table 单列宽度设置
参考:https://blog.csdn.net/lunhui1994_/article/details/81120579
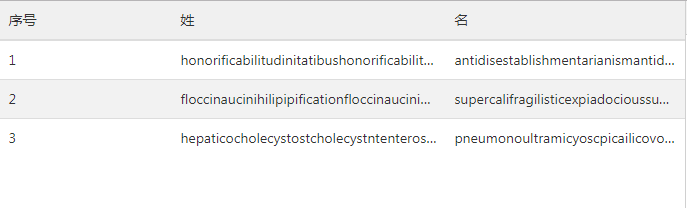
效果:

html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>test</title>
<link rel="stylesheet" href="css/amazeui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<style>
.table-items {
table-layout: fixed;//td的宽度固定,不随内容变化
} .table-items>tbody>tr>td {//文字超出显示省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="am-cf">
<table class="am-table am-table-hover table-items">
<thead>
<tr>
<th style="width:25%">序号</th>
<th style="width:40%">姓</th>
<th style="width:35%">名</th>
</tr>
</thead>
<tbody id="table-body"></tbody>
</table>
</div>
<script type="text/javascript">
var dataList = [{
id: 1,
first_name: 'honorificabilitudinitatibushonorificabilitudinitatibus',
second_name: 'antidisestablishmentarianismantidisestablishmentarianism'
}, {
id: 2,
first_name: 'floccinaucinihilipipificationfloccinaucinihilipipification',
second_name: 'supercalifragilisticexpiadocioussupercalifragilisticexpiadocious'
}, {
id: 3,
first_name: 'hepaticocholecystostcholecystntenterostomyhepaticocholecystostcholecystntenterostomy',
second_name: 'pneumonoultramicyoscpicailicovolcanoconiosispneumonoultramicyoscpicailicovolcanoconiosis '
}];
$(function() {
var str = '';
for (var i = 0; i < dataList.length; i++) {
str = "<tr><td title=" + dataList[i].id + ">" + dataList[i].id + "</td>" +
"<td title=" + dataList[i].first_name + ">" + dataList[i].first_name + "</td>" +
"<td title=" + dataList[i].second_name + ">" + dataList[i].second_name + "</td>" +
"</tr>";
$('#table-body').append(str);
}
})
</script>
</body>
</html>
td里的title属性是鼠标悬停上方时显示内容。
table 单列宽度设置的更多相关文章
- table 的宽度设置无效
1.在table 标签添加样式 table-layout: fixed; 必须设置width的值:<table style="table-layout: fixed"> ...
- table表格宽带研究(附带:table表格为什么设置td宽度无效)
情况1:下面代码定义了表格宽带为为600px,未设置td宽带,3个td内容为1,2,3,可以看到3个内容平分table的宽度. 也就是每个td都是200px(请注意:如果用chrome调试宽度,会有一 ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- css中关于table的相关设置
一.设置好看的单边框表格 1.一种实现方式 分别给table标签和td标签设置不在同一方向的border属性,如下table设置‘左上’边框,td设置‘右下’边框.其他设置方式同样可以实现. tabl ...
- Table的一些设置(自适应以及溢出)
table的两个属性 单行溢出点点显示 表格的宽度设置 双栏自适应连续连续英文符换行 1.table重置的两个属性: ①border-collapse: collapse; /* 为表格设置 ...
- TD中INPUT的宽度设置
最近在用C#做Web程序时,碰到一个问题: 将TextBox的asp控件放在Table中的TD里面时,不设置宽度,自动会将TD撑的很大. 查看运行后页面的源代码发现,其实TextBox控件最终在客户端 ...
- 如何固定table表格宽度,样式不受容器影响
之前有篇关于LODOP打印超文本表格,两个样式相同的表格,出现错位的情况.该博文地址:LODOP打印表格错位的几种情况该文试验了两种现象,第一种浏览器页面显示错位,打印预览也错位,第二种浏览器页面表格 ...
- LODOP打印table表格宽度固定-超宽隐藏
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的t ...
随机推荐
- PAT_A1103#Integer Factorization
Source: PAT A1103 Integer Factorization (30 分) Description: The K−P factorization of a positive inte ...
- GIT 学习第二天 (二)
工作区和暂存区 工作区: 就是你在电脑里能看到的目录,比如:webgit 文件夹 就是一个工作区 版本库: 工作区有一个隐藏目录 .git ,这个不算工作区,而是Git的版本库 Git的版本库里存了很 ...
- Haproxy负载均衡/动静分离(haproxy各选项详细解释)
在前端领域做负载均衡,动静分离的程序有很多,比较常用的是nginx和Haproxy,今天就说一下 Haproxy在这两方面的表现,文章参考很多网文写成,再加上自己的实验成果,文中所有解释都经过实际环境 ...
- 在vue中运用mt-loadmore 实现上拉加载,下拉刷新
元旦了,给手残党直接复制的机会,代码如下: 1. :style="{'-webkit-overflow-scrolling': scrollMode}" 最外层div设置,以便兼容 ...
- C语言清空指针
#include <stdio.h> int main() { /********************************************* * * %d int * %f ...
- (Struts2学习系列二)Struts2动态方法调用:指定method属性
紧接着上一篇,在HelloWorldAction.java中添加add和update方法: public class HelloWorldAction extends ActionSupport{ p ...
- 多渠道打包工具Walle源码分析
一.背景 首先了解多渠道打包工具Walle之前,我们需要先明确一个概念,什么是渠道包. 我们要知道在国内有无数大大小小的APP Store,每一个APP Store就是一个渠道.当我们把APP上传到A ...
- jeecg Online表单开发中新增自定义按钮
要求:给表单增加一个“确认”按钮,按钮功能更改选中数据的flag字段为1 点击“自定义按钮”,录入一个“确认”按钮 按钮编码:该编码在一个智能表单配置中唯一,该编码同时是按钮触发的JS函数名.例如:按 ...
- Flink开发-IDEA scala开发环境搭建
现在大数据相关服务,越来越倾向于使用scala语言,scala函数式编程的优势我不多赘述.最明显的一个优点,代码简洁.看个WordCount实现对比: Java版WordCount Execution ...
- 如何配置vue-cli4.0
这是一期主要分享vue-cli4.0配置 新建一个项目,最令人为难的是配置环境.拿vue来说,创建项目很简单,跟着文档走即可,但是要知道配置本地,测试,生产环境,以及反向代理等等,如果对于一个对vue ...
