微信小程序--Tab栏切换的快速实现
上效果!

wxss样式代码:
.tabs-item.selected {
color:rgba(,,,.);
border-bottom:2px solid rgba(,,,.);
}
.tabs-item {
width:33.3%;
color:#C7C7CB;
font-size:28rpx;
display:flex;
align-items:center;
justify-content:center;
display:flex;
border-bottom:1rpx solid #D0D0D7;
}
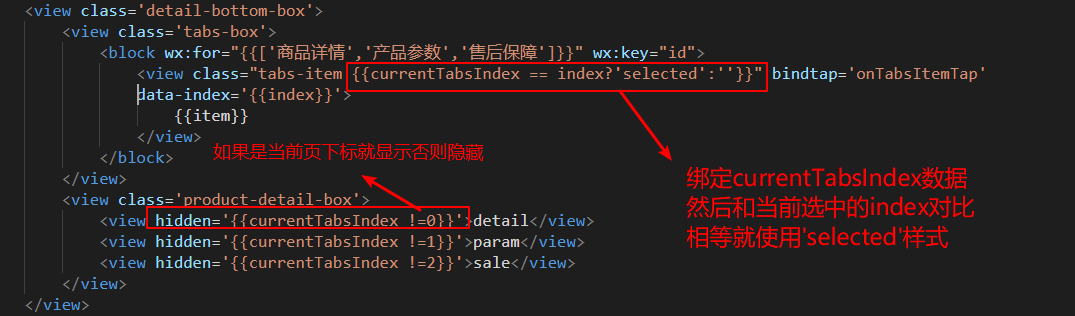
wxml的页面代码:

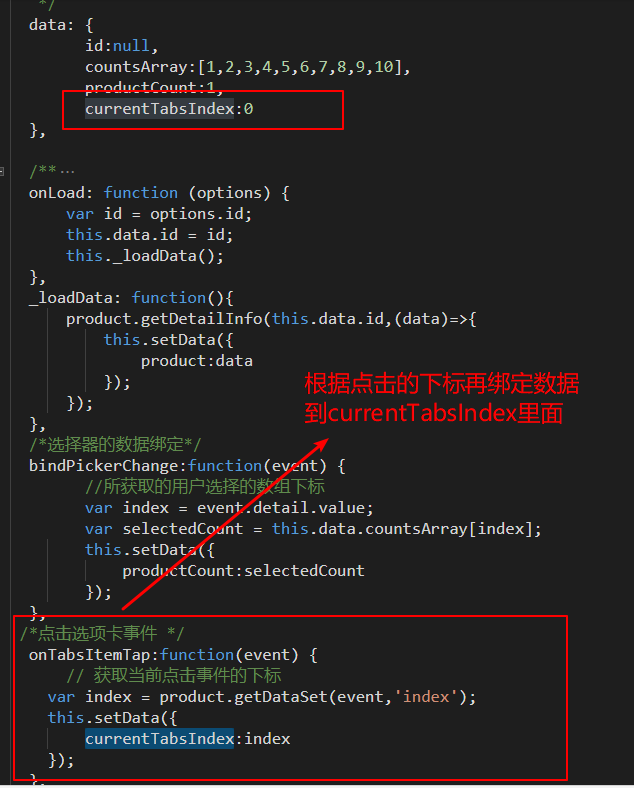
该页面的js代码:

微信小程序--Tab栏切换的快速实现的更多相关文章
- 微信小程序tab栏切换
Wxml代码:<view class="body"> <view class="nav bc_white"> <view clas ...
- 微信小程序Tab选项卡切换大集合
代码地址如下:http://www.demodashi.com/demo/14028.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序 - tab+swiper切换(非组件)
无奈slot不支持循环,无法成为组件. 该模板适用于新闻等,点击下载示例:tabswiper
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 微信小程序开发--路由切换,页面重定向
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigat ...
- 微信小程序——导航栏组件
组件内属性详解 属性 类型 默认值 必填 说明 nav-postion String relative 否 导航栏(包含导航栏以及状态栏)的position,可取值relative.fixed.a ...
- 微信小程序tab切换,可滑动切换,导航栏跟随滚动实现
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会 ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序-tab标签栏实现教程
一.摘要 tab栏(标签切换栏)是app中常见的一种交互方式,它可以承载更多的内容,同时又兼顾友好体验的优点.但在小程序中,官方并没有为咱们提供现成的组件.因此我们程序员展现才艺的时候到了(其实市面上 ...
随机推荐
- springcloud(十):Hystrix工作流程分析
通过Netflix Hystrix官方公布的流程图,我们来了解一下Hystrix的工作流程 1.创建HystrixCommand对象或者HystrixObservableCommand对象 首先创建一 ...
- MVVM基础概念和理解
在MVVM模式中,View封装UI和UI逻辑,viewmodel封装presentation逻辑,model封装业务逻辑和数据. View类 View的责任是定义屏幕上的结构和外观,在完美的情况下,v ...
- Activiti流程变量
流程变量在整个工作流中扮演很重要的作用 例如:请假流程中有请假天数.请假原因等一些参数都为流程变量的范围.流程变量的作用域范围是流程实例.也就是说各个流程实例的流程变量是不相互影响的. 添加流程变量 ...
- 单例模式以及在C#中的使用
下面做一些简要的说明. 1. 单例模式(Singleton Pattern),又称作单件模式,当然也有一种诙谐的称谓:单身模式.在经典的GoF所著的<Design Patterns>一书中 ...
- 关于jQuery中attr(),prop()的使用
注意:什么时候使用attr(),什么时候使用prop()?1.添加属性名称该属性就会生效应该使用prop();2.是有true,false两个属性使用prop();3.其他则使用attr(); 以下是 ...
- MySQL8.0.17 - 初探 Clone Plugin
MySQL8.0.17推出了一个重量级的功能:clone plugin.允许用户可以将当前实例进行本地或者远程的clone.这在某些场景尤其想快速搭建复制备份或者在group replication里 ...
- iPhone X 底部菜单走光的问题
刘海的问题.我们一直没有关注.客户反映没有自适应iphone X. 解决方法就是写个head里面添加meta新属性+伪类:after+media screen媒体查询相结合一下.解决问题.供大家参考一 ...
- jeecms 前台拦截器的研究与改造
jeecms 前台拦截器的研究与改造 2013年12月24日 15:23:35 xinfei0803 阅读数 3511 jeecms出发点是面向大众的,具有前台开发性,也就是说,即时是未登录(游客 ...
- RSA加密算法在WEB中的应用
加密算法有很多,如不可逆的摘要算法MD5.SHA(安全哈希算法),可逆的Base64编码,对称加密算法DES.AES,还有非对称加密算法DH.RSA等.那是不是说明我们可以使用任何一种加密算法就能保证 ...
- CentOS 6.5 FTP安装配置
安装配置 rpm -q vsftpd #检查是否安装了FTP yum -y install vsftpd #安装FTP chkconfig vsftpd on #设置开机启动 service vsft ...
