Html标签学习笔记二
1.常用标签
<a></a>超链接
功能 做链接 :在href属性里面写明指向的地方
做下载:href指向文件(注意:不能下载的文件是因为浏览器可以直接打开)
做锚点:
做锚点:<a name="top"></a> 、<a id="top"></a>
跳转到锚点的位置:<a href="#top"></a>、<a href="当前页面#top"></a>
<img />图片
src:图片的路径 width:图片的宽度 height:图片的高度 alt:图片加载不出来时的提示文字
title:图片标题,鼠标放上时显示的文字 图片作为超链接:<a href=""><img width="100" height="100" src="" /></a>
代码:
<a href="http//:www.baidu.com">调到百度</a>
<a href="#">miaodian</a><!-- 注意#后跟名字 -->
<br />
<a href="屏幕截图(FastStone Capture)9.2汉化单文件便携企业版.exe">
<img src="../img/qrcode.png" width="300" height="200" alt="图片"title="二维码" >
</a>
<br /> <br />
<a href="屏幕截图(FastStone Capture)9.2汉化单文件便携企业版.exe">下载</a>
展示:

2.表格标签
<table></table>:表格
<th><th>:用来做表头
<tr></tr>:代表行
<td></td>:代表单元格/列
属性:width:宽度 height:高度 align:水平对齐方式(left左 right右 center居中)
valign:垂直对齐方式(top上 middle中 bottom下) bgcolor:背景颜色
rowspan:rowspan=“2” 上下合并两格
colspan:左右合并
代码展示:
<table border="1px" cellspacing="0" cellpadding="0">
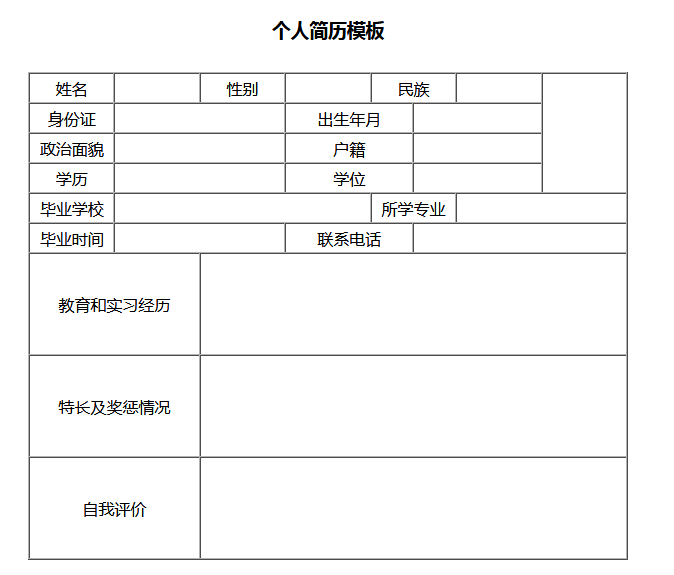
<caption><h3>个人简历模板</h3></caption>
<tr>
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td colspan="2">民族</td>
<td></td>
<td rowspan="4"></td>
</tr>
<tr>
<td>身份证</td>
<td colspan="2"></td>
<td colspan="2">出生年月</td>
<td colspan="2"></td>
</tr>
<tr>
<td>政治面貌</td>
<td colspan="2"></td>
<td colspan="2">户籍</td>
<td colspan="2"></td>
</tr>
<tr>
<td>学历</td>
<td colspan="2"></td>
<td colspan="2">学位</td>
<td colspan="2"></td>
</tr>
<tr>
<td>毕业学校</td>
<td colspan="3"></td>
<td colspan="2">所学专业</td>
<td colspan="2"></td>
</tr>
<tr>
<td>毕业时间</td>
<td colspan="2"></td>
<td colspan="2">联系电话</td>
<td colspan="3"></td>
</tr>
<tr>
<td colspan="2" height="100">教育和实习经历</td>
<td colspan="6"></td>
</tr>
<tr>
<td colspan="2" height="100">特长及奖惩情况</td>
<td colspan="6"></td>
</tr>
<tr>
<td colspan="2" height="100">自我评价</td>
<td colspan="6"></td>
</tr>
</table>
效果展示:

Html标签学习笔记二的更多相关文章
- Html学习笔记(二) 简单标签
标签的重点 标签的用途 标签在浏览器中的默认样式 <body>标签: 在网页上显示的内容 <p>标签: 添加段落 <hx>标签: 添加标题 标签一共有6个,h1.h ...
- amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules
amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules 一.总结 1.见名知意:见那些class名字知意,见函数名知意,见文件名知意 例如(HISTORY.md Web 组件更新历史 ...
- amazeui学习笔记二(进阶开发4)--JavaScript规范Rules
amazeui学习笔记二(进阶开发4)--JavaScript规范Rules 一.总结 1.注释规范总原则: As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性. ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
随机推荐
- 【构造共轭函数+矩阵快速幂】HDU 4565 So Easy! (2013 长沙赛区邀请赛)
[解题思路] 给一张神图,推理写的灰常明白了,关键是构造共轭函数,这一点实在是要有数学知识的理论基础,推出了递推式,接下来就是矩阵的快速幂了. 神图: 给个大神的链接:构造类斐波那契数列的矩阵快速幂 ...
- js中字符串编码函数escape()、encodeURI()、encodeURIComponent()区别详解
1 escape()函数 定义和用法 escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串. 语法 escape(string) 参数 描述 string 必需.要被转义或 ...
- C语言typedef
#include <stdio.h> //基本类型 typedef int MyInt; //可以对typedef产生的类型名二次起别名 typedef MyInt MyInt2; // ...
- JavaScript中的面向对象编程,详解原型对象及prototype,constructor,proto,内含面向对象编程详细案例(烟花案例)
面向对象编程: 面向:以什么为主,基于什么模式 对象:由键值对组成,可以用来描述事物,存储数据的一种数据格式 编程:使用代码解决需求 面向过程编程: 按照我们分析好的步骤,按步 ...
- 文件 IO
io分类 在文件IO 中是通过文件描述符操作文件的,实际上是一个非负整数 头文件 #include <sys/types.h> #include <sys/stat.h> ...
- 区别 |mysql |Timestamp、time、datetime
Timestamp 时间格式为 类似 2012-11-11 12:23:00 ,默认值为当前时间 time 时间格式类似12:23:00 默认值为null datetime 时间格式类似2012-11 ...
- ArrayList集合二
集合的遍历 通过集合遍历,得到集合中每个元素,这是集合中最常见的操作.集合的遍历与数组的遍历很像,都是通过索引的方式,集合遍历方式如下 13 import java.util.ArrayList; 1 ...
- bzoj1013题解
[解题思路] 初看以为是二次方程组,但这些方程有相同的右值r2,于是可以化为一次方程组,高斯消元即可.复杂度O(n3). 化简过程: 假设第i个方程和第j个方程联立,得: ∑(a[i,k]-a[0, ...
- NX二次开发-UFUN获得图纸页数量UF_DRAW_ask_num_drawings
#include <uf.h> #include <uf_draw.h> #include <uf_ui.h> UF_initialize(); //获得有多少张图 ...
- vue中使用router全局守卫实现页面拦截
一.背景 在vue项目中使用vue-router做页面跳转时,路由的方式有两种,一种是静态路由,另一种是动态路由.而要实现对路由的控制需要使用vuex和router全局守卫进行判断拦截(安全问题文章最 ...
