杂记 -- 关于vue-router样式、vuecli引用全局js函数、vue.slot用法
1、routerLinkTo 样式设置
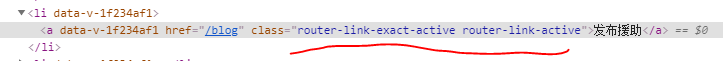
首先,点击routerlink标签如下图:添加:router-link-active,router-link-exact-active两个类的样式

router-link-active及router-link-exact-active区别:
有四种路径如下:
<router-link to='/'><router-link to='/a'><router-link to='/b'><router-link to='/ab'>
router-link-active相当于模糊匹配,及2或3点击,1号也会添加router-link-active样式;点击4号,1和2也会添加该类;
router-link-exact-active相当于精准匹配,只会添加到点击的标签上;
修改vue默认的routerLink样式:
方法一:设置局部
直接在相关组件中设置想要的router-link-active或router-link-exact-active样式
<style>
.router-link-exact-active{
border-bottom:2px solid #1989fa;
}
</style>
方法二:设置全局
在router/index.js 中设置全局的linkActiveClass
linkActiveClass:myActive

详细可以参照文档进行设置:https://router.vuejs.org/zh/api/#base
2、在vue项目结构中导入全局的js函数
以时间格式化函数为例:
首先在vuecli项目结构中创建相关的js文件:
//E:\vue\platform\src\assets\js\DateFormat.js
/**************************************时间格式化处理************************************/
function dateFormat(fmt, date) {
var o = {
"M+": date.getMonth() + 1, //月份
"d+": date.getDate(), //日
"h+": date.getHours(), //小时
"m+": date.getMinutes(), //分
"s+": date.getSeconds(), //秒
"q+": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
return fmt;
}
export {
dateFormat//导出
}
其次在main.js文件中进行全局配置,把它挂在到vue的原型中去:
//main.js
import { dateFormat } from './assets/js/DateFormat'
Vue.prototype.$dateFormat = dateFormat
最后在需要调用的地方直接进行引用:ctime:this.$dateFormat('yyyy-MM-dd hh:mm:ss',new Date())就完成对时间的格式化处理
3、vue中slot的用法
slot:插槽,子组件中存在一个对父组件插入内容的占位
一、不具名插槽
Child.vue:
<template>
<div>
<p>这里是子组件</p>
<slot>
父组件的占位,父组件没有插入内容会显示
</slot>
</div>
</template>
Parent.vue:
<template>
<div>
<Child>
<p>父组件插入内容</p>
</Child>
</div>
</template>
<script>
import Child from './Child'
export default {
components:{ Child }
}
</script>
显示:
这里是子组件
父组件插入内容
二、具名插槽
Child.vue:
<template>
<div>
<p>这里是子组件</p>
<slot name="slot1">//具体名字
这里是slot1
</slot>
<slot>默认的slot</slot>
<slot name="slot2">
这里是slot2
</slot>
</div>
</template>
Parent.vue
<template>
<div>
<Child>
<p slot="slot2">父组件插入内容</p>//匹配名字相同的slot插槽,没有名字则匹配默认的slot插槽
</Child>
</div>
</template>
<script>
import Child from './Child'
export default {
components:{ Child }
}
</script>
显示:
这里是子组件
这里是slot1 默认的slot
父组件插入内容
杂记 -- 关于vue-router样式、vuecli引用全局js函数、vue.slot用法的更多相关文章
- Vue项目零碎知识(全局js,css配置,element-UI,bs使用, img动态配置,js数组)
全局css样式,首先在静态assets中写好文件,然后要在main.js中配置 // 配置全局css样式 // import '@/assets/css/global.css' require('@/ ...
- Vue-cli添加全局js
1.填写全局config.js function getConfig(str){ var ajaxurl = "http://112.80.39.92:8008/webservices/re ...
- 每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333…… 1.vue router 路由传参的方式 应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品 ...
- vue之注册自定义的全局js方法
前端开发的时候,总会需要写一些js方法,在vue框架中为了方便使用,可以考虑注册一个全局的js方法,下面是注册步骤: 1.0 可以在assets文件中的js文件下面新建一个js文件,如:yun.js- ...
- Joomla - 自定义(自定义模块、修改原有模块样式、添加全局JS)
一.自定义模块 自定义模块 参考 Joomla - 模块系统(新建模块.模块类别.自定义模块)第三点 自定义模块部分 自定义模块布局 参考 Joomla - T3模板(非常好用的4屏响应式模板) 的第 ...
- 【vue】vue +element 搭建项目,将js函数变成vue的函数
demo:时间转换 1.目录 <1>在src文件夹下新建文件夹prototypefns--------在此文件夹创建util.js, <2>在prototypefns下新建文件 ...
- Vue之vue中的data为什么是一个函数+vue中路径别名alias设置
问题描述 为什么在vue组件中,我们的data属性必须是一个函数,new Vue()中的data除外,因为new Vue中只有一个data属性. 原因 因为我们能抽离出来的组件,肯定是具有复用性的,它 ...
- Vue.js 作用域、slot用法(单个slot、具名slot)
作用域 在介绍slot前,需要先知道一个概念:编译的作用域.比如父组件中有如下模板: <child-component> {{message}} <child-component&g ...
- Vue项目中如何引用外部js
第一种方法:(感觉这个有问题) 1.把需要的js放到static文件夹下 2.在Index.html页面引入 3.在webpack.base.conf.js添加下面代码 externals: { 'W ...
随机推荐
- MySQL之性能优化
查看执行计划explain 1.1 Explain命令:它可以对select语句进行分析,并输出select执行的详细信息,以对开发人员针对性优化 1.2 Explain的用法:在selec ...
- EFCore Database-first深入研究
EFCore Database-first深入研究 使用Scaffold-DbContext从数据库生成实体 说明文档: 关于 Scaffold-DbContext 微软有官方说明文档 https:/ ...
- file_get_contents函数获取不到数据的一种情况
问题: file_get_contents($url) 获取不到数据,尽管URL地址正确,函数使用正确.如下代码 $url = "https://www.baidu.com"; ...
- js删除数组的某个元素
最近在刷算法题,我是用js语言去写的,其中一题需要删除数组的某个元素,查了一下资料,总结一下 使用splice()方法 array.splice(start[, deleteCount[, item1 ...
- Scala实践5
一.Scala的层级 1.1类层级 Scala中,Any是所其他类的超类,在底端定义了一些有趣的类NULL和Nothing,是所有其他类的子类. 根类Any有两个子类:AnyVal和AnyRef.其中 ...
- 点分治 (等级排) codeforces 321C
Now Fox Ciel becomes a commander of Tree Land. Tree Land, like its name said, has n cities connected ...
- 【转】vue1.0与2.0的一些区别
一.生命周期钩子的差别 vue1.0的生命周期如下: vue2.0的生命周期如下: 用一张表格来做对比: 二.代码片段 在vue1.0中可以在template编写时出现: <template&g ...
- 读取配置文件,appsettings.json和注入ICO
https://www.cnblogs.com/knowledgesea/p/7079880.html 引入Nuget的两个类库 Microsoft.Extensions.Configuration ...
- Mysql一分钟定位 Next-Key Lock,你需要几分钟
连接与线程 查看连接信息 show processlist +----+------+------------------+------+---------+------+----------+--- ...
- 超越队西柚考勤系统——beta冲刺1
这个作业属于哪个课程 http://edu.cnblogs.com/campus/xnsy/GeographicInformationScience 这个作业的要求在哪里 https://www.cn ...
