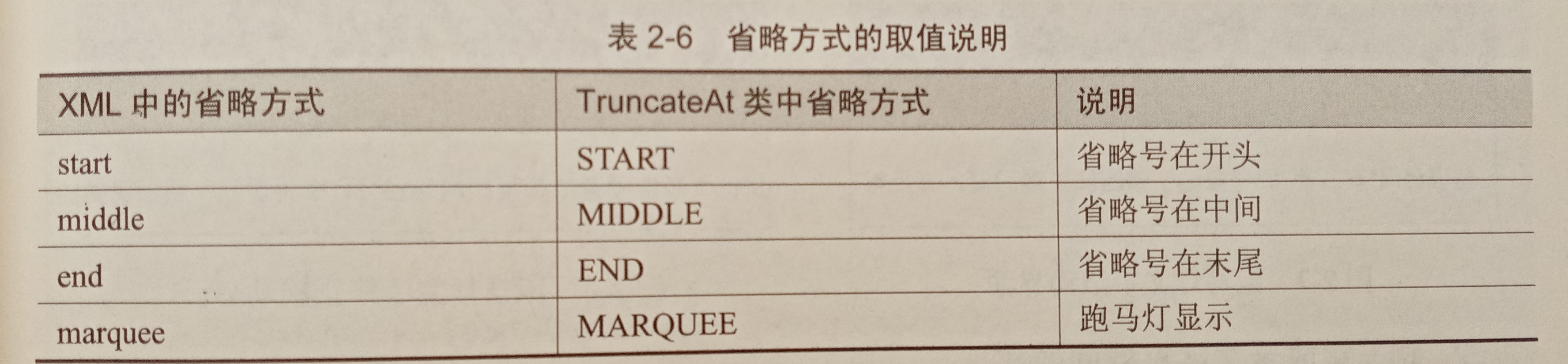
三、省略方式的取值说明

四、跑马灯效果案例代码
(1)布局xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!-- 普通文本视图 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="跑马灯效果" /> <!-- 跑马灯滚动文本视图 -->
<TextView
android:id="@+id/tv_marquee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:textColor="#000000"
android:textSize="20sp"
android:text="快讯:床前明月光疑是地上霜巨头望明月低头思故乡" />
</LinearLayout>
(2)java代码
package com.example.horselantern; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private TextView tv_marquee;
private boolean bPause = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_marquee = findViewById(R.id.tv_marquee);
tv_marquee.setOnClickListener(this);
} @Override
public void onClick(View v) {
if (v.getId() == R.id.tv_marquee) {
bPause = !bPause;
if (bPause) {
tv_marquee.setFocusable(false);
tv_marquee.setFocusableInTouchMode(false);
} else {
tv_marquee.setFocusable(true);
tv_marquee.setFocusableInTouchMode(true);
}
}
}
}
安卓之文本视图TextView及跑马灯效果的更多相关文章
- TextView的跑马灯效果(AS开发实战第二章学习笔记)
TextView的跑马灯效果跑马灯用到的属性与方法说明singleLine 指定文本是否单行显示ellipsize 指定文本超出范围后的省略方式focusable 指定是否获得焦点,跑马灯效果要求设置 ...
- Android使用TextView实现跑马灯效果(自定义控件)
对于一个长的TetxView 折行显示是一个很好的办法,另一种方法就是跑马灯显示(单行滚动) 1.折行显示的长TextView <LinearLayout xmlns:android=" ...
- Android界面(1) 使用TextView实现跑马灯效果
方法一:(只能实现单个TextView的跑马灯效果)在TextView添加以下控件 android:singleLine="true"只能单行,超出的文字显示为"...& ...
- TextView的跑马灯效果实现
TextView的跑马灯效果实现 问题描述 当文字内容过长,但是只允许显示一行时,可以将文字显示为跑马灯效果,即文字滚动显示. 代码实现 第一种方法实现 先查询TextView控件的属性,得到以下信息 ...
- ListView 中的TextView实现跑马灯效果
案例:怎么样在一个ListView中含有TextView的item中实现字母滚动呢.这个在一些特定的场合经常用得到.如下图,当焦点位于某个item的时候其内容就自动滚动显示 要实现这样的效果,废话不多 ...
- TextView 实现跑马灯效果
在String.xml中添加: <string name="txt">跑马灯效果,我跑啊跑</string>在layout/mian.xml中添加TextV ...
- Android 使用TextView实现跑马灯效果
前言 我们在开发中经常会遇到一个小问题.比如下面一个小例子: 这个文字太长,单行中导致无法全部显示出来,这就是今天要实现的功能. 当然,百度中也有很多这种解决方案. 其中有一种,例如: <Tex ...
- andriod给ListView中的TextView增加跑马灯效果
正常情况下跑马灯效果只需要在TextView中添加android:ellipsize="marquee" android:singleLine="true" a ...
- Android开发之TextView实现跑马灯效果
TextView及其子类,当字符内容太长显示不下时可以省略号代替未显示的字符:省略号可以在显示区域的起始,中间,结束位置,或者以跑马灯的方式显示文字(textview的状态为被选中). 其实现只需在x ...
随机推荐
- C语言-const和volatile深度分析
1.const只读变量 const修饰的变量是只读的.本质还是变量 const修饰的局部变量在栈上分配空间 const修饰的全局变量在全局数据区分配空间 const只在编译期有用,在运行期无用 con ...
- Resharper快捷键使用
1: Alt+F7将你光标所在位置的变量的所有使用以列表的方式显示出来,显示结果的窗体可以像其他窗体那样停靠. 它的优点包括: 可以从所有使用中挑选只显示read usage或者write usa ...
- MySQL条件查询
语法: ①SELECT 查询列表(可以包括:字段.表达式.常量值.几个拼在一起的,构成的表) ②FROM 表名(原始表) ③WHERE (理解为当...筛选条件=TRUE或筛选条件=FALSE) 筛选 ...
- 复制到粘贴板 && 提示
copyText(String); TipLayer.showTip(String,timeOut);
- AcWing 913. 排队打水
#include <iostream> #include <algorithm> using namespace std; typedef long long LL; ; in ...
- 1.4 面试问题整理: ATM机取款
流程图:
- crontab实践
1.crontab概要 2.crontab使用 3.关键配置信息 3.1如何配置定时任务 4.注意事项 参考 https://www.cnblogs.com/keithtt/p/6946498.htm ...
- 每天进步一点点------Xilinx IP 内核
ISE 设计套件 11.1 版本中提供了众多全新的 IP 内核.数学函数:Multiply Adder v2.0 —— 执行两个操作数的乘法,并采用 XtremeDSP™ 解决方案切片将完全精确的乘积 ...
- QT(mingw) 编译 boost
参考链接 :https://www.cnblogs.com/zhangnianyong/p/6546712.html Qt为mingw 5.8.0.Boost为1.62.0. 1.安装qt-opens ...
- EF三种数据库操作模型比较
https://blog.csdn.net/xiongmeiqin/article/details/80196089 EF 中 Code First 的数据迁移以及创建视图 写在前面: EF 中 Co ...
