js 鼠标位置
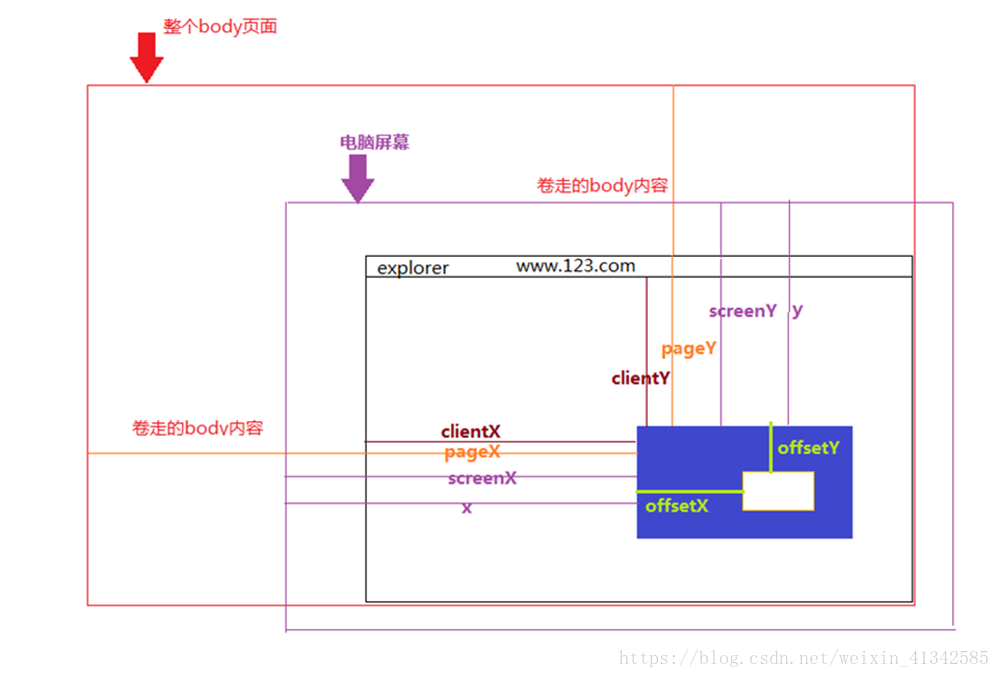
1、clientX、clientY 光标位置——>距离当前body可视区域的x,y坐标
2、pageX、pageY 光标位置——> 对于整个页面来说,包括了被卷去的body部分的长度
3、screenX、screenY 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
4、offsetX、offsetY 光标位置——> 相对于带有定位的父盒子的x,y坐标
5、x、y 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
具体如图所示:
js 鼠标位置的更多相关文章
- js获取鼠标位置的各种方法
在一些DOM操作中我们经常会跟元素的位置打交道,鼠标交互式一个经常用到的方面,令人失望的是不同的浏览器下会有不同的结果甚至是有的浏览器下没结果,这篇文章就上鼠标点击位置坐标获取做一些简单的总结,没特殊 ...
- 通过了解JS的clientX、pageX、screenX等方法来获取鼠标位置相对屏幕,相对浏览器窗口,相对文档的坐标详解
在一些DOM操作中我们经常会跟元素的位置打交道,鼠标交互式一个经常用到的方面,令人失望的是不同的浏览器下会有不同的结果甚至是有的浏览器下没结果,这篇文章就上鼠标点击位置坐标获取做一些简单的总结,没特殊 ...
- JS获取鼠标位置,兼容IE FF
由于Firefox和IE等浏览器之间对js解释的方式不一样,firefox下面获取鼠标位置不能够直接使用clientX来获取.网上说的一般都是触发mousemove事件才行.我这里有两段代码,思路都一 ...
- js如何获取鼠标位置
获取鼠标位置,首先需要加载js文件: 然后设置一个div,给定大小: 最后进行具体操作: //首先要先设置一个div,给定大小 <div id="m"></div ...
- JS魔法堂:关于元素位置和鼠标位置的属性
一.关于鼠标位置的属性 1. 触发鼠标事件的区域 盒子模型中的border,padding,content区域会触发鼠标事件,点击margin区域将不触发鼠标事件. 2. 鼠标事件对象Mous ...
- jq获取鼠标位置
jq获取鼠标位置 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- js鼠标及对象坐标控制属性详细解析
对js鼠标及对象坐标控制属性进行了详细的分析介绍. offsetTop获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置. offsetLeft获取对象相对于版面或由 ...
- JS鼠标滚动插件scrollpath使用介绍
JS鼠标滚动插件scrollpath:在这个插件中首先要引人的JS是jQuery,因为后面的JS都是基于它的.再者需要引入的是jquery.scrollpath.js.scrollpath.css还有 ...
- 兼容IE FF 获取鼠标位置
由于Firefox和IE等浏览器之间对js解释的方式不一样,firefox下面获取鼠标位置不能够直接使用clientX来获取.网上说的一般都是触发mousemove事件才行.我这里有两段代码,思路都一 ...
随机推荐
- 如何学习Python的一些总结
https://mp.weixin.qq.com/s/w0NoDiYfvtTy8N3BVoIVpw 为什么选择Python 经常会有同学问我为什么选择Python.我很喜欢这门语言,因为它的简洁灵活, ...
- H3C 配置基本ACL
- P1025 最大完美度
题目描述 定义一个字符串的完美度为字符串中所有字符的完美度的和. 现在给你一个只含字母的字符串s, 每一个字母的完美度由你进行分配, 可以分配给一个字母[1,26]中的一个数字作为完美度, 但每个字母 ...
- vmware虚拟机卸载干净在注册表的也需要删除
- H3C设置时间--用户视图下
<H3C>clock datetime ? TIME Specify the time (HH:MM:SS) <H3C>clock datetime 19:29:00 ? ...
- new Date(2019-08-24 12:30:00)和new Date(2019-08-29T02:15:08.000+0000)在ios的兼容NAN问题
new Date()在安卓和pc端上正常显示,但是却在ios上显示 NAN的问题 正常写法: var time = new Date("2019-08-24 12:30:00"); ...
- Linux 内核类设备
一个类的真正目的是作为一个是该类成员的设备的容器. 一个成员由 struct class_device 来表示: struct class_device { struct kobject kobj; ...
- Linux 内核USB 接口配置
USB 接口是自己被捆绑到配置的. 一个 USB 设备可有多个配置并且可能在它们之间转换 以便改变设备的状态. 例如, 一些允许固件被下载到它们的设备包含多个配置来实现这个. 一个配置只能在一个时间点 ...
- Docker Desktop for Windows Experience
Docker Desktop for Windows Experience: https://github.com/poazy/boazy-learn/blob/master/doc/Docker%2 ...
- 修改Samba密码后无法登录
Samba修改用户名密码后,无法登陆 之后每次进去都是以这样的username和passwd进去的,如何才能使用其他的用户来重新登录samba server呢? 首先使用在开始菜单里面输入cmd: 进 ...