Visual Studio Code中C/C++的环境配置
Visual Studio Code 的功能十分强大,但是对我这种小白不是很友好,它和其它的集成开发工具不同,Visual Studio Code (以下简称VS)自身其实仅仅是一个编辑器,
是不具备编译代码和运行代码的功能的,它只有与其他语言的编译器和自身各种各样强大的扩展结合起来才称的上是开发工具,所以我们自己需要自己手动的来配置它的编译环境,
以下就是我对配置VS下C/C++开发环境所做的一个小教程。
1,下载MinGW编译器
地址:https://sourceforge.net/projects/mingw-w64/
注意点:需要根据自己电脑的位数来下载
2,下载Visual Studio Code
官网下载 https://code.visualstudio.com/#alt-downloads
注意点:需要根据自己电脑的系统和位数进行下载

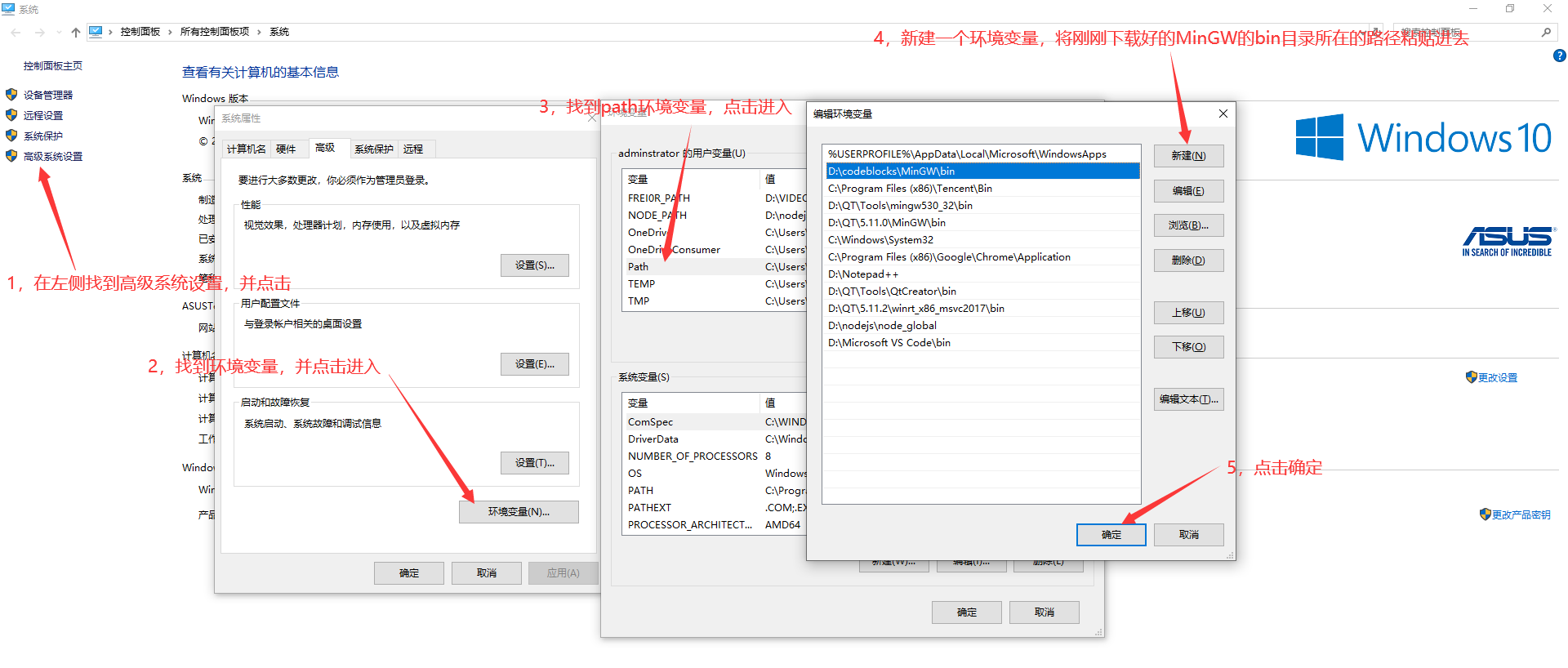
3,配置环境变量
有开发经验的小伙伴们应该都不陌生,在我们日常使用的一些的开发工具中,经常需要配置环境变量,例如CodeBlocks、Idea、Notepad++等,
和我们平常配置环境变量的步骤类似,下面是配置环境变量的基本步骤。具体步骤还请自行百度,这里就不一一赘述了。

4,安装C/C++扩展
进入安装好的VS后,我们接下来安装C/C++的扩展,VS中的扩展就好比谷歌浏览器的插件一样,十分强大,这也是为什么VS可以用作这么多语言的编辑器的原因,我们先找到左侧最下面的四个小方块,
然后点击进入搜索扩展的界面,直接输入关键字C就会出来我们所需要安装的扩展,具体界面如下:

5,配置C/C++代码的.vscode文件,这是我们本教程的重难点
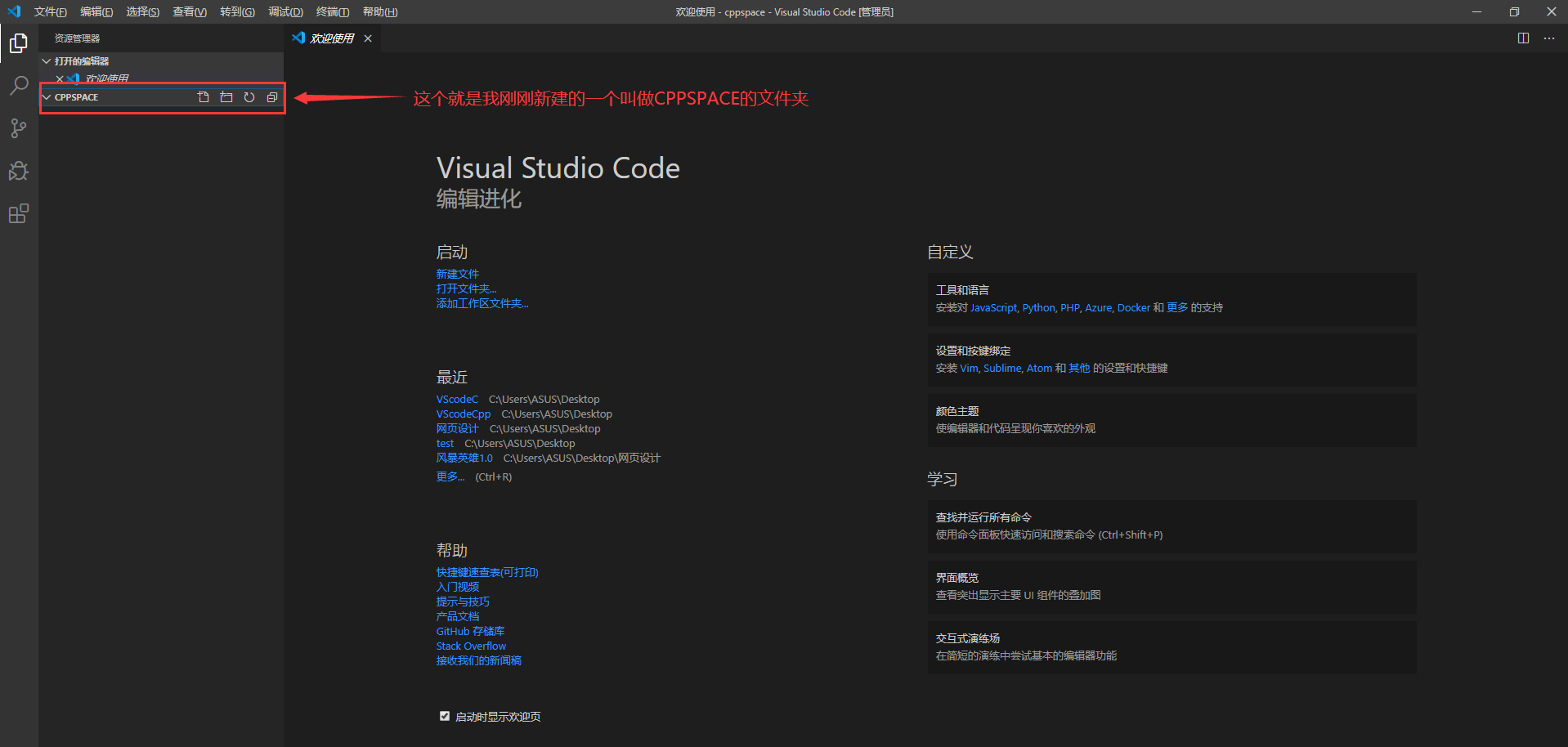
5.1,在你写代码的地方新建一个文件夹也可以在桌面新建,注意文件夹名称不要用中文,我新建的文件夹名称为CPPSPACE;
5.2,通过VS来打开你刚刚新建好的那个文件夹,我们可以在VS中找到刚刚新建的文件夹,也可以直接将新建的文件托向VS,就像我们平时将要删除的文件托向回收站那样;
具体界面如下:

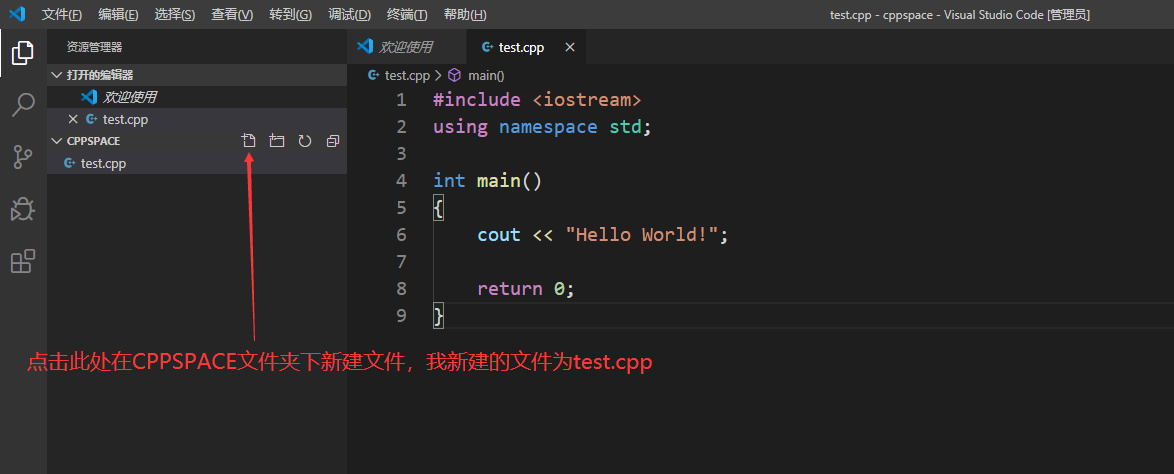
5.3,接着我们在刚刚新建的文件夹的目录下再新建一个后缀为.cpp的C++文件,注意文件名称不要使用中文;

以下是.cpp源文件的测试代码,你可以将它复制到源文件中,最后可以通过测试代码的运行结果来判断编译环境是否配置成功
#include <iostream>
using namespace std; int main()
{
cout << "Hello World!"; return ;
}
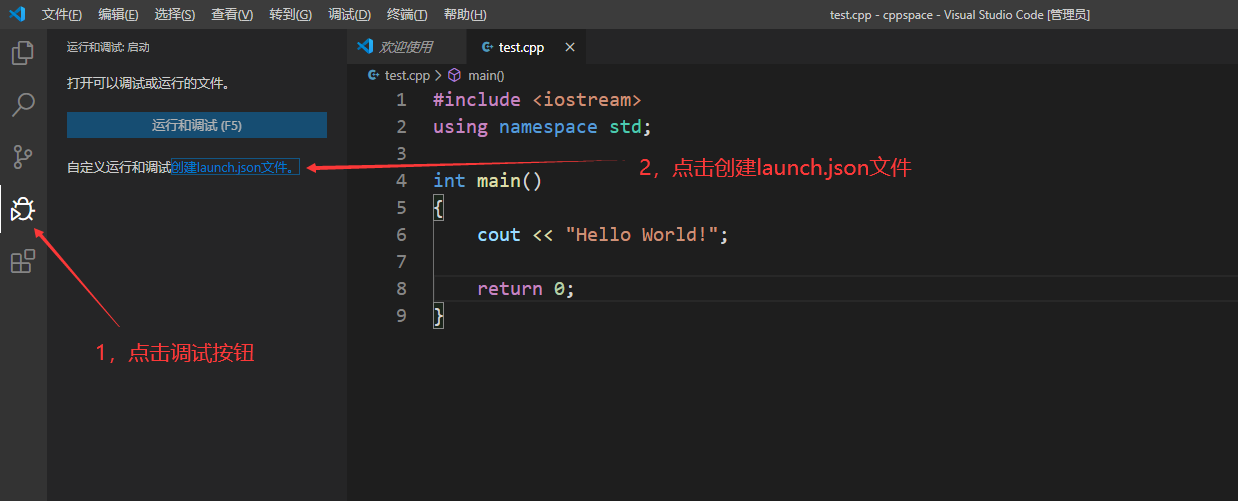
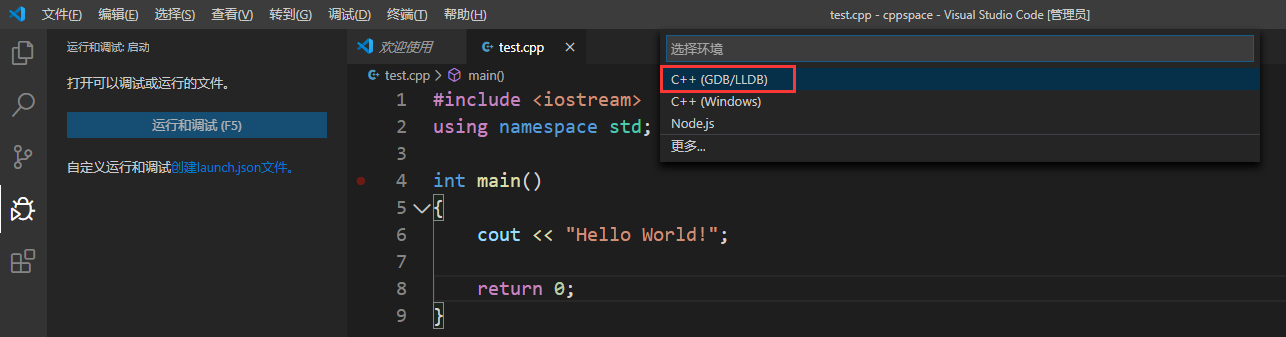
5.4,点击左边倒数第二个想虫子一样的按钮来进行调试;

会弹出一个对话框我们需要选择第一个

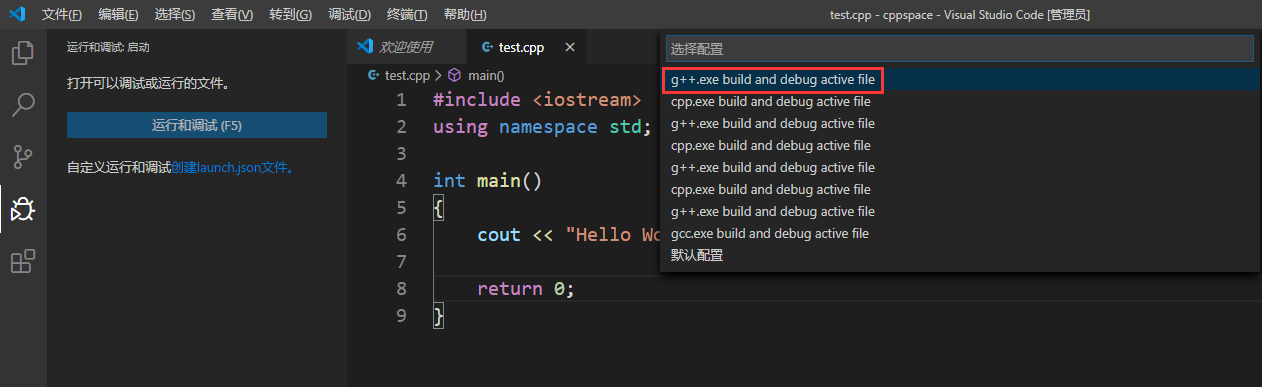
选择完之后,又会弹出一个对话框,我们还是选择第一个

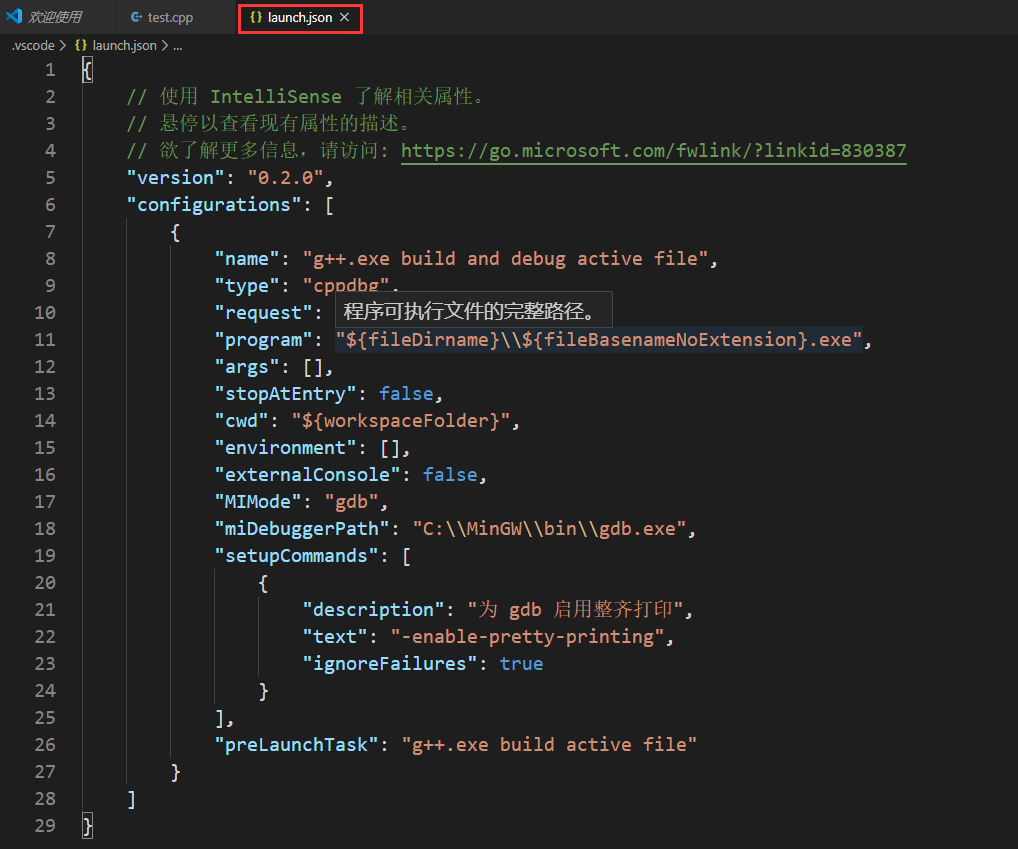
然会VS就会自动新建一个名为launch.json的文件

现在我们需要将刚刚新建的那个文件launch.json的代码修改为以下代码;
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:\\CodeBlocks\\MinGW\\bin\\gdb.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
注意点:修改之后我们还需要注意代码"miDebuggerPath":后面的路径为你自己在你电脑上所安装的那个mingw中的bin所在的目录,而不一定是我这个代码中所写的目录,还有一个注意点
是后面的路径中文件名称之间的连接符号是 \\ ,注意不要写错了;
5.5,找到我们最开始在5.1步中新建的文件夹,也就是我自己新建的CPPSPACE文件夹,在下面新建一个名为tasks.json的文件,在将下面的代码复制进去;
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
复制进去后的样子

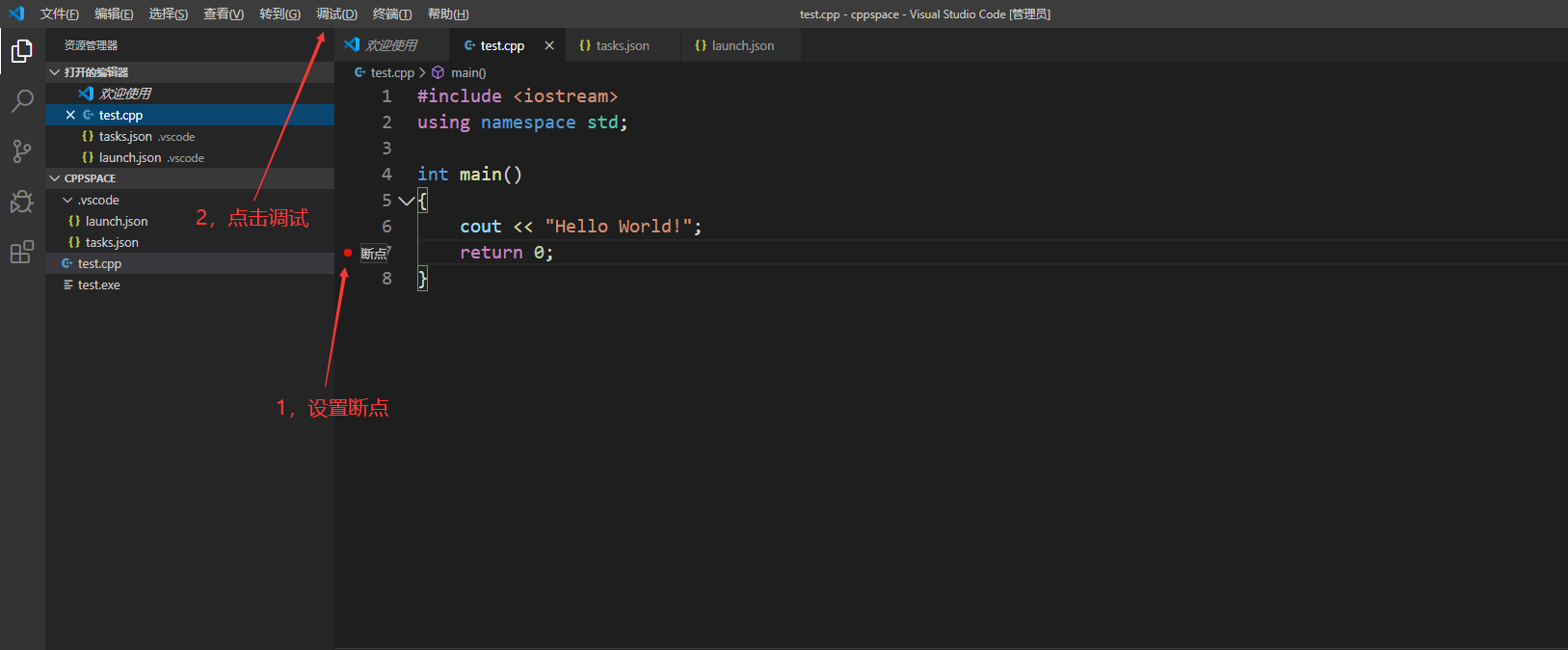
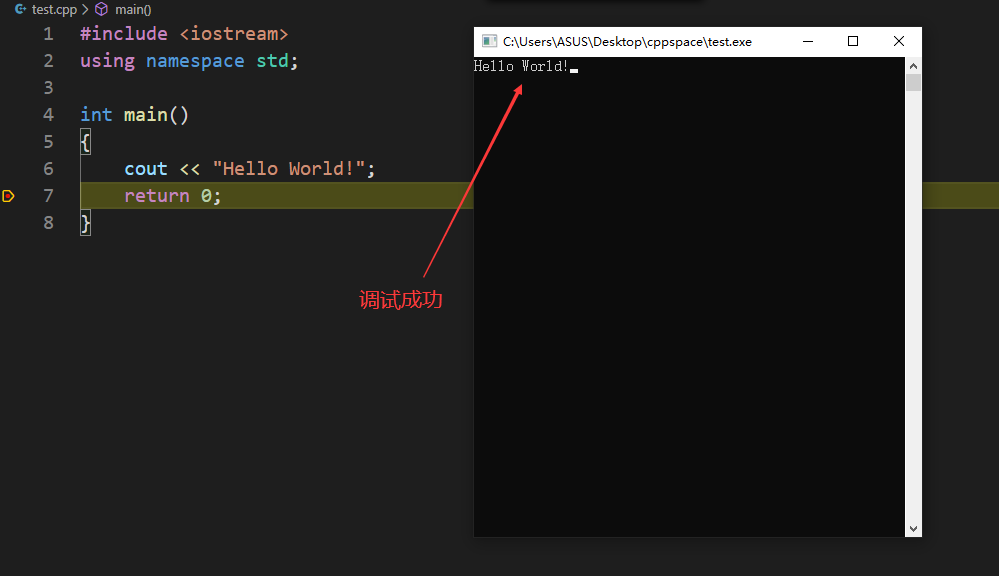
5.6,最后,我们就可以调试代码了,找到我们的.cpp源文件设置断点,注意VS在运行完代码之后窗口会一闪而过,所以我们当前可以通过设置断点来查看具体效果,
设置断点的方法就是在行号旁边单击一下旁边会出现小红点,这样就设置成功了。

如果最后出现以下画面就代表你C和C++的环境配置就配置成功了!

6,C程序的演示
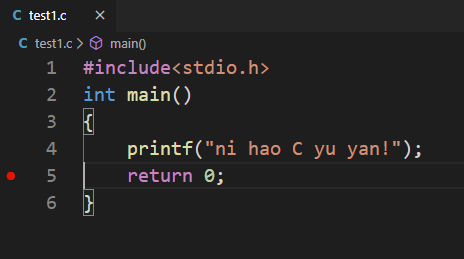
以上演示的是C++的程序运行过程,同样的我们也可以在该站点文件夹中新建一个C的源文件,例如我再新建一个源文件text1.c,

该程序的测试代码如下:

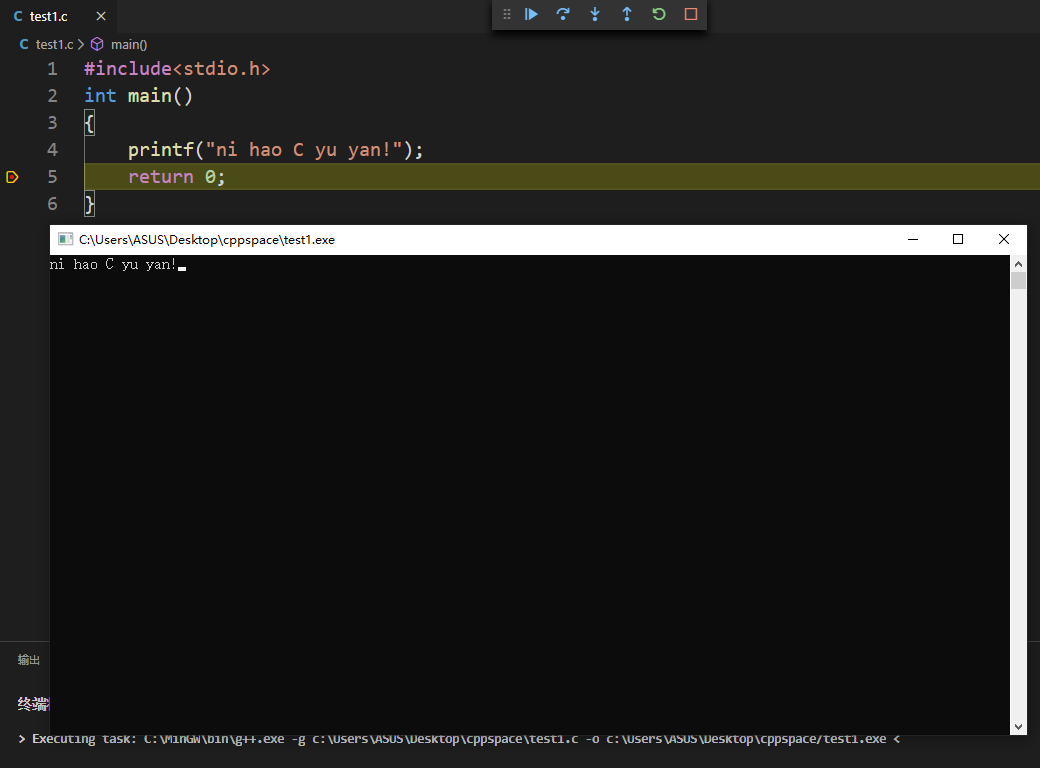
运行之后的结果如下:

7,总结
以上就是我对配置Visual Studio Code中C/C++的开发环境的一个总结,如果有不对的地方欢迎指正,
同时如果在配置的过程中遇到了什么问题,也欢迎私信!
Visual Studio Code中C/C++的环境配置的更多相关文章
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- windows通过Visual Studio Code中配置GO开发环境(转)
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- 如何在"Visual Studio Code"中使用" Git" 进行版本控制
如何在"Visual Studio Code"中使用" Git" 进行版本控制 本来认为此类教程,肯定是满网飞了.今天首次使用VS Code的Git功能,翻遍了 ...
- Visual Studio Code搭建NodeJs的开发环境
一.Visual Studio Code搭建NodeJs的开发环境 1.下载安装NodeJs并配置环境变量 可以参考:NodeJs的安装和环境变量配置 2.下载安装 VS Code编辑器 可以参考:V ...
- Visual Studio Code中文文档(一)-快速入门
Visual Studio Code是一个轻量级但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行.Visual Studio Code内置了对J ...
- 在 Visual Studio Code 中使用 PoweShell - CodeShell
一直希望在 Visual Studio Code 中使用 PowerShell,插件 CodeShell 提供了对于 PowerShell 的支持. 安装 首先按 F1,打开命令窗口,输入安装插件的命 ...
- Visual Studio Code中文文档
Visual Studio Code中文文档 Visual Studio Code是一个轻量级但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行. ...
随机推荐
- 本地python3环境下运行报错CV2的问题
如上图,执行脚本后,报找不到指定的模块的错误 解决方法: 1.import cv2提示"Dll load failed:找不到指定的模块" 解决方法:那卸载掉opencv-cont ...
- Java基础系列1:深入理解Java数据类型
Java基础系列1:深入理解Java数据类型 当初学习计算机的时候,教科书中对程序的定义是:程序=数据结构+算法,Java基础系列第一篇就聊聊Java中的数据类型. 本篇聊Java数据类型主要包括四个 ...
- CSS中的定位体系
一.概述 1.什么是定位体系 视觉格式化模型规定,定位体系共有三种 a.常规流(normal flow) b.浮动(float) ...
- Miniio安装登陆密码报错问题,注意检查区分带小写!
------------恢复内容开始------------ #创建minio专用文件目录mkdir -p /app/minio/datamkdir -p /app/minio/configchmod ...
- RoBERTa模型总结
RoBERTa模型总结 前言 RoBERTa是在论文<RoBERTa: A Robustly Optimized BERT Pretraining Approach>中被提出的.此方法 ...
- Python程序打包EXE遇到的各种坑
废话不多说,反正我现在还没成功,不过我记录一下遇到的坑! 1:安装相关库太慢 解决办法:离线安装 在一大堆教程中,要安装好几个库,但是有些库用pip在线安装一直卡死(看不到进度条,就当卡死吧),这个问 ...
- python笔记15
今日内容 模块知识 内置模块 time datetime json 其他 内容回顾 & 作业题 重要知识点 构造字典和函数对应关系,避免重复的if else a=1 b=2 ==> a, ...
- webdriver高级应用 -更改一个对象界面的属性值
#-*- coding=utf-8 -*- #更改一个对象界面的属性值 from selenium import webdriver import unittest def addAttribute( ...
- Deeplab
Deeplab系列是谷歌团队的分割网络. DeepLab V1 CNN处理图像分割的两个问题 下采样导致信息丢失 maxpool造成feature map尺寸减小,细节信息丢失. 空间不变性 所谓空间 ...
- 【WPF学习】第四十四章 图画
通过上一章的学习,Geometry抽象类表示形状或路径.Drawing抽象类扮演了互补的角色,它表示2D图画(Drawing)——换句话说,它包含了显示矢量图像或位图需要的所有信息. 尽管有几类画图类 ...
