Django csrf校验
引入:
通常,钓鱼网站本质是本质搭建一个跟正常网站一模一样的页面,用户在该页面上完成转账功能
转账的请求确实是朝着正常网站的服务端提交,唯一不同的在于收款账户人不同。
如果想模拟一个钓鱼网站,就可是给用户书写一个form表单 对方账户的input框没有name属性,然后你自己悄悄提前写好了一个具有默认的并且是隐藏的具有name属性的input框。
如果想解决这个问题,当转账请求发送给服务端后,服务端会给各台机器返回一个随机实时字符串。下一次,如果还有请求向服务端发时,服务端会校验字符串,若对不上的话服务端就拒绝访问。这就是csrf校验。
那么form表单如何进行csrf校验呢?
你只需要在你的form表单内写一个{% csrf_token %}就可以了
Ajax请求设置csrf_token的三种方式

示例:
urls.py
urlpatterns = [
url(r'^transfer/', views.transfer),
]
settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
第三种方式的js文件(官方文档套用就行了)
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
myfile.js
views.py
def transfer(request):
if request.method =='POST':
username = request.POST.get('username')
target_user = request.POST.get('target_user')
money = request.POST.get('money')
print('%s 给 %s 转账 %s元' %(username,target_user,money))
return render(request,'transfer.html')
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>username:<input type="text" name="username"></p>
<p>target_user:<input type="text" name="target_user"></p>
<p>money:<input type="text" name="money"></p>
<input type="submit">
</form>
<button id="d1">发送ajax请求</button> {% load static %}
<script src="{% static 'myfile.js' %}"></script>
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
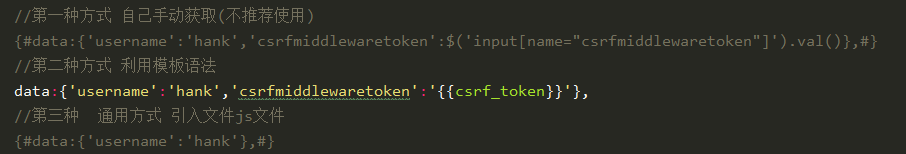
// 第一种方式 自己手动获取
{#data:{'username':'jason','csrfmiddlewaretoken':$('input[name="csrfmiddlewaretoken"]').val()},#}
// 第二种方式 利用模板语法
{#data:{'username':'jason','csrfmiddlewaretoken':'{{ csrf_token }}'},#}
// 第三种 通用方式 引入外部js文件
data:{'username':'hank'},
success:function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
transfer.html
csrf装饰器
csrf装饰器作用在FBV上
装饰器模块导入:
from django.views.decorators.csrf import csrf_exempt,csrf_protect
当我们网站整体都校验csrf的时候 我想让某几个视图函数不校验
@csrf_exempt #给哪个视图函数加上,就不给哪个视图校验csrf
当我们网站整体都不校验csrf的时候 我想让某几个视图函数校验
@csrf_protect #给哪个视图函数加上,就给哪个视图校验csrf
注意:验证同时需要把'django.middleware.csrf.CsrfViewMiddleware'注销掉
csrf装饰器作用在CBV上
当我们网站整体都不校验csrf的时候 我想让某几个视图函数校验
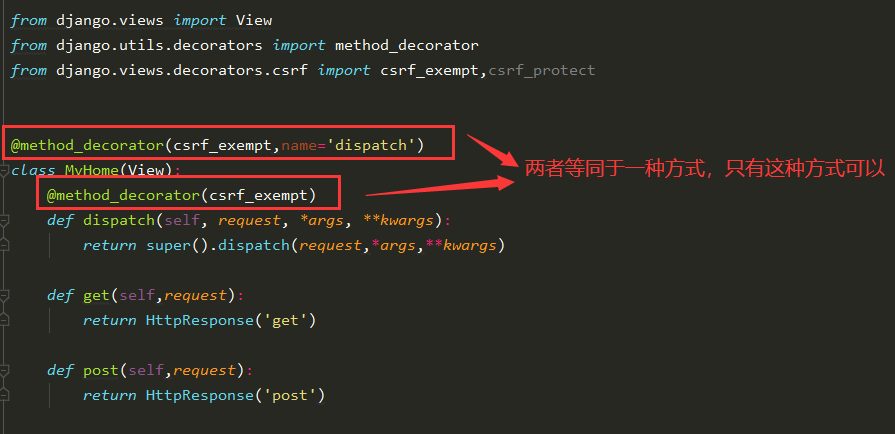
from django.views import View
from django.utils.decorators import method_decorator
from django.views.decorators.csrf import csrf_exempt,csrf_protect # @method_decorator(csrf_protect,name='post') #第二种指名道姓地给某给方法装
class MyHome(View):
@method_decorator(csrf_protect) #第三种 给类中所有的方法都装
def dispatch(self, request, *args, **kwargs):
return super().dispatch(request,*args,**kwargs) def get(self,request):
return HttpResponse('get')
# @method_decorator(csrf_protect) #第一种方式
def post(self,request):
return HttpResponse('post')
注意:验证同时需要把'django.middleware.csrf.CsrfViewMiddleware'注销掉
当我们网站整体都校验csrf的时候 我想让某几个视图函数不校验

总结:给CBV加装饰器 推荐使用模块method_decorator
csrf_exempt 只能给dispatch方法装
Django csrf校验的更多相关文章
- django—csrf中间件校验流程
CSRF(跨站请求伪造)是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法. 这利用了web中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求 ...
- Django --- csrf相关,auth相关
目录 1.csrf相关 1.跨站请求伪造 2.跨站请求伪造问题解决 3.crsf中间件 4.csrf装饰FBV的装饰器 5.csrf装饰CBV的装饰器 6.django settings源码刨析 2. ...
- 禁止CSRF校验实例
静态文件----提交表单 本例在static目录中建立了一个from.html静态页面,该页面有一个<form>标签,用于向服务端提交POST请求,然后在post.py脚本文件中添加一个路 ...
- Yii2 中禁用csrf校验
Yii2 默认开启csrf校验,但是有些时候确实不需要校验,比如对外提供API 一般做法直接在xxController中增加属性: public $enableCsrfValidation = fal ...
- django csrf 处理简介
CSRF 是什么 CSRF 即跨站请求伪造,在用户不知情的情况下向有漏洞的网站发送请求.例如有正常网站A,恶意网站B, 用户若对A B 两个网站都有访问,B 可能伪造请求到 A,比如提交表单.至于具体 ...
- Django 2.0 学习(22):Django CSRF
Django CSRF CSRF攻击过程 攻击说明: 1.用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登陆网站A: 2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时 ...
- Python - Django - CSRF
CSRF 攻击: 把 settings.py 中的 csrf 注释掉 正规网站: 创建修改密码页面 password.html: <!DOCTYPE html> <html lang ...
- Django csrf,xss,sql注入
一.csrf跨站请求伪造(Cross-site request forgery) CSRF的攻击原理:简单说就是利用了高权限帐号(如管理员)的登录状态或者授权状态去做一些后台操作,但实际这些状态并没有 ...
- Django——CSRF防御
关于CSRF攻击原理在上一篇博客已经有过说明,这篇主要介绍下Django关于开启CSRF及CSRF工作机理.关于开启防御有两种,一种是全局开启,另一种是局部开启. 全局: 中间件 django.mid ...
随机推荐
- Ubuntu下makefile的简单使用
在Windows下,只需要简单的点击以下make,rebuild即可.而在Linux下,这样的IDE环境并没有提供,难道必须每一步都执行一遍吗?比较ok的做法自然是能够利用批处理脚本来进行操作了,这样 ...
- JS-08-对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- tomcat梳理
tomcat梳理 Tomcat的缺省端口是多少,怎么修改? 默认接口是8080 修改 1)找到Tomcat目录下的conf文件夹 2)进入conf文件夹里面找到server.xml文件 3)打开ser ...
- laravel 队列服务使用总结
laravel 队列服务使用总结 使用步骤 配置队列驱动 //env文件,有的版本是QUEUE_DRIVER QUEUE_CONNECTION=database 迁移队列需要的数据表,在数据库中生成j ...
- windows系统中如何找到某程序运行的本地文件
主要通过window自带的服务功能来查询: 比如:
- 【Kafka 源码解读】之 【代码没报错但是消息却发送失败!】
聊聊最近,2020年,在2019年的年尾时,大家可谓对这年充满新希望,特别是有20200202这一天.可是澳洲长达几个月的大火,新型冠状病毒nCoV的发现,科比的去世等等事情,让大家感到相当的无奈,生 ...
- SpringBoot学习遇到的问题(1) - 配置文件有日志的debug模式等配置项,为什么不起作用
这个问题困扰我近乎两天,通过查找N多资料后终于解决,写下来共享给大家. logging.level.root=DEBUG ... 一系列的日志配置项,都不起作用的原因是springboot启动加载不到 ...
- 实验12: OSPF
实验9-1:单区域点到点链路的OSPF 实验目的通过本实验可以掌握:(1)在路由器上启动OSPF 路由进程(2)启用参与路由协议的接口,并且通告网络及所在的区域(3)度量值cost 的计算(4)点到点 ...
- Django自动化测试平台项目案例
引言 在项目组待了近半年时间,根据自己的感受和体验,做了一个辅助测试的工具(数据预报平台),主要目的是针对目前项目接口文档缺失,自动化预报脚本无法可视化,资源循环利用,统一管理化. 业务背景 我们项目 ...
- 如何优雅的将Mybatis日志中的Preparing与Parameters转换为可执行SQL
原文链接 疫情期间大家宅在家里是不是已经快憋出“病”了~~ 公司给开了VPN,手机电脑都能连,手机装上APP测试包,就能干活了,所以walking从2020.02.01入京以来,已经窝在家里11天 ...
