Element-UI 的树列表实现单选
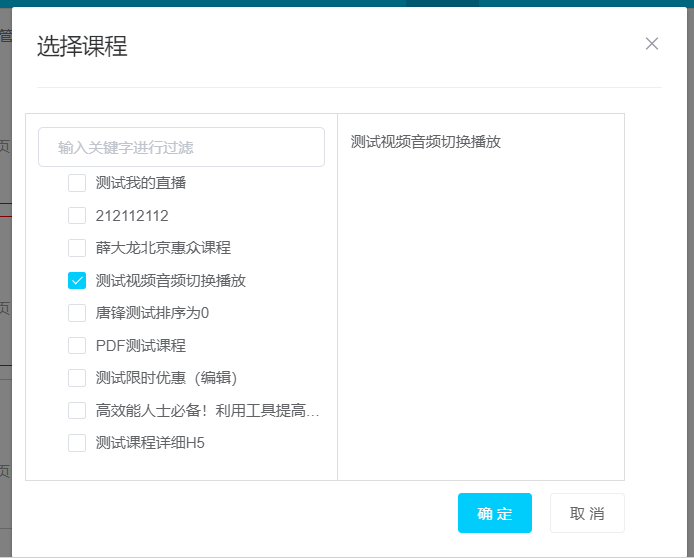
1. Element-UI 的 el-tree 组件当设置了 show-checkbox 属性以后,默认是只能多选的,如果我们想要将其改选为单选,就要进行一些特殊的处理,首先看效果图。

2. 组件代码(只列出el-tree组件相关的代码)
...
<el-tree
class="filter-tree"
:data="temp3Msg.currentCourseList"
:props="defaultProps"
default-expand-all
node-key="id"
:filter-node-method="filterNode"
show-checkbox
ref="tree3"
@check-change="handleCheckChange"
>
</el-tree>
...
3. 处理 handleCheckChange 事件
handleCheckChange (data, checked, indeterminate) {
/* 主要通过checked进行判断 */
if (checked) {
let arr = [data.id];
this.$refs.tree3.setCheckedKeys(arr);
/* 右侧列表相关的代码 */
/* this.temp3Msg.currentSelectCourseList = []; */
/* this.temp3Msg.currentSelectCourseList.push(data); */
}
},
Element-UI 的树列表实现单选的更多相关文章
- element ui改写实现两棵树
使用element ui组件库实现一个table的两棵树的效果 效果如下,左边树自动展开一级,右边树默认显示楼层,然后可以一个个展开 代码如下 <el-table :data="rel ...
- 循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
在我前面随笔<循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用>里面曾经介绍过一些常规的界面组件的处理,主要介绍到单文本输入框.多文本框.下拉列 ...
- Element ui tree结合Vue使用遇到的一些问题(一)
下图是一个后台管理系统,展示的是角色列表 当我点击编辑的时候,弹出一个模态框,如下图 功能需求:点击编辑按钮,弹出模态框,选择权限那块,默认选中当前角色拥有的权限. 问题:第一次点击编辑按钮时,不会选 ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
随机推荐
- 转帖:maven(二) maven项目构建ssh工程(父工程与子模块的拆分与聚合)
出处:http://www.cnblogs.com/whgk/p/7121336.html 前一节我们明白了maven是个什么玩意,这一节就来讲讲他的一个重要的应用场景,也就是通过maven将一个ss ...
- {"timestamp":"2019-11-12T02:39:28.949+0000","status":415,"error":"Unsupported Media Type","message":"Content type 'text/plain;charset=UTF-8' not supported","path":&quo
在Jmeter运行http请求时报错: {"timestamp":"2019-11-12T02:39:28.949+0000","status&quo ...
- Educational Codeforces Round 64 (Rated for Div. 2) (线段树二分)
题目:http://codeforces.com/contest/1156/problem/E 题意:给你1-n n个数,然后求有多少个区间[l,r] 满足 a[l]+a[r]=max([l, ...
- 关于python语言学习心得
最近又开始学习代码了,中途停顿了2个月左右,学习贵在坚持. 内心非常渴望学会一门编程语言,对代码目前来说还不是排斥. 也没有什么好的学习方法,只是按照同事说的,买了一本书籍来,边看边练习,先熟悉它的语 ...
- 4种XML解析器
<?xml version="1.0" encoding="UTF-8"?> <Result> <VALUE> <NO ...
- 树莓派自动播报温湿度到QQ空间、微博
原文链接 https://aoaoao.me/951.html 这是个比较无聊的应用...灵感来自于一个叫做“古城钟楼”的微博账号,此账号每天都会定点报时,除此之外没有其他任何内容,以此吸引了近50万 ...
- 屏幕左侧鼠标常驻,隐藏部分显示,文章鼠标常驻,隐藏部分隐藏(我的hexo next博客)
文章目录 如图 功能 代码 博客地址:https://mmmmmm.me 源码:https://github.com/dataiyangu?tab=repositories 如图 功能 最左侧添加透明 ...
- asp.net core网关Ocelot的简单介绍& Ocelot集成Identity认证
文章简介 Ocelot网关简介 Ocelot集成Idnetity认证处理 Ocelot网关简介 Ocelot是一个基于netcore实现的API网关,本质是一组按特定顺序排列的中间件.Ocelot内 ...
- XML 扩展部分
引入命名空间 xmlns DTD缺点 1.不支持命名空间 2.支持的数据类型很少 3.DTD不可扩展 4.DTD不遵循XML规范 DTD的优点 简洁 schema 通过schema来解决DTD的不足 ...
- PAT_A1121#Damn Single
Source: PAT A1121 Damn Single (25 分) Description: "Damn Single (单身狗)" is the Chinese nickn ...
