Bootstrap——可拖动模态框(Model)
还是上一个小项目,o(╥﹏╥)o,要实现点击一个div或者button或者一个东西然后可以弹出一个浮在最上面的弹框。网上找了找,发现Bootstrap的Model弹出框可以实现该功能,因此学习了一下,实现了基本弹框功能(可拖动)。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<link href="./src/css/bootstrap.min.css" rel="stylesheet">
<style>
html,body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.div_main{
width: 100%;
height: 100%;
background: gray;
}
.bacstyle{
/* background: red; */
width: 1000px;
height: 600px;
}
/*当触发模态框时会产生一个阴影层覆盖整个页面,设置 modal-backdrop 可以去除阴影层*/
.modal-backdrop {
filter: alpha(opacity=0)!important;
opacity: 0!important;
}
</style>
</head>
<body>
<div class="div_main">
<!-- botton按钮有两个属性是data-toggle="model" data-target="#myModel";第一个属性代表我可以调取并展示一个模态框,第二个属性表示我要展示的哪一个模态框,用id来标识-->
<!-- data-backdrop="static"表示点击空白的地方不会关闭弹窗-->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-backdrop="static" >打开惊喜</button> <!-- class = "modal",用来把 <div> 的内容识别为模态框 class = "fade",当模态框被切换时,它会引起内容淡入淡出-->
<!-- tabindex=-1代表此元素禁止使用键盘上的tab键对其导航,就是按tab键的时候,会跳过这个div 不设置tabindex的话,就会使Esc退出无效 -->
<!-- role=“dialog”代表这是一个对话框 -->
<!-- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上) -->
<div class="modal inmodal" id="myModal" role="dialog" aria-hidden="true">
<div class="modal-dialog bacstyle">
<div class="modal-content" style="width: 100%;height: 100%;">
<!-- modal-header 是为模态窗口的头部定义样式的类 -->
<div class="modal-header" style="background: pink; width: 100%; height: 10%;">
<!-- close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式 -->
<!-- data-dismiss="modal",是一个自定义的 HTML5 data 属性,在这里它被用于关闭模态窗口 -->
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button>
<h4 class="modal-title">窗口标题</h4>
</div>
<!-- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式 -->
<div class="modal-body" style="background: green; width: 100%; height: 90%;">
湖人&&火箭总冠军
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="./src/js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="./src/js/bootstrap.min.js"></script>
<script src="./src/js/jquery-ui.min.js"></script>
<script>
// 在模态框出现后添加可拖拽功能
$(document).on("show.bs.modal", ".modal", function() {
// draggable 属性规定元素是否可拖动
$(this).draggable({
handle: ".modal-header", // 只能点击头部拖动
cursor: 'move' //光标呈现为指示链接的指针(一只手),
});
$(this).css("overflow", "hidden"); // 防止出现滚动条,出现的话,你会把滚动条一起拖着走的
});
</script>
</body>
</html>
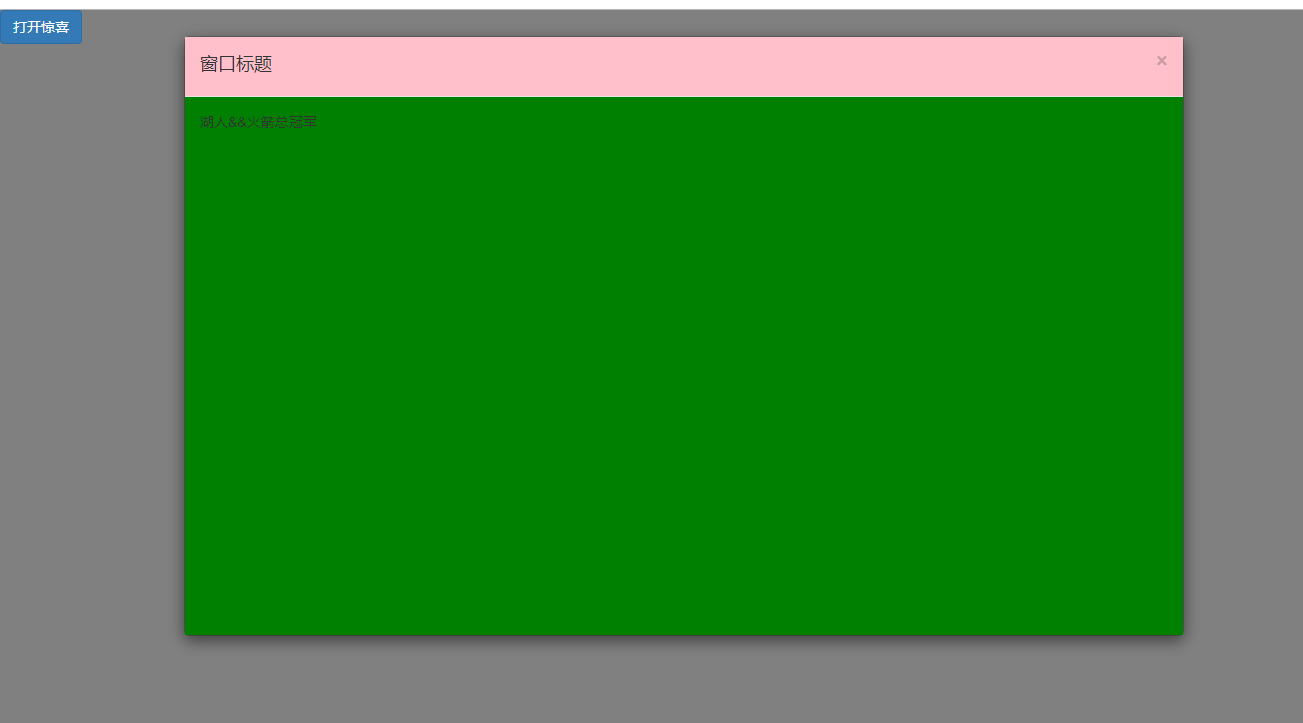
点击按钮,会弹框显示,并且弹框可以拖动
运行效果如下:

注意:
Bootstrap为v3版本
相应的js插件网上都可以轻松下载
Bootstrap——可拖动模态框(Model)的更多相关文章
- Bootstrap Modals(模态框)
http://www.runoob.com/bootstrap/bootstrap-v2-modal-plugin.html 描述 Bootstrap Modals(模态框)是使用定制的 Jquery ...
- bootstrap弹出模态框会给body加padding的解决方法
bootstrap弹出模态框会给body加padding,导致页面缩放的解决方法: 在页面或是css文件里加上($paddingSize为less变量,需要改成像素或是其他单位,如12px,1rem) ...
- bootstrap课程11 模态框如何使用
bootstrap课程11 模态框如何使用 一.总结 一句话总结:多看手册咯. 1.模态框对应的英文单词是什么? modal,而不是madel 2.bootstrap中如何关闭某个效果? 比如要关掉m ...
- BootStrap的动态模态框及静态模态框
1.要用bootStrap这个框架就必须要重载它的class类,也就是说class要一样 代码如下: 有疑问的可以在下面留言,欢迎大家一起交流 1.1动态模态框 <!DOCTYPE html&g ...
- bootstrap下使用模态框,在模态框内输入框中回车时,模态框自动关闭的问题及解决方法
使用bootstrap下模态框,构建表单提交页面,但是输入框中直接回车,本来是想执行一下验证,但是却导致模态框自动关闭了. 遇到这样的问题,只需要先禁止回车触发表单提交 $(do ...
- 拥Bootstrap入怀——模态框(modal)篇
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<CSS绘制Android Robot> 作者主页:myvin 博主QQ:851399101(点击QQ和 ...
- 整理:手机端弹出提示框,使用的bootstrap中的模态框(modal,弹出层),比kendo弹出效果好
效果图: 我的代码示例: <!--提示模态框--> <div class="modal fade" id="myModal" tabindex ...
- bootstrap中的模态框(modal,弹出层)
默认的modal示例: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset= ...
- 【bootstrap】modal模态框的几种打开方法+问题集锦
第一部分: 关于bootstrap中modal的使用,下面把几种自己用的打开方法展示出来 首先呢,得有个Bootstrap的页面,这里就不说了. 其次呢,得有个modal放在页面中,不管你这段代码加在 ...
随机推荐
- 《DNS攻击防范科普系列3》 -如何保障 DNS 操作安全
引言 前两讲我们介绍了 DNS 相关的攻击类型,以及针对 DDoS 攻击的防范措施.这些都是更底层的知识,有同学就来问能否讲讲和我们的日常操作相关的知识点,今天我们就来说说和我们日常 DNS 操作相关 ...
- zookeeper基本概述
zookeeper是一个分布式的协调服务框架 其本质是一个分布式的小文件存储系统,可以存储一些小的文件,官方建议每个小文件不要超过一兆 zk一般都是装奇数台,便于zk内部的一些投票选举 leader: ...
- Linux date命令 crontab每个月最后一天
###使用date获取日期时间等 # 当前日期 openstack@ubuntu:~$ date 2019年 01月 15日 星期二 15:10:49 CST # 明天 openstack@ubunt ...
- Windows内存管理(1)--分配内核内存 和 使用链表
1. 分配内核内存 Windows驱动程序使用的内存资源非常珍贵,分配内存时要尽量节约.和应用程序一样,局部变量是存放在栈空间中的.但栈空间不会像应用程序那么大,所以驱动程序不适合递归调用或 ...
- Try running RemoteDll as Administrator
在使用RemoteDll注入动态库的时候发现注入有的动态库会提示下面的错误, LoadLibrary on remote process [1968 - Explorer.exe] failed. T ...
- Codeforces 1154B Make Them Equal
题目链接:http://codeforces.com/problemset/problem/1154/B 题意:给定数组,可以给任意的的元素加上D 或者 减去D,如果能 使数组元素都相等,输出最小的D ...
- Spring源码分析(一):从哪里开始看spring源码(系列文章基于Spring5.0)
概述 对于大多数第一次看spring源码的人来说,都会感觉不知从哪开始看起,因为spring项目源码由多个子项目组成,如spring-beans,spring-context,spring-core, ...
- USACO 2009 Open Cow Line /// 队列 oj26220
题目大意: 输入n,n次操作 操作A:在L(左边)或R(右边)插入一个递增的数 操作D:在L(左边)或R(右边)删除m个数 Sample Input 10A LA LA RA LD R 2A RA R ...
- mysql保存当前时间精确到秒
用mybatis在mysql中保存字段精确到秒须要两个步骤. 1.如今mysql中将时间字段改为datetime 比如:alter table tablename add pay_date da ...
- Error resolving template,template might not exist or might not be accessible by any of the configured Template Resolvers
template might not exist or might not be accessible by any of the configured Template Resolvers at o ...
