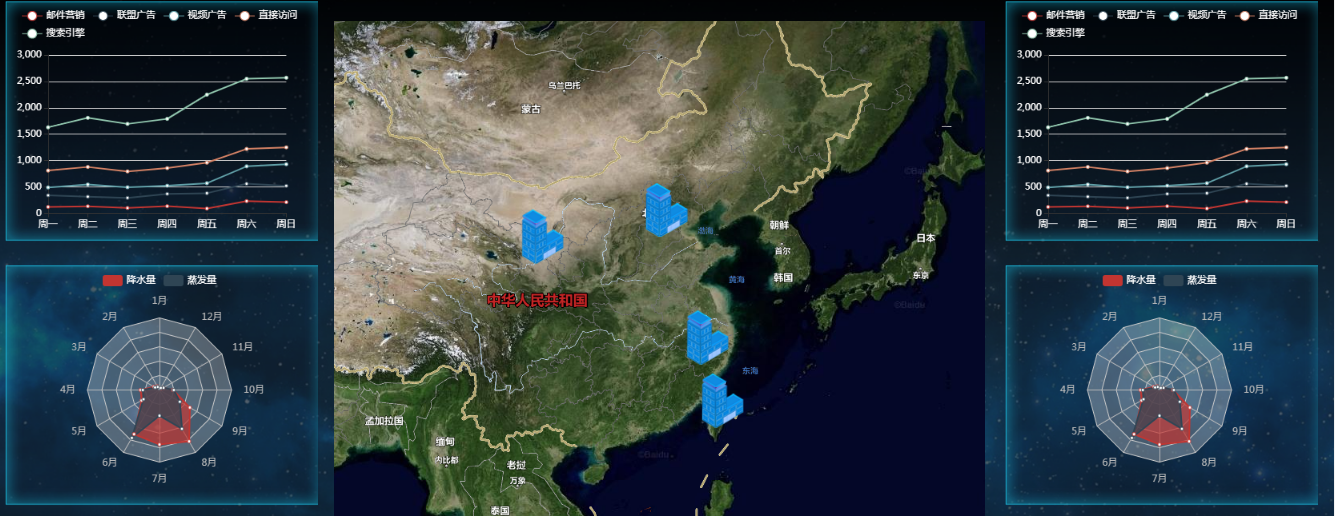
数据可视化echart
刚接到这个一脸懵逼,到现在还算有点眉目,先上个图庆祝一下,哈哈,开心。。。。

最近没时间,等待更新..........
数据可视化echart的更多相关文章
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
- 数据可视化-EChart2.0使用总结1
图表是企业级Web开发必不可少的一个功能点.也是“数据可视化的一个具体呈现”.今天看到阮一峰翻译的“数据可视化:基本图表”一文,同时梳理一下公司现在项目使用的EChart2.0类库.阮一峰的文章同时也 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 利用R语言进行交互数据可视化(转)
上周在中国R语言大会北京会场上,给大家分享了如何利用R语言交互数据可视化.现场同学对这块内容颇有兴趣,故今天把一些常用的交互可视化的R包搬出来与大家分享. rCharts包 说起R语言的交互包,第一个 ...
- Echarts数据可视化全解注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 前端使用d3.js调用地图api 进行数据可视化
前段时间自己研究了demo就是把某个区域的某个位置通过经纬度在地图上可视化.其实就是使用了第三方插件,比现在比较火的可视化插件d3.js echart.js.大致思路就是,把要用到的位置的geojso ...
- ECharts, PHP, MySQL, Ajax, JQuery 实现前后端数据可视化
ECharts 下载js代码 工作原理浅析 在项目中引入ECharts 后台处理 数据库端MySQL PHP端 JQuery Ajax处理 ECharts 端处理 前端全部代码 演示结果 总结 最近要 ...
- 产品如何进行大屏数据可视化.md
最近接到一个需求,需要给公司的竞赛平台面对省/校/竞赛进行大屏的可视化话数据展示,闲暇之余对自己最近的工作进行一些总结; 一.数据可视化的定义 数据可视化主要是关于数据_视觉表现形式的科学技术研究 - ...
随机推荐
- Linux NIO 系列(03) 非阻塞式 IO
目录 一.非阻塞式 IO 附:非阻塞式 IO 编程 Linux NIO 系列(03) 非阻塞式 IO Netty 系列目录(https://www.cnblogs.com/binarylei/p/10 ...
- 【题解】Tom的烦恼
题目描述 Tom是一个非常有创业精神的人,由于大学学的是汽车制造专业,所以毕业后他用有限的资金开了一家汽车零件加工厂,专门为汽车制造商制造零件.由于资金有限,他只能先购买一台加工机器.现在他却遇到了麻 ...
- Java技术专区-虚拟机系列-虚拟机参数(常用)
基础参数系类(内存分配) -server:一定要作为第一个参数,在多个CPU时性能佳 -Xmn:young generation的heap大小,一般设置为Xmx的3.4分之一-Xms:初始Heap大小 ...
- 快速上手的Glide4.x教程
安卓基础开发库,让开发简单点. DevRing & Demo地址:https://github.com/LJYcoder/DevRing 学习/参考地址: https://blog.csdn. ...
- java多线程并发面试题
1.多线程有什么用? (1)发挥多核CPU的优势 随着工业的进步,现在的笔记本.台式机乃至商用的应用服务器至少也都是双核的,4核.8核甚至16核的也都不少见,如果是单线程的程序,那么在双核CPU上就浪 ...
- 转帖 maven(一) maven到底是个啥玩意~
转载自:https://www.cnblogs.com/whgk/p/7112560.html 我记得在搞懂maven之前看了几次重复的maven的教学视频.不知道是自己悟性太低还是怎么滴,就是搞不清 ...
- express 的学习 (1)
- 安装`npm i express -S` - :引入express第三方对象 - :构建一个服务器对象 - :开启服务器监听端口 - :处理响应 1.下载 新建一个文件夹,cmd 进去,使用命令 ...
- Delphi 常用API 函数列表
Delphi 常用API 函数 AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小AnyPopup 判断屏幕上是否存在任何弹出式窗口ArrangeIconicWi ...
- Ubuntu 18.04 安装 python3.7
Ubuntu 18.04系统内置了Python 3.6和Python 2.7版本,以下是在Ubuntu 18.04系统中安装Python 3.7版本的方法. 1. 执行所有升级# sudo apt u ...
- [NOIP模拟测试12]题解
A. 找规律题.儿子的编号减去 小于它编号的最大的fibonacci数 即可得到它父亲的编号. 然后两个节点都暴力上跳就好了.预处理一下fibonacci数,每次二分查找即可. #include< ...
