ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换
ionic 侧栏菜单
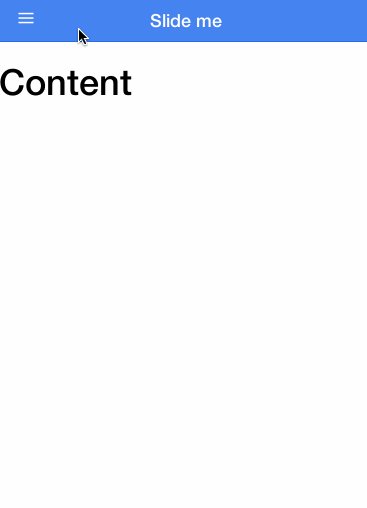
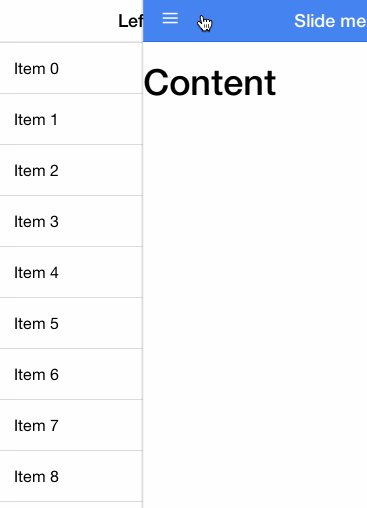
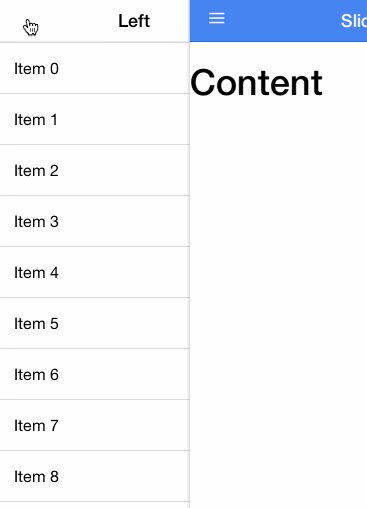
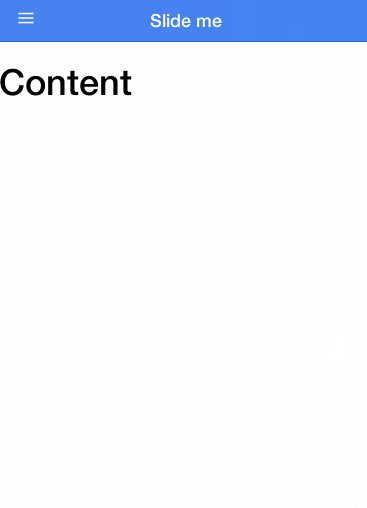
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。
效果图如下所示:

用法
要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content> <!-- 左侧菜单 -->
<ion-side-menu side="left">
</ion-side-menu> <!-- 右侧菜单 -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
尝试一下 »
API
| 属性 | 类型 | 详情 |
|---|---|---|
|
enable-menu-with-back-views
(可选)
|
布尔值 |
在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
<ion-side-menu-content
drag-content="true">
</ion-side-menu-content>
API
| 属性 | 类型 | 详情 |
|---|---|---|
|
drag-content
(可选)
|
布尔值 |
内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
<ion-side-menu
side="left"
width="myWidthValue + 20"
is-enabled="shouldLeftSideMenuBeEnabled()">
</ion-side-menu>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side |
字符串 |
侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
|
is-enabled
(可选)
|
布尔值 |
该侧栏菜单是否可用。 |
|
width
(可选)
|
数值 |
侧栏菜单应该有多少像素的宽度。默认为275。 |
menu-toggle
在一个指定的侧栏中切换菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<ion-view>
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
...
</ion-view>
menu-close
关闭当前打开的侧栏菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<a menu-close href="#/home" class="item">首页</a>
$ionicSideMenuDelegate
该方法直接触发$ionicSideMenuDelegate服务,来控制所有侧栏菜单。用$getByHandle方法控制特定情况下的ionSideMenus。
用法
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
方法
toggleLeft([isOpen])
切换左侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
|
isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。 |
toggleRight([isOpen])
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
|
isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。 |
getOpenRatio()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpen()
返回值: 布尔值,判断左侧或右侧菜单是否已经打开。
isOpenLeft()
返回值: 布尔值左侧菜单是否已经打开。
isOpenRight()
返回值: 布尔值右侧菜单是否已经打开。
canDragContent([canDrag])
| 参数 | 类型 | 详情 |
|---|---|---|
|
canDrag
(可选)
|
布尔值 |
设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
$getByHandle(handle)
| 参数 | 类型 | 详情 |
|---|---|---|
| handle |
字符串 |
例如:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();
完整源码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="http://cdn.bootcss.com/ionic/1.0.1/css/ionic.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/ionic/1.0.1/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
});
})
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app', {
url: "/app",
abstract: true,
templateUrl: "menu.html",
controller: 'AppCtrl'
})
.state('app.playlists', {
url: "/playlists",
views: {
'menuContent' :{
templateUrl: "playlists.html",
controller: 'PlaylistsCtrl'
}
}
})
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/app/playlists');
})
.controller('AppCtrl', function($scope) {
})
.controller('PlaylistsCtrl', function($scope) {
console.log("PlaylistsCtrl");
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
})
.controller('PlaylistCtrl', function($scope, $stateParams) {
})
</script>
</head>
<body ng-app="starter">
<ion-nav-view></ion-nav-view>
<script id="menu.html" type="text/ng-template">
<ion-side-menus>
<ion-pane ion-side-menu-content>
<ion-nav-bar class="bar-stable nav-title-slide-ios7">
<ion-nav-back-button class="button-clear"><i class="icon ion-chevron-left"></i> Back</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view name="menuContent" animation="slide-left-right"></ion-nav-view>
</ion-pane>
<ion-side-menu side="left">
<header class="bar bar-header bar-stable">
<h1 class="title">Left</h1>
</header>
<ion-content class="has-header">
<ion-list>
<ion-item nav-clear menu-close href="#/app/search">
Search
</ion-item>
<ion-item nav-clear menu-close href="#/app/browse">
Browse
</ion-item>
<ion-item nav-clear menu-close href="#/app/playlists">
Playlists
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
</script>
<script id="playlists.html" type="text/ng-template">
<ion-view title="Playlists">
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
<ion-tabs class="tabs-positive tabs-icon-only">
<ion-tab title="Home" icon-on="ion-ios7-filing" icon-off="ion-ios7-filing-outline" class="has-header">
<!-- Tab 1 content -->
<ion-content>
<ion-list>
<ion-item ng-repeat="playlist in playlists" href="#/app/playlists/{{playlist.id}}">
{{playlist.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-tab>
<ion-tab title="About" icon-on="ion-ios7-clock" icon-off="ion-ios7-clock-outline">
<!-- Tab 2 content -->
<ion-content>
<h1>About</h1>
</ion-content>
</ion-tab>
<ion-tab title="Settings" icon-on="ion-ios7-gear" icon-off="ion-ios7-gear-outline">
<!-- Tab 3 content -->
<ion-content>
<h1>Settings</h1>
</ion-content>
</ion-tab>
</ion-tabs>
</ion-view>
</script>
</body>
</html>
ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换的更多相关文章
- iOS菜单滚动联动内容区域功能实现
平时开发APP中关于此功能还是比较经常碰到,本实例借用三个开源的插件,并对其中一个进行修改调整实现出想要的效果:本文重点介绍修改的内容跟三个插件的运用,这三个插件还可以各自扩展到其它项目的运用: 效果 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- Ionic Js十七:侧栏菜单
一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示:   用法 要使用侧栏菜单,添加一个父元素,一个中间内容 ,和一个或更 ...
- ionic js ion-tabs选项卡栏操作
ionic 选项卡栏操作 ion-tabs ion-tabs 是有一组页面选项卡组成的选项卡栏.可以通过点击选项来切换页面. 对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航 ...
- Ionic Js十一:模态
ionicModal 可以遮住用户主界面的内容框. 你可以在你的 index 文件或者是其他文件内嵌入以下代码(里面的代码可以根据你自己的业务场景相应的改变). <script id=" ...
- H5手机端底部菜单覆盖中间部分内容的解决办法
一.第一种Js动态计算中间内容的高度. 二.第二种给底部上面写个<div style="底部的高度"></div> 三.第三种给中间部分写一个margin- ...
- 下拉式菜单中的内容堆叠(ul型)
今天使用ul创建下拉式菜单,菜单中的内容堆在了一起. 这是我的html代码 <!DOCTYPE html> <html lang="en"> <hea ...
- Android应用:StatusBar状态栏、NavigationBar虚拟按键栏、ActionBar标题栏、Window屏幕内容区域等的宽高
一.屏幕中各种栏目以及屏幕的尺寸 当我们需要计算屏幕中一些元素的高度时,或许需要先获取到屏幕或者各种栏目的高度,下面这个类包含了Status bar状态栏,Navigation bar虚拟按键栏,Ac ...
- js修改:before、:after的内容
一.js控制伪元素content内容 二. --------------2016-7-20 13:34:03-- source:[1]js如何控制伪元素的内容
随机推荐
- PAT_A1130#Infix Expression
Source: PAT A1130 Infix Expression (25 分) Description: Given a syntax tree (binary), you are suppose ...
- Spring IOC源码分析(二):Bean工厂体系结构设计
一. 概述 Spring容器通常指的是ApplicationContext的体系结构设计,即整个Spring框架的IOC功能,是通过ApplicationContext接口实现类来提供给应用程序使用的 ...
- python中的模块以及包导入
python中的导入关键字:import 以及from import 1.import import一般用于导入包以及模块. 不过有个小问题: (1)当导入的是模块的时候是可以直接可以使用模块内的函 ...
- el-scrollbar 如何去掉横线滚动条?
1. el-scrollbar style="height:100%" 2. 不要在scoped私有变量添加 .el-scrollbar__wrap{ overflow-x: hi ...
- 如何用json 与jsonp 的区别去回答你的面试官?
常常 有面试官这样问我们,虽然用过无数次,但是回答不上岂不是尴尬,那我们浅析一下它们的区别? 1. json JSON是一种基于文本的数据交换格式,用于描述复杂的数据,举个例子: var nax=[ ...
- AutoFac mvc和WebAPI 注册Service (接口和实现)
AutoFac mvc和WebAPI 注册Service (接口和实现) 1.准备组件版本:Autofac 3.5.0 Autofac.Integration.Mvc 3.3.0.0 (I ...
- jq容易混淆点
jQuery链式编程: 原:把当前元素颜色修改为红色,其余兄弟颜色不变 $(this).css("color",'red') ; $(this).siblings().css(&q ...
- Intellij IDEA gradle项目目录介绍
Gradle简介 Java的构建,经历了从Ant-->Maven->Gradle的过程,每一次的进步,都是为了解决之前的工具带来的问题: Ant:Ant的功能虽然强大,但过于灵活,规范性不 ...
- linux 6 timezone修改
linux 6 / Amazon linux 因为正好在使用Amazon 的linux AMI 又遇到了需要修改系统时区这个case 所以就调查了一下修改方法,因为Amazon的linux版本是由A ...
- 读书笔记五--numpy
数组转置和轴对换 转置是重塑的一种特殊形式,返回的是源数据的视图(不会进行任何复制操作).数组不仅有transpose方法,还有一个特殊的T属性: arr=np.arange().reshape((, ...
