demo Django-基础书籍添加删除(单表)
小demo使用----
1.pycharm-2019.2
2.python-3.7.2
3.mysql-5.7.25
4.django-2.2.4
前端实例实现效果
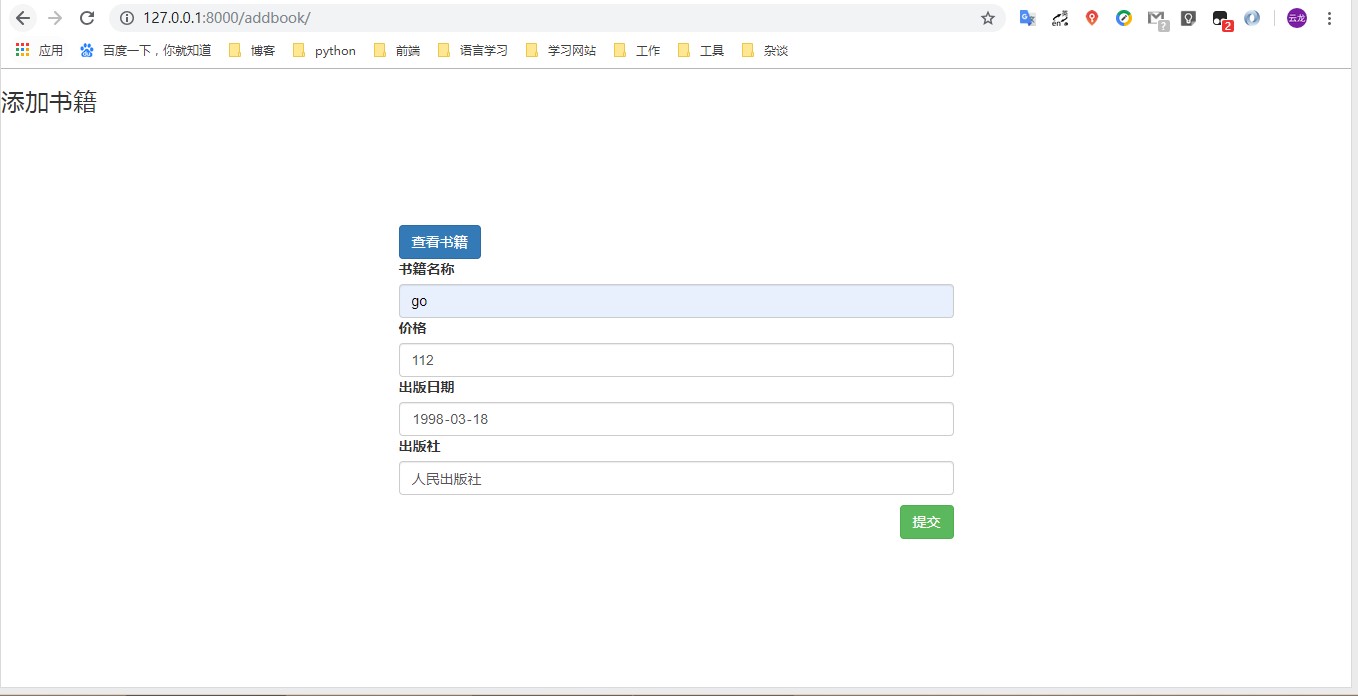
添加书籍

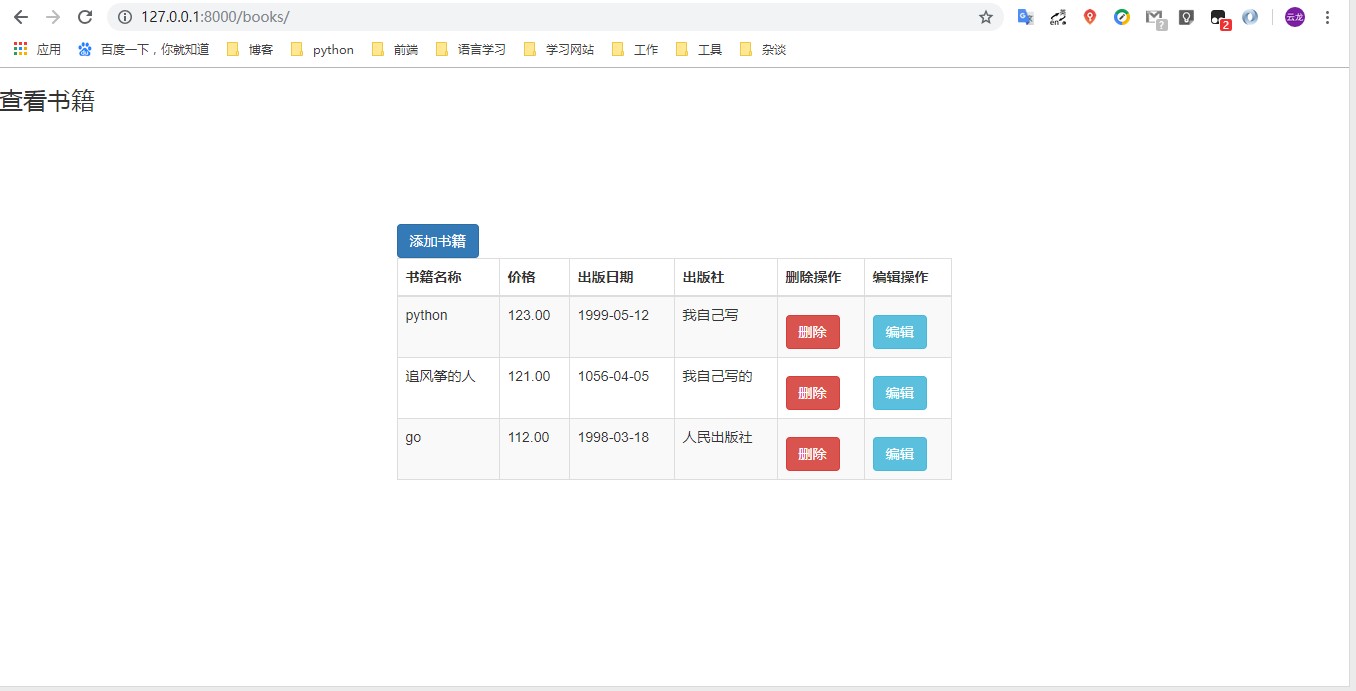
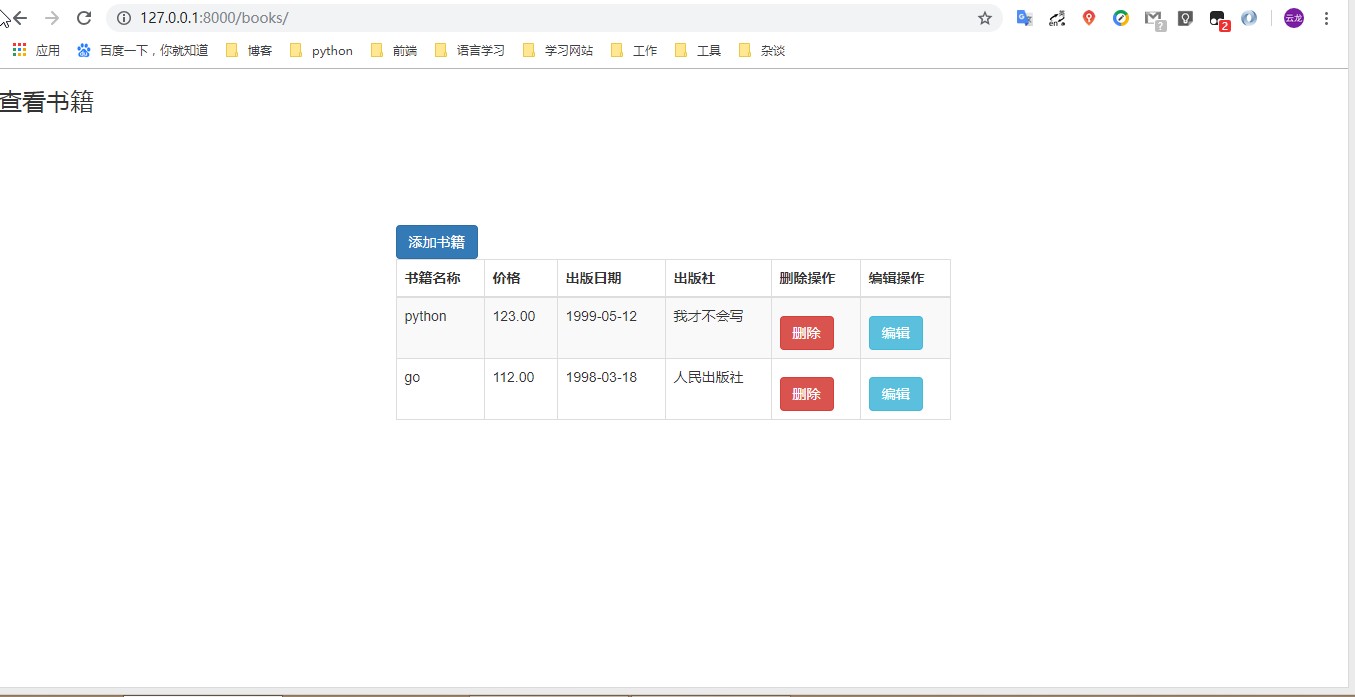
查看书籍

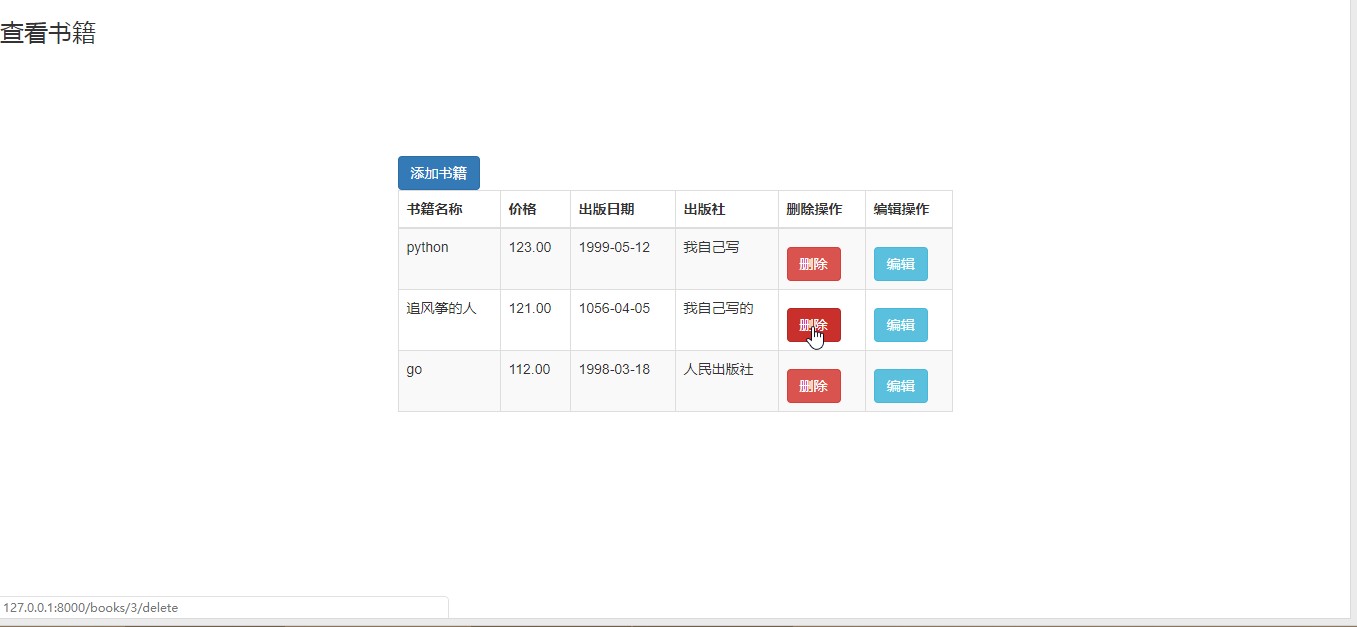
删除书籍


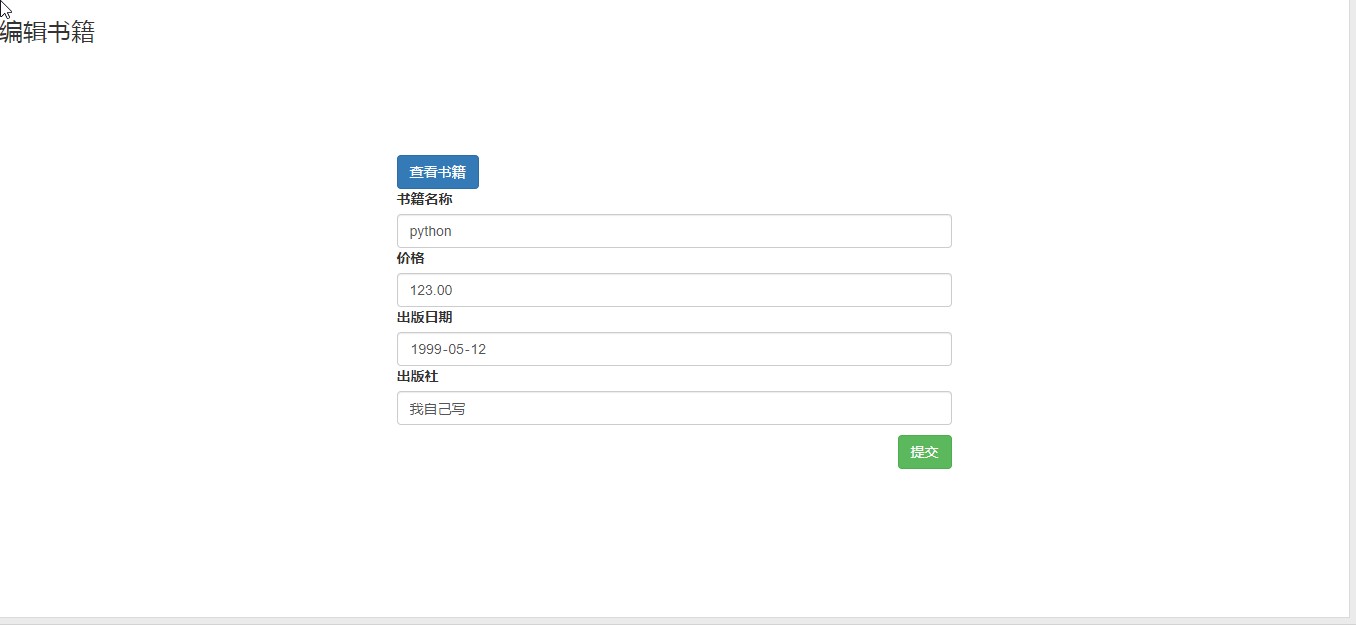
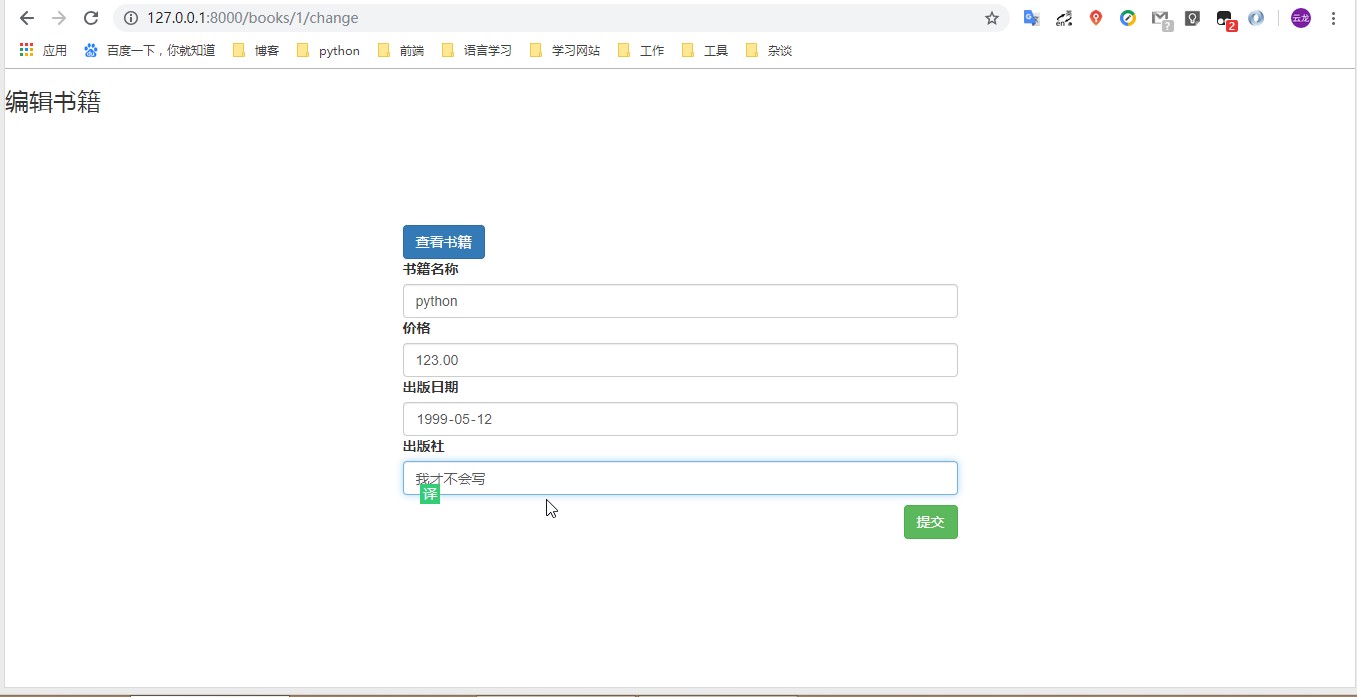
编辑书籍




部分代码:
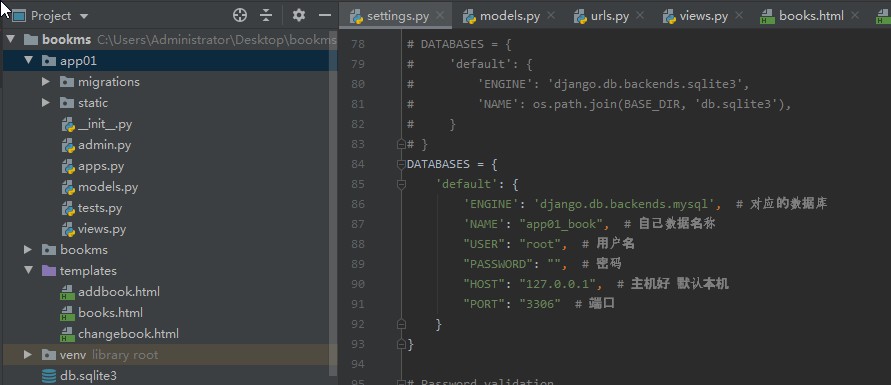
部分设置,以及文件分布

数据库提前建好的情况下,建表格
- from django.db import models
- # Create your models here.
- class Book(models.Model):
- id = models.AutoField(primary_key=True)
- title = models.CharField(max_length=32)
- pub_date = models.DateField()
- price = models.DecimalField(max_digits=8, decimal_places=2)
- publish = models.CharField(max_length=32)
models.py
控制器
- """bookms URL Configuration
- The `urlpatterns` list routes URLs to views. For more information please see:
- https://docs.djangoproject.com/en/2.2/topics/http/urls/
- Examples:
- Function views
- 1. Add an import: from my_app import views
- 2. Add a URL to urlpatterns: path('', views.home, name='home')
- Class-based views
- 1. Add an import: from other_app.views import Home
- 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
- Including another URLconf
- 1. Import the include() function: from django.urls import include, path
- 2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
- """
- from django.contrib import admin
- from django.urls import path, re_path
- from app01 import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('addbook/', views.addbook),
- path('books/', views.books),
- re_path(r"books/(\d+)/delete", views.delbook),
- re_path(r"books/(\d+)/change", views.changebook),
- ]
urls.py
视图
- from django.shortcuts import render, HttpResponse, redirect
- # Create your views here.
- from app01.models import Book
- def addbook(request):
- if request.method == "POST":
- title = request.POST.get("title")
- price = request.POST.get("price")
- date = request.POST.get("date")
- publish = request.POST.get("publish")
- book_obj = Book.objects.create(title=title, price=price, pub_date=date, publish=publish)
- return redirect("/books/")
- return render(request, "addbook.html")
- def books(request):
- book_list = Book.objects.all()
- return render(request, "books.html", locals())
- def delbook(request, id):
- Book.objects.filter(id=id).delete()
- return redirect("/books/")
- def changebook(request, id):
- book_obj = Book.objects.filter(id=id).first()
- if request.method == "POST":
- title = request.POST.get("title")
- price = request.POST.get("price")
- date = request.POST.get("date")
- publish = request.POST.get("publish")
- Book.objects.filter(id=id).update(title=title, price=price, pub_date=date, publish=publish)
- return redirect("/books/")
- return render(request, "changebook.html", {'book_obj': book_obj})
views.py
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="/static/bs/css/bootstrap.css">
- <style>
- .container{
- margin-top: 100px;
- }
- .btn{
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <h3>查看书籍</h3>
- <div class="container">
- <div class="row">
- <div class="col-md-6 col-md-offset-3">
- <a href="/addbook" class="btn btn-primary">添加书籍</a>
- <table class="table table-striped table-bordered">
- <thead>
- <tr>
- <th>书籍名称</th>
- <th>价格</th>
- <th>出版日期</th>
- <th>出版社</th>
- <th>删除操作</th>
- <th>编辑操作</th>
- </tr>
- </thead>
- <tbody>
- {% for book in book_list %}
- <tr>
- <td>{{ book.title }}</td>
- <td>{{ book.price }}</td>
- <td>{{ book.pub_date|date:'Y-m-d' }}</td>
- <td>{{ book.publish }}</td>
- <td><a href="/books/{{ book.pk }}/delete" class="btn btn-danger">删除</a></td>
- <td><a href="/books/{{ book.pk }}/change" class="btn btn-info">编辑</a></td>
- </tr>
- {% endfor %}
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
books.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="/static/bs/css/bootstrap.css">
- <style>
- .container{
- margin-top: 100px;
- }
- .btn{
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <h3>添加书籍</h3>
- <div class="container">
- <div class="row">
- <div class="col-md-6 col-md-offset-3">
- <a href="/books" class="btn btn-primary">查看书籍</a>
- <form action="" method="post">
- {% csrf_token %}
- <div>
- <label for="">书籍名称</label>
- <input type="text" class="form-control" name="title">
- </div>
- <div>
- <label for="">价格</label>
- <input type="text" class="form-control" name="price">
- </div>
- <div>
- <label for="">出版日期</label>
- <input type="date" class="form-control" name="date">
- </div>
- <div>
- <label for="">出版社</label>
- <input type="text" class="form-control" name="publish">
- </div>
- <input type="submit" class="btn btn-success pull-right">
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>
addbook.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="/static/bs/css/bootstrap.css">
- <style>
- .container{
- margin-top: 100px;
- }
- .btn{
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <h3>编辑书籍</h3>
- <div class="container">
- <div class="row">
- <div class="col-md-6 col-md-offset-3">
- <a href="/books" class="btn btn-primary">查看书籍</a>
- <form action="" method="post">
- {% csrf_token %}
- <div>
- <label for="">书籍名称</label>
- <input type="text" class="form-control" name="title" value="{{ book_obj.title }}">
- </div>
- <div>
- <label for="">价格</label>
- <input type="text" class="form-control" name="price" value="{{ book_obj.price }}">
- </div>
- <div>
- <label for="">出版日期</label>
- <input type="date" class="form-control" name="date" value="{{ book_obj.pub_date|date:'Y-m-d' }}">
- </div>
- <div>
- <label for="">出版社</label>
- <input type="text" class="form-control" name="publish" value="{{ book_obj.publish }}">
- </div>
- <input type="submit" class="btn btn-success pull-right">
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>
changebook.html
demo Django-基础书籍添加删除(单表)的更多相关文章
- Django基础(3)----模型层-单表操作,多表创建
昨日内容回顾: 1. {% include '' %} 2. extend base.html: <html> ..... ..... ..... {% block content%} { ...
- mysql 删除单表内多个字段重复的数据
mysql 删除单表内多个字段重复的数据 DELETE from lot_log_payflow WHERE (pay_no,sub_flow_type) in () s1) AND id ) s2) ...
- 65、django之模型层(model)--添加、单表查询、修改基础
上篇带大家简单做了一下图书表的创建.简单的查看和删除,今天会先简单介绍添加和修改,因为添加和修改与删除一样都很简单,本篇会相对多介绍一点单表查询,大家都知道数据库中查询是最重要的一部分,毕竟无论是修改 ...
- django之模型层(model)--添加、单表查询、修改基础
上篇带大家简单做了一下图书表的创建.简单的查看和删除,今天会先简单介绍添加和修改,因为添加和修改与删除一样都很简单,本篇会相对多介绍一点单表查询,大家都知道数据库中查询是最重要的一部分,毕竟无论是修改 ...
- Django之模型层(单表操作)
一.ORM简介 MVC和MTV框架中包含一个重要部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库. ORM是‘对象-关系- ...
- SQLServer学习笔记<>.基础知识,一些基本命令,单表查询(null top用法,with ties附加属性,over开窗函数),排名函数
Sqlserver基础知识 (1)创建数据库 创建数据库有两种方式,手动创建和编写sql脚本创建,在这里我采用脚本的方式创建一个名称为TSQLFundamentals2008的数据库.脚本如下: ...
- Django之ORM配置与单表操作
ORM数据库操作流程: 1. 配置数据库(项目同名包中settings.py和__init__.py) 2. 定义类(app包中models.py),执行建表命令(Tools---> ...
- Django学习——Django测试环境搭建、单表查询关键字、神奇的双下划线查询(范围查询)、图书管理系统表设计、外键字段操作、跨表查询理论、基于对象的跨表查询、基于双下划线的跨表查询
Django测试环境搭建 ps: 1.pycharm连接数据库都需要提前下载对应的驱动 2.自带的sqlite3对日期格式数据不敏感 如果后续业务需要使用日期辅助筛选数据那么不推荐使用sqlite3 ...
- Django框架(九)—— 单表增删改查,在Python脚本中调用Django环境
目录 单表增删改查,在Python脚本中调用Django环境 一.数据库连接配置 二.orm创建表和字段 三.单表增删改查 1.增加数据 2.删除数据 3.修改数据 4.查询数据 四.在Python脚 ...
随机推荐
- 林大妈的JavaScript进阶知识(二):JS异步行为
JavaScript 是单线程执行的 JavaScript运行在浏览器中.浏览器是多线程的,但只分配了其中一条给JavaScript,作为它的主线程.对于编码者来说,JavaScript是单线程的.因 ...
- python练习——第1题
原GitHub地址:https://github.com/Yixiaohan/show-me-the-code 题目:做为 Apple Store App 独立开发者,你要搞限时促销,为你的应用生成激 ...
- ssh连接超时的问题
vi /etc/ssh/sshd_config ClientAliveInterval ClientAliveCountMax # 注: # ClientAliveInterval选项定义了每隔多少秒 ...
- debian wget 报ERROR: The certificate of ‘xxx’ is not trusted.
# wget https://www.python.org/ftp/python/3.6.8/Python-3.6.8.tar.xz --2019-01-11 15:04:41-- https://w ...
- centos6.x下使用xinetd管理rsync服务
系统环境说明:centos6.x,centos7.x下rsync直接可由systemd管理(无需使用xinetd). [root@meinv01 ~]# rpm -qa|grep xinetd [ro ...
- 珠峰-6-koa-express
#### 这里写await和return 的区别是, await后边还可以写代码,而return 不会. ##### koa这里需要注意 这样子方法1比起方法2,少写n个url类似这样的key.
- 【转】Redis内部数据结构详解——ziplist
本文是<Redis内部数据结构详解>系列的第四篇.在本文中,我们首先介绍一个新的Redis内部数据结构--ziplist,然后在文章后半部分我们会讨论一下在robj, dict和zipli ...
- 西门子S7comm协议解析 —— 利用Wireshark对报文逐字节进行解析详细解析S7comm所含功能码以及UserData功能
又一次成为懒蛋了,标题就这么改了改又是一篇新文章. 网上也有很多S7comm协议的解析,但还是如同我上一篇一样我只是做报文的解析对于S7comm的原理并进行阐述. 有些地方有错误的地方尽请大家指出,共 ...
- electron 安装过程出现未成功地运行
问题 正文 产生问题得原因? 是因为之前安装了该程序,但是卸载的时候可能人为的直接删除了卸载程序. 这时候安装包会触发找到注册表中,该appid相同地址的卸载程序位置,然后进行调用,如果没有的话,只会 ...
- jSon和Ajax登录功能,ajax数据交互案例
ajax实例,检测用户与注册 检测用户名是否被占用: 在用户填写完用户名之后,ajax会异步向服务器发送请求,判断用户名是否存在 首先写好静态页面: index.html <!DOCTYPE h ...
