ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(5)
我参考了bui官网,里面提供了大量的接口案例和效果,之前下载的前端框架完全不需要bootstrap,所以从这一节开始,不再使用bootstrap(当然不想改变的也可以继续使用之前的框架,不影响使用),我会把现在改变的样式和js的Content文件共享出来:
下载Content替换就行:http://pan.baidu.com/s/1eQWsOIQ,密码:5fch
然后改变_Layout_Admin.cshtml中的链接
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/Content/assets/css/dpl.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/bui.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/page.css" rel="stylesheet" type="text/css" />
<link href="~/Content/Css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/config.js"></script> <script src="@Url.Content("~/Content/ueditor/ueditor.config.js")"></script>
<script src="@Url.Content("~/Content/ueditor/ueditor.all.min.js")"></script>
<script src="@Url.Content("~/Content/ueditor/lang/zh-cn/zh-cn.js")"></script>
</head>
<body>
<div>
@RenderBody()
</div>
</body> </html>
UserProfilesSetRole.cshtml
@model MVCSystem.Web.Models.M_UserProfile
@{
ViewBag.Title = "UserProfilesSetRole";
Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml";
} @using (Html.BeginForm())
{
<input type="hidden" id="User_ID" value="@Model.UserId"/> <table class="table table-bordered" style="width:auto;">
<tr>
<td width="40%" class="tableleft">角色设置</td>
<td><span id="updateMessage"></span></td>
</tr> <tr> <td colspan="2" class="controls"> @Html.Raw(ViewBag.roleList) </td>
</tr> </table>
}
<script type="text/javascript">
$(function () {
$(".controls input").change(function () {
var sUserId = $("#User_ID").val();
var value = sUserId + "," + $(this).val(); if ($(this).is(":checked")) { var url = "/Admin/Users/SetRole/" + value;
}
else {
url = "/Admin/Users/RemoveRole/" + value;
} var objUpdateMessage = $("#updateMessage");
$.getJSON(url, function (data) {
if (objUpdateMessage.length > 0) {
objUpdateMessage.fadeIn();
objUpdateMessage.css("color", "green");
objUpdateMessage.html("设置成功!");
objUpdateMessage.fadeOut("slow");
}
}); }); })
</script>
如今效果如下
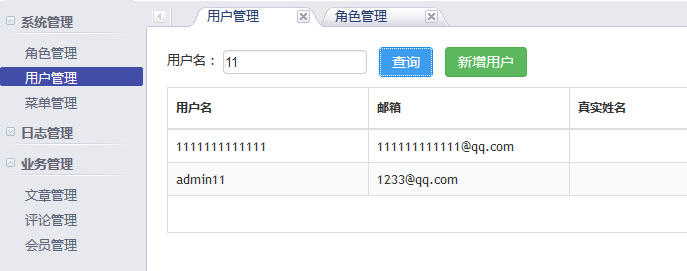
接着完成搜索查询功能
Users/Index.cshtml
@using MVCSystem.Web;
@{
ViewBag.Title = "Index";
Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml";
}
<div class="container">
<form id="searchForm" class="form-horizontal">
用户名:
<input type="text" name="SearchString" id="SearchString" class="abc input-default" placeholder="" value="">
<button type="button" id="SearchBtn" class="button button-primary">查询</button> <a href="/Admin/Users/UserProfilesAdd/" class="button button-success" id="addnew">新增用户</a>
</form>
<div id="gridList" style="margin:10px auto;">
</div>
<div id="windDlog" class="hidden"> </div>
</div>
<script type="text/javascript">
GridData("");
$("#SearchBtn").click(function () {
$("#gridList").html("");
GridData($("#SearchString").val());
})
function GridData(searchKay) {
BUI.use(['bui/grid', 'bui/data'], function (Grid, Data) {
var Grid = Grid,
Store = Data.Store,
columns = [
{ title: '用户名', dataIndex: 'UserName', width: 200 },
{ title: '邮箱', dataIndex: 'UserEmail', width: 200 },
{ title: '真实姓名', dataIndex: 'RealName', width: 200 },
{ title: '状态', dataIndex: 'State', width: 100 },
{ title: '用户角色', dataIndex: 'UserRole', width: 200 },
{ title: '操作', dataIndex: 'CZ', width: 200 }
]; var store = new Store({
url: '/Admin/Users/GetList',
autoLoad: true, //自动加载数据
params: {
searchString: searchKay//关键字查询
},
pageSize: 3 // 配置分页数目
}),
grid = new Grid.Grid({
render: '#gridList',
columns: columns,
loadMask: true, //加载数据时显示屏蔽层
store: store,
// 底部工具栏
bbar: {
// pagingBar:表明包含分页栏
pagingBar: true
}
}); grid.render();
});
}
function DeleteShow(UserId) {
BUI.use('bui/overlay',function(overlay){
BUI.Message.Show({ msg : '你确定要删除吗?',
icon : 'question',
buttons : [
{
text:'确定',
elCls : 'button button-primary',
handler : function(){
$.post("/Admin/Users/UserProfilesDelete/" + UserId + "", function (data) {
location.reload();
if (data == 1) {
BUI.Message.Show({
msg: '删除成功',
icon: 'success',
buttons: [],
autoHide: true,
autoHideDelay: 1000
}); }
else {
BUI.Message.Show({
msg: '删除失败',
icon: 'error',
buttons: [],
autoHide: true,
autoHideDelay: 1000
});
} }, "json");
}
},
{
text:'取消',
elCls : 'button',
handler : function(){
this.close();
}
} ] })
})
} function SetRole(userId){
$("#windDlog").html("<iframe width='100%' height='98%' frameborder='0'' src='/Admin/Users/UserProfilesSetRole/" + userId + "'></iframe>");
BUI.use(['bui/overlay','bui/form'],function(Overlay,Form){
var dialog = new Overlay.Dialog({
title: '角色设置',
width: 240,
height: 210,
//配置DOM容器的编号
contentId: 'windDlog',
mask: false,
buttons: [
{
text: '确定',
elCls: 'button button-primary',
handler: function () {
location.reload();
this.close();
}
}
],
});
dialog.show();
})
}
</script>
Controllers/UsersController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
using MVCSystem.Web.Common;
using MVCSystem.Web.Filters;
using MVCSystem.Web.Models;
using WebMatrix.WebData; namespace MVCSystem.Web.Areas.Admin.Controllers
{
[InitializeSimpleMembership]
public class UsersController : BaseController
{
//
// GET: /Admin/Users/
/// <summary>
/// 获取数据列表
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
public JsonResult GetList(GridPager pager, string searchString)
{
var aList = from w in db.DB_UserProfiles select w;
if (!string.IsNullOrEmpty(searchString))
{
aList = aList.Where(w => w.UserName.Contains(searchString)); }
var json = new
{
results = aList.ToList().Count,
rows = aList.ToList().Select(a => new
{
UserId = a.UserId,
UserName = a.UserName,
UserEmail = a.Email,
RealName = a.RealName,
State = (a.State==)?"启用":"禁用",
UserRole=getRoleName(a.UserId),
CZ = "<a href='javascript:;' onclick='SetRole(" + a.UserId + ")' id='SetRole'>角色设置</a><a href='/Admin/Users/UserProfilesEdit/" + a.UserId + "' id='Edit'>编辑</a><a href='javascript:;' onclick='DeleteShow(" + a.UserId + ")' id='Delete'>删除</a>" }).Skip((pager.pageIndex) * pager.limit).Take(pager.limit).OrderByDescending(a => a.UserId).ToList().ToArray()
};
return Json(json, JsonRequestBehavior.AllowGet);
}
private string getRoleName(int UsId)
{
var gg = (from a in db.DB_UsersInRoles
join b in db.DB_Roles
on a.RoleId equals b.RoleId
group new { a, b } by new { a.UserId, b.RoleName } into kk
select new
{
userId = kk.Key.UserId,
roleName = kk.Key.RoleName
}).ToList();
var getRoleNameStr = String.Join("、", gg.Where(d => d.userId == UsId).Select(e => e.roleName).ToArray());
return getRoleNameStr;
} /// <summary>
/// 删除数据操作
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpPost]
public JsonResult UserProfilesDelete(int id)
{
if (id > )
{
var aList = db.DB_UserProfiles.Find(id);
db.DB_UserProfiles.Remove(aList);
db.SaveChanges();
return Json(, JsonRequestBehavior.AllowGet);
}
else
{
return Json(, JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// 编辑数据操作
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult UserProfilesEdit(int id)
{
var aList = db.DB_UserProfiles.Find(id);
return View(aList);
}
[HttpPost]
public ActionResult UserProfilesEdit(int id, FormCollection collection)
{
var aList = db.DB_UserProfiles.Find(id);
if (TryUpdateModel(aList))
{
aList.State =(collection.Get("State")=="")?:;
db.SaveChanges();
return Content("<script>alert('编辑成功!');window.location = '/admin/Users/';</script>"); }
else
{
return View(aList);
}
} /// <summary>
/// 添加数据操作
/// </summary>
/// <returns></returns>
public ActionResult UserProfilesAdd()
{
ViewBag.roleList = GetRoleSelectList();
return View();
} [HttpPost]
public ActionResult UserProfilesAdd(FormCollection collection, string[] roles)
{
if (ModelState.IsValid)
{
string userName = collection.Get("UserName");
string password = collection.Get("Password");
string email = collection.Get("Email");
string realName = collection.Get("RealName");
int state = (collection.Get("State")=="")?:;
if (db.DB_UserProfiles.SingleOrDefault(e => e.UserName == userName) == null)
{
WebSecurity.CreateUserAndAccount(userName, password);
if (roles != null)
{
foreach (var roleName in roles)
{
Roles.AddUserToRole(userName, roleName);
}
} M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserName == userName);
user.Email = email;
user.State = state;
user.RealName = realName;
db.SaveChanges(); return Content("<script>alert('添加成功!');window.location = '/admin/Users/';</script>");
}
else
{ ViewBag.roleList = GetRoleSelectList();
ViewBag.MrrTip = "用户名已存在!"; }
} return View();
}
/// <summary>
/// 角色设置
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult UserProfilesSetRole(int id)
{ var uList = db.DB_UserProfiles.Find(id);
var roleU = db.DB_UsersInRoles.Where(u => u.UserId == id).ToList();
var roleR = db.DB_Roles.ToList();
var str = new StringBuilder();
str.Append("<div class='checkboxlist'>");
foreach (var rs in db.DB_Roles)
{
str.Append("<span style='padding-left:10px;'>" + rs.RoleName + "</span>"); string strCK = "";
foreach (var ru in roleU)
{
if (ru.RoleId == rs.RoleId)
{
strCK = "checked='checked'";
}
}
str.Append("<input type='checkbox'" + strCK + " value='" + rs.RoleName + "' name='roles'/>");
}
str.Append("</div>");
ViewBag.roleList = str;
return View(uList);
} private string GetRoleSelectList()
{
var str = new StringBuilder();
str.Append("<div class='checkboxlist'>");
foreach (var role in db.DB_Roles)
{
str.Append("<span style='padding-left:10px;'>" + role.RoleName + "</span>");
str.Append("<input type='checkbox' value='" + role.RoleName + "' name='roles' />"); }
str.Append("</div>"); return str.ToString();
}
/// <summary>
/// 更改角色
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public JsonResult SetRole(string id)
{
int userId = int.Parse(id.Split(new string[] { "," }, StringSplitOptions.None)[]);
string roleName = id.Split(new string[] { "," }, StringSplitOptions.None)[]; using (MVCSystemContext db = new MVCSystemContext())
{
M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserId == userId);
Roles.AddUserToRole(user.UserName, roleName);
}
JsonResult result = new JsonResult();
result.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return result;
}
/// <summary>
/// 删除角色
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public JsonResult RemoveRole(string id)
{
int userId = int.Parse(id.Split(new string[] { "," }, StringSplitOptions.None)[]);
string roleName = id.Split(new string[] { "," }, StringSplitOptions.None)[]; using (MVCSystemContext db = new MVCSystemContext())
{
M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserId == userId);
Roles.RemoveUserFromRole(user.UserName, roleName);
}
JsonResult result = new JsonResult();
result.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return result;
}
/// <summary>
/// 释放已使用过且不再需要使用的组件
/// </summary>
/// <param name="disposing"></param>
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
}
运行效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(5)的更多相关文章
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(6)
快过年了,公司事情忙,好几天没有继续写博客,今天开始写账户模块系统登录,账户管理以及登录日志, 首先新建登录日志数据表: USE [MVCSystem] GO /****** Object: Tabl ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(7)
今天将使用Simplemembership进行权限控制 我们使用mvc的AuthorizeAttribute来实现对Controller and Action权限控制 看如下标为红色的代码片段: // ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(1)
本系列的的角色权限管理主要采用Dotnet MVC4工程内置的权限管理模块Simplemembership实现,主要有关文件是InitializeSimpleMembershipAttribute.c ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(3)
接下来完成用户.角色的增删查改,以及用户角色.权限的设置 对用户表.角色表做了一些扩展如下[可以更加自己需要增减字段] 相应的M_UserProfile.cs.M_Roles.cs进行扩展 using ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(4)
接下来就是菜单管理了,菜单分为两部分,一部分是菜单管理,另一部分是左边的树形菜单 数据库添加菜单表Menus USE [MVCSystem] GO /****** Object: Table [dbo ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(2)
创建公共分页参数类Common/GridPager.cs using System; using System.Collections.Generic; using System.Linq; usin ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(开篇)
系统预览: 源码下载:http://www.yealuo.com/Home/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b 创建项目,新手按步 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码 上一讲我们创建了一系列的解决方案,我们通过一个例子来看看层与层之间的关系 ...
- Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型
Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型 在这一节中,你将添加用于管理数据库中电影的类.这些类是ASP.NET MVC应用程序的模型部分. 你将使用.NET Framewo ...
随机推荐
- Directx11教程(31) 纹理映射(1)
原文:Directx11教程(31) 纹理映射(1) 在前面的例子中,我们要么是直接给顶点赋颜色值,要么是在顶点属性中设置Diffuse和Specular系数,从而根据光照参数计算得到 ...
- Directx11教程(18) D3D11管线(7)
原文:Directx11教程(18) D3D11管线(7) 光栅化阶段(RS)之后,将进入PS/OM阶段. 参考外文资料:http://fgiesen.wordpress.com/2011/07/01 ...
- 基于jQuery的自定义滚动条
在线演示 本地下载
- python 模块的作用
- oracle审计实施
1.语句审计 Audit session; Audit session By ; 与instance连接的每个会话生成一条审计记录.审计记录将在连接时期插入并且在断开连接时期进行更新. 保留有关会话 ...
- JavaScript--关于变量提升思考
下面例子仅仅是思考变量提升使用: 在实际开发中并不推荐使用相同名字的变量和函数! // 如果变量和函数同名的话,函数优先提升 console.log(a); function a() { consol ...
- hdu1525 博弈
/* n%m==0 n状态 n>=2*m 先手决定谁来面对当前的状态,并且可以知道状态,所以先手必胜. */ #include<stdio.h> int min(int x,int ...
- 重磅课程|《CNCF x Alibaba 云原生技术公开课》正式开讲!
到底什么是“云原生”?云原生与 CNCF.Kubernetes 是什么关系?作为云计算时代的开发者和从业者,我们该如何在“云原生”的技术浪潮中站稳脚跟,将云原生落地.实现个人的自我升级呢? 201 ...
- Collections.sort list内部排序
public class ComparatorUser implements Comparator{ public int compare(Object arg0, Object arg1) { ...
- P3899 [湖南集训]谈笑风生 主席树
#include<iostream> #include<string.h> #include<algorithm> #include<stdio.h> ...
