Visio高级应用部件
标注与公式的应用:

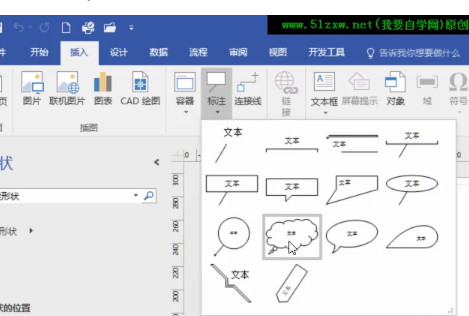
 插入标注
插入标注

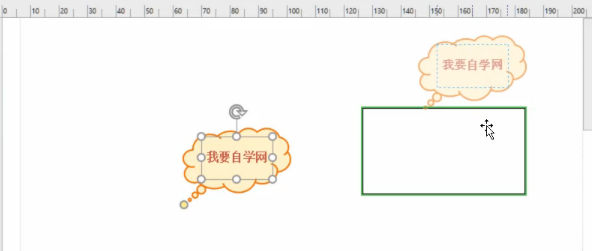
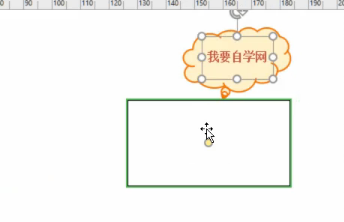
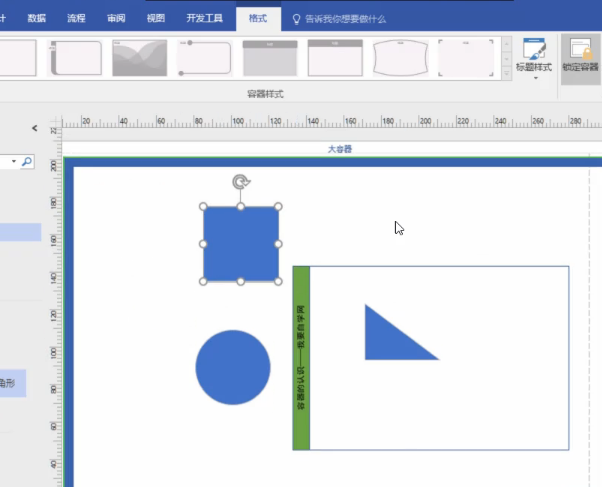
 怎么让标注与图形建立关联:拖动标注的时候坐下角会出现黄色的点 把标准拖动到形状边的时候让黄点进入形状就是建立了关联 然后标注就会随着形状的移动而移动 而且复制和删除也都是随着形状的
怎么让标注与图形建立关联:拖动标注的时候坐下角会出现黄色的点 把标准拖动到形状边的时候让黄点进入形状就是建立了关联 然后标注就会随着形状的移动而移动 而且复制和删除也都是随着形状的
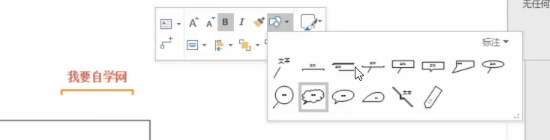
 右键单击标注然后选择第一行右边那个图标进行标注的更改
右键单击标注然后选择第一行右边那个图标进行标注的更改


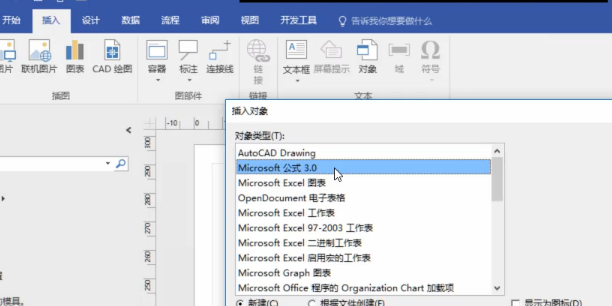
 通过插入对象然后选择公式就进入了微软内置的 公式编辑器
通过插入对象然后选择公式就进入了微软内置的 公式编辑器
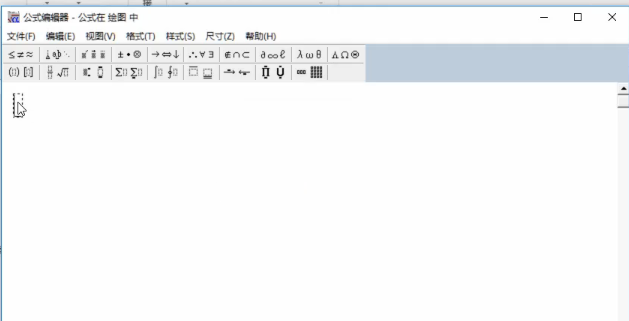
 利用编辑器的符号编辑好公式 双击进入公式
利用编辑器的符号编辑好公式 双击进入公式

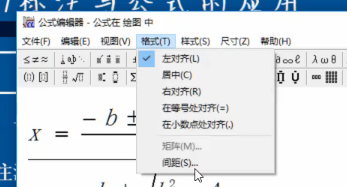
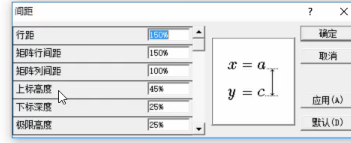
 利用格式调整间距等 比如上标高度等
利用格式调整间距等 比如上标高度等
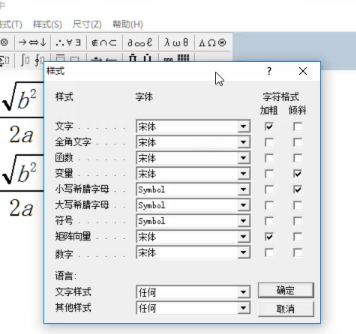
 字符样式的调整
字符样式的调整
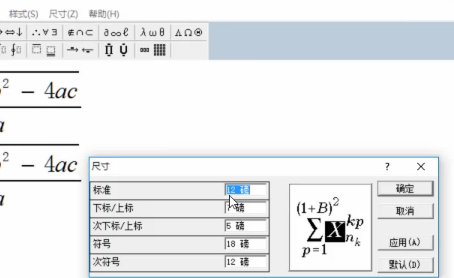
 但是对大小的调整只能通过尺寸
但是对大小的调整只能通过尺寸
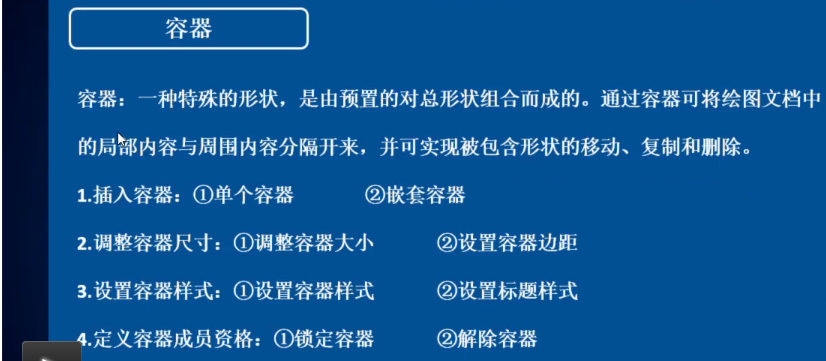
下面是容器应用:

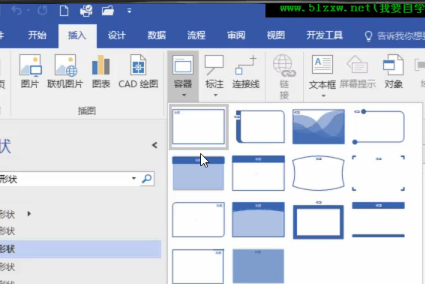
 插入容器
插入容器
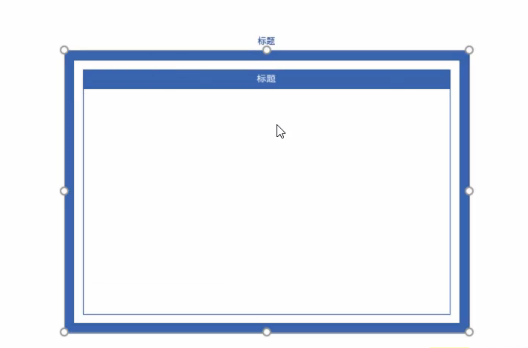
 容器里可以包含容器 也就是嵌套容器
容器里可以包含容器 也就是嵌套容器
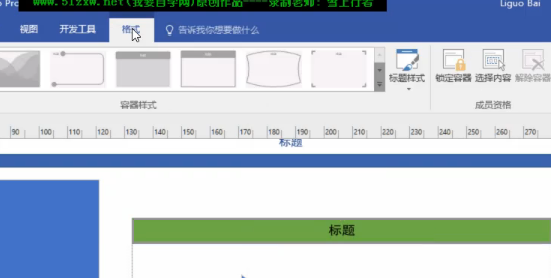
 左边设置容器大小改变
左边设置容器大小改变
 容器的填充只是针对标题 以及标题样式的修改
容器的填充只是针对标题 以及标题样式的修改
 锁定容器之后 里面的形状就移不出容器
锁定容器之后 里面的形状就移不出容器
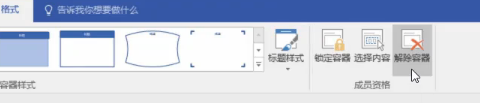
 锁定之后不能解除容器 只有解除锁定之后才能够解除容器 接触容器之后里面的内容仍然存在 不受影响
锁定之后不能解除容器 只有解除锁定之后才能够解除容器 接触容器之后里面的内容仍然存在 不受影响
 选择内容就是选择容器里的所有内容
选择内容就是选择容器里的所有内容
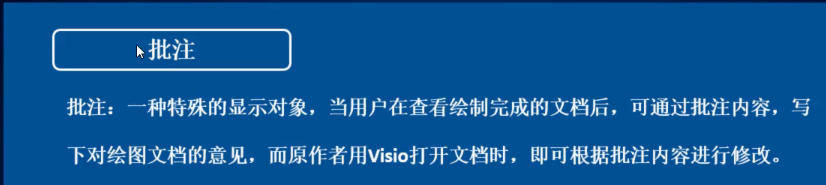
下面是批注应用:
 就是审阅笔记
就是审阅笔记
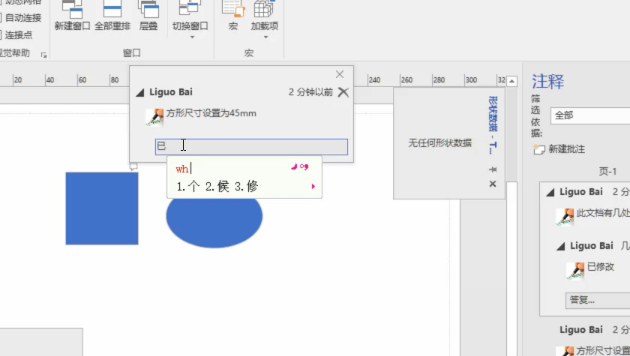
 如果什么都不选中就新建批注那么就是对整个文档进行批注
如果什么都不选中就新建批注那么就是对整个文档进行批注

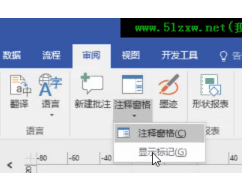
 点击注释窗格 然后显示标记就会看到所有的标记
点击注释窗格 然后显示标记就会看到所有的标记
 修改好之后可以进行答复
修改好之后可以进行答复
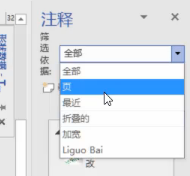
 注释器上方有一个筛选功能
注释器上方有一个筛选功能
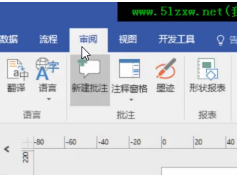
下面是墨迹应用:

 点击审阅单击墨迹就可以打开
点击审阅单击墨迹就可以打开
 荧光笔是半透明的状态 还有橡皮擦的使用
荧光笔是半透明的状态 还有橡皮擦的使用
 利用关闭墨迹形状 意思就是你写完之后关闭这个形状就会把你之前写好的封闭在一个框内
利用关闭墨迹形状 意思就是你写完之后关闭这个形状就会把你之前写好的封闭在一个框内
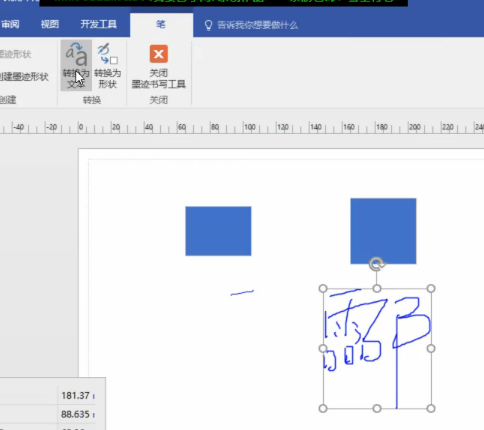
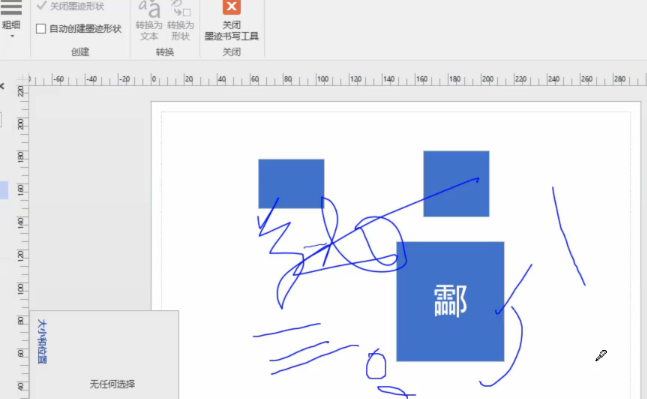
 转化文本功能 以及转化为形状
转化文本功能 以及转化为形状
 去掉自动形成形状之后都会全部成为一个形状 只有一个形状
去掉自动形成形状之后都会全部成为一个形状 只有一个形状
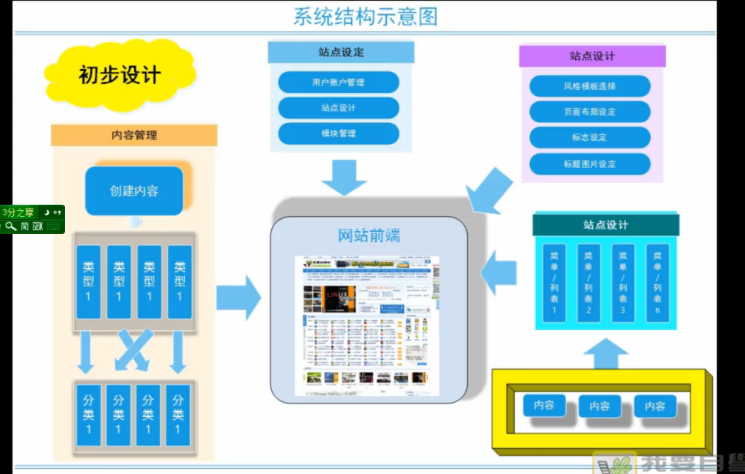
 任务制作:
任务制作:
 首先加入矩形图片文本框 然后设置相应的填充以及颜色
首先加入矩形图片文本框 然后设置相应的填充以及颜色
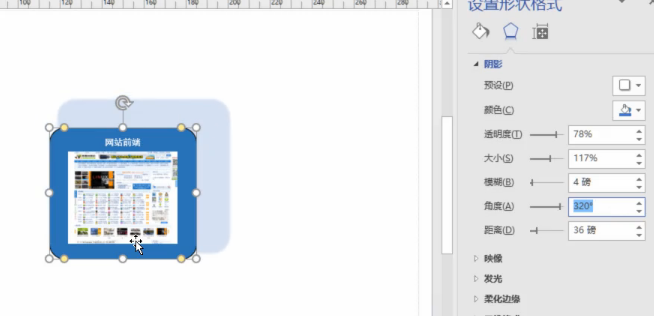
 然后对矩形进行阴影设置 主要是其中“大小”“角度”“距离”的调整
然后对矩形进行阴影设置 主要是其中“大小”“角度”“距离”的调整
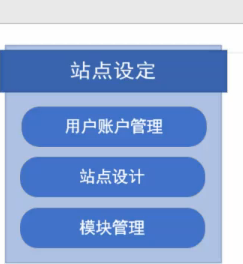
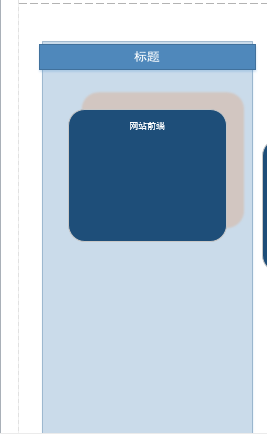
 然后利用容器制作站点设计 设计好标题
然后利用容器制作站点设计 设计好标题
其他几个容器类似的操作。
下面做右下角的那个形状:

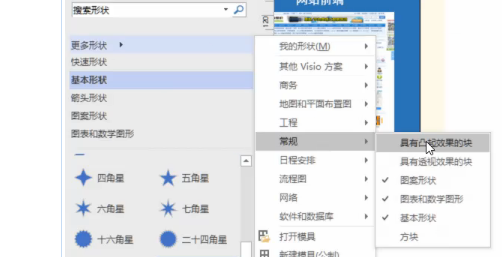
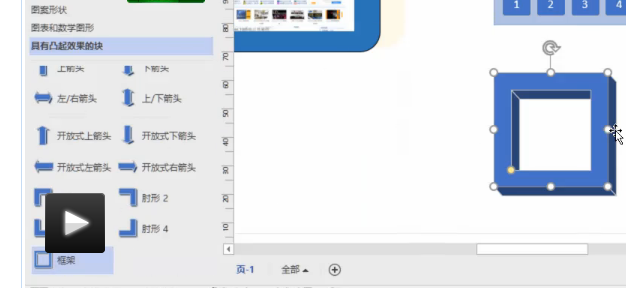
 找到“具有凸起的块”这个形状模版 选择框架
找到“具有凸起的块”这个形状模版 选择框架
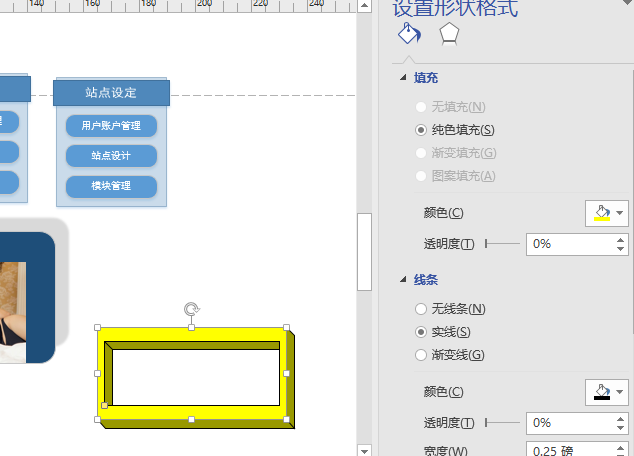
 然后对其设置颜色跟线条
然后对其设置颜色跟线条
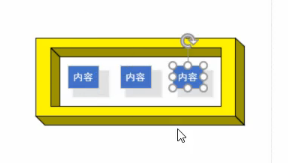
 然后同理在里面添加三个阴影矩形并组合
然后同理在里面添加三个阴影矩形并组合
下面开始左边形状的制作:
 新建一个容器并拉长 然后复制一个阴影矩形过来 这时候需要设置阴影颜色 由于我们复制的这个矩形是组合在一起的 因此我们要先取消组合然后设置颜色
新建一个容器并拉长 然后复制一个阴影矩形过来 这时候需要设置阴影颜色 由于我们复制的这个矩形是组合在一起的 因此我们要先取消组合然后设置颜色
 装饰在图案形状里的“云”
装饰在图案形状里的“云”
 最后添加标题
最后添加标题
Visio高级应用部件的更多相关文章
- jquery插件开发继承了jQuery高级编程思路
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- jQuery插件开发精品教程,让你的jQuery提升一个台阶
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- 教你开发jQuery插件(转)
教你开发jQuery插件(转) 阅读目录 基本方法 支持链式调用 让插件接收参数 面向对象的插件开发 关于命名空间 关于变量定义及命名 压缩的好处 工具 GitHub Service Hook 原文: ...
- 从零开始学jQuery插件开发
http://www.w3cfuns.com/notes/19462/ec18ab496b4c992c437977575b12736c.html jQuery 最成功的地方,是它的可扩展性,通过吸引了 ...
- Jquery插件开发精品教程
最开始接触jquery对他提供的各种插件总是十分有兴趣,但是总是不理解为什么这样写,从网络上查询了很久终于找到这篇文章,讲解的很详细,分享给大家. 要说jQuery 最成功的地方,我认为是它的可扩展性 ...
- 转:jQuery插件开发精品教程,让你的jQuery提升一个台阶
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- H5页面设计器,仿有赞商城页面在线设计器,比富文本框更友好的内容编辑器
基本上每个web应用,都会牵扯到内容编辑,尤其是移动的web应用,微信开发之类的.页面内容自定义是最常用的功能了,之前大部分解决方案都是采用富文本框编辑器kindeditor,ueditor,cked ...
- jQuery插件开发模式
jQuery插件开发模式 软件开发过程中是需要一定的设计模式来指导开发的,有了模式,我们就能更好地组织我们的代码,并且从这些前人总结出来的模式中学到很多好的实践. 根据<jQuery高级编程&g ...
- jQuery插件开发教程
jQuery插件开发教程 ——让你的jQuery水平提升一个台阶 要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台 ...
随机推荐
- OpenJudge_1936:All in All
描述 You have devised a new encryption technique which encodes a message by inserting between its char ...
- AtCoder Beginner Contest 075 C bridge【图论求桥】
AtCoder Beginner Contest 075 C bridge 桥就是指图中这样的边,删除它以后整个图不连通.本题就是求桥个数的裸题. dfn[u]指在dfs中搜索到u节点的次序值,low ...
- 开发者必知的8款App快速开发工具开发者必知的8款App快速开发工具
"我有一个好创意,就差一个CTO……" "原生APP开发难度大,周期长,成本高,还没上线市场已经被占领了." "APP版本迭代更新,都是企业的一道难关 ...
- JVM 调优 —— GC 长时间停顿问题及解决方法
零. 简介 垃圾收集器长时间停顿,表现在 Web 页面上可能是页面响应码 500 之类的服务器错误问题,如果是个支付过程可能会导致支付失败,将造成公司的直接经济损失,程序员要尽量避免或者说减少此类情况 ...
- 消息点击率翻倍的背后——闲鱼无侵入可扩展IFTTT系统
一.面临问题 在闲鱼生态里,用户之间会有很多种关系.其中大部分关系是由买家触发,联系到卖家,比如买家通过搜索.收藏.聊天等动作与卖家产生联系:另外一部分是平台与用户之间的关系.对这些关系分析之后我们发 ...
- 动画删除cell出问题
删除UITableView行的代理时出了问题 解决办法 先remove数据,再执行 [_mTableView deleteRowsAtIndexPaths:[NSArray arrayWithObje ...
- poj 1271 && uva 10117 Nice Milk (半平面交)
uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&problem= ...
- Python--day72--SweetAlert插件
引用:http://www.cnblogs.com/liwenzhou/p/8718861.html 补充一个SweetAlert插件示例 点击下载Bootstrap-sweetalert项目. $( ...
- Python--day67--CBV和FBV、Request对象及上传文件示例
1,CBV版添加新的出版社 views.py文件 urls.py文件 2,Request对象: request对象 当一个页面被请求时,Django就会创建一个包含本次请求原信息的HttpReques ...
- pytorch中squeeze()和unsqueeze()函数介绍
一.unsqueeze()函数 1. 首先初始化一个a 可以看出a的维度为(2,3) 2. 在第二维增加一个维度,使其维度变为(2,1,3) 可以看出a的维度已经变为(2,1,3)了,同样如果需要在倒 ...
