Appium Mac系统 自动测试环境搭建
一、python 环境准备
Mac 自带 Python 环境,一般为 2.7 版本。
1、查看当前系统默认的Python路径
which python
==> /usr/bin/python 2、查看当前 python 版本
python --versio
==> Python 2.7.10 3. 安装 python2 的包管理工具 pip
curl https://bootstrap.pypa.io/ez_setup.py -o - | python
==> easy_install pip4、安装 brew包管理器
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"5、安装 Python3 版本(如有需要)
搜索 Python3
brew search python3安装 Python3
brew install python3运行Python3
python3注意:不要删除python2,不要删除python2,Mac 系统有些自带App需要Python2支持。
6、安装 requests模块
Python2
sudo pip install requestsPython3
sudo pip3 install requests二、安装 Xcode和 Android SDK环境
1、Mac Xcode 环境配置
进入App Store,下载Xcode,傻瓜安装不用多将
2、Mac 下 Android SDK 环境配置
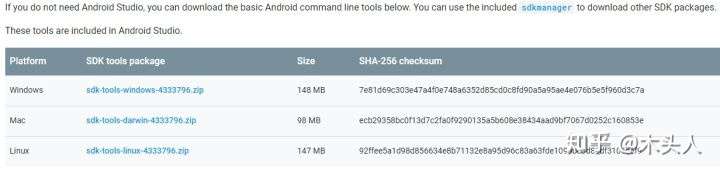
官方下载地址:
https://developer.android.com/studio/index.html
国内镜像地址:
http://tools.android-studio.org/index.php/85-tools/110-androidsdk-mirrors
http://www.androiddevtools.cn/
官网最底部下载对应的SDK工具包就可以了,官网大概率被墙,进去不了,去镜像网站下。

下载并安装完成后,配置环境变量
# vim /etc/profile
export ANDROID_HOME=/Users/macbook/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools注意:/Users/macbook/Library/Android/sdk 路径需要时自己的安装路径
3、配置 Java 环境
下载 JDK,并安装,然后配置环境变量,如下:
# vim /etc/profile
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar刷新配置文件
source /etc/profile三、Mac 下安装 Appium
Mac 下的 Appium 安装比较繁琐,因为他对iOS的支持不怎么友好,有很多的依赖需要安装,需要细心的一步一步的配置。
1、 安装 brew (已经安装,请忽略)
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 2、 安装 libimobiledevice
Appium iOS真机支持依赖一个重要的第三方软件套件 libimobiledevice,使用 Homebrew 可以轻易地安装好。
brew install libimobiledevice –HEAD3、安装 carthage
为了在Xcode 8(其中包括所有iOS 10+的测试)使用iOS真机做自动化,你要安装 Carthage 去做依赖管理:
brew install carthage4、安装 node.js
nodejs下载地址:https://nodejs.org/en/download/
下载pkg文件,然后一键安装
5、安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org6、安装 ios-deploy
作为对 libimobiledevice 依赖的补充,Appium 对 iOS 9.3 及以上和 Xcode 8 及以上的支持依赖 ios-deploy,ios-deploy可以用来安装卸载 ios应用。
cnpm有个问题,就是安装的node_module 会全部放在当前路径下。所以我们使用 cnpm 的时候,需要切换到/usr/local/lib(node模块默认安装路径)
在终端输入:
cd /usr/local/lib
cnpm install -g ios-deploy7、安装 xcpretty
gem install xcpretty安装时间会比较长,如果没反应,需要耐心等待。安装失败建议切换目录重新安装。也可以更换 gem 源:
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/如果 gem 版本过低需要升级。
8、安装 Appium
8.1、安装 Appium-block 版本
cnpm install -g appium@1.12.1注意:@1.12.1可以去除,去除后会自动安装最新版本
注意:安装 appium-desktop 版本,可以直接用来获取app的页面元素信息,建议另安装该版本或者直接安装 appium-desktop 版本,进入appium官网下载安装即可。
8.2、安装appium-doctor
用于检测 appium 运行环境
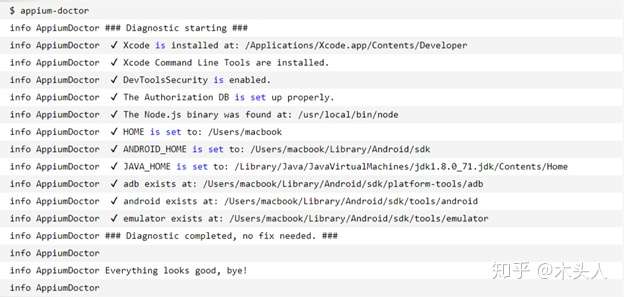
npm install appium-doctor -g安装完成后,执行 appium-doctor 检查 appium 安装是否完全(如果提示找不到文件,则进入appium安装目录/appium-doctor/目录下,执行./appium-doctor.js),检查结果如下:

上图表明环境已配置完成,如果环境检查出现 X ,检查是否安装对应的程序和环境变量的配置。
9、安装 appium-xcuitest-driver 依赖
进入 Appium 安装目录,查找目录下的 WebDriverAgent,进入 WebDriverAgent 后,执行以下命令
mkdir -p Resources/WebDriverAgent.bundle
sh ./Scripts/bootstrap.sh10、编译WebDriverAgentLib
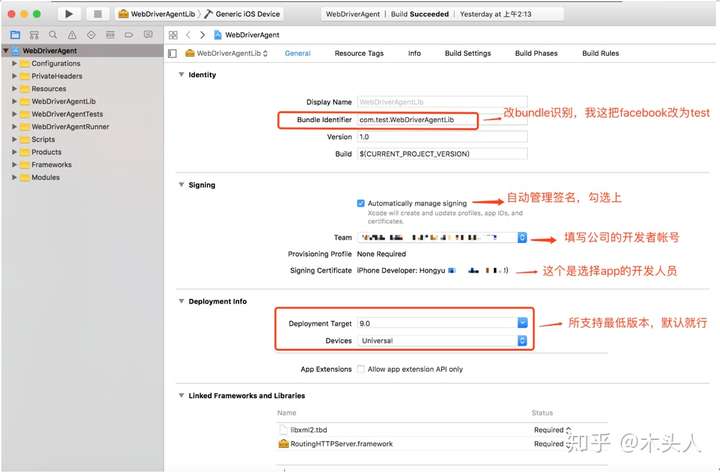
进入 WebDriverAgent 目录,找到 WebDriverAgent.xcodeproj,双击打开,默认就是用Xcode打开。切换到 WebdriverAgentLib,编辑如下图内容,然后点击左上角那个播放按钮进行编译,build succeed 就可继续进行。(关于 team,可即时注册个人开发者账号,激活后填入即可,此处会返回10位ID,后面连接真机时会用到 )

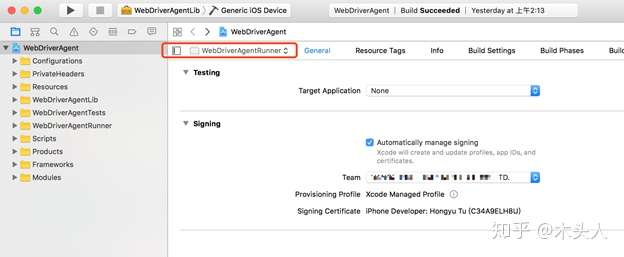
11、编译WebDriverAgentRunner
首先编辑general里的内容,和上面大同小异,也是需要勾选自动签名和选择开发者帐号。配置好后点击编译按钮,build succeed 就可继续进行。

12、获取手机的udid
将手机通过usb连上电脑,然后打开itunes,然后选中链接的iPhone,点击一下序列号,然后会弹出 udid 。

13、建立 WebDriverAgent 服务
手机开启USB调试模式与Mac 在同一网络,关闭 xcode,进入WebDriverAgent 文件夹。
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=真机的udid' test这时候可以看到手机上多了一个WebdriverAgent的app,则表示环境已经配置成功。第一次会提示不受信任的开发者,需要进入设置-通用-设备管理(描述文件) 信任你的 Apple id。

14、Appium 获取元素
Mac 的Appium 获取元素需要安装appium-desktop版本。
14.1 启动 AppiumDesktop
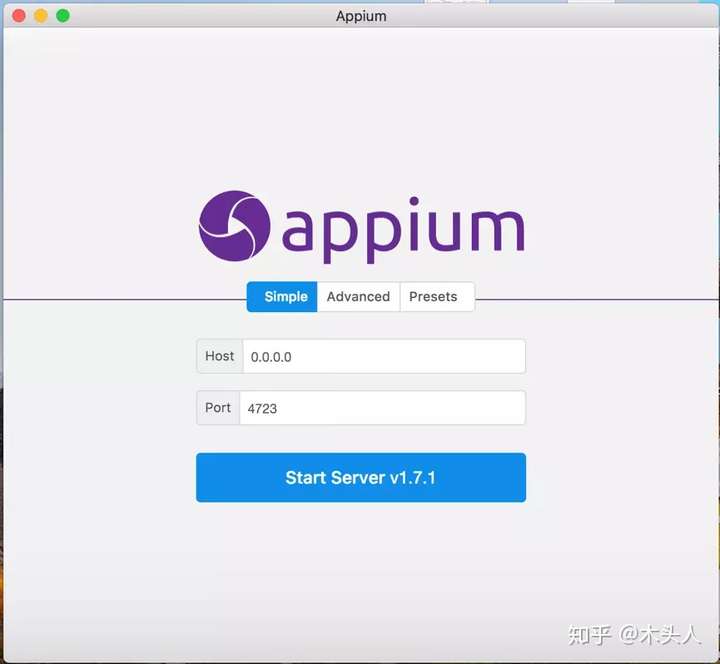
打开 appium,启动 appium server

点击右上角放大镜,打开 Appium server 设置

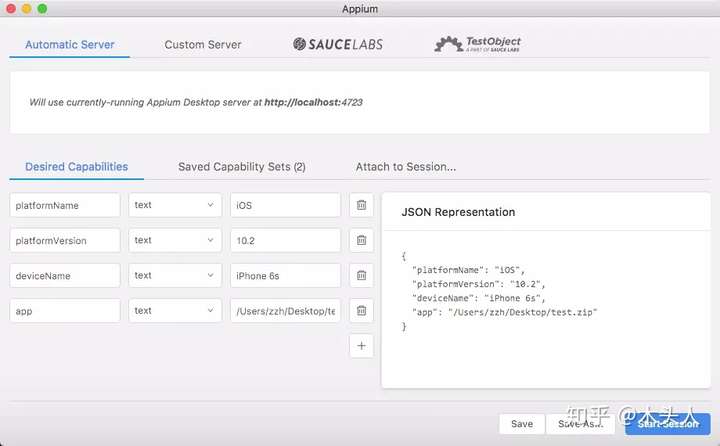
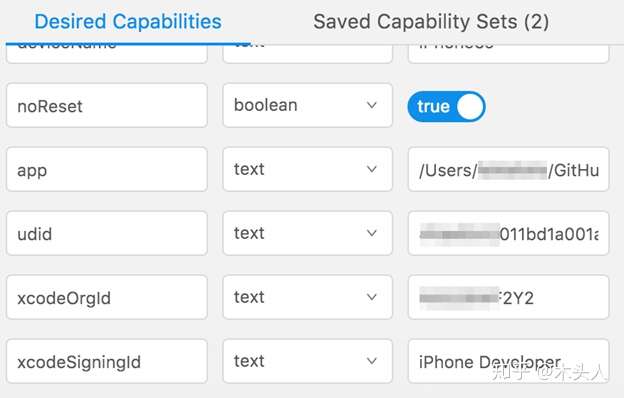
进入 Automatic Server - Desired Capabilities 中录入对应的配置信息,如下图


14.2 Desired Capabilities 参数
填写以上参数,等待启动,即可看到测试 app 的全部元素信息。
{ "platformName": "iOS",
"platformVersion": "11.0",
"deviceName": "iPhone 7",
"automationName": "XCUITest",
"app": "/path/to/my.app"}
编写好通用的Desired Capabilities 配置信息会自动保存到Saved Capability Sets。连接手机后,点击 Start Session按钮,开始会话。
参数说明:
根据需求添加必要的参数,常用参数如下:
"automationName": "Appium", -- 可选,搜索引擎,appium(默认)还是Selendroid
"platformName": "iOS", -- 必填,应用平台,iOS, Android, or FirefoxOS
"platformVersion": "10.3", -- 必填,测试的系统版本,设置两位就可以了
"deviceName": "iPhone7", -- 必填,使用的手机或模拟器类型,iPhone Simulator, Android Emulator, Galaxy S4
"app": "com.apple.calculator", -- Android可选,iOS必填,应用的绝对路径,与browserName属性冲突,
"appPackage" : "com.test.now", -- Android未填app参数必填,运行的 Android 应用的包名,
"appActivity": "com.sng.LauncherActivity", -- Android未填app参数必填,Activity 的名字是指从你的包中所要启动的 Android acticity,
"bundleId":"io.appium.TestApp", -- iOS未填app参数必填,用于在真实设备中启动测试,使用其他需要 bundle ID 的关键字启动测试。
"browserName":"Chromium", -- 做自动化时使用的浏览器名字, 与app 冲突,
"udid":" ", -- 多客户端链接多台手机时必填,连接真机的唯一设备号,iOS通过iTunes拷贝过来,IOS真机测试必填,
"noReset":"true" -- 在当前 session 下不会重置应用的状态, 是否清除应用缓存。默认值为false,
"fullReset":"false" -- (iOS)删除所有的模拟器文件夹。(Android) 要清除 app 里的数据,请将应用卸载才能达到重置应用的效果。在 Android, 在 session 完成之后也会将应用卸载掉。默认值为false ,
"xcodeOrgId":"123ADE4Y56", -- 十位字符的组织ID是苹果开发证书的组织单位,appium可以通过十位组织单位ID找到相应的组织,IOS真机测试必填(注意: 连接真机时,测试app的打包签名证书必须要与xcodeOrgId里的一致,否则会报证书错误,错误代码是65)
"xcodeSigningId": "iPhone Developer", -- iOS真机测试必填,这里参数是固定的,就这样写,
"wdaLocalPort":"8100" -- 默认手机连接MAC本使用的端口,默认是8100,非必填
"unicodeKeyboard":"True" -- 使用 Unicode字符,输入中文必须参数
"resetKeyboard":"True" -- 重置键盘,输入中文必须参数
更多详细的参数请参考官网:Caps - Appium
14.3 The Inspector
会话连接成功后就会展示 The Inspector,它是应用程序状态的可视化表示。
Select Elements:选取元素,可选取左边页面上的元素。获取元素的ID或者xpath等等类似的信息。选中某一元素后,该元素的详细信息会展示在右侧的视图中,并且可以在右侧选择要对此元素进行的操作,包括tap、sendkey、clear。
Swipe By Coordinates:滑动,在截图页面上定位两个点,页面将会根据定点滑动。
Tap By Coordinates:点击,可点击左边页面上的元素。
Back:相当于返回按钮
Refresh Source & Screenshot:刷新当前视图
Search for element:寻找元素,当元素无法通过 Select Elements 并无法选取到,可以使用Search for element进行元素的查找。
Start Recording:录制,开始录制你的测试脚本,注意:它是学习工具,不是代码生成工具。
Appium Mac系统 自动测试环境搭建的更多相关文章
- 『与善仁』Appium基础 — 1、Android系统的测试环境搭建
目录 1.Android操作系统简介 (1)Android系统诞生 (2)Android系统的结构 (3)Android测试环境搭建整体思路 2.Java环境安装 (1)JDK8下载 (2)安装JDK ...
- 如何搭建基于C#和 Appium 的 Android自动测试环境
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 如果想做手机端的自动化测试,Appium是首选的测试框架,因为网上使 ...
- Appium robotframework-appium (ios 客户端测试)环境搭建
一. 简介 1.1摘要 本人测试新人,最近在搞ios客户端的自动化,准备采用robotframework-appium来实现自动化测试,一边学习一边总结,此安装说明文档是基于mac系统10.11版本, ...
- Appium与python自动测试环境及demo详解
App--UI自动化这种高端的名词已经被越来越多的人所高呼,可是从实际角度来讲,个人觉得还是有点鸡肋,不如接口自动化敏捷度高,工作量 也是接口自动化的好几倍.但是,[划重点了] 在技术时代中,作为测 ...
- MAC系统 -java开发环境搭建
MAC - java开发环境搭建 软件: jdk Intellij IDEA:java开发工具 maven:jar包管理 git :源码管理 sourceTree :源码管理GUI客户端 Studio ...
- [转] Mac系统Robot Framework环境搭建
一.由于Mac系统下自带python,所以不需要再进行安装了 二.关闭mac电脑的sip, 1.重启 Mac并长按 Cmd + R 2.打开终端,执行csrutil disable命令 3.重启电脑 ...
- Mac系统STF自动化环境搭建及部署踩坑记录
因为公司需要寻找一个免root的自动化测试方案,所以以前做的老方案需要被替代.一阵搜寻找到了这个框架,但是部署起来很是折腾,搞了一下午终于搞定,顺便记录一下过程,有需要的自取. 转载请注明出处:htt ...
- MAC 系统java开发环境搭建教程
1.在安装JDK之前,先查看下自己电脑是否已经安装了JDK. 打开终端,输入java -version并回车. 从上图中可以看出我们已安装了,JDK 8.如果这个版本是你需要的版本,可直接看4 ...
- 【转2】Appium 1.6.3 在Xcode 8 (真机)测试环境搭建 经验总结
Appium 1.6.3 在Xcode 8 (真机)测试环境搭建经验总结 关于 Appium 1.6.3 在Xcode 8, 1真机上环境搭建问题更多,写此文章,供大家参考,让大家少走弯路. 在开始i ...
随机推荐
- phpStudy本地环境测试,打开网页很慢的解决办法!
很多人应该都遇到了在使用phpStudy本地环境测试软件时候打开很慢的问题,甚至动辄达到了1000ms以上,开篇直接给出解决办法: 下面给大家介绍phpstudy访问速度慢的解决办法. 1.修改mys ...
- SuperSocket主动从服务器端推送数据到客户端
关键字: 主动推送, 推送数据, 客户端推送, 获取Session, 发送数据, 回话快照 通过Session对象发送数据到客户端 前面已经说过,AppSession 代表了一个逻辑的 socke ...
- Linux查看用户及其权限管理
https://www.cnblogs.com/fxlttkl/p/7601224.html 查看用户 请打开终端,输入命令: $ who am i 或者 $ who mom likes 输出的第一列 ...
- vue iframe嵌套页面高度自适应 (ios 宽度扩大的bug , ios展示比例问题)
<template> <div class="card-index pt-relative"> <div id="wrapper ...
- zoj 2338 The Towers of Hanoi Revisited
The Towers of Hanoi Revisited Time Limit: 5 Seconds Memory Limit: 32768 KB Special Judge You all mus ...
- Roslyn 静态分析
本文告诉大家如何使用 Roslyn 分析代码 首先创建一个项目,项目使用.net Framework 4.6.2 ,控制台项目.然后需要安装一些需要的库 Nuget 安装 打开 Nuget 安装下面两 ...
- CF1166E The LCMs Must be Large
CF1166E The LCMs Must be Large 构造趣题 正着推其实很不好推 不妨大力猜结论 如果两两集合都有交,那么一定可以 证明: 1.显然如果两个集合没有交,一定不可以 2.否则给 ...
- CentOS7在防火墙与端口上的操作
https://jingyan.baidu.com/article/cdddd41cb3bf6c53cb00e1ac.html CentOS7在安装软件包或类库的时候,常常会因为防火墙的拦截和端口未开 ...
- git clone出现Permission denied (publickey)解决办法
一.错误 git clone git@gitee.com:wangzaiplus/xxx.git, 出现Permission denied (publickey) 二.原因 无权限, 未将公钥添加至G ...
- MySQL视图 definer & invoker 权限
1.创建视图 CREATE VIEW `NewView`AS SELECT `user`.USER_ID, `user`.USER_NAME, department.DEPT_ID, departme ...
