CSS的一些文本操作有哪些
一.文本的对齐方式
text-align:center/left/right

text-align:justify;

font-style:normal/italic/oblique/inherit 默认/斜体/倾斜/(父级继承)字体样式

text-decoration:none/underline/overline/line-through/blink 默认/下划线/上划线/删除线/闪烁

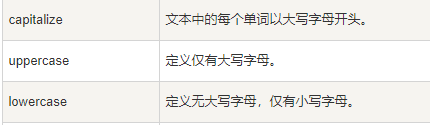
text-transform:uppercase


文本首行缩进
text-indent: px/rem/em; 16px == 1rem = 1 em
CSS的一些文本操作有哪些的更多相关文章
- 前端css之文本操作及块级元素和行内元素
1.文本操作 1.1文本颜色(color) 颜色指定方式: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的名称 - 如: red 1.2水平对齐方式 ...
- 四大伪类,css鼠标样式设置,reset操作,静止对文本操作
07.31自我总结 一.a标签的四大伪类 a:link{样式} 未访问时的状态(鼠标点击前显示的状态) a:hover{样式} 鼠标悬停时的状态 a:visited{样式} 已访问过的状态(鼠标点击后 ...
- HTML&CSS基础学习笔记1.6-html的文本操作标签
文本也许是HTML里最常见的元素了,所以我们有必要对HTML的文本操作标签做下认识. 1. <em>,<i>内的文字呈现为倾斜效果: 2. <strong>,< ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- jQuery-对标签元素 文本操作-属性操作-文档的操作
一.对标签元素文本操作 1.1 对标签中内容的操作 // js var div1 = document.getElementById("div1"); div1.innerText ...
- python 之 前端开发( jQuery选择器、筛选器、样式操作、文本操作、属性操作、文档操作)
11.5 jQuery 引入方式: 方式一:本地引入 <script src="jquery-3.3.1.min.js"></script> <scr ...
- Linux命令-文件文本操作grep
文件文本操作 grep 在文件中查找符合正则表达式条件的文本行 cut 截取文件中的特定字段 paste 附加字段 tr 字符转换或压缩 sort 调整文本行的顺序,使其符合特定准则 uniq 找出重 ...
- jquery css事件编程 位置 操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
随机推荐
- DBSync如何连接并同步MySQL
DBSync支持各种异构数据库之间的同步,如Access.SQL Server.Oracle.MySQL.DB2等,但很多用户在同步MySQL时遇到问题,这里讲述一下解决措施. 1.问题现象DBSyn ...
- mongo 集群(副本)搭建过程记录
最近搭建mongo集群,回忆总结,作以记录.整个过程主要参考以下两篇文章,但是过程并不顺利,有些问题需要记录.https://www.cnblogs.com/dba-devops/p/7130710. ...
- Go语言实现:【剑指offer】机器人的运动范围
该题目来源于牛客网<剑指offer>专题. 地上有一个m行和n列的方格.一个机器人从坐标0,0的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之 ...
- 13.深度学习(词嵌入)与自然语言处理--HanLP实现
笔记转载于GitHub项目:https://github.com/NLP-LOVE/Introduction-NLP 13. 深度学习与自然语言处理 13.1 传统方法的局限 前面已经讲过了隐马尔可夫 ...
- Redis5.x五种数据类型常见命令
关注公众号:CoderBuff,回复"redis"获取<Redis5.x入门教程>完整版PDF. <Redis5.x入门教程>目录 第一章 · 准备工作 第 ...
- 06-Spring03-事务管理
今日知识 1. Spring事务管理 2. 转账案例 Spring事务管理 1. 事务特性(ACID) 1. 原子性:整体 [原子性是指事务包含的所有操作要么全部成功,要么全部失败] 2. 一致性:数 ...
- 研发协同平台持续集成之Jenkins实践
导读 研发协同平台有两个核心目标,一是提高研发效率 ,二是提高研发质量,要实现这两个核心目标,实现持续集成是关键之一. 什么是持续集成 在<持续集成>一书中,对持续集成的定义如下:持续集成 ...
- pytorch之 classification
import torch import torch.nn.functional as F import matplotlib.pyplot as plt # torch.manual_seed(1) ...
- python3配置阿里云短信服务
1.申请阿里云短信服务,具体步骤看我的python2-Django配置短信服务 2.安装依赖 aliyun-python-sdk-core-v3 aliyun-python-sdk-dysmsapi= ...
- toj 3019 Hidden Password (最小表示法)
Hidden Password 时间限制(普通/Java):1000MS/3000MS 运行内存限制:65536KByte总提交: 53 测试通过: 19 描述 Some time the progr ...
