vue小例子-01
1.在components下建一个

2.代码如下:
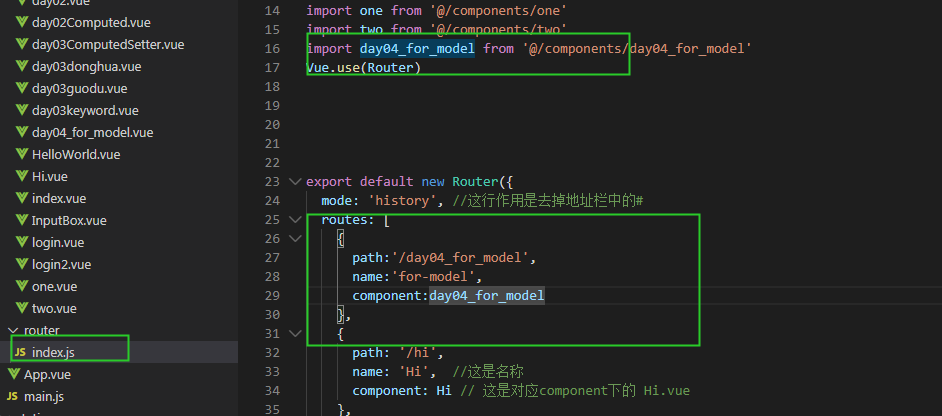
3..index.js下添加路由

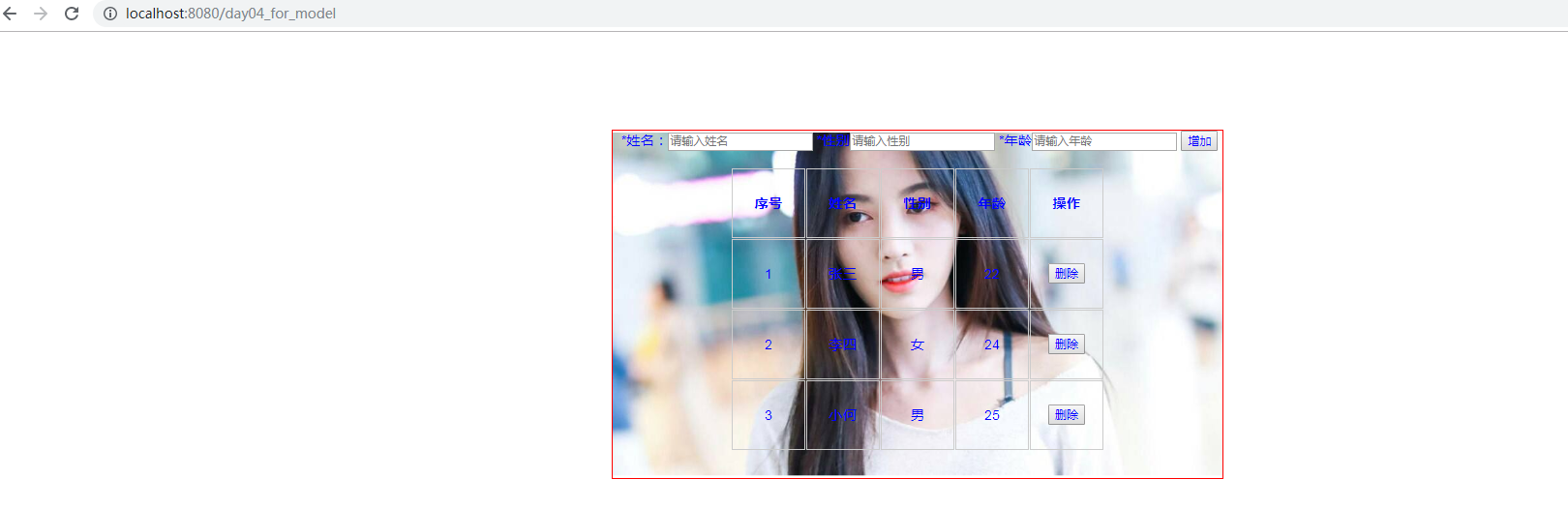
4.效果如图:

vue小例子-01的更多相关文章
- Vue 小练习01
有红, 黄, 蓝三个按钮, 以及一个200X200px的矩形box, 点击不同的按钮, box的颜色会被切换为指定的颜色 <!DOCTYPE html> <html lang=&qu ...
- Vue编写的todolist小例子
Vue编写的todolist小例子 本篇博客主要包含一个内容: 1.第一个内容:使用Vue编写todolist例子,包含的主要知识是v-model,v-for,el表达式,以及Vue中使用method ...
- Vue.js的小例子--随便写的
1.领导安排明天给同事们科普下vue 2.简单写了两个小例子 3.话不多说直接上代码 <!DOCTYPE html> <html> <head> <meta ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- JavaScript小例子:复选框全选
JavaScript小例子:复选框全选 这只是一个小例子,很简单,但是这个功能还是很常用的: 实现后效果如图: JavaScript代码: <script type="text/jav ...
- oracle数据库包package小例子
为了把某一个模块的函数.存储过程等方便查询维护,可以把它们打到一个包里.下面给出一个简单的小例子. 1.创建包头 create or replace package chen_pack is func ...
- spring-mvc-两个个小例子
1.用Eclipse创建一个工程,命名为spring2.0 并添加相应的jar包(我用的是4.0.5的版本)到 lib 包下: spring-webmvc-4.0.5.RELEASE.jar spri ...
- Vue2.x源码学习笔记-从一个小例子查看vm实例生命周期
学习任何一门框架,都不可能一股脑儿的从入口代码从上到下,把代码看完, 这样其实是很枯燥的,我想也很少有人这么干,或者这么干着干着可能干不下去了. 因为肯定很无聊. 我们先从一个最最简单的小例子,来查看 ...
- vuex2.0+两个小例子
首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各核心概念的理解. 废话少说,直接上干货.这是官网上的一 ...
随机推荐
- sass实现头条新闻列表页面
Index.html <!DOCTYPE html> <html> <head> <title>今日头条</title> <meta ...
- 【MVC】Scripts.Render的用法
一.配置BundleConfig.cs文件 1.首先要在App_Start 里面BundleConfig.cs 文件里面 添加要包含的css文件2.BundleConfig就是一个微软新加的 一个打包 ...
- 【spring boot】SpringBoot初学(8)– 简单整合redis
前言 到目前为止,把项目中需要用到的:properties读取.数据源配置.整合mybatis/JdbcTemplate.AOP.WebService.redis.filter.interceptor ...
- 程序员:我终于知道post和get的区别
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/kebi007/article/detail ...
- C# WPF 时钟动画(1/2)
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. C# WPF 时钟动画(1/2) 内容目录 实现效果 业务场景 编码实现 本文参考 源码下载 ...
- Python 用户输入&while循环 初学者笔记
input() 获取用户输入(获取的都是字符串哦) //函数input()让程序停止运行,等待用户输入一些文本. //不同于C的是可在input中添加用户提示,而scanf不具备这一特性. //提示超 ...
- 使用栅格系统和flex布局开发响应式页面源码
响应式布局的原理xsmall <576pxsmall >=576pxmedium >=768pxlarge >=992pxxlarge >=1200px 接下来是效果图 ...
- RPC failed,因为文件tag太大git clone失败
Cloning into 'large-repository'... remote: Counting objects: 20248, done. remote: Compressing object ...
- 服务器的公网ip 和内网ip
原文地址:https://zhidao.baidu.com/question/814783729071869532.html 服务器公网ip 可以用于域名解析ip,服务器远程登录ip,是最主要的服务器 ...
- 精心收集java基础106条
Java基础 1.一个".java"源文件中是否可以包括多个类(不是内部类)?有什么限制? 一个Java源文件中可以定义多个类,但最多只能定义一个public的类,并且public ...
