Ionic JPush极光推送 插件实例
1.需要去这里注册https://www.jiguang.cn
注册成功获取AppKey
备注填写应用包名规范点,在项目还要用那
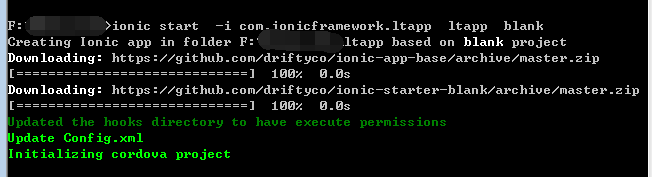
2.创建ionic 项目 指定你注册时候的包名(假如:com.ionicframework.ltapp)
ionic start -i com.ionicframework.ltapp ltapp blank

3.添加JPush 插件
进入 项目目录下 cd ltapp
git clone https://github.com/jpush/jpush-phonegap-plugin.git
cordova 添加jpush
cordova plugin add $dir\jpush-phonegap-plugin --variable API_KEY=you key
备注:you key =注册成功获取AppKey $dir=当前插件所在位置 添加完成,去项目下面plugins =》plugin.xml 文件查看这个节点是否和你appkey 一样

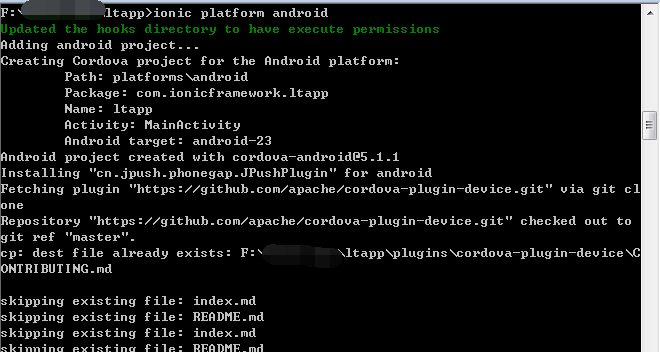
4.添加平台 android

5.编写代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
--> <!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script> <!-- cordova script (this will be a during development) -->
<script src="cordova.js"></script> <!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/services.js"></script> </head>
<body ng-app="starter">
<ion-nav-bar class="bar-positive">
<ion-nav-back-button></ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view name="mainContainer"></ion-nav-view>
</body>
mian.html
<ion-view view-title="极光推送Ionic Demo">
<ion-content class="padding">
<form name="jPushForm">
<button class="button button-block button-positive" ng-click="init()">启动推送服务</button>
<button class="button button-block button-energized" ng-click="stopPush()">停止推送服务</button>
<button class="button button-block button-royal" ng-click="resumePush()">重启推送服务</button>
<button class="button button-block button-light" ng-click="getPushState()">查看服务状态</button>
<div class="list">
<div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="text" placeholder="设置tag,多个tag用逗号分隔" required ng-trim="true" ng-model="options.tags" />
</label> <input type="submit" class="button button-small button-positive" value="设置" ng-click="setTags()" />
<!-- <button class="button button-small button-positive" ng-click="setTags()">
设置
</button>-->
</div> <div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="text" placeholder="设置alias" required ng-trim="true" ng-model="options.alias" />
</label>
<input type="submit" class="button button-small button-positive" value="设置" ng-click="setAlias()" />
<!-- <button class="button button-small button-positive" ng-click="setAlias()">
设置
</button> -->
</div>
</div>
<button class="button button-block button-balanced" ng-click="setTagsWithAlias()">同时设置</button>
<button class="button button-block button-royal" ng-click="cleanTagAndAlias()">清空设置</button>
<a href="#/list">消息列表</a>
<span class="error" ng-show="jPushForm.input.$error.required">要求输入设置值</span> <p>{{result}}</p>
</form>
</ion-content>
</ion-view>
list.html
<ion-view title="消息列表">
<ion-content>
<ion-list>
<ion-item ng-repeat="item in items" href="#/detail?id={{item.id}}">
对应消息:{{item.id}}
</ion-item>
</ion-list>
</ion-content>
</ion-view>
detail.html
<ion-view title="消息内容">
<ion-content class="padding">
{{message}}
</ion-content>
</ion-view>
app.js
var jpushdemo=angular.module('starter', ['ionic']);
jpushdemo.run(function($ionicPlatform,$state,jpushService) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
//推送初始化
var setTagsWithAliasCallback=function(event){
window.alert('result code:'+event.resultCode+' tags:'+event.tags+' alias:'+event.alias);
}
var openNotificationInAndroidCallback=function(data){
var json=data;
window.alert(json);
if(typeof data === 'string'){
json=JSON.parse(data);
}
var id=json.extras['cn.jpush.android.EXTRA'].id;
//window.alert(id);
var alert = json.extras['cn.jpush.android.ALERT'];
$state.go('detail',{id:id+alert});
}
var config={
stac:setTagsWithAliasCallback,
oniac:openNotificationInAndroidCallback
};
jpushService.init(config);
//启动极光推送服务
window.plugins.jPushPlugin.init();
window.plugins.jPushPlugin.setDebugMode(true);
});
window.onerror = function(msg, url, line) {
var idx = url.lastIndexOf("/");
if(idx > -) {
url = url.substring(idx+);
}
alert("ERROR in " + url + " (line #" + line + "): " + msg);
return false;
};
})
jpushdemo.config(['$stateProvider', '$urlRouterProvider', function ($stateProvider,$urlRouterProvider) {
$stateProvider.state('main',{
url:'/main?url',
views:{
'mainContainer':{
templateUrl: "templates/main.html",
controller:'mainCtrl'
}
}
}).state('list',{
url:'/list',
views:{
'mainContainer':{
templateUrl:'templates/list.html',
controller:'listCtrl'
}
}
}).state('detail',{
url:'/detail?id',
views:{
'mainContainer':{
templateUrl:'templates/detail.html',
controller:'detailCtrl'
}
}
});
$urlRouterProvider.otherwise('/main')
}])
controller.js
jpushdemo.controller('mainCtrl', ['$scope','$ionicPopup','$stateParams','$state','jpushService',
function ($scope,$ionicPopup,$stateParams,$state,jpushService) {
$scope.message="";
$scope.options={
tags:"",
alias:""
};
$scope.result="";
// $scope.$on('$ionicView.beforeEnter',function(){
// var url=$stateParams.url;
// if(url){
// $state.go(url);
// }
// });
$scope.init=function(){
jpushService.init();
window.alert('执行启动');
};
$scope.stopPush=function(){
jpushService.stopPush();
window.alert('执行停止');
};
$scope.resumePush=function(){
jpushService.resumePush();
window.alert('执行重启');
};
$scope.getPushState=function(){
jpushService.isPushStopped(function(data){
if(data==){
window.alert('启动');
}else{
window.alert('停止');
}
});
};
$scope.setTags=function(){
var tagArr=$scope.options.tags.split(',');
setTagsWithAlias(tagArr,null);
//jpushService.setTags(tagArr);
}
$scope.setAlias=function(){
var alias=$scope.options.alias;
setTagsWithAlias(null,alias);
//jpushService.setAlias(alias);
}
var setTagsWithAlias=function(tags,alias){
jpushService.setTagsWithAlias(tags,alias);
}
$scope.setTagsWithAlias=function(){
var tagArr=$scope.options.tags.split(',')
if(tagArr.length==){
tagArr=null;
}
var alias=$scope.options.alias;
if(alias===''){
alias=null;
}
setTagsWithAlias(tagArr,alias);
}
$scope.cleanTagAndAlias=function(){
var tags=[];
var alias="";
setTagsWithAlias(tags,alias);
}
}])
.controller('listCtrl', ['$scope','noticeService' ,function ($scope,noticeService) {
$scope.items=noticeService.notices;
}])
.controller('detailCtrl', ['$scope','$stateParams', function ($scope,$stateParams) {
var id=$stateParams.id;
$scope.message='消息id:'+id;
}])
services.js
jpushdemo.factory('jpushService',['$http','$window','$document',function($http,$window,$document){
var jpushServiceFactory={};
//var jpushapi=$window.plugins.jPushPlugin;
//启动极光推送
var _init=function(config){
$window.plugins.jPushPlugin.init();
//设置tag和Alias触发事件处理
document.addEventListener('jpush.setTagsWithAlias',config.stac,false);
//打开推送消息事件处理
$window.plugins.jPushPlugin.openNotificationInAndroidCallback=config.oniac;
$window.plugins.jPushPlugin.setDebugMode(true);
}
//获取状态
var _isPushStopped=function(fun){
$window.plugins.jPushPlugin.isPushStopped(fun)
}
//停止极光推送
var _stopPush=function(){
$window.plugins.jPushPlugin.stopPush();
}
//重启极光推送
var _resumePush=function(){
$window.plugins.jPushPlugin.resumePush();
}
//设置标签和别名
var _setTagsWithAlias=function(tags,alias){
$window.plugins.jPushPlugin.setTagsWithAlias(tags,alias);
}
//设置标签
var _setTags=function(tags){
$window.plugins.jPushPlugin.setTags(tags);
}
//设置别名
var _setAlias=function(alias){
$window.plugins.jPushPlugin.setAlias(alias);
}
jpushServiceFactory.init=_init;
jpushServiceFactory.isPushStopped=_isPushStopped;
jpushServiceFactory.stopPush=_stopPush;
jpushServiceFactory.resumePush=_resumePush;
jpushServiceFactory.setTagsWithAlias=_setTagsWithAlias;
jpushServiceFactory.setTags=_setTags;
jpushServiceFactory.setAlias=_setAlias;
return jpushServiceFactory;
}])
.factory('noticeService', [function () {
var notices=[
{id:,msg:'消息一'},
{id:,msg:'消息二'},
{id:,msg:'消息三'},
{id:,msg:'消息四'},
{id:,msg:'消息五'},
{id:,msg:'消息六'},
{id:,msg:'消息七'},
{id:,msg:'消息八'}
];
return {
notices:notices
};
}])
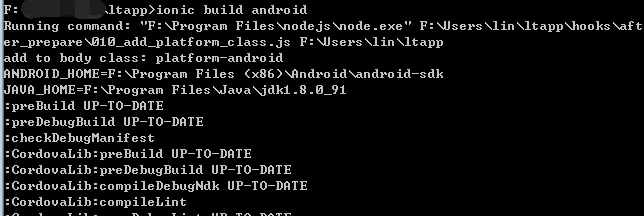
6编译apk 运行文件

备注:编译过程中可能有错误,具体看情况处理 ,一般能生成apk 就运行了
7.生成apk 目录在项目文件 platforms\android\build\outputs 安装运行


8.查看终端 手机通知信息 以上代码都是从网上当得,修修改测试通过
Ionic JPush极光推送 插件实例的更多相关文章
- Ionic JPush极光推送二
1.看图解决问题 2.解决出现统计代码提示问题 修改这个java 文件 导入命名空间 import cn.jpush.android.api.JPushInterface; 添加方法 @Overr ...
- 在ionic/cordova中使用极光推送插件(jpush)
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目) Stpe2:修改项目信息 打开[config.xml]修改下图内容:
- atitit.web 推送实现方案集合(2)---百度云,jpush 极光推送 ,个推的选型比较.o99
atitit.web 推送实现方案集合(2)---百度云,jpush 极光推送 ,个推的选型比较.o99 1.1. 云推送有推送次数或频率的限制吗? 1 1.2. 推送的消息长度 1 1.3. 离线消 ...
- 极光推送使用实例(二) Android客户端
上一篇简单介绍了极光推送在Java服务端的实现,如果感兴趣的可以看一下极光推送使用实例(一)JAVA服务端.这篇文章介绍下极光推送在Android客户端的实现. JPush Android SDK 是 ...
- 使用JPush(极光推送)实现远程通知
使用JPush(极光推送)实现远程通知 远程推送是APP 必备的功能, 现在第三方的 SDK 已经做的非常完备了, 在 iOS10.0出来之后, 极光推送也及时更新了他的 SDK, 今天小试了一下效果 ...
- Laravel 集成 JPush 极光推送指北
我是一个 Laravel 小白,我是一个 Laravel 小白,我是一个 Laravel 小白(默念三遍再往下读,如果非小白就不用看了). Laravel 使用 Composer 来管理代码依赖.所以 ...
- PhoneGap 的消息推送插件JPush极光推送
一. 什么是极光推送 极光推送,使得开发者可以即时地向其应用程序的用户推送通知或者消息,与用户保持互动, 从而有效地提高留存率,提升用户体验.平台提供整合了 Android 推送.iOS 推送的统一推 ...
- ionic中极光推送的集成
1.到极光官网注册账号,新建应用获得appkey. 详见:https://www.jiguang.cn/app/list 2.引入jpush插件 详见:https://github.com/jpush ...
- cordova极光推送插件使用
首先是在极光官网注册登录账号,然后创建推送应用,创建完应用之后,点击打开应用,设置应用的包名,保存: 然后回到应用主界面,看到AppKey,以及MasterSecret,这时候MasterSecret ...
随机推荐
- 13-5-let和()的作用域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C++: Type conversions
1.static_cast static_cast可以转换相关联的类,可以从子类转换成父类.也能从父类转向子类,但是如果转换的父类指针(或者父类引用)所指向的对象是完整的,那么是没有问题:但是 ...
- PostgreSQL问题解决--连接数过多
I am trying to connect to a Postgresql database, I am getting the following Error: Error:org.postgre ...
- 廖雪峰Java12maven基础-1maven入门-1maven介绍
1.Java项目: * 1.1.首先确定引入哪些依赖包,如commons-logging, log4j, selenium * 1.2.确定项目的目录结构 * 1.3.配置环境:如JDK的版本号 * ...
- 廖雪峰Java11多线程编程-3高级concurrent包-2ReadWriteLock
ReentrantLock保证单一线程执行 ReentrantLock保证了只有一个线程可以执行临界区代码: 临界区代码:任何时候只有1个线程可以执行的代码块. 临界区指的是一个访问共用资源(例如:共 ...
- CF148D Bag of mice (期望dp)
传送门 # 解题思路 ~~这怕是本蒟蒻第一个独立做出来的期望$dp$的题,发篇题解庆祝一下~~.首先,应该是能比较自然的想出状态设计$f[i][j][0/1]$ 表示当前还剩 $i$个白老鼠 ...
- P1985 [USACO07OPEN]翻转棋
题目链接: 翻转棋 题目分析: 先状压/\(dfs\)枚举第一排状态,然后在每个\(1\)下面翻,即确定了第一排就确定了后面的状态 最后验证一下最后一排是不是全0即可 代码: #include< ...
- SQL中的long text
SQL中的long text 问题: 解决方法: SELECT CONVERT(VARCHAR(5000),参考文献) AS 参考文献 FROM tpi20160503 出现原因:
- System.Web.Mvc.ViewResult.cs
ylbtech-System.Web.Mvc.ViewResult.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicK ...
- Python学习day39-并发编程(各种锁)
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
