Vue 实现todolist的添加删除功能
直接上代码
vm.$emit( eventName, […args] ) 触发当前实例上的事件 可选附加参数 传给监听器回调。
<style>
#app{ margin: 100px; }
#app>input, #app>button, ul li button{ border: none; outline: none; box-shadow: 0 1px 6px #dedede; background: #fff; }
#app>input:focus, #app>button:hover, ul li button:hover{ box-shadow: 0 2px 4px #ccc; }
#app>input{ padding: 6px 10px; width: 200px; }
#app>button{ padding: 6px 10px; height: 30px; cursor: pointer; }
ul{ padding: 0; }
ul li{ width: 280px; list-style: none; margin-top: 10px; }
ul li button{ float: right; width: 30px; cursor: pointer; }
</style>
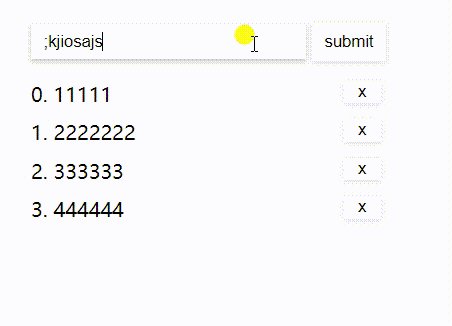
<div id="app">
<input v-model="txt" type="text" @keyup.enter="handleSubmit">
<button @click="handleSubmit">submit</button>
<ul>
<todo-item
v-for="(item, index) in list"
:key="index"
:content="item"
:index="index"
@delete="handleDelete"
></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item', {
props: ['content', 'index'],
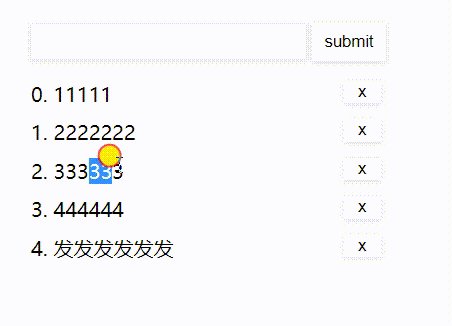
template: '<li>{{index}}. {{content}} <button @click="handleClick">x</button></li>',
methods: {
handleClick () {
this.$emit('delete', this.index)
}
}
})
new Vue({
el: '#app',
data: {
txt: '',
list: []
},
methods: {
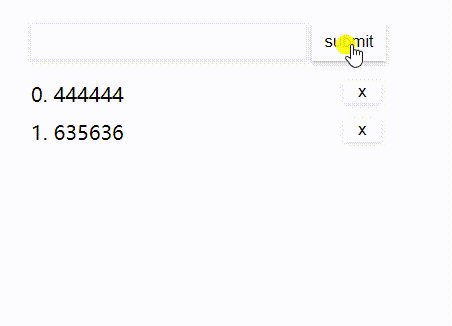
handleSubmit () {
if(!this.txt) return;
this.list.push(this.txt);
this.txt = '';
},
handleDelete (index) {
this.list.splice(index, 1)
}
}
})
</script>

Vue 实现todolist的添加删除功能的更多相关文章
- NGUI-为Popuplist的下拉选项添加删除功能
NGUI例子里的popuplist是这样的:,但有时我们希望下拉选项都有删除功能,也就是这样:,一种方法是改popuplist的源码,我想这个实现起来不难,但现在我想说的是用反射来实现此功能,以及其他 ...
- jqGrid添加删除功能(不和数据库交互)
jqGrid添加删除功能(不和数据库交互) 一.背景需求 项目中需要在前端页面动态的添加行,删除行,上下移动行等,同时还不和数据库交互.一直在用jqGrid展示表格的我们,从没有深入的研究过它,当然看 ...
- javascript--select标签的添加删除功能的使用
在网页开发中,常常遇见这种问题,给定两个框,A和B,和几个图片按钮,A中存在几个操作,点击图片按钮,填加至B中,或者从B中移除等,这种效果如何实现,本文加以总结. 几种效果图如下: 原始图: ...
- vue 样式渲染,添加删除元素
<template> <div> <ul> <li v-for="(item,index) in cartoon" :key=" ...
- Vue 仿QQ左滑删除功能(非原创)
非原创,摘选来源:http://www.jb51.net/article/136221.htm. 废话不多说,相当实用,先记录. Html代码: <div class="contain ...
- Vue学习之todolist删除功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- tableView删除功能小记
由于项目需要,做一个UITableView来实现删除功能. 效果如图: 功能思路其实不难: 交代一下,我自己要实现的效果: 1.TableView是分组的. 2.点击删除按钮后,某行被删除. 写完 ...
- vue 实现todolist,包含添加,删除,统计,清空,隐藏功能
vue 实现todolist,包含添加,删除,统计,清空,隐藏功能 添加:生成列表结构(v-for+数组).获取用户输入(v-model).通过回车新增数据(v-on+.enter) 删除:点击删除指 ...
- 使用vue实现用户管理 添加及删除功能
简单的管理系统-增删改查 添加及删除功能 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
随机推荐
- 广搜 BFS()
极其简陋的BFS模板 void BFS(???){ queue<node>q; node start, next; start = ???; q.push(start); while(!q ...
- centos 安装桌面
centos7.*安装 1,安装 yum groupinstall "KDE Plasma Workspaces" 2.启动 startx
- 18新生赛 4. Deal
题目描述:双十一过后,syx发现自己快要吃土了.但是机智的他决定理财.他预测了将来n天的比特币行情,发现有涨有跌,有跌有涨.手里的钱只要在比特币的浪潮中经历沉浮,低价收入,高价卖出,就可以轻易割到别人 ...
- IDEA的Debug模式灰色无法运行
1. 检查本地环境是否配置得当,进入项目右键看项目是否可以正常debug运行 2. 如果不可运行,那么选择File--Project Structrue 3. 修改Src文件,如图然后就可以正常使用 ...
- MongoDB geonear和文本命令驱动程序2.0
文本查询,q作为查询字符串: coll.FindAsync<Foo>(Builders<Foo>.Filter.Text(q)); 文本查询需要一个文本索引.要从C#创建代码, ...
- python接口
用正则表达式提取数据: https://www.cnblogs.com/dwdw/p/9553192.html python unittest TestCase间共享数据(全局变量的使用): http ...
- PHPstorm出现卡顿解决小记
用的是PHPstorm9,在打开了两个比较大的文件之后,码字反应变得很慢,久不久操作快点还会出现转蓝色小圈圈,最后还给了我这个提示TOT: google了下说是设置的内存不够了,看了下任务管理器php ...
- Facebook Create Done!
前天,又一次开了VPN,建立了自己的Facebook! Facebook我用邮箱注册的,注册邮箱在这里: acmit1966@outlook.com Facebook上我就叫做 Jack Deng 在 ...
- Spring整合MyBatis案例练习笔记
需求: 用户登录 技术需求: Servlet+Spring+Mybatis+MVC+jsp+css+html+jquery 数据库设计: 用户表 Sql语句设计: select * from t_us ...
- 如何在本地远程连接linux虚拟机上面的mysql
基础环境: 在linux安装mysql 检查远程的虚拟机是否可以ping通过 查看虚拟机IP为192.168.38.128 cmd窗口ping 192.168.38.128,出现如下界面说明是可以的 ...
