element-ui 组件 el-calendar 农历显示问题
一、官方文档:https://element.eleme.cn/#/zh-CN/component/calendar
发现官方并无农历显示的介绍

二、1. 自己写阳历转阴历的方法或引入别人写好的 JS 文件,如中国农历(阴阳历)和西元阳历即公历互转 JavaScript 库
2. 如果是引入上面的 JS 文件,我把它放在 src/utils/js 文件夹下,即位置为 src/utils/calendar.js,需要在 calendar.js 文件的最后一行添加 export default calendar; 如果使用了ESLint,需要在 calendar.js 文件的第一行添加 /* eslint-disable */。
3.在 Vue 中使用 Element 的 calendar 组件并自定义内容,date.day 为日历上每一天的日期(如 2020-01-04),需要什么样的格式就自定义方法(如 solarDate2lunar(solarDate))输出。
引入calendar.js
import calendar from '../../utils/calendar'
<el-calendar>
<template slot="dateCell" slot-scope="{ date, data }">
<p style="white-space: pre-line;">
{{ solarDate2lunar(data.day) }}
</p>
</template>
</el-calendar>
// 农历显示
solarDate2lunar(solarDate) {
var solar = solarDate.split('-')
var lunar = calendar.solar2lunar(solar[], solar[], solar[])
// return solar[1] + '-' + solar[2] + '\n' + lunar.IMonthCn + lunar.IDayCn
return solar[] + '\n' + lunar.IMonthCn + lunar.IDayCn
}
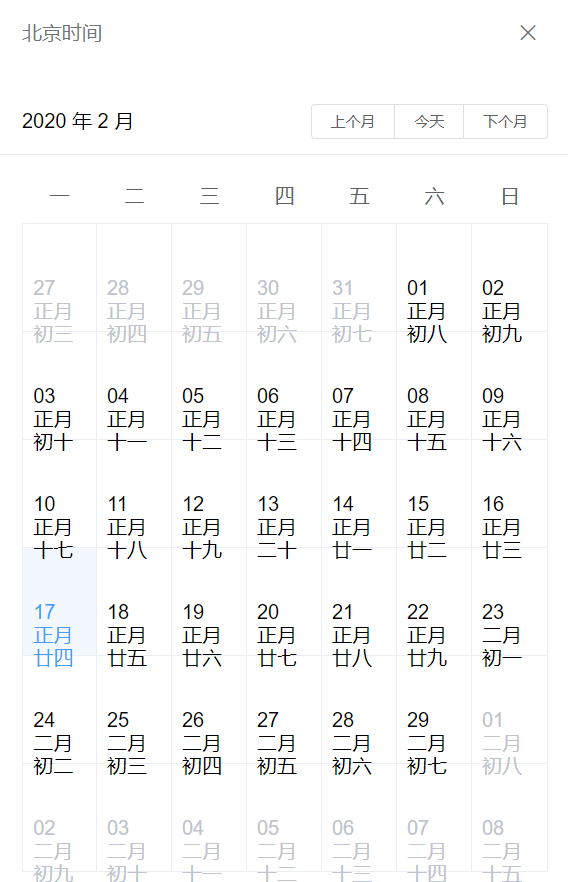
三、效果(自己优化)

element-ui 组件 el-calendar 农历显示问题的更多相关文章
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- Element UI组件说明
-<el-card>-查询及展示列表页面-[v-show]属性控制显示隐藏-<el-card class="box-card" >-多标签页面-<el ...
- vue问题五:element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- element ui改写实现两棵树
使用element ui组件库实现一个table的两棵树的效果 效果如下,左边树自动展开一级,右边树默认显示楼层,然后可以一个个展开 代码如下 <el-table :data="rel ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
随机推荐
- maven-assembly-plugin入门
愿文地址:https://www.jianshu.com/p/e8585a991e8e 当你使用 Maven 对项目打包时,你需要了解以下 3 个打包 plugin,它们分别是 plugin func ...
- 客户端TNSPING通 连接出现ORA-12514错误
ORA-12514: TNS: 监听程序当前无法识别连接描述符中请求的服务,这是一个经常遇到的问题,可以按照以下步骤一步步解决 1.使用tnsping检测 tnsping可判断出以下两点(1)判断网络 ...
- Node.js实操练习(一)之Node.js+MySQL+RESTful
前言 最近学习了一下node.js相关的内容,在这里初步做个小总结,说实话关于本篇博客的相关内容,自己很久之前就已经有过学习,但是你懂的,“好记性不如烂笔筒”,学过的东西不做笔记的话,很容易就会忘记的 ...
- 夜深了 关于 异步Action的定义的截图
- 填充区域 (Populating an Area) | 使用区域 | 高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
- MySQL5.6绿色版安装
1.下载 MySQL绿色版安装需下载好三个文件 (1).MySQL5.6版本离线安装包 (2).Microsoft Visual C++ (3).Microsoft .NET Framework 1. ...
- mysql --->mysql 外键总结
mysql 外键总结 1.设置外键MySQL ERROR 1005 错误 MySQL ERROR 1005 (主要是约束不一样导致的)例如: 1.两表外键的引用类型不一样,如主键是int外键是char ...
- Git详解之分支使用
前言 几乎每一种版本控制系统都以某种形式支持分支.使用分支意味着你可以从开发主线上分离开来,然后在不影响主线的同时继续工作.在很多版本控制系统中,这是个昂贵的过程,常常需要创建一个源代码目录的完整副本 ...
- springboot2.x整合spring-data-jpa的问题
今天使用springboot整合spring-data-jpa遇到一些问题,直接使用JpaRepository的getOne()方法是会报错的.报错信息为:org.hibernate.LazyInit ...
- laravel 服务容器的由来 代码展示
<?php /** * 目的:代码的完善来说明从 基础类的调用到 工厂类的使用 再到容器的出现的原因 * (首先要明白工厂类和容器的关系 可以理解:容器就是工厂类的升级版(为了解决类的依赖)) ...
