解决模糊查询问题 element UI 从服务器搜索数据,输入关键字进行查找
做项目是遇见下拉框的形式,后台返回来3万多条,用element UI中的select选择器中的搜索还是会造成页面卡顿和系统崩溃,因此用了它的远程搜索功能,发现还不错,解决了这个问题。
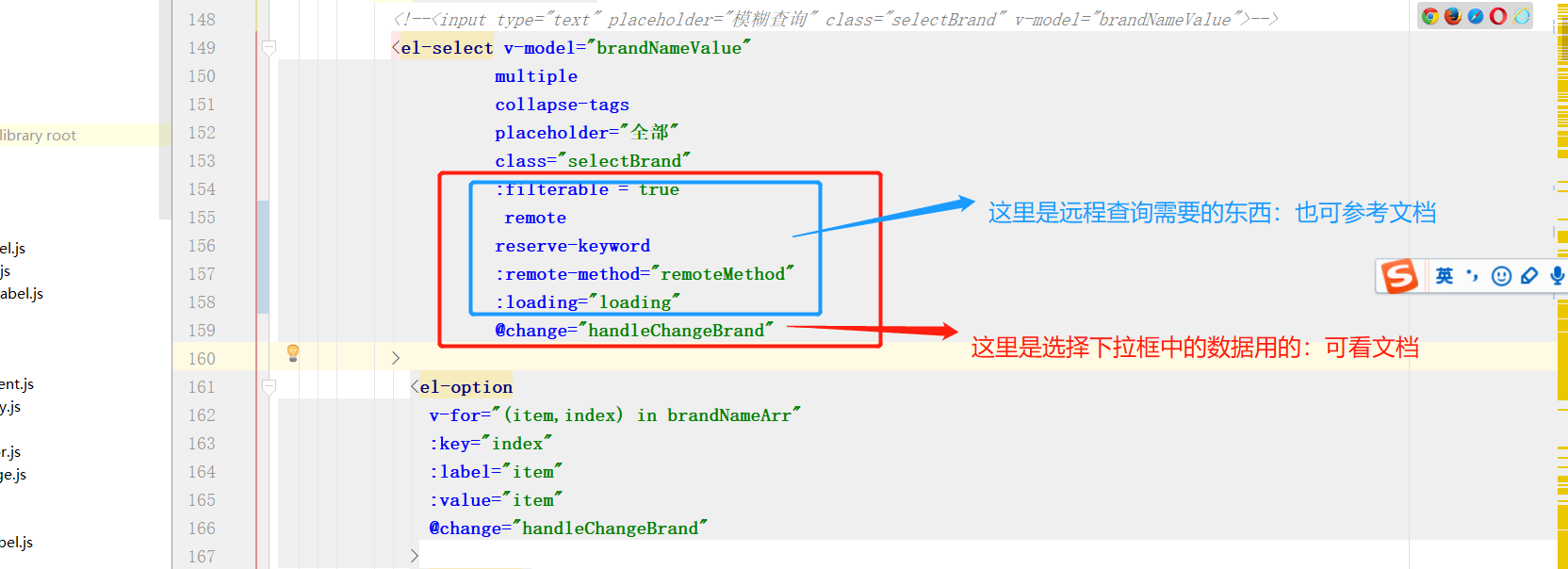
代码1
<el-select v-model="brandNameValue"
multiple
collapse-tags
placeholder="全部"
class="selectBrand"
:filterable = true
remote
reserve-keyword
:remote-method="remoteMethod"
:loading="loading"
@change="handleChangeBrand"
>
<el-option
v-for="(item,index) in brandNameArr"
:key="index"
:label="item"
:value="item"
@change="handleChangeBrand"
>
</el-option>
</el-select>
mounted(){
let _this = this;
_this.brandNameList();
},
//数据初始化
data(){
return{
// 品牌数据
brandNameArr:[],
brandNameValue:[],
list: [],
loading: false,
statesArr:[],
}
}
一下为所用函数
methods{
remoteMethod(query) {
let _this =this;
if (query !== '') {
_this.loading = true;
// 下拉框走的接口==这个接口根据自己的来哦
getBrandNameByName(query).then((result)=>{
//主要在这里
result.result.map(function(item){
_this.statesArr.push(item.brandName);//item.brandName是我要取的数也就是我查找回来的数据,然后把它放到statesArr中
});
//brandNameArr是下拉框中那个for循环数据
_this.brandNameArr = _this.statesArr.filter(item => {
return item.indexOf(query) > -1;
});
if(result.code == 20000){//判断看看数据是否返回成功,成功了就给个定时器然后关闭加载效果
setTimeout(() => {
_this.loading = false;
}, 200);
}
}).catch((err) => {
console.log('err :', err)
});
} else {
_this.brandNameArr = [];
}
},
}
解决模糊查询问题 element UI 从服务器搜索数据,输入关键字进行查找的更多相关文章
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- spring aop 解决模糊查询参数 % - /等特殊符号问题
import com.hsq.common.utils.StringUtil;import org.aspectj.lang.ProceedingJoinPoint;import org.aspect ...
- Element UI 中国省市区级联数据
https://www.npmjs.com/package/element-china-area-data
- MyBatis 模糊查询的 4 种实现方式
引言 MyBatis 有 4 种方式可以实现模糊查询. 员工信息表 ( tb_employee ) 如下: id name sex email birthday address 001 张一凡 男 z ...
- combobox实现模糊查询自动填充
利用winform设计软件界面时,经常用到combobox控件,但有时需要绑定数据表中的数据,更进一步,需要实现对数据表中数据的模糊查询功能.本文就讲讲述如何用C#实现combobox下拉列表的模糊查 ...
- zTree模糊查询人员姓名:getNodesByParamFuzzy
以前使用zTree,不知道有getNodesByParamFuzzy这个模糊查询的方法,所以用了比较笨的方法,比如:功能要求(模糊查询人员姓名),先获得用户输入的名称,然后到数据库或者缓存中去查找,然 ...
- Mybatis中的模糊查询
今天下午做的一个功能,要用到模糊查询,字段是description,刚开始我的写法用的是sql中的模糊查询语句, 但是这个有问题,只有将字段的全部值传入其中,才能查询,所以不是迷糊查询. 后来经过搜索 ...
- mongoose多条件模糊查询实例
mongoose多条件模糊查询 这是今天手头项目中遇到的一个问题,关于mongoose如何实现类似于SQL中 nick LIKE '%keyword%' or email LIKE '%keyword ...
- mybatis模糊查询sql
今天下午做的一个功能,要用到模糊查询,字段是description,刚开始我的写法用的是sql中的模糊查询语句, 但是这个有问题,只有将字段的全部值传入其中,才能查询,所以不是迷糊查询. 后来经过搜索 ...
随机推荐
- Session机制在页面间保持Cookie——大街网
解决Cookie有效期,页面间Cookie传递 解決大规模,长期有效采集. 之前做一个项目,要采集招聘网站的职位信息,智联,拉钩,中华英才,BOOS,大街网,写完了前4个,大街网数据加载方式是AJAX ...
- laravel5.4 前后台未登陆,跳转到各自的页面
https://www.imooc.com/wenda/detail/378208?t=266634 laravel我做了前后台登陆,后台未登录跳转到前台登陆页面了. 我想让后台未登入跳转到后台登陆页 ...
- 开源中国 2014 最受关注开源软件排行榜 TOP 50
开源中国 2014 最受关注开源软件排行榜 TOP 50 开源中国 2014 年最受关注软件排行榜 TOP 50 正式出炉!2014 年结束了,我们来了解一下过去一年里开源中国最受欢迎的 50 款软件 ...
- ∆ (triangle)
2.1 题目描述 给定一个无自环重边的无向图,求这个图的三元环1的个数以及补图2的三元环个数. 2.2 输入格式 第一行 2 个数 n, m ,分别表示图的点数.边数. 接下来 m 行,每行两个数 u ...
- Git的提交与查看差异
本文转载于:http://blog.csdn.net/crylearner/article/details/7685158 代码提交 代码提交一般有五个步骤: 1.查看目前代码的修改状态 2.查看代码 ...
- jieba中文分词源码分析(四)
一.未登录词问题在jieba中文分词的第一节曾提到未登录词问题 中文分词的难点 分词规范,词的定义还不明确 (<统计自然语言处理>宗成庆)歧义切分问题,交集型切分问题,多义组合型切分歧义等 ...
- Python--day30--软件开发架构
软件开发架构: C/S架构: B/S架构: B/S架构和C/S架构的关系:
- 析构函数 p157
析构函数 确保对象的各部分被正确的清除,及做一些用户指定的其他清理工作. 当对象超出它的作用域时,编译器将自动调用析构函数:手动用new在堆上分配的对象空间,需要调用'delete 对象地址'进行手动 ...
- JPA进行insert操作时会首先select吗
在某个项目中,使用JPA的saveAll方法去批量写入数据时,通过打印sql,发现每次insert前都会先select一次,极大的浪费了写入性能. 分析一下代码,saveAll() @Transact ...
- UPC个人训练赛第十五场(AtCoder Grand Contest 031)
传送门: [1]:AtCoder [2]:UPC比赛场 [3]:UPC补题场 参考资料 [1]:https://www.cnblogs.com/QLU-ACM/p/11191644.html B.Re ...
