React之this绑定
一、首先看一下没有绑定this的情况
class App extends React.Component{
constructor(props){
super(props)
console.log('构造函数内部',this)
this.state = {
dateId: new Date().toLocaleTimeString()
}
}
handleClick(){
console.log('函数内部',this)
}
render() {
return (
<div>
<a href="" onClick={this.handleClick()}>hello,word!</a>
<p>{this.state.dateId}</p>
</div>
);
}
}
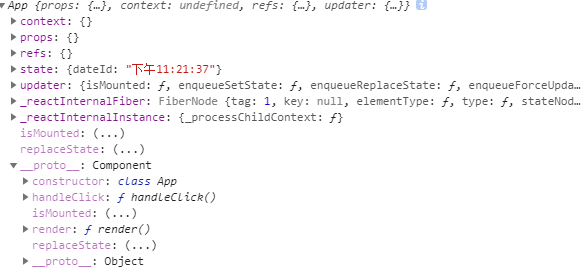
此时,打印出的this均指向组件App,并且handleClick函数是在原型链__proto__上的,即handleClick时原型方法

当点击事件,将函数作为值来传入的时候,点击之后,“函数内部”的this返回undefined
render() {
return (
<div>
<a href="" onClick={this.handleClick}>hello,word!</a>
<p>{this.state.dateId}</p>
</div>
);
}
究其原因,根据属性的查找机制,沿原型链由近及远查找,
1、
React之this绑定的更多相关文章
- react实现双向绑定
双向绑定功能是在项目中比较常见的一个需求,传统的js实现方式是添加监听函数的方式,Vue框架实现很简单,因为它本身就是基于双向绑定实现的,接下来我将讲解一下如何使用react实现双向绑定的功能是 首先 ...
- React的双向绑定
以前对于双向绑定概念来自于Angular.js,现在我用我感兴趣的react.js来实现这样的方式.有2种方式分析,1:不用插件,2:用插件 (引入react.js操作省略...) 不用插件: 先创建 ...
- React Native 的绑定 this
在React Native开发中,如果使用ES6语法的话,最好绑定this.但是使用ES5语法的话不需要绑定this.因为ES5会autobinding. this所指的就是直至包含this指针的上层 ...
- react为按钮绑定点击事件和修改属性值
注意点:1.事件名称由react提供,所以事件名首字母大写.比如onClick,onMouseOver. 2.为事件提供的处理函数,格式必须是onClick={function},没有小括号. 3.绑 ...
- React之事件绑定、列表中key的使用
在学习React的Hadding Events这一章节,发现事件回调函数的几种写法,看似区别不大,但实际差异还是蛮大的. class Toggle extends React.Component{ c ...
- react 中的绑定事件
handleOpen = (e)=> { this.setState({ open: true }) } <Button color='primary' onClick={this.han ...
- React事件绑定与解绑
React中事件分类 React中事件绑定分为两种: 1.直接添加在React元素上的事件,这是React在基于Virtual DOM的基础上实现的符合w3c规范的合成事件(SyntheticEven ...
- React绑定事件动态化的实现方法
一.什么是绑定事件 1.1 事件 我这里指的事件一般指的是React自带的触发事件,我这里先简单举例几个 onClick //鼠标点击 onMouseEnter //鼠标滑进 onMouseLeave ...
- [译] Angular 2 VS. React: 血色将至
Angular 2 VS. React: 血色将至 原文链接:https://medium.com/@housecor/angular-2-versus-react-there-will-be-blo ...
随机推荐
- Window下安装并使用InfluxDB可视化工具 —— InfluxDBStudio
下载 直接访问: https://github.com/CymaticLabs/InfluxDBStudio/releases/tag/v0.2.0-beta.1 创建or编辑InfluxDB 这个软 ...
- asp.net生成店铺推广二维码,二维码中间加logo(源码)
二维条码比一维条码记载数据量更多,二维码条码是一种高密度.高信息含量的便携式数据文件,是实现证件及卡片等大容量.高可靠性信息自动存储.携带并可用机器自动识读的理想手段.而且可以记载更复杂的数据,比如图 ...
- 【JDK1.8】 Java小白的源码学习系列:HashMap
目录 Java小白的源码学习系列:HashMap 官方文档解读 基本数据结构 基本源码解读 基本成员变量 构造器 巧妙的tableSizeFor put方法 巧妙的hash方法 JDK1.8的putV ...
- 程序员你为什么这么累【三】:编码习惯之Controller规范
作者:晓风轻本文转载自:https://zhuanlan.zhihu.com/p/28717374 第一篇文章中,我贴了2段代码,第一个是原生态的,第2段是我指定了接口定义规范,使用AOP技术之后最终 ...
- [转载收藏]C#基础知识梳理系列十一:垃圾回收机制
摘 要 基于.NET平台的开发语言中,最让开发人员爽的一点就是垃圾回收处理机制,在编码过程中,终于可以解放你的双手来关注更重要的事情.很多的资料中在讲到.NET中的垃圾回收机制时都说"CLR ...
- Kafka -入门学习
kafka 1. 介绍 官网 http://kafka.apache.org/ 介绍 http://kafka.apache.org/intro 2. 快速开始 1. 安装 路径: http://ka ...
- Docker和Kubernetes
Docker和Kubernetes Docker Docker是一个容器的开放平台,但它不是最早的.自20世纪70年代以来,容器平台一直存在.他们的开发可以追溯到Unix中的chroot系统调用.在2 ...
- Python - Unittest小结
一.Unittest 单元测试框架,可用于自动化测试用力组织,执行,输出结果 二.Unittest构成 Test Case Test Suite Test Fixture Test Runner (图 ...
- docker 镜像位置切换
发生现象: 在windows10下安装Docker for windows,随着用docker pull image文件后,C盘的容量越来越小了,你可能也有一种跟我一样的想法,想改变默认的安装路径,本 ...
- springIOC源码接口分析(五):ListableBeanFactory
一 继承关系 该接口是对BeanFactory的扩展,允许预加载bean定义的BeanFactory可以实现此接口 其目的在于使实现它的BeanFactory能够枚举所有的Bean 该接口不支持分层结 ...
