Caliburn.Micro框架之Action Convertions
首先新建一个项目,名称叫Caliburn.Micro.ActionConvertions

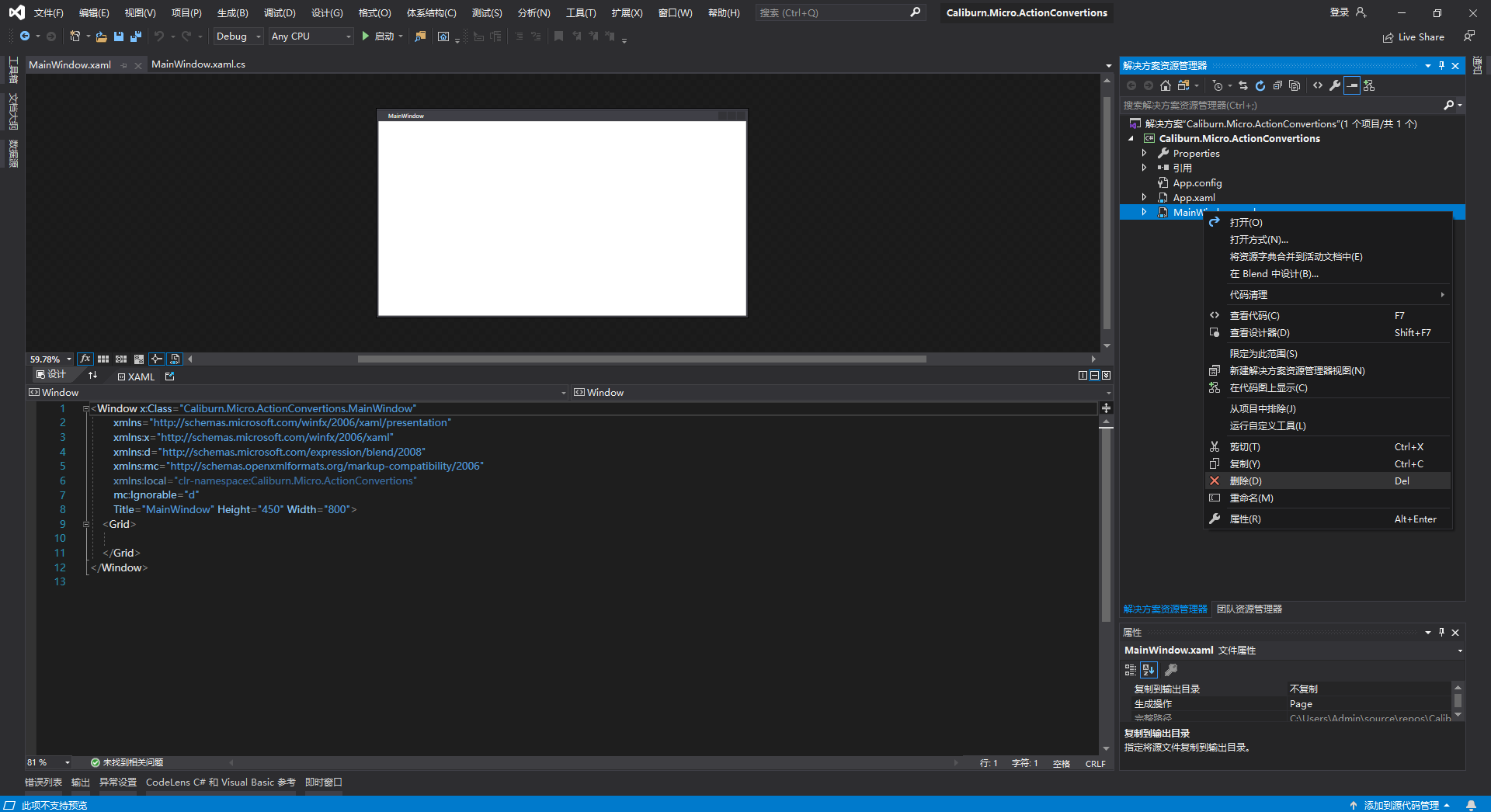
然后删掉MainWindow.xaml

然后去app.xaml删掉StartupUri这行代码

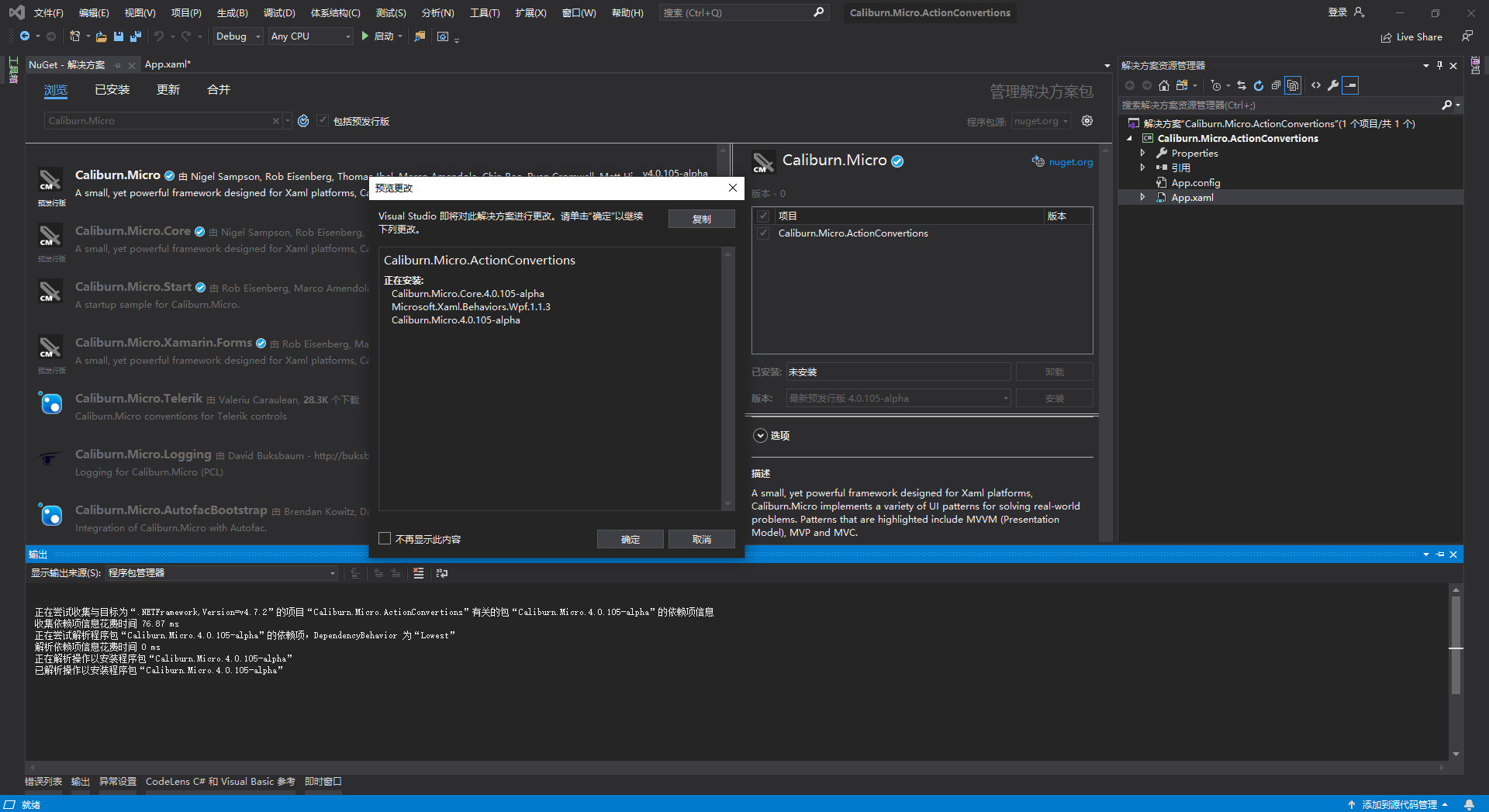
其次,安装Caliburn.Micro,Caliburn.Micro.Core,这两个Nuget包,如下图

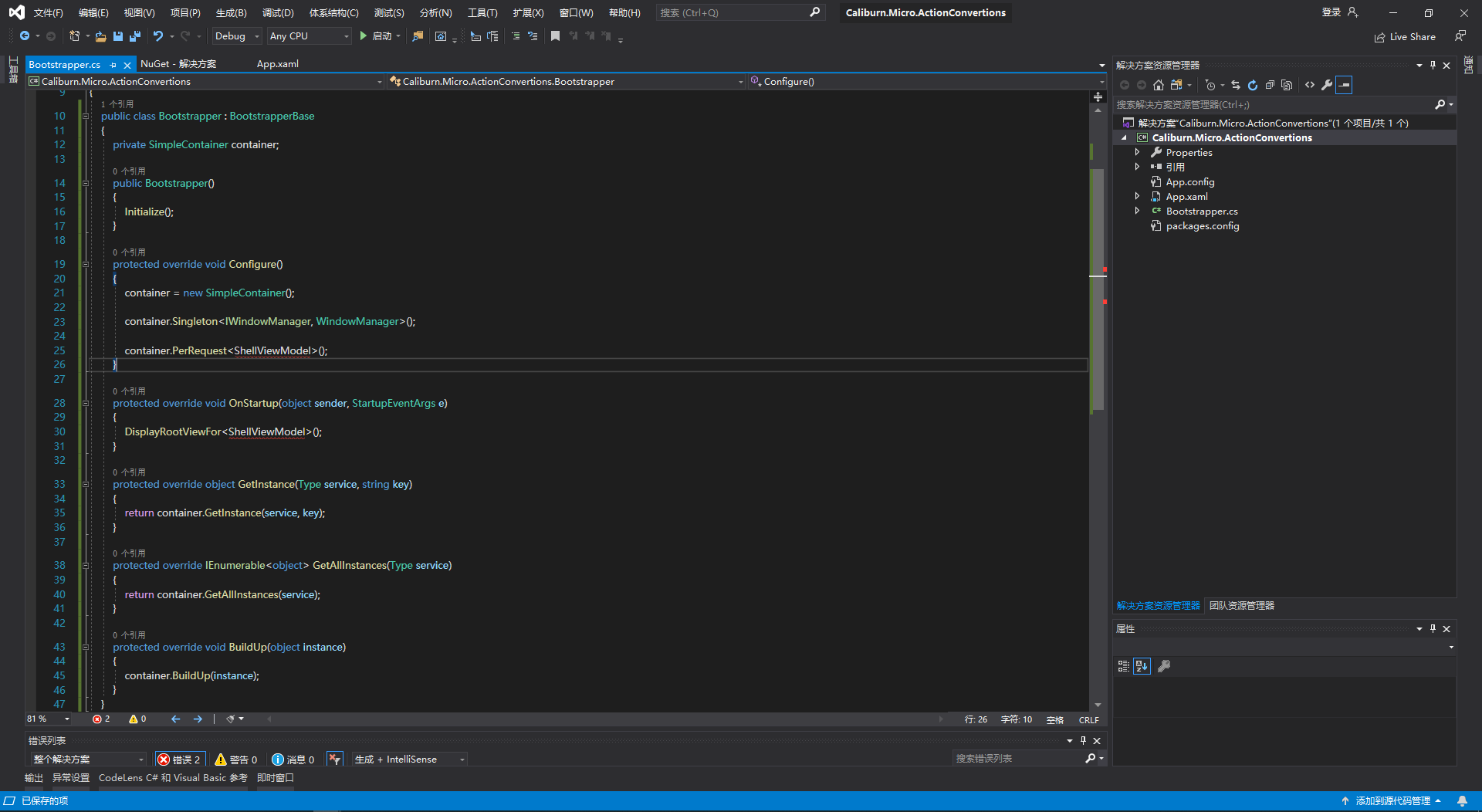
然后新建一个类Bootstrapper,这个类是引导作用,比如重写了首页的引导,ioc注入等

然后在项目中新建ViewModels,Views,在Views中添加窗口ShellView,在ViewModels中添加类ShellViewModel,如下图

public class Bootstrapper : BootstrapperBase
{
private SimpleContainer container; public Bootstrapper()
{
Initialize();
} protected override void Configure()
{
container = new SimpleContainer(); container.Singleton<IWindowManager, WindowManager>(); container.PerRequest<ShellViewModel>();
} protected override void OnStartup(object sender, StartupEventArgs e)
{
DisplayRootViewFor<ShellViewModel>();
} protected override object GetInstance(Type service, string key)
{
return container.GetInstance(service, key);
} protected override IEnumerable<object> GetAllInstances(Type service)
{
return container.GetAllInstances(service);
} protected override void BuildUp(object instance)
{
container.BuildUp(instance);
}
}
再继续新建一个类TaskHelper

TaskHelper类的内容入下

修改ShellViewModel类

public class ShellViewModel : Screen
{
private string output; public void Clear() => Output = String.Empty; public void SimpleSayHello() => Output = "Hello from Caliburn.Micro"; public void SayHello(string name) => Output = $"Hello {name}"; public bool CanSayHello(string name) => !String.IsNullOrEmpty(name); public Task SayGoodbyeAsync(string name)
{
Output = $"Goodbye {name}"; return TaskHelper.FromResult(true);
} public bool CanSayGoodbye(string name) => !String.IsNullOrEmpty(name); public string Output
{
get { return output; }
set { Set(ref output, value); }
}
}
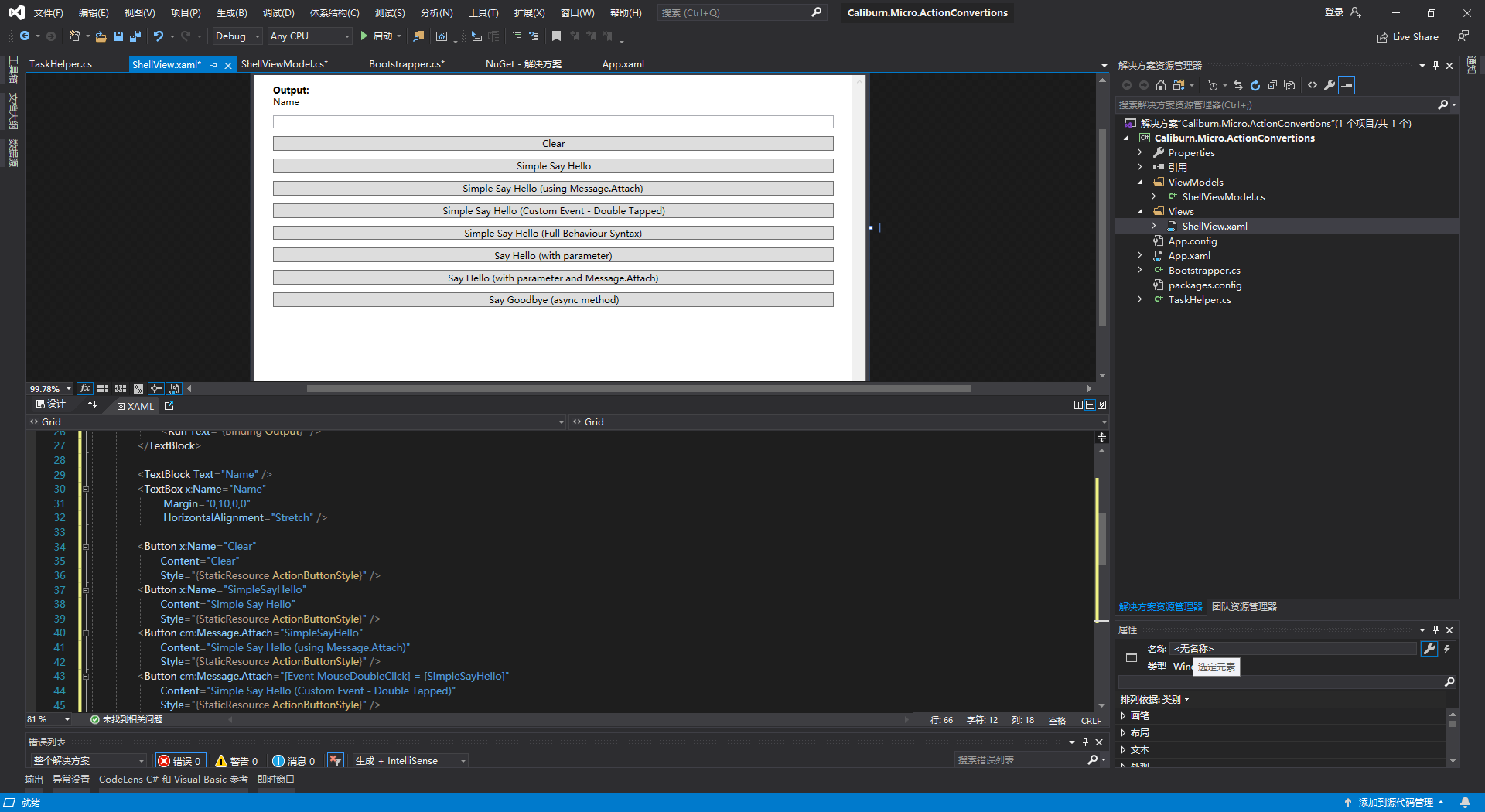
然后修改ShellView页面的布局

<Window x:Class="Caliburn.Micro.ActionConvertions.Views.ShellView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Caliburn.Micro.ActionConvertions.Views"
mc:Ignorable="d"
xmlns:cm="http://www.caliburnproject.org"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
Title="ShellView" Height="" Width="">
<Window.Resources>
<Style x:Key="ActionButtonStyle"
TargetType="Button">
<Setter Property="Margin"
Value="0,10,0,0" />
<Setter Property="HorizontalAlignment"
Value="Stretch" />
</Style>
</Window.Resources>
<Grid>
<ScrollViewer>
<StackPanel Margin="24,12">
<TextBlock>
<Run Text="Output:"
FontWeight="Bold" />
<Run Text="{Binding Output}" />
</TextBlock> <TextBlock Text="Name" />
<TextBox x:Name="Name"
Margin="0,10,0,0"
HorizontalAlignment="Stretch" /> <Button x:Name="Clear"
Content="Clear"
Style="{StaticResource ActionButtonStyle}" />
<Button x:Name="SimpleSayHello"
Content="Simple Say Hello"
Style="{StaticResource ActionButtonStyle}" />
<Button cm:Message.Attach="SimpleSayHello"
Content="Simple Say Hello (using Message.Attach)"
Style="{StaticResource ActionButtonStyle}" />
<Button cm:Message.Attach="[Event MouseDoubleClick] = [SimpleSayHello]"
Content="Simple Say Hello (Custom Event - Double Tapped)"
Style="{StaticResource ActionButtonStyle}" />
<Button x:Name="FullSyntax"
Content="Simple Say Hello (Full Behaviour Syntax)"
Style="{StaticResource ActionButtonStyle}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<cm:ActionMessage MethodName="SimpleSayHello" />
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
<Button x:Name="SayHello"
Content="Say Hello (with parameter)"
Style="{StaticResource ActionButtonStyle}" />
<Button cm:Message.Attach="SayHello(Name)"
Content="Say Hello (with parameter and Message.Attach)"
Style="{StaticResource ActionButtonStyle}" />
<Button x:Name="SayGoodbye"
Content="Say Goodbye (async method)"
Style="{StaticResource ActionButtonStyle}" />
</StackPanel>
</ScrollViewer>
</Grid>
</Window>
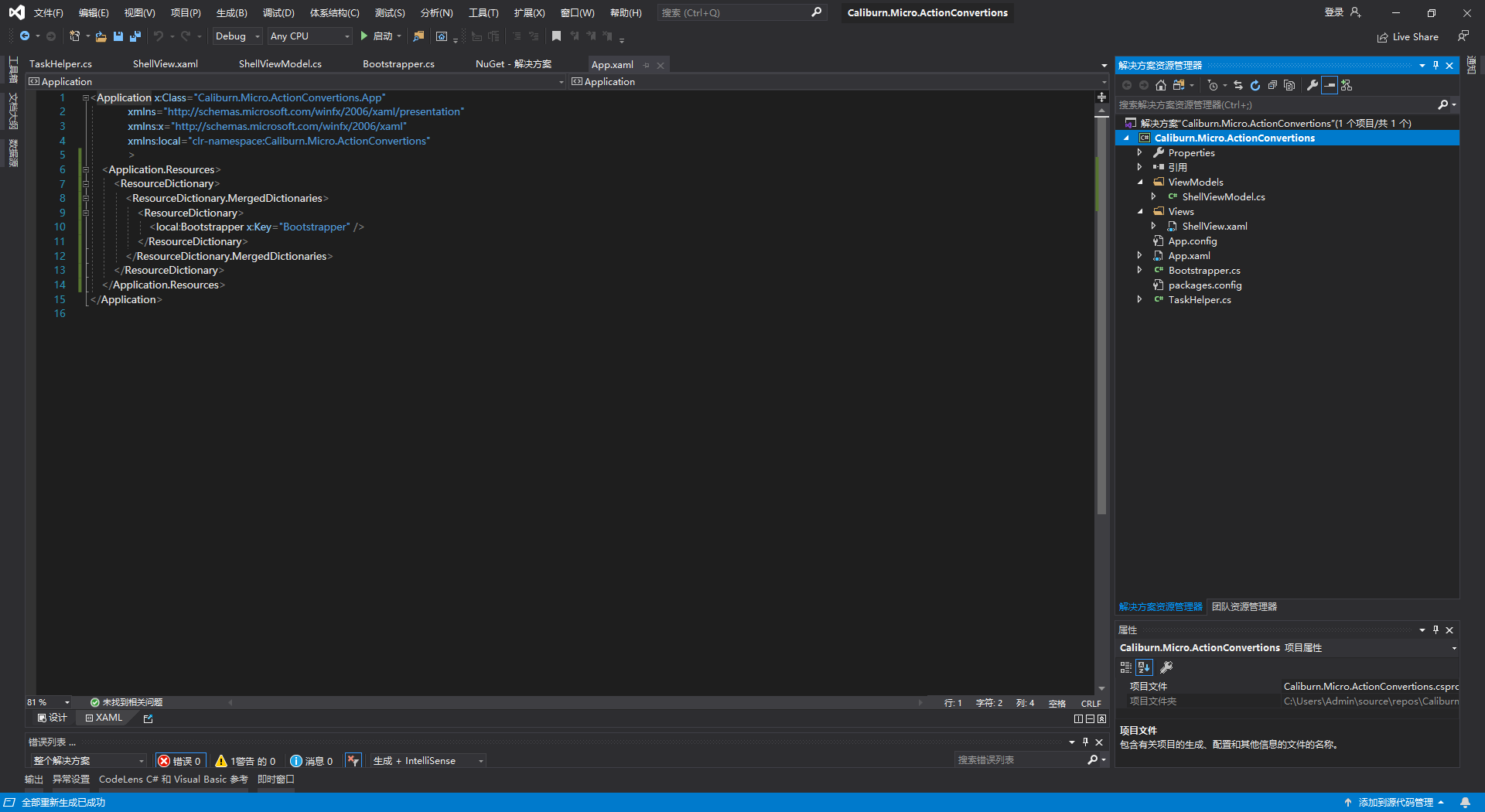
修改App.xaml的引导程序代码

<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:Bootstrapper x:Key="Bootstrapper" />
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
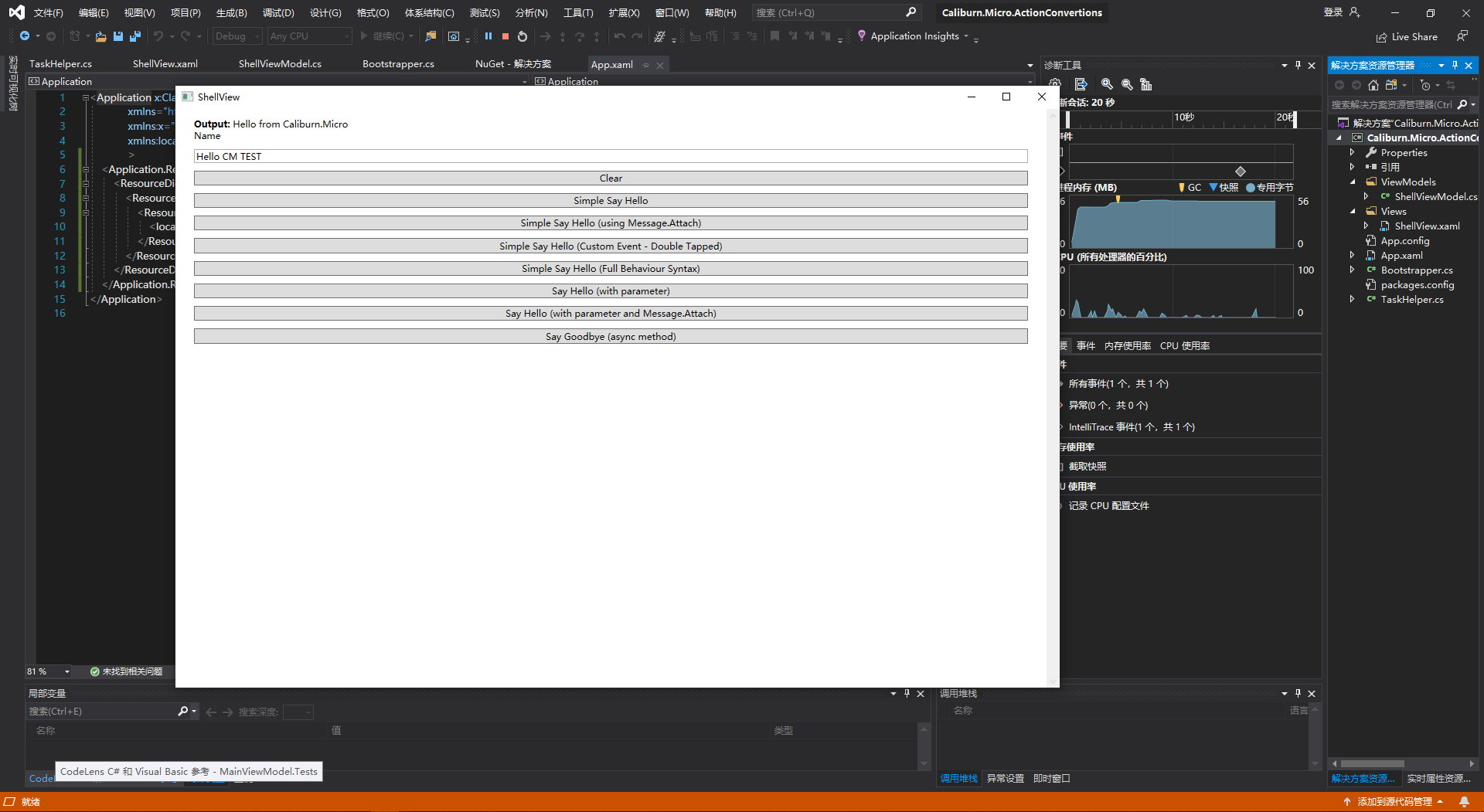
然后运行如下图所示

如果转载请标明博客地址https://www.cnblogs.com/R00R/,谢谢
Caliburn.Micro框架之Action Convertions的更多相关文章
- Caliburn Micro框架
Caliburn Micro框架快速上手(WP) 一.使用nuget添加起始工程 二.修改App.xaml文件和App.xaml.cs文件 AppBootstrapper介绍: AppBootst ...
- Caliburn.Micro - 框架搭建
简介:Caliburn.Micro是Caliburn的一个轻量级版本开源架构,可以用于wpf,sliverlight,wp7等,和注重模块化的Prism比起来也有许多优点,具体比较可以参考 此文 ht ...
- Caliburn.Micro框架之Bindings
新建一个WPF项目,将其命名为Caliburn.Micro.BindingsDemo 其次安装Caliburn.Micro,安装Caliburn.Micro的同时也会安装Caliburn.Micro. ...
- Caliburn Micro框架快速上手(WP)
一.使用nuget添加起始工程 二.修改App.xaml文件和App.xaml.cs文件 AppBootstrapper介绍: AppBootstrapper根据中文的直译可以 ...
- WPF +MVVM(Caliburn.Micro)项目框架
最近做了一个软件,这个软件不是网站,但是与HTML,AJAX等技术密切相关,也不是只有单纯的数据库增删改查,还涉及到线程协调,比较复杂的文本处理…… 这样的软件,用OA,ERP的框架显然是不合适的,因 ...
- 从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器
从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器 之前时间一直在使用Caliburn.Micro这种应用了MVVM模式的WPF框架做开发,是时候总结一下了. Calibu ...
- [WPF] Caliburn Micro学习二 Infrastructure
Caliburn Micro学习一 Installation http://blog.csdn.net/alvachien/article/details/12985415 Step 1. 无论是通过 ...
- [Caliburn.Micro专题][1]快速入门
目录 1. 什么是Caliburn.Micro? 2. 我是否需要学习CM框架? 3. 如何下手? 3.1 需要理解以下几个概念: 3.2 工程概览 3.3 示例代码 开场白:本系列为个人学习记录,才 ...
- 开源框架Caliburn.Micro
Caliburn.Micro学习笔记----引导类和命名匹配规则 用了几天时间看了一下开源框架Caliburn.Micro 这是他源码的地址http://caliburnmicro.codeple ...
随机推荐
- [bzoj3926] [loj2137] [Zjoi2015] 诸神眷顾的幻想乡
Description 幽香是全幻想乡里最受人欢迎的萌妹子,这天,是幽香的2600岁生日,无数幽香的粉丝到了幽香家门前的太阳花田上来为幽香庆祝生日. 粉丝们非常热情,自发组织表演了一系列节目给幽香看. ...
- latex一些有用的写法
编辑博文的时候总是忘语法,然后到网上查-- 干脆记一下! 1.编辑漂亮的函数上下标 \(\sum\limits_{i=1}^n\) 对于原有的函数:$\sum\limits_{i=1}^n$ \(\m ...
- xlwings excel(一)
python操作Excel的模块,网上提到的模块大致有:xlwings.xlrd.xlwt.openpyxl.pyxll等,他们提供的功能归纳起来有两种:一.用python读写Excel文件,实际上就 ...
- 夜晚 十点 React-Native 源码 暴力畜 系列
百度 上 给的 关于 React-Native 的 排名 前三 继续 跟
- laravel脚手架搭建项目问题之生产环境element-ui组件字体图标显示错误问题
问题描述: 1.element-ui组件使用的是npm安装 2.npm scripe模式开发 3.使用git命令行工具开发 3.开发环境下图标正常显示 4.生产环境下图标显示不正常 分析原因: 图标文 ...
- Object Detection API error: “ImportError: cannot import name anchor_generator_pb2”
Configuring the Object Detection API on Windows is a tricky task. You will find the answer in the fo ...
- Day7-Python3基础-面向对象进阶
内容: 面向对象高级语法部分异常处理 经典类vs新式类 静态方法.类方法.属性方法 类的特殊方法 反射 Socket开发基础 面向对象高级语法部分 静态方法 通过@staticmethod ...
- apache和nginx那点事儿--阻塞和异步
先明白的事儿:当一个程序在执行的时候,一般会创建一个进程,也可以有多个进程.一个进程至少会创建一个线程,多个线程共享一个程序进程的内存.程序的运行最终是靠线程来完成操作的.线程的数量跟CPU核数有关, ...
- 冬日曙光——回溯CNN的诞生
前言 卷积神经网络(CNN)作为深度学习的重要一支,在当前计算机视觉领域应用相当广泛.本文回顾了深度学习的发展历程,讲述CNN基本的理论概念和第一代卷积神经网络LeNet-5的建立.文章言有不当之处, ...
- 白话 spring AOP
------------------------------------ 剩下的时间不多了,抓经做自己想做的吧 AOP: 专业术语叫做面向切面的编程 为什么要使用aop: 为了简化代码, 将相同代码抽 ...
