splice和slice这两兄弟为毛这么难记
容易混淆,决定做下笔记!!!
splice()
方法向/从数组中添加/删除项目,然后返回被删除的项目。
语法
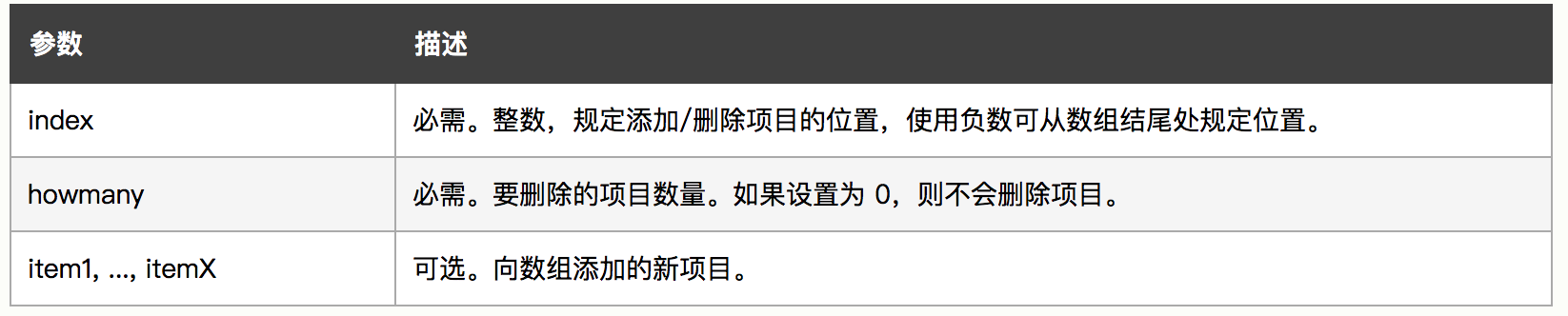
arrayObject.splice(index,howmany,item1,.....,itemX)

返回值

提示和注释
注释:请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
slice()
方法可从已有的数组中返回选定的元素
语法
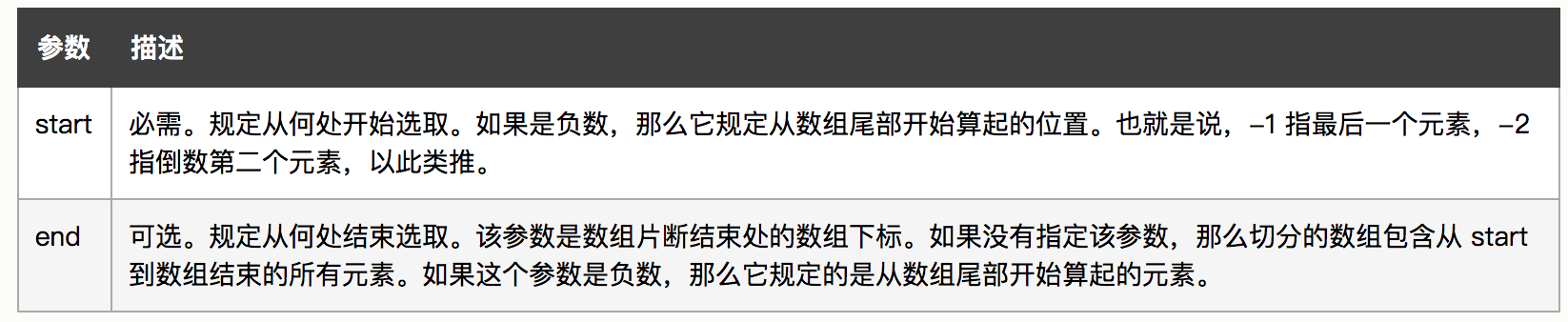
arrayObject.slice(start,end)

返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
提示和注释
注释:您可使用负值从数组的尾部选取元素。
注释:如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
经典案例
let cat = [11,22,33];
let dog = cat.splice(0);
console.info(cat)
//打印结果为空数组,因为splice会改变原来的数组
let cat = [11,22,33];
let dog = cat.slice(0);
console.info(cat)
//打印结果为[11,22,33],因为slice不会改变原来的数组
splice和slice这两兄弟为毛这么难记的更多相关文章
- split()方法 splice()方法 slice()方法
split()方法是对字符串的操作:splice()和slice()是对数组的操作.slice()也可用于字符串. 一.作用对象 1.split()方法是对字符串的操作:splice()和slice( ...
- js splice vs slice
js splice vs slice https://stackoverflow.com/questions/37601282/javascript-array-splice-vs-slice htt ...
- JavaScript方法splice()和slice()
1 splice() 1.1 说明 splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目.该方法会改变原始数组.Link 1.2 语法 arrayObject.splice(inde ...
- Dockerfile 中的 CMD和ENTRYPOINT 两兄弟
CMD 先说老大 CMD 当一个容器准备好运行之后,需要找一个指定命令来创建一个初始进程并运行. 一,/bin/sh -c 因为某种意义上一个Dockerfile其实可以理解是一个简化版bash 脚本 ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- Servlet中分发器和重定向两兄弟
注:图片如果损坏,点击文章链接:https://www.toutiao.com/i6513702111698485767/ 弄清这个两兄弟,我们还是从练习中去理解 先创建一个数据提交页面,注意路径 编 ...
- javascript易混淆的split()、splice()、slice()方法详解
很多时候,一门语言总有那么些相似的方法,容易让人傻傻分不清楚,尤其在不经常用的时候.而本文主要简单总结了JavaScript中的关于字符串和数组中三个容易混淆的方法.旨在方便查阅,在容易混淆的时候有据 ...
- splice()、slice()、split()函数的区分
1.slice(数组) 用法:array.slice(start,end) 解释:该方法是对数组进行部分截取,并返回一个数组副本:参数start是截取的开始数组索引,end参数等于你要取的最后一个字符 ...
- JavaScript splice() 、slice() 方法
定义和用法 splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. slice() 方法可从已有的数组中返回选定的元素. 注释:该方法会改变原始数组. 语法 arrayObject. ...
随机推荐
- Sublime Text 3 部分安装过程记录
概览: Sublime Text 3下载网址 Package Control的安装 Install Package报错(There are no packages availabel for inst ...
- python 获取网页图片 十月底的 一弹
#!/usr/bin/pythonimport reimport urllib def getHtml(url): page=urllib.urlopen(url) html=page.r ...
- Ubuntu16手动安装OpenStack
记录大佬的博客全文转载于https://www.voidking.com/dev-ubuntu16-manual-openstack-env/ 前言 <Ubuntu16安装OpenStack&g ...
- Redis(八):zset/zadd/zrange/zrembyscore 命令源码解析
前面几篇文章,我们完全领略了redis的string,hash,list,set数据类型的实现方法,相信对redis已经不再神秘. 本篇我们将介绍redis的最后一种数据类型: zset 的相关实现. ...
- python中[-1]、[:-1]、[::-1]、[n::-1]使用方法
import numpy as np a=np.random.rand(5) print(a) [ 0.64061262 0.8451399 0.965673 0.89256687 0.4851874 ...
- ios--->tableView的估算高度的作用
ios中tableView的估算高度的作用 在ios7之后,tableView有了估算高度的这个概念及相关属性和方法:它的作用和使用场景是什么? 在tableview加载完数据渲染之后,考虑到滚动条的 ...
- CTF--HTTP服务--SQL注入POST参数-注入HTTP报文
开门见山 1. 扫描靶机 2. 对靶机开放端口进行扫描 3. 扫描全部信息 4. 用nikto -host 探测敏感信息 5. 用dirb探测敏感目录 6. 打开一些目录探测出的网页进行查看 7. 再 ...
- 第三次作业:使用Packet Tracer分析TCP连接的建立与释放过程
0 个人信息 张樱姿 201821121038 计算1812 1 实验目的 使用路由器连接不同的网络 使用命令行操作路由器 通过抓取HTTP报文,分析TCP连接建立的过程 2 实验内容 使用Packe ...
- mplayer的参数
播放文件 使用 MPlayer 播放媒体文件最简单的方式是: mplayer <somefile> MPlayer 会自动检测文件的类型并加以播放,如果是音频文件,则会在命令行中显示该播 ...
- 分析Ajax爬取今日头条街拍美图-崔庆才思路
站点分析 源码及遇到的问题 代码结构 方法定义 需要的常量 关于在代码中遇到的问题 01. 数据库连接 02.今日头条的反爬虫机制 03. json解码遇到的问题 04. 关于response.tex ...
