css 布局,过渡
做了一个小案例,关于我们内边距的处理的,然后再加上一些过渡效果
效果:

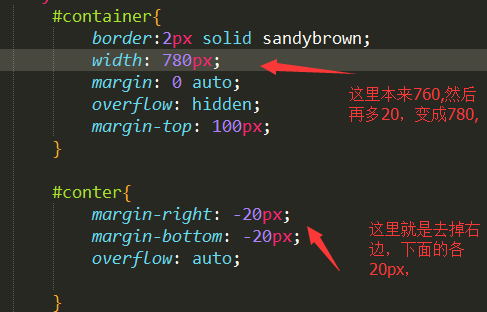
具体实现重点加上这里:

具体代码实现:
CSS部分:
<style>
#container{
border:2px solid sandybrown;
width: 780px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
} #conter{
margin-right: -20px;
margin-bottom: -20px;
overflow: auto; }
.multiple{
position: relative;
width: 240px;
height: 160px;
float: left;
overflow: hidden;
margin: 0 20px 20px 0;
} .yingc{
background: black;
width: 240px;
height: 80px;
position: absolute;
bottom:-45px;
z-index:;
opacity: 0.7;
transition: all .3s linear;
/*规定以相同速度开始至结束的过渡效果
* ease
* (等于 cubic-bezier(0,0,1,1))。*/
} .multiple:hover .yingc{
transform: translatey(-45px); } .mf{
width: 25px;
height: 100px;
background: orange;
position: absolute;
top:-25px;
left: 10px;
transform: rotate(45deg);
z-index:;
} .wenzi{
z-index:;
font-weight: bold;
position: absolute;
top:20px;
left: -3px;
color: white;
font-size: 12px;
transition: all .6s linear;
transform: rotate(-45deg);
} .multiple:hover .wenzi{ font-size: 23px;
/*transform: rotate(-45deg);*/
/*transform: rotateY(30deg);
left: 60px;
bottom:30px;
color: cyan;
font-weight: bold;*/ } .yan1{
color:white;
font-size: 15px;
line-height: 2px;
text-align: center;
margin: 0 auto;
} .bh{
width: 240px; } .yans{ width: 150px;
color:white;
font-size: 16px;
float: left;
height: 30px;
line-height: 30px;
margin-left: 3px;
margin-right: 7px;
margin-top: 3px;
}
.border{
display: inline-block;
background:red;
width: 80px;
height: 35px;
line-height: 40px;
color:white;
font-size: 15px;
float: left;
text-align: center;
} </style>
HTML部分:
<div id="container">
<div id="conter"> <div class="multiple"> <img src="marginpic/j(2).jpg" width="240" height="160"/>
<div class="mf"></div>
<div class="wenzi">特价优惠</div>
<div class="yingc"> <div class="bh">
<div class="yans">铂金假日酒店</div>
<div class="border">¥258/起</div>
</div> <span class="yan1">团房休闲度假老客全网低价</span>
</div>
</div> <div class="multiple">
<img src="marginpic/j(2).png" width="240" height="160"/>
<div class="mf"></div>
<div class="wenzi" style="color:green">可预约</div>
<div class="yingc">
<div class="bh">
<span class="yans">诺曼精品酒店</span>
<span class="border">¥161/起</span>
<span class="yan1">团房休闲度假老客全网低价</span>
</div>
</div>
</div>
<div class="multiple">
<img src="marginpic/j(3).jpg" width="240" height="160"/>
<div class="mf"></div>
<div class="wenzi" style="color: red;">已爆满</div>
<div class="yingc">
<div class="bh">
<span class="yans">企鹅酒店</span>
<span class="border">¥605/起</span>
<span class="yan1">团房休闲度假老客全网低价</span>
</div>
</div>
</div> <div class="multiple">
<img src="marginpic/j(3).png" width="240" height="160"/>
<div class="mf"></div>
<div class="wenzi">特价优惠</div>
<div class="yingc">
<div class="bh">
<span class="yans">珠海海泉湾维景</span>
<span class="border">¥258/起</span>
<span class="yan1">新客全网低价含早</span>
</div>
</div>
</div> <div class="multiple">
<img src="marginpic/j(4).jpg" width="240" height="160"/>
<div class="mf"></div>
<div class="wenzi">优惠多多</div>
<div class="yingc">
<div class="bh">
<span class="yans">珠海东方印象大酒店</span>
<span class="border">¥258/起</span>
<span class="yan1">新客全网低价含早</span>
</div>
</div>
</div> <div class="multiple">
<img src="marginpic/j(4).png" width="240" height="160"/> <div class="mf"></div>
<div class="wenzi">特价优惠</div> <div class="yingc">
<div class="bh">
<span class="yans">南油大酒店</span>
<span class="border">¥818/起</span>
<span class="yan1">网低价新客全网低价亲子酒店点评含早</span>
</div>
</div> </div> </div>
</div>
最终效果:

(本人正在学习阶段,有什么不对的地方,请路过的大神指教一下)
css 布局,过渡的更多相关文章
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- CSS篇之DIV+CSS布局
<div></div> div与其他标签一样,也是一个XHTML所支持的标签. div是XHTML中指定的,远门用于布局设计的容器标记. 简单的CSS布局 头部 内容 页脚 & ...
- CSS 布局口诀
body { font-family: Segoe UI,"Microsoft YaHei", Georgia,Helvetica,Arial,sans-serif,宋体, PMi ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- 熟悉HTML CSS布局模型
HTML最难的地方来了!这个我反复了很多遍, 包括现在写博客, 也对我自己算是一种温习, 我这块怕是没办法写的很好懂, 因为我自己还不能把我学到的准确通俗易懂的表达出来, 给自己记个笔记, 以后再来一 ...
随机推荐
- 数据结构(c语言版,严蔚敏)第1章绪论
第1章严蔚敏
- Django项目:CRM(客户关系管理系统)--84--74PerfectCRM实现CRM权限和权限组限制访问URL
#models.py # ————————01PerfectCRM基本配置ADMIN———————— from django.db import models # Create your models ...
- centos 下安装 shpinx2.1.7 记录
安装sphinx yum install -y mysql mysql-devel yum install automake autoconf cd /usr/local/src/ wget http ...
- c# 使用 java的 rsa 进行签名
/// <summary> /// 类名:RSAFromPkcs8 /// 功能:RSA加密.解密.签名.验签 /// 详细:该类对Java生成的密钥进行解密和签名以及验签专用类,不需要修 ...
- VirtualBox的源码学习
VMM重要的组件 TRPM (Trap Manager) PGM (Page Manager) REM (Recompiled Execution Manager) EM (Execution Man ...
- HDU 6685 Rikka with Coin (枚举 思维)
2019 杭电多校 9 1006 题目链接:HDU 6685 比赛链接:2019 Multi-University Training Contest 9 Problem Description Rik ...
- Django框架(十二)—— 补充:inclusion_tag、defer、only、choice、事务、创建多对多的第三张表
目录 补充:inclusion_tag.defer.only.choice.事务.创建多对多的第三张表 一.inclusion_tag 1.作用 2.使用 二.defer与only 1.定义 2.使用 ...
- css过滤镜实现颜色渐变
语法:filter : progid:DXImageTransform.Microsoft.Gradient ( enabled=bEnabled , startColorStr=iWidth , e ...
- 53-Ubuntu-打包压缩-3-gzip压缩和解压缩介绍
gzip tar与gzip命令结合可以实现文件打包和压缩. tar只负责打包文件,但不负责压缩. 用gzip压缩tar打包后的文件,其扩展名一般为xxx.tar.gz. 注:在Linux中,最常见的压 ...
- AForge.Video.FFMPEG库几个注意事项
同事开发过程中,读写摄像头遇到的问题. 在录制和取消反复切换就会报内存越界的错误,这是由于open和close没有线程同步造成的. 参考如下文章得到了解决思路,最后Open和Close用一个静态锁解决 ...
