01 web api接口
WEB API接口
接口介绍
接口概念:前台与后台进行信息交互的媒介 - url连接
https://api.map.baidu.com/place/v2/search
接口组成:
url链接 - 长得像返回数据的url链接
请求方式 - get(查)、post(增)、put(整体改)、patch(局部改)、delete(删)
请求参数 - 拼接参数、数据包参数(urlencoded、form-data、json)
- ak:6E823f587c95f0148c19993539b99295
- region:上海
- query:肯德基
- output:json
响应结果 - 响应的json数据
{
"status":0,
"message":"ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}
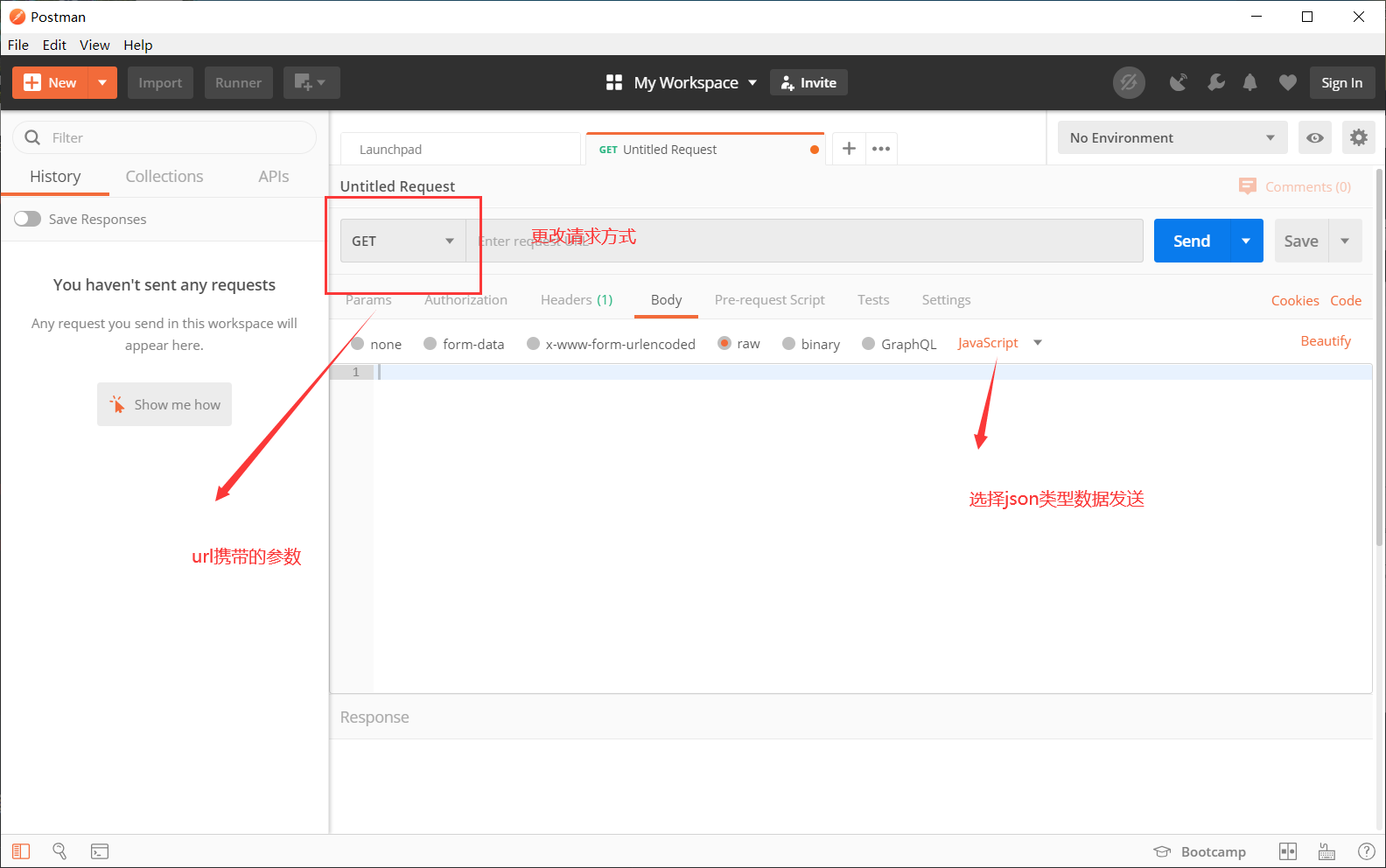
### 开发阶段接口测试工具
Postman:用于测试接口的工具
下载地址:https://www.postman.com/downloads/
## WEB API接口
### 接口介绍
接口概念:前台与后台进行信息交互的媒介 - url连接
```http
https://api.map.baidu.com/place/v2/search
接口组成:
url链接 - 长得像返回数据的url链接
请求方式 - get(查)、post(增)、put(整体改)、patch(局部改)、delete(删)
请求参数 - 拼接参数、数据包参数(urlencoded、form-data、json)
- ak:6E823f587c95f0148c19993539b99295
- region:上海
- query:肯德基
- output:json
响应结果 - 响应的json数据
{
"status":0,
"message":"ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}
### 开发阶段接口测试工具
Postman:用于测试接口的工具
下载地址:https://www.postman.com/downloads/


## 接口文档
### 为什么要写接口文档
```html
为什么要写接口:作为后台开发者,要将后台数据通过url链接反馈给前台
为什么要写文档:作为后台开发者,一定知道该url链接应该采用什么请求方式、提交哪些数据、返回了哪些结果
就像后台要将url链接改前台一样,前台知道应该访问什么链接,所以前台也应该知道采用什么请求方式,以及提交什么数据。
换而言之,接口文档是给 后台开发者、前台开发者、测试等各个项目相关项目组同时查看的,方便团队开发(规则是后台指定的,文档后台来写)
编写文档的方式
i)采用word编写
ii)drf框架有插件,可以根据cbv的类快速生成文档
iii)采用写文档的平台
YApi是去哪网大前端技术中心的一一个开源可视化接口管理平台。
不仅可以直接使用YApi自己提供的服务:http://yapi.demo.qunar.com/
也可以自己将YApi搭建到公司内部的服务器上
书写过程
i)先安装开发需要,完成接口的开发(设置后台url链接,设置请求方式、请求数据、响应结果)
ii)选择一个接口平台,将后台url链接,设置请求方式、请求数据、响应结果信息变成成文档即可
接口的规范
1)为什么要指定接口规范
在前后台分离情况下,后台可以采用不同的后台运用,开发出类似的功能,所以前后台请求响应的规则是一致的;如果安装一套标准来编写接口,后台不管是什么语言,前台都可以采用一样的方式进行交互。反过来,后台也不需要管前台到底采用何种方式请求(页面、工具、代码)
2)通用接口规范:Restful接口规范
规定了url如何编写,请求方式的含义,响应的数据规则。
i)url编写
https协议 - 保证数据安全性
api字眼 - 标识操作的是数据
v1、v2字眼 - 数据的不同版本共存
资源复数 - 请求的数据称之为资源
拼接条件 - 过滤群查接口数据(https://api.baidu.com/books/?limit=3&ordering=-price)
ii)请求方式
/books/ - get - 群查
/books/(pk)/ - get - 单查
/books/ - post - 单增
/books/(pk)/ - put - 单整体改
/books/(pk)/ - patch - 单局部改
/books/(pk)/ - delete - 单删
iii)响应结果
网络状态码与状态信息:2xx | 3xx | 4xx | 5xx
数据状态码:前后台约定规则 - 0:成功 1:失败 2:成功无结果
数据状态信息:自定义成功失败的信息解释(英文)
数据本体:json数据
数据子资源:头像、视频等,用资源的url链接
01 web api接口的更多相关文章
- Http下的各种操作类.WebApi系列~通过HttpClient来调用Web Api接口
1.WebApi系列~通过HttpClient来调用Web Api接口 http://www.cnblogs.com/lori/p/4045413.html HttpClient使用详解(java版本 ...
- ASP.NET Web API 接口执行时间监控
软件产品常常会出现这样的情况:产品性能因某些无法预料的瓶颈而受到干扰,导致程序的处理效率降低,性能得不到充分的发挥.如何快速有效地找到软件产品的性能瓶颈,则是我们感兴趣的内容之一. 在本文中,我将解释 ...
- Web API接口之FileReader
Web API接口之FileReader *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- 不使用jQuery对Web API接口POST,PUT,DELETE数据
前些天,Insus.NET有演示Web API接口的操作: <怎样操作WebAPI接口(显示数据)>http://www.cnblogs.com/insus/p/5670401.html ...
- Winform混合式开发框架访问Web API接口的处理
在我的混合式开发框架里面,集成了WebAPI的访问,这种访问方式不仅可以实现简便的数据交换,而且可以在多种平台上进行接入,如Winform程序.Web网站.移动端APP等多种接入方式,Web API的 ...
- WebApi系列~通过HttpClient来调用Web Api接口~续~实体参数的传递
回到目录 上一讲中介绍了使用HttpClient如何去调用一个标准的Web Api接口,并且我们知道了Post,Put方法只能有一个FromBody参数,再有多个参数时,上讲提到,需要将它封装成一个对 ...
- Web API接口设计经验总结
在Web API接口的开发过程中,我们可能会碰到各种各样的问题,我在前面两篇随笔<Web API应用架构在Winform混合框架中的应用(1)>.<Web API应用架构在Winfo ...
- Web API 接口
Web API 接口 在给网站编写 JavaScript 代码时,也有很多可用的 API.您可以使用下面的接口(也称为对象的类型)列表,开发 Web 应用程序或网站. 关于包含这些接口的 API 列表 ...
- 如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问。
由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题. 刚开始没做任何处理,用jsonp的方式调用 web api 接口, ...
随机推荐
- APICloud联合腾讯云推出“云主机解决方案“,各种福利等你拿
为了帮助开发者一站式打通云.开发.运维全流程服务,更全面提供基于自身业务情况的云服务器.数据库.存储等基础设施服务,APICloud联合腾讯云重磅推出“云主机解决方案“.开发者可通过控制台简单清晰的购 ...
- python小功能记录
本博客会不断完善,记录python小功能. 1. 合并两个字典 # in Python 3.5+ >>> x = {'a': 1, 'b': 2} >>> y = ...
- 洛谷p1137 模拟退火
题目链接:https://www.luogu.org/problem/P1337 以x为原点,将力分解成横纵方向的力,每次退火时单独对答案的横纵坐标进行判断是否更新答案 #include<ios ...
- 【原创】Dubbo 2.7.5在线程模型上的优化
这是why技术的第30篇原创文章 这可能是全网第一篇解析Dubbo 2.7.5里程碑版本中的改进点之一:客户端线程模型优化的文章. 先劝退:文本共计8190字,54张图.阅读之前需要对Dubbo相关知 ...
- 有关lightning页面中页面加载时间计数器颜色分别表示的时间范围的问题
之所以要转载这篇文章的原因是,有一次调查lightning中右上角有个页面加载时间控件颜色分别代表多少时间范围的问题,搜索查阅了很多资料和文件,最终在一篇有关Lighthouse前端性能优化测试工具的 ...
- 【模板整理】Tarjan
有向图强连通分量 int tot,low[N],dfn[N],scc[N],sccno; int st[N],top,vis[N]; void tarjan(int u){ int v; low[u] ...
- (转)GET来的漏洞
转自呆子不开口在wooyun知识库的文章 0x00 前言 这篇文章主要讲目前互联网上get方法被不规范使用带来的一些安全漏洞.其中重点会讲get请求在账号登陆体系中被滥用的场景和攻击方式. 0x01 ...
- Java容器解析系列(17) LruCache详解
在之前讲LinkedHashMap的时候,我们说起可以用来实现LRU(least recent used)算法,接下来我看一下其中的一个具体实现-----android sdk 中的LruCache. ...
- Centos7安装 Anaconda + jupyter notebook
一.安装Anaconda 1 下载Anaconda安装脚本 为了避免漫长的等待,镜像源选择国内的清华镜像源,镜像源地址:https://mirrors.tuna.tsinghua.edu.cn/ana ...
- 文件上传三:base64编码上传
介绍三种上传方式: 文件上传一:伪刷新上传 文件上传二:FormData上传 文件上传三:base64编码上传 Flash的方式也玩过,现在不推荐用了. 优点: 1.浏览器可以马上展示图像,不需要先上 ...
