pikachu平台搭建
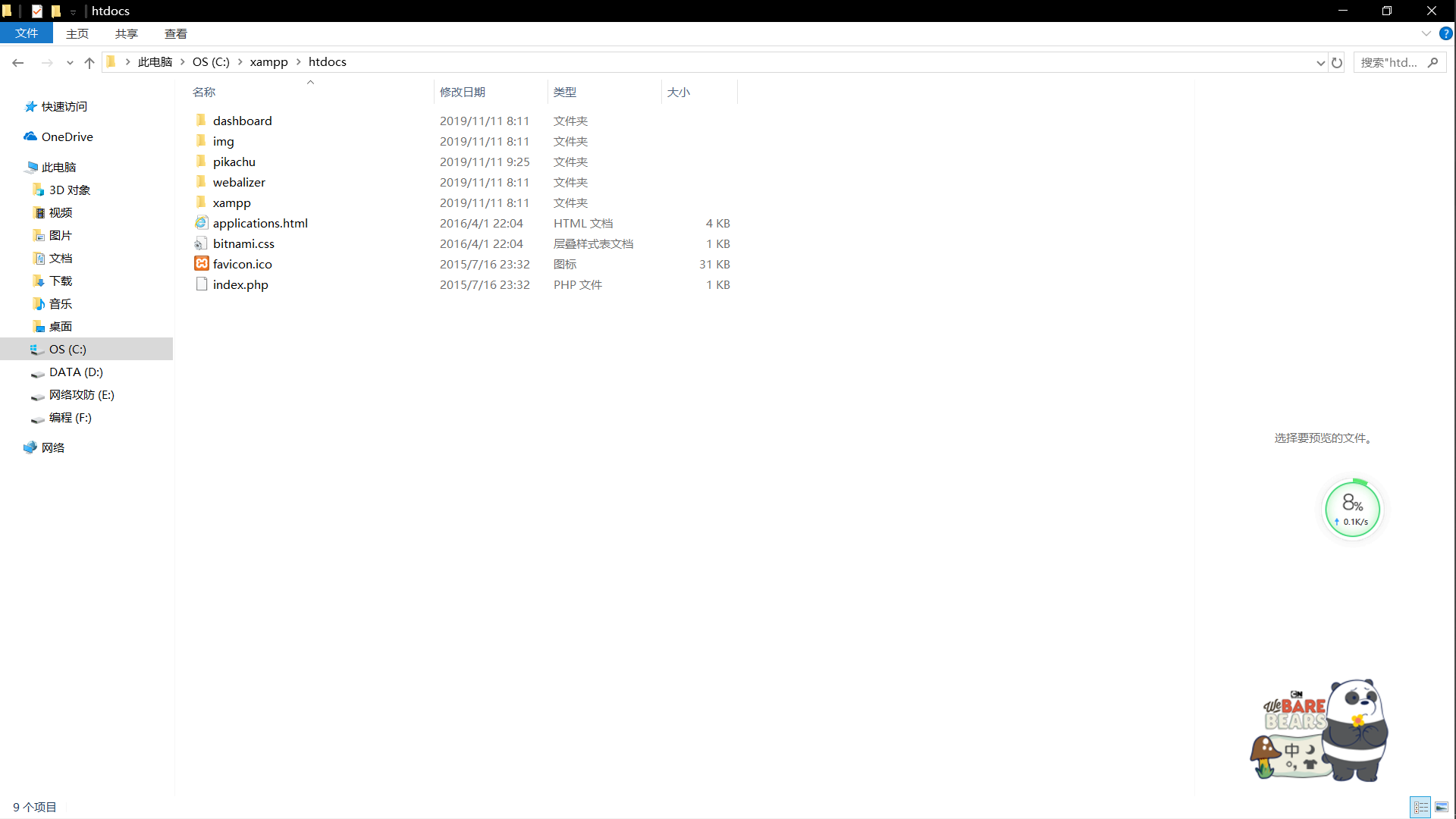
1.将pikachu转移至htdocs

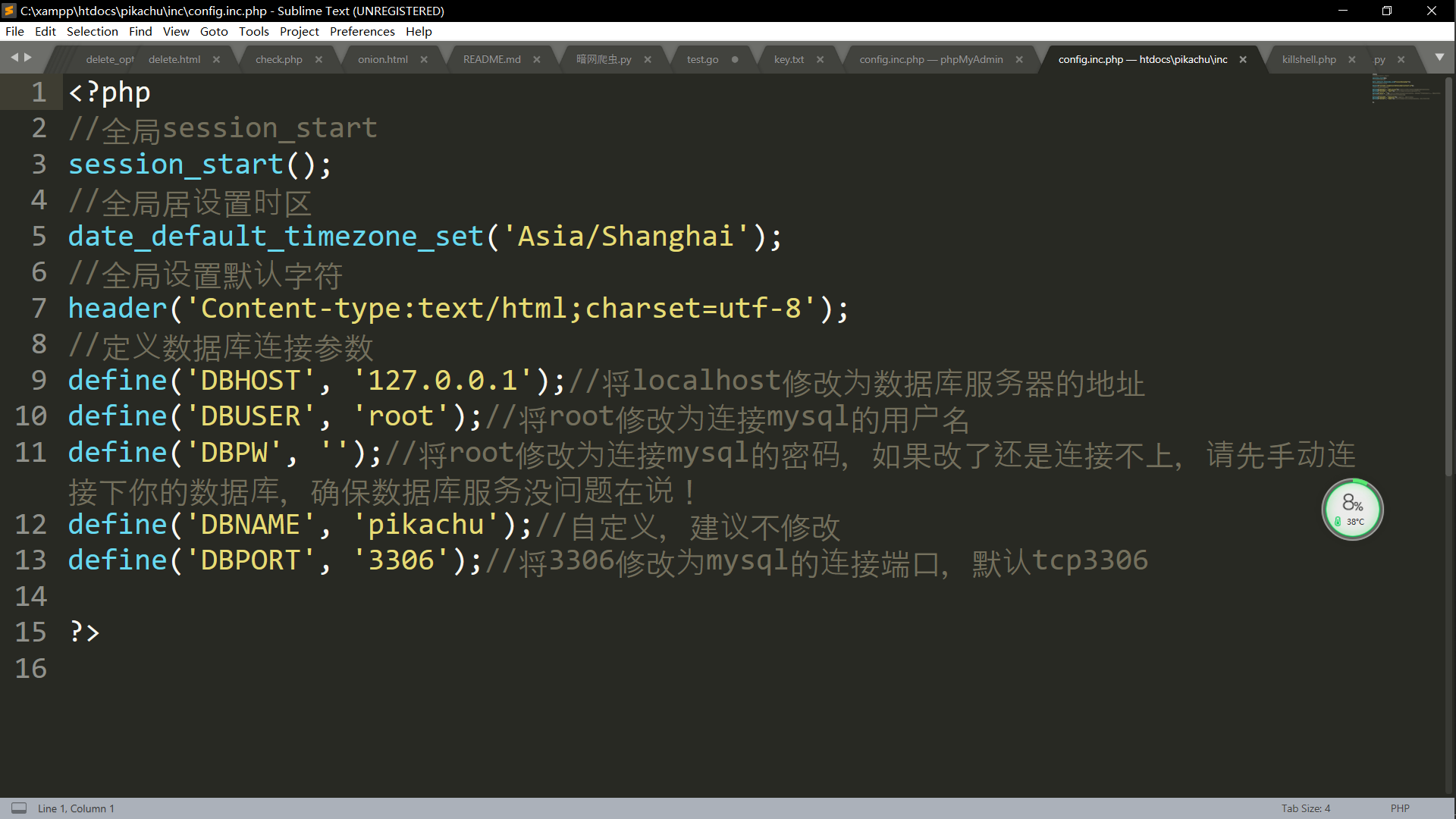
2.然后打开pikachu文件夹里的inc文件夹

3.里面对应的内容该成之前刚刚设置好的数据库服务器地址,用户名,密码和端口号

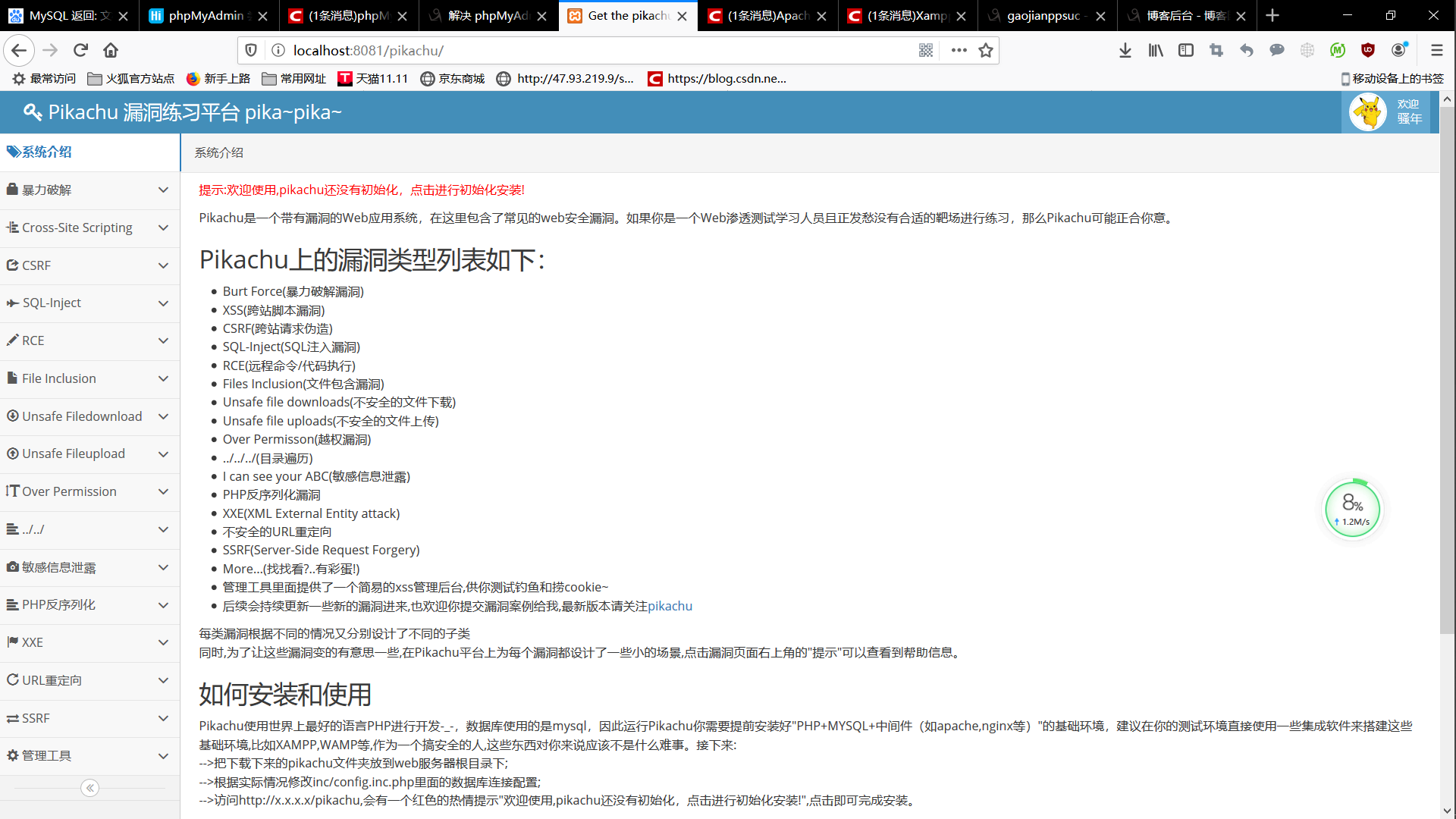
4.打开浏览器,输入http://127.0.0.1:88/pikachu/ 看到这个界面

5.pikachu安装完成。
遇见的问题:
XAMPP Apache 无法启动原因1(缺少VC运行库):
这个就是我遇到的问题原因,下载安装的XAMPP版本是xampp-win32-1.7.7-VC9,而现有的Windows XP系统又没有安装VC9运行库,所以无法继续运行相关服务,这个可以在Windows事件查看器里看到错误日志提示。
既然找到问题原因,解决就很容易了,到微软下载中心搜索下载安装一个Microsoft Visual C++ 2008 Redistributable安装包即可。
XAMPP Apache 无法启动原因2(80端口被占用):
这是无法启动Apache服务的最常见原因了,像迅雷等P2P软件都会占用80端口,一般关闭这些软件后就可以启动了,如果你有需要也可以先启动XAMPP后再开这些软件。
如果无法确定是哪个程序占用了80端口,可以按下面方法找出:
1、打开“开始菜单”——点击“运行”——输入“CMD”打开命令行窗口,在里面输入“netstat -ano”命令并回车(不包含双引号,为防止输入错误,你可以直接复制用鼠标右键粘贴)。
2、运行命令后,会显示一系列端口的使用情况,查找到“0.0.0.0: 80”对应的PID进程标识符,记录下来,等下会用到。
3、鼠标右键点击桌面任务栏,打开Windows任务管理器,在“查看”——“选择列”中勾选“PID(进程标识符)”确定,即可看到每个程序使用的端口状态。结合上面所查到的80端口对应的PID进程标识符,就可确定是哪个程序占用了80端口。要关闭该程序建议先从该软件界面中关闭,如果找不到软件界面关闭,可鼠标右键直接结束该进程。
如果不想这么麻烦,也可以修改XAMPP不使用80端口使用其它,修改方法:打开XAMPP安装目录,修改\apache\conf\httpd.conf文件,找到下面这两句,将端口修改为8081或其它即可。
Listen 80
ServerName localhost:80
XAMPP Apache 无法启动原因3(443端口被占用):
这个情况比较少见,会占用443端口的程序并不多。XAMPP启动除需要80端口外,还有一个加载SSL模块的443端口。如果你遇到443端口被占用的情况,有三种方法可以解决,分别是:
1、排查端口占用程序,关闭后再启动XAMPP(排查方法见上面)。
2、修改XAMPP SSL模块使用端口号,修改方法:打开XAMPP安装目录,修改\apache\conf\extra\httpd-ssl.conf文件,找到Listen 443这么一句,将443端口改成4433或其它。
3、如果你不使用Apache的https,也可以关闭掉SSL模块,方法如下:打开XAMPP安装目录,修改\apache\conf\httpd.conf文件,找到Include "conf/extra/httpd-ssl.conf"这句,将其注释掉即可。
XAMPP Apache 无法启动原因4(关闭mod_perl模块):
如果Apache服务启动后又马上自动关闭,那么你可以试着运行XAMPP安装目录下的xampp_start.exe程序文件,将mod_perl模块关闭掉。
pikachu平台搭建的更多相关文章
- web攻击与防御技术-平台搭建与暴力破解
平台搭建是首先安装xampp并把pikachu的压缩文件解压在HTdocs下 然后 点击后显示 安装成功 首先随便输入一些东西 然后用burpsuite抓包 对username和password字段进 ...
- 【iOS】Jenkins Gitlab持续集成打包平台搭建
Jenkins Gitlab持续集成打包平台搭建 SkySeraph July. 18th 2016 Email:skyseraph00@163.com 更多精彩请直接访问SkySeraph个人站点: ...
- hadoop伪分布式平台搭建(centos 6.3)
最近要写一个数据量较大的程序,所以想搭建一个hbase平台试试.搭建hbase伪分布式平台,需要先搭建hadoop平台.本文主要介绍伪分布式平台搭建过程. 目录: 一.前言 二.环境搭建 三.命令测试 ...
- LNMP平台搭建---MySQL安装篇
在前两篇中,安装了一个基本的Web服务器,但是只能提供静态网页查看,要做成动态网站,就必须要数据库或其他编程语言支持了,这里先介绍MySQL数据库的安装. MySQL是一个开源的数据库,在互联网行业应 ...
- 基于Moodle的IT课程辅助教育平台搭建
基于Moodle的IT课程辅助教育平台搭建 Moodle是一个开源课程管理系统(CMS),也被称为学习管理系统(LMS)或虚拟学习环境(VLE).它已成为深受世界各地教育工作者喜爱的一种为学生建立网上 ...
- [Openwrt 项目开发笔记]:Openwrt平台搭建(一)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 最近开始着手进行Openwrt平台的物联网网关设 ...
- LNMP平台搭建---Nginx安装篇
在上一篇博文<LNMP平台搭建---Linux系统安装篇>中,我们安装了CentOS版本的Linux操作系统,现在,我们来安装一个Web服务器,大标题写着LNMP,其中的N就是Nginx, ...
- LNMP平台搭建---Linux系统安装篇
在互联网网站开发领域,有一个名词,大家一定不陌生,那就是LAMP,经典的Web服务器环境,由Linux+Apache+MySQL+PHP组成,,后来,一个名叫Nginx的Web服务器开源出来了,因其更 ...
- Storm on Yarn :原理分析+平台搭建
Storm on YARN: Storm on YARN被视为大规模Web应用与传统企业应用之间的桥梁.它将Storm事件处理平台与YARN(Yet Another Resource Negotiat ...
随机推荐
- 消息队列和Kafka
------20191211闪
- The Number of Inversions(逆序数)
For a given sequence A={a0,a1,...an−1}A={a0,a1,...an−1}, the number of pairs (i,j)(i,j) where ai> ...
- jsp报错java.io.IOException: Stream closed
在使用jsp的时候莫名其妙的抛出了这个异常,经过反复检查 去掉了网友们说的jsp使用流未关闭,以及tomcat版本冲突等原因,最后发现是书写格式的原因. 当时使用的代码如下 <jsp:inclu ...
- Linux C++ 直接选择排序,冒泡排序,快速排序
选择排序的思想是:每次从待排序中选择最小(大)的元素插入已经排好的序列中. /*直接选择排序*/ #include <iostream> using namespace std; void ...
- TCL 包
包用于创建代码的可重用单元. 程序包提供特定功能的文件集合. 1.创建代码 2.创建包index 打开tclsh,切换到HelloWorld目录,并使用pkg_mkindex 命令创建索引文件. %c ...
- 高级特征工程II
以下是Coursera上的How to Win a Data Science Competition: Learn from Top Kagglers课程笔记. Statistics and dist ...
- php server整理
$_SESSION['PHP_SELF'] -- 获取当前正在执行脚本的文件名. $_SERVER['SERVER_PROTOCOL'] -- 请求页面时通信协议的名称和版本.例如,“HTTP/1.0 ...
- whindows下存储文件技巧
文件名中不能有\/:*?"<>|这些符号 因为python存储的时候一直失败……就很糟心 下划线是可以的 希望对大家有所帮助 以上
- hrtf virtual surround matlab实现
将5.1 ch的数据经过hrtf处理,然后downmix到2ch,使得2ch的数据有virtual surround的效果. function output = hrir_process(input) ...
- Python之路Day07
基础数据类型补充 str s.capitalize() -- 首字母大写 s.title() -- 每个单词首字母大写 s.swapcase() -- 大小写转换 s.center() -- 居中/填 ...
