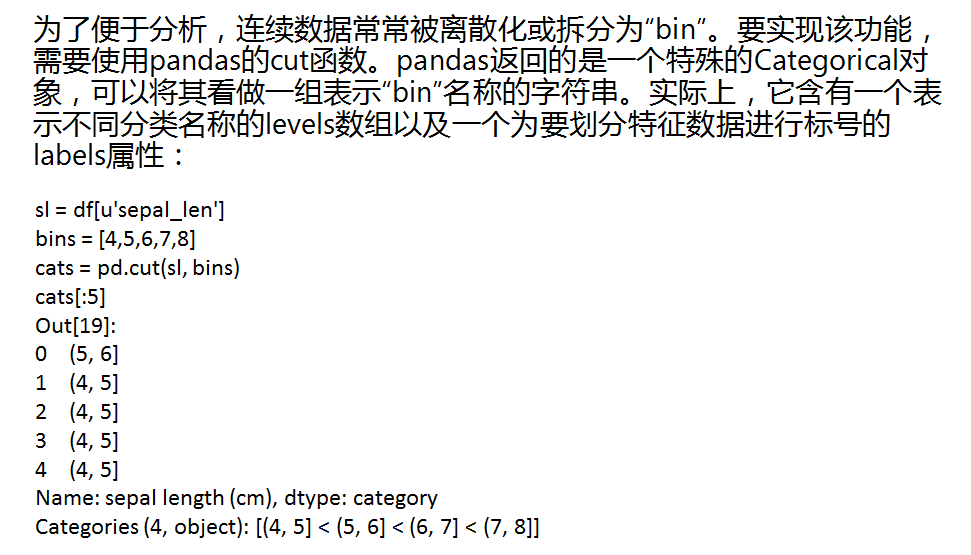
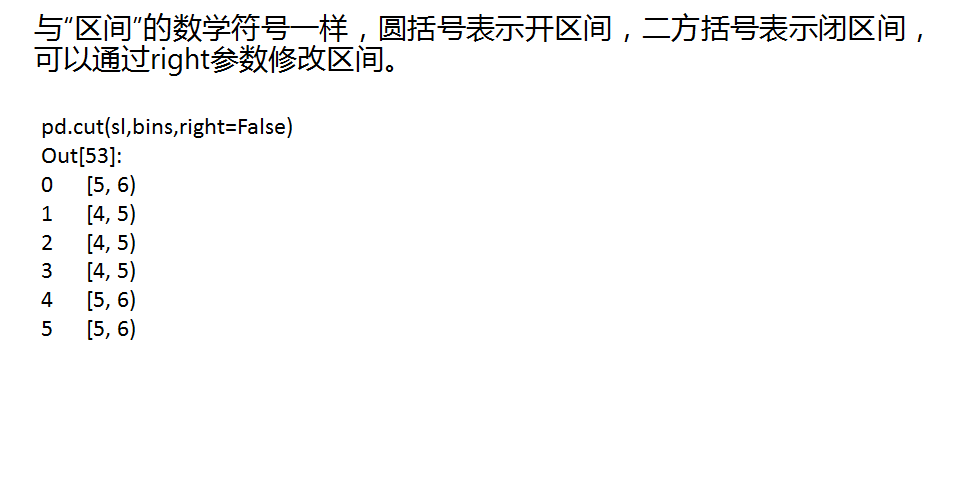
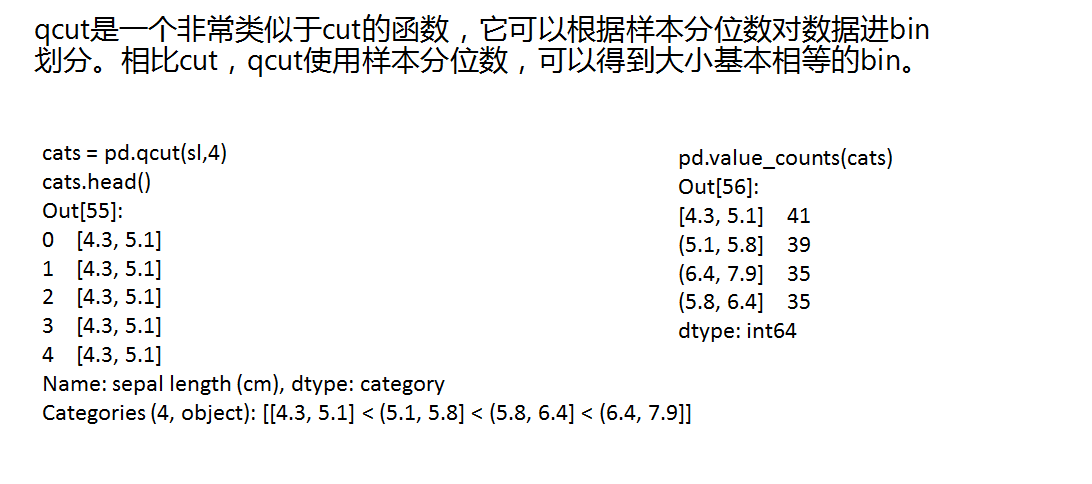
python 变量离散化



python 变量离散化的更多相关文章
- Python 变量类型
Python 变量类型 变量存储在内存中的值.这就意味着在创建变量时会在内存中开辟一个空间. 基于变量的数据类型,解释器会分配指定内存,并决定什么数据可以被存储在内存中. 因此,变量可以指定不同的数据 ...
- Python变量、数据类型6
1.Python变量 变量,即代表某个value的名字. 变量的值存储在内存中,这意味着在创建变量时会在内存中开辟一个空间. !!!即值并没有保存在变量中,它们保存在计算机内存的深处,被变量引用.所以 ...
- Python变量类型
Python变量类型 变量是存储在内存中的值,因此在创建变量时会在内存中开辟一个空间. 基于变量的数据类型,解释器会分配指定的内存,并决定什么数据可以被存储在内存中. 因此变量可以指定不同的数据类型, ...
- C与Python变量的区别
C中变量有类型,代表一定内存. 而Python变量只是封装过的指针,没有类型.如果不指向对象,就没有意义,更谈不上类型. python中 a=b,和C中 a=b是完全不同的两个操作.前者只是指针(引用 ...
- Python变量类型(l整型,长整形,浮点型,复数,列表,元组,字典)学习
#coding=utf-8 __author__ = 'Administrator' #Python变量类型 #Python数字,python支持四种不同的数据类型 int整型 long长整型 flo ...
- python——变量
参考资料: Python程序设计与实现 变量名的命名规则 仅仅由大.小写英文字母,下划线(_),数字(不可作为变量名的开头)组合而成: 不能使用Python关键字和函数名作为变量名: 变量名不能包含空 ...
- 【python系列】--Python变量和数据类型
python数据类型 一.整数 Python可以处理任意大小的整数,当然包括负整数,在Python程序中,整数的表示方法和数学上的写法一模一样,例如:1,100,-8080,0,等等. 计算机由于使用 ...
- [Python]基础教程(4)、Python 变量类型
Python 变量类型 变量存储在内存中的值.这就意味着在创建变量时会在内存中开辟一个空间. 基于变量的数据类型,解释器会分配指定内存,并决定什么数据可以被存储在内存中. 因此,变量可以指定不同的数据 ...
- python变量与基础数据类型
一.什么是变量 变量是什么? 变量:把程序运行的中间结果临时的存在内存里,以便后续的代码调用.在python中一切都是变量. 1.python变量命名的要求 1,必须有数字,字母,下划线任意组合. ...
随机推荐
- nc 文件的nan识别
表现形式:print()结果为 -- 打印type为numpy.ma.core.MaskedConstant 使用 if type(x) == np.ma.core.MaskedConsta ...
- Windbg 问题集锦记录
问题1: 问: 0 Id: 15f4.e60 Suspend: 1 Teb: 7ffdf000 Unfrozen # ChildEBP RetAddr Args to Child ...
- Java-MyBatis-MyBatis3-XML映射文件:参数
ylbtech-Java-MyBatis-MyBatis3-XML映射文件:参数 1.返回顶部 1. 参数 你之前见到的所有语句中,使用的都是简单参数.实际上参数是 MyBatis 非常强大的元素.对 ...
- Cesium官方教程12--材质(Fabric)
原文地址:https://github.com/AnalyticalGraphicsInc/cesium/wiki/Fabric 介绍 Fabric 是Cesium中基于JSON格式来描述materi ...
- Cesium官方教程7--三维模型
原文地址:https://cesiumjs.org/tutorials/3D-Models-Tutorial/ 三维模型 (3D Models) 这篇教程给大家介绍,如何在Cesium中通过Primi ...
- HTML5定位功能,实现在百度地图上定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- href 页面跳转页面 参数
$.getUrlParam = function (name) { var reg = new RegExp("(^|&)" + name + "=([^& ...
- mybatis 中 if else 用法
mybaits 中没有 else 要用 chose when otherwise 代替 下面就是MyBatis中的if....else...表示方法 <choose> <when t ...
- Property 'validate' does not exist on type 'Element | Element[] | Vue | Vue[]'. Property 'valid...
使用vue-cli 3.0+Element-ui时候,调用form表单校验时候出现的问题是: Property 'validate' does not exist on type 'Element | ...
- win8 风格框架
http://metroui.org.ua/挺不错 bootstrap 系列的.
