TFT液晶显示屏之绘图板应用
应用范例: 使用 TOPWAY Smart LCD (HMT043FC-1C) 绘图板应用
第一步建立工程

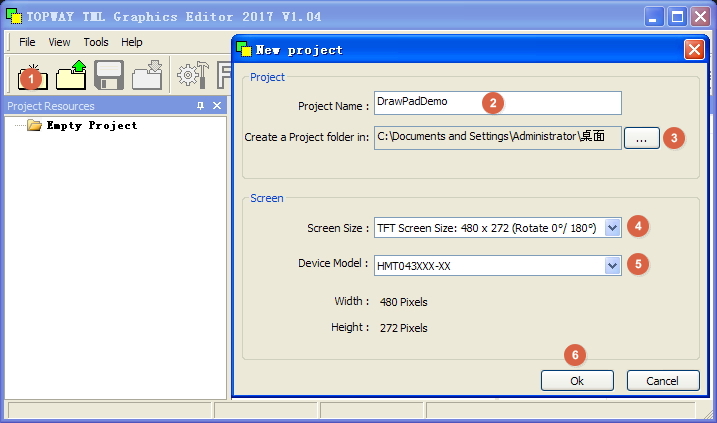
① 开TOPWAY TML Graphic Editor 2017 V1.04软件, 点击菜单栏建立新
工程File --> New Project
② 工程名Project Name: DrawPadDemo
③ 保存位置C:\桌面\DrawPadDemo
④ 选择智能模块显示分辨率Screen Size:480x272(Rotate0\180)
⑤ Device Model选择HMT043XXX-XX
⑥ 点击“ OK”完成
第二步建立页面和导入背景图
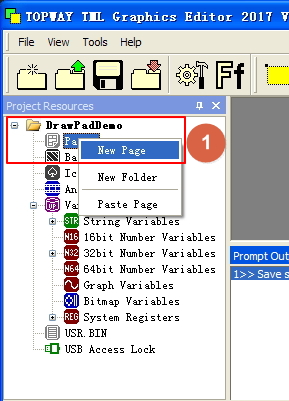
① 在资源窗口中右击Pages,选择New Page建立一个新的页面
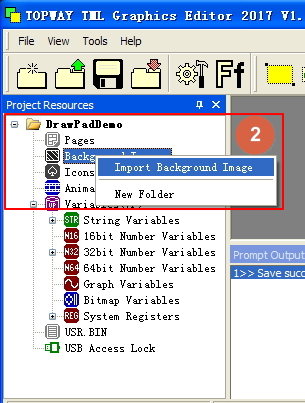
② 在资源窗口中右击Background Image,
选择Import Background Image
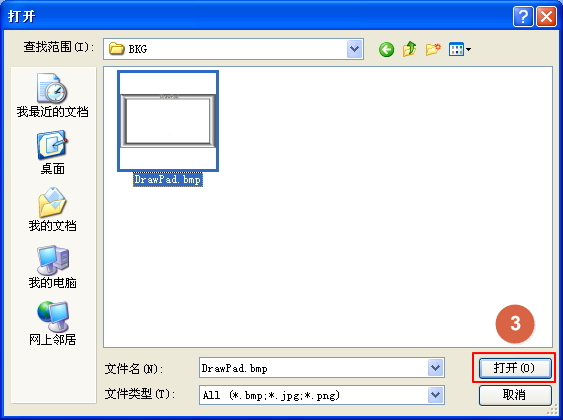
③ 打开一个背景图
位图片。



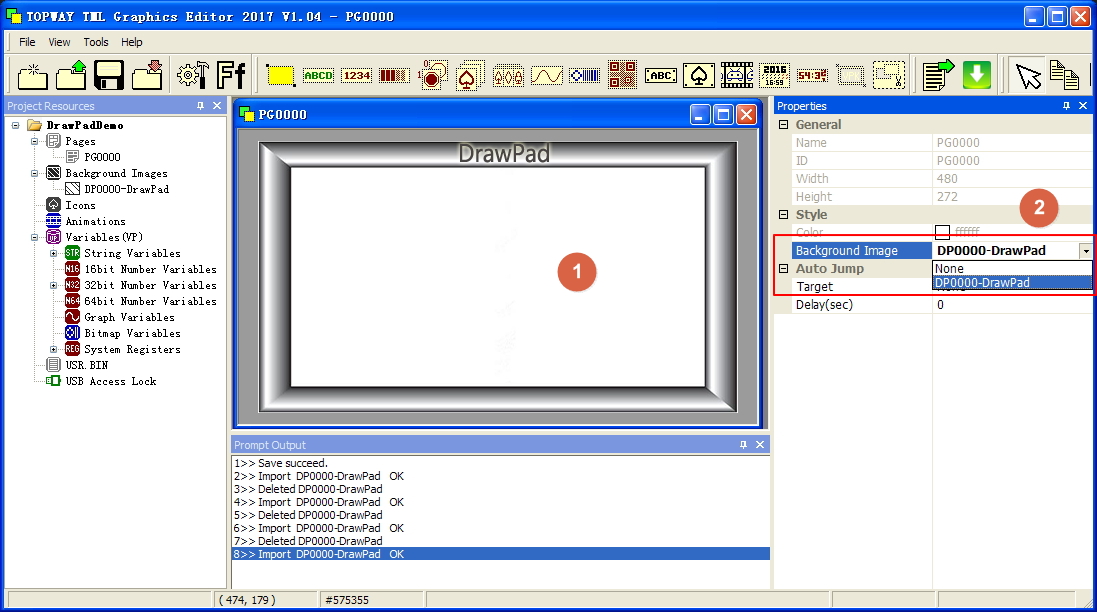
第三步关联页面与背景图
① 点击工作区域,,右边显示页面属性
② 属性中Background Image 选择页面背景图DP0000

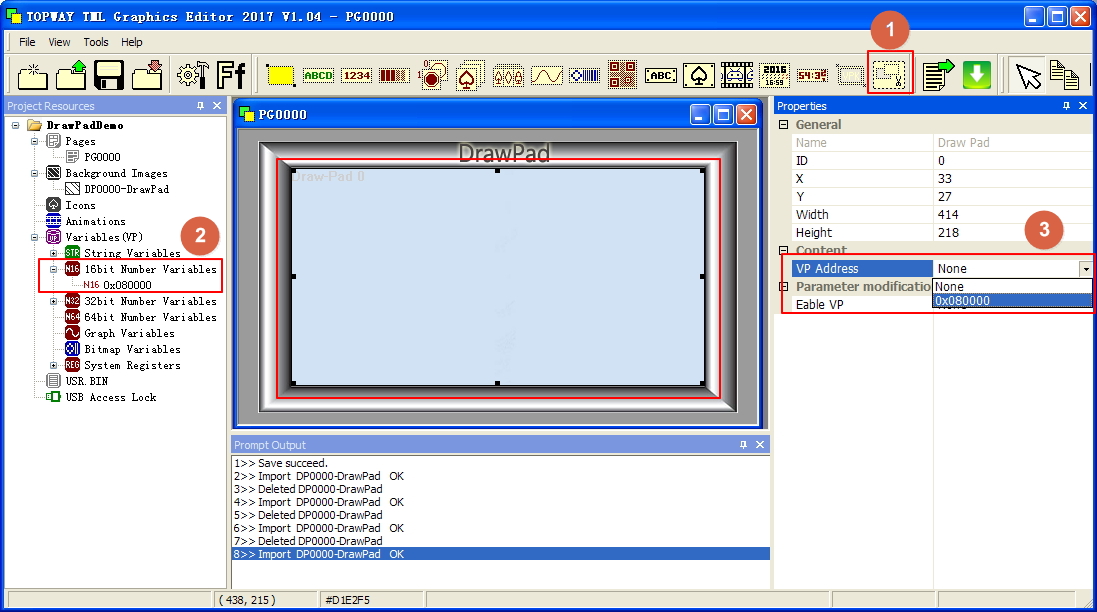
第四步 建立DrawPad元素,并关联VP
① 菜单工具栏点击DrawPad元素,移至工作区域,调整大小
② 资源窗口中,右击16bit Number Variables选择New VP,0x080000
③ 属性中 VP Address选择VP:0x080000

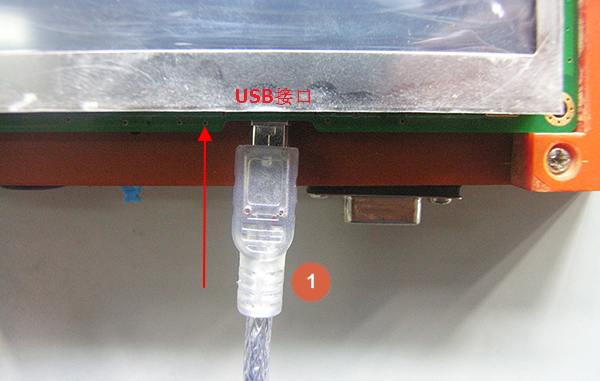
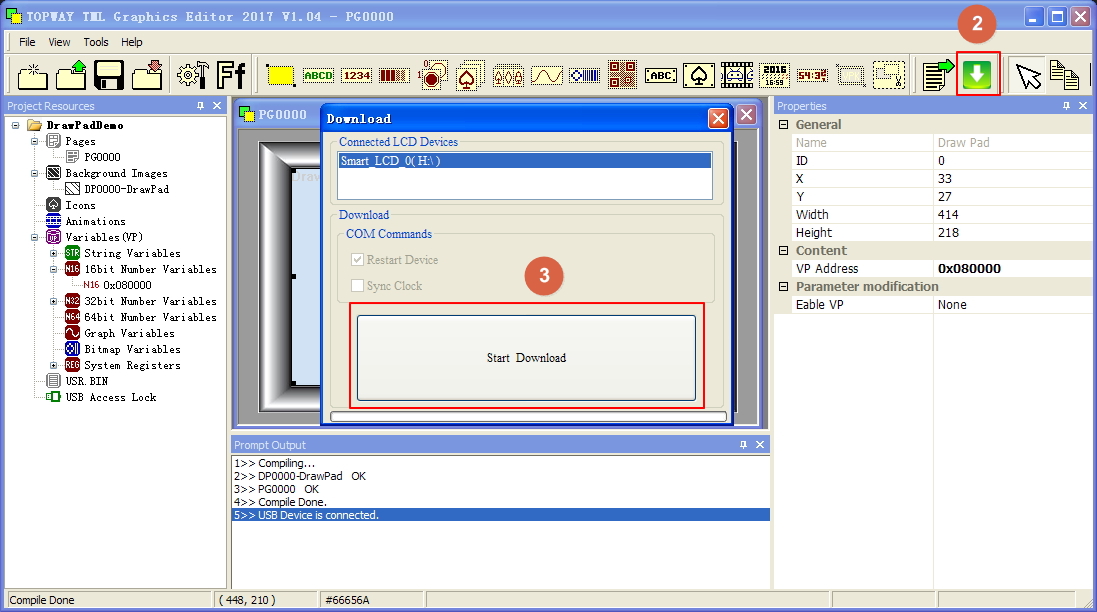
第五步编译与下载
① 使用USB线缆连接模块与电脑
② 点击一键下载按钮(F9)
③ 在对话框中点击“ Start Download”下载工程到模块中


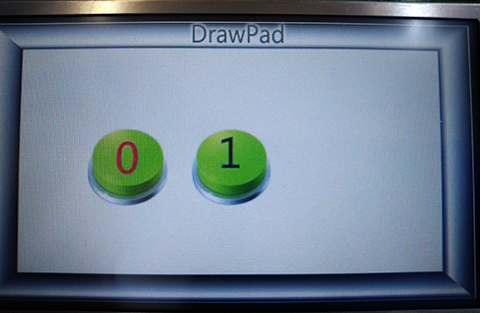
第六步上电显示
① 断开USB与模块连接
② 向模块提供12V电源
③ 接串口线,默认波特率:115200,8,n,1
④上电显示


第七步发送绘图指令
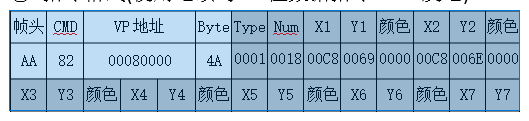
① 置点
① 描述:在DrawPad元素刷新范围内,在指定位置绘制点
位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
位数据个数(阴影部分)
⑤ Type:置点指令,0x0001
⑥ Num :置点个数
⑦ X/Y : 点的坐标
⑧ 颜色:点的颜色,16位RGB565色值
位数据指令0x82发送):



① 描述:在DrawPad元素刷新范围内,在指定位置端点连线
位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
位数据个数(阴影部分)
⑤ Type:端点连线指令,0x0002
⑥ Num :端点个数
⑦ X/Y : 端点坐标
⑧ 颜色:连线颜色,16位RGB565色值
位数据指令0x82发送):


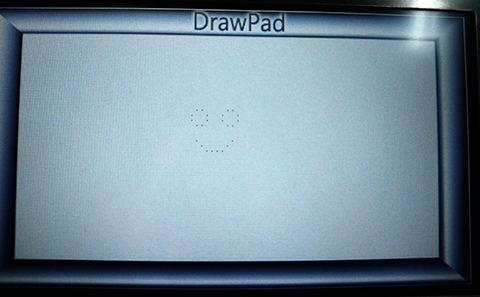
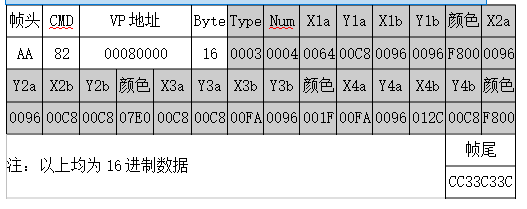
③ 线段
① 描述:在DrawPad元素刷新范围内,在指定位置绘制线段
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
位数据个数(阴影部分)
⑤ Type:线段指令,0x0003
⑥ Num
:线段条数
⑦ X1a/Y1a
: 线段起点坐标
X1b/Y1b
: 线段终点坐标
⑧ 颜色:线段的颜色,16位RGB565色值
位数据指令0x82发送):


④ 矩形
① 描述:在DrawPad元素刷新范围内,在指定位置绘制矩形
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
位数据个数(阴影部分)
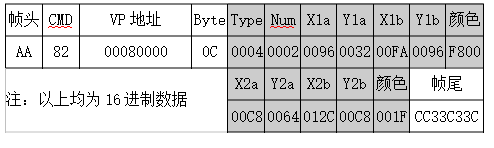
⑤ Type:矩形指令,0x0004
⑥ Num
:矩形个数
⑦ X1a/Y1a
: 矩形左上角坐标
X1b/Y1b
: 矩形右下角坐标
⑧ 颜色:矩形的颜色,16位RGB565色值
位数据指令0x82发送):


⑤ 矩形填充
① 描述:在DrawPad元素刷新范围内,在指定位置绘制矩形区域填充
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
位数据个数(阴影部分)
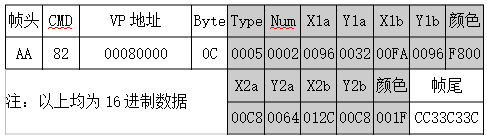
⑤ Type:矩形填充指令,0x0005
⑥ Num
:矩形填充个数
⑦ X1a/Y1a
: 矩形填充左上角坐标
X1b/Y1b
: 矩形填充右下角坐标
⑧ 颜色:矩形填充的颜色,16位RGB565色值
位数据指令0x82发送):


⑥ 图片复制/粘贴
① 工程资源窗口中增加PG0001页面,并导入背景图(请参考前面例子)
② 编译下载新工程到模块(请参考前面例子)

① 描述
:在DrawPad元素刷新范围内,在指定位置复制粘贴页面背景
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte
:16位数据个数(阴影部分)
⑤ Type
:图片复制/粘贴指令,0x0006
⑥ Num
:图片复制/粘贴个数
⑦ X1/Y1
: 复制区域左上角坐标
X2/Y2
: 复制区域右下角坐标
X3/Y3
: 粘贴区域左上角坐标
⑧ ID
:复制的背景图片所在页面ID,0x0001
位数据指令0x82发送):


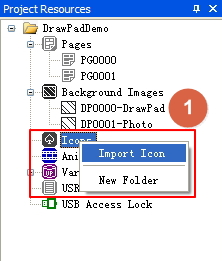
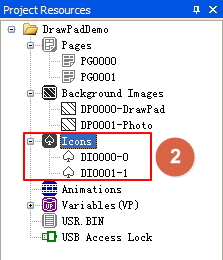
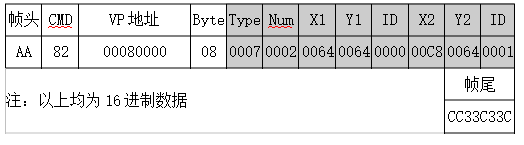
⑦ ICON图标显示
① 资源窗口中右击Icons,选择Import
Icon
② 根据路径选择Icon图标,并打开。
DI0000:
DI0001:


① 描述
:在DrawPad元素刷新范围内,在指定位置显示Icon图标
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte
:16位数据个数(阴影部分)
⑤ Type
:ICON图标显示指令,0x0007
⑥ Num
:ICON图标显示个数
⑦ X/Y
: ICON图标显示坐标
⑧ ID
:ICON图标ID
位数据指令0x82发送):


⑧ 字符串显示
① 描述
:在DrawPad元素刷新范围内,在指定位置显示字符串
② CMD
:连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte
:16位数据个数(阴影部分)
⑤ Type
:字符串显示指令,0x0008
⑥ Num
:字符串显示个数
⑦ X/Y
: 字符串显示坐标
⑧ 颜色 :字体颜色
⑨ FtID
:字库ID
Len :字符串长度
位数据指令0x82发送):


完成。
TFT液晶显示屏之绘图板应用的更多相关文章
- 屏幕实战效果解析:IPS/TFT/AMOLED/SLCD
现在手机市场上,智能手机种类繁多,手机屏幕材质也是五花八门.对于一般消费者来说,一款手机是否值得购买,除了关心它的硬件参数以外,更重要的一点就是看它的屏幕.除了屏幕尺寸以外,影响着大家对该手机的第一感 ...
- 用智能TFT液晶模块这种串口屏做产品界面设计太简单了,大大的节省了开发时间
随着科技的发展,TFT液晶显示屏在我们日常中可以随处可见. 工业设备上的显示也逐渐由段式显示.黑白显示转向彩色的TFT液晶显示屏. 普通的TFT液晶显示屏由于开发起来比较麻烦, 需要嵌入式工程时写程序 ...
- [stm32] NRF24L01+USART搞定有线和无线通信
前言 一般进行远程监控时,2.4G无线通信是充当远程数据传输的一种方法.这时就需要在现场部分具备无线数据发送装置,而在上位机部分由于一般只有串口,所以将采集到的数据送到电脑里又要在上位机端设计一个数据 ...
- QT树莓派交叉编译环开发环境搭建(附多个exe工具下载链接)
前两天入手了一块2.8’的tft液晶显示屏,于是和树莓派连了一发,成功将命令行显示在了这块小的可怜的屏幕上之后,觉得这屏幕就显示个黑白内容太浪费了,于是考虑开发一个”脸”(图形用户界面,GUI).首先 ...
- 基于Stm32的MP3播放器设计与实现
原创博文,转载请注明出处 这是我高级电子技术试验课做的作业,拿来共享一下.项目在安福莱例程基础之上进行的功能完善,里面的部分内容可参考安福莱mp3例程.当然用的板子也是安福莱的板子,因为算起来总共做了 ...
- JDBC&Oracle启动
[Wed Apr 26 2017 16:05:11 GMT+0800]PLSQL Developer连接远程oracle配置(本地不安装客户端).在windows机器上不想安装oracle或者orac ...
- TFT LCD显示原理详解
<什么是液晶> 我们一般认为物体有三态:固态.液态.气态,其实这只是针对水而言,有一些有机化和物 还有介于固态和液态中间的状态 就是液晶态,如下图(一): ...
- 使用TFT LCD制作Arduino触摸屏计算器
Arduino开发板总是可以帮助我们轻松地构建一个项目,并使其看起来更具有吸引力.对一个带有触摸功能的液晶显示屏进行编程听起来可能是一件复杂的工作,但是通过使用Arduino库和扩展模块可以使得这项工 ...
- [stm32] 一个简单的stm32vet6驱动2.4寸240X320的8位并口tft屏DEMO
书接上文: 最近在研究用低速.低RAM的单片机来驱动小LCD或TFT彩屏实现动画效果 首先我用一个16MHz晶振的m0内核的8位单片机nRF51822尝试驱动一个1.77寸的4线SPI屏(128X16 ...
随机推荐
- VSCode前端 插件
https://www.cnblogs.com/karthuslorin/p/8577224.html
- 解决浮点运算精度不准确,BigDecimal 加减乘除
package com.kflh.boxApi.utils.util; import java.math.BigDecimal; /** * @program: BoxApi * @descripti ...
- 大叔 EF 来分析 EntityFrameworks.Data.Core 1
Common 1SQL命令拦截器主要实现EF的读写分离 SqlCommandInterceptor 继承父类DbCommandInterceptor 2SQL锁选项SqlLock 3忽略大小写,作为C ...
- NOI2.5 8783:单词接龙
描述 单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们已知一组单词,且给定一个开头的字母,要求出以这个字母开头的最长的"龙"(每个单词都最多在"龙"中 ...
- GP工作室—需求分析
团队作业第二次作业--需求分析 问题 答案 这个作业属于哪个课程 软件工程 这个作业要求在哪里 作业要求 团队名称 GP工作室 这个作业的目标 ① 团队项目的需求分析 ②团队项目的原型设计 团队队员介 ...
- springIOC源码接口分析(二):ConfigurableBeanFactory
一 继承功能 1 SingletonBeanRegistry接口 此接口是针对Spring中的单例Bean设计的.提供了统一访问单例Bean的功能,类中定义了以下方法: 2 HierarchicalB ...
- Excel学习——VBA学习(一)
(一)什么是VBA?什么是宏? VBA (Visual Basic For Application)是一种编程语言,是建立在Office中的一种应用程序开发工具.可以利用VBA有效地扩展Excel的功 ...
- python接口自动化测试 - 数据驱动DDT模块的简单使用
DDT简单介绍 名称:Data-Driven Tests,数据驱动测试 作用:由外部数据集合来驱动测试用例的执行 核心的思想:数据和测试代码分离 应用场景:一组外部数据来执行相同的操作 优点:当测试数 ...
- TS 原理详细解读(5)语法2-语法解析
在上一节介绍了语法树的结构,本节则介绍如何解析标记组成语法树. 对应的源码位于 src/compiler/parser.ts. 入口函数 要解析一份源码,输入当然是源码内容(字符串),同时还提供路径( ...
- Official VirusTotal Plugin for IDA Pro 7
Official VirusTotal Plugin for IDA Pro 7 该插件在IDA Pro右键菜单(反汇编和字符串窗口)中添加了一个新的" VirusTotal"条目 ...
