datetimepicker —— 日期选择控件
一、依赖
- <link rel="stylesheet" href="css/bootstrap.min.css">
- <link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css">
- <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
- <script src="js/bootstrap-datetimepicker.min.js"></script>

二、初始化
- // html
- <input type="text" class="form-control time5" placeholder="年月日"> // 这里要加类名form-control,要不然控件中顶部左右侧箭头会不见
- // js
- $('.time1').datetimepicker({
- // 这里写各个属性
- })
三、属性
1、format —— 时间格式
类型:string
默认值: "yyyy-mm-dd hh-ii"
比如我只想要一个可以选择年月日的时间控件。
- format: 'yyyy-mm-dd'
根据下面的值,可以自由的定义。
| 符号 | 意义 |
| p | 12小时制且小写(‘am’ or ‘pm’) |
| P | 12小时制且大写(‘AM’ or ‘PM’) |
| s | 秒,前面不补0 |
| ss | 秒,前面补0 |
| i | 分,前面不补0 |
| ii | 分,前面补0 |
| h | 时,24小时制,前面不补0 |
| hh | 时,24小时制,前面补0 |
| H | 时,12小时制,前面不补0 |
| HH | 时,12小时制,前面补0 |
| d | 日,前面不补0 |
| dd | 日,前面补0 |
| m | 月,数字表示,前面不补0 如:4 |
| mm | 月,数字表示,前面补0 如:04 |
| M | 月,缩写表示,前面补0 如:Apr |
| MM | 月,全称表示,前面补0 如:April |
| yy | 年,后两位 如:16 |
| yyyy | 年,全部 如:2016 |
2、language —— 语言
类型:string
默认值:'en'
要使用中文的话,
- // 先在公共js里扩展下
- $.fn.datetimepicker.dates['zh'] = {
- days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
- daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"],
- daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
- months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
- monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
- meridiem: ["上午", "下午"],
- today: "今天"
- };
- // 后使用
- $('.time1').datetimepicker({
- language: 'zh',
- format: 'yyyy-mm-dd'
- })
3、startView —— 首先出现的视图
日期时间选择器打开之后首先显示的视图。
类型:Number
默认值: 2
可接受的值:
| 值 | 意义 |
| 0 | 首先出现选分钟界面 |
| 1 | 首先出现选小时界面 |
| 2 | 首先出现选天界面 |
| 3 | 首先出现选月界面 |
| 4 | 首先出现选年界面 |
4、minView —— 最精准的时间
日期时间选择器所能够提供的最精确的时间选择视图。
类型:Number
默认值:0
可接受的值:
| 值 | 意义 |
| 0 | 可选到分 |
| 1 | 可选到小时 |
| 2 | 可选到天 |
| 3 | 可选到月 |
| 4 | 可选到年 |
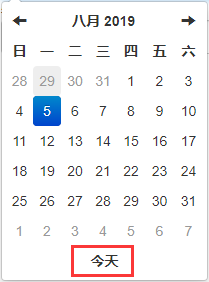
5、todayBtn —— 今天按钮
一个快捷按钮,可以直接选择到今天的日期
类型:Boolean
默认值: false
- todayBtn: true

6、autoclose —— 是否自动关闭
选完时间后是否自动关闭时间控件。
类型:Boolean
默认值:false
- autoclose: true
7、minuteStep —— 步进值
默认分钟是以5分钟为单位,就是可以选0分、5分、10分...,可以更改这个属性选择到以每分钟为单位。
类型: Number
默认值:5
- minuteStep: 1
还有好多属性啊,但我觉得平时可能用不到,最后附上几个实际的例子、分别是选择年月日、年月、年、月、日。链接:https://pan.baidu.com/s/1pWEcw6Jy3cYdYPgbykh_pw。
datetimepicker —— 日期选择控件的更多相关文章
- C# 中带有中国农历的日期选择控件
开源一款自己刚开始接触 C# 时开发的带有农历信息的日期选择控件,记得那时还是在2010年的寒假期间做的这个东西.刚开始接触 C# 时,使用WinForm来开发桌面程序,觉得简直是简单又迅速,由于 C ...
- ExtJS6.0扩展日期选择控件为也可以选择时间
PS:ExtJS自带的日期选择控件只能够选择日期,但是现在的需求需要精确到秒,所以在网上搜索了一些例子(大部分是4.0的)作为参考,然后改出了6.0可用的一个日期时间选择控件. 1.找到extjs6. ...
- 用c/c++混合编程方式为ios/android实现一个自绘日期选择控件(一)
本文为原创,如有转载,请注明出处:http://www.cnblogs.com/jackybu 前言 章节: 1.需求描述以及c/c++实现日期和月历的基本操作 2.ios实现自绘日期选择控件 3.a ...
- js 跨域的问题 (同一个主域名不同的二级域名下的跨域问题) 解决 WdatePicker.js my97日期选择控件
例如域名是 a.xx.com 和 b.xx.com 如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain. 如果iframe的时候 a包含b 为 ...
- JQuery好用的日期选择控件 DatePicker
近期发现一个很好的基于JQ的前端UI日期选择控件Jquery.DatePicker.js 下载地址:jquery.DatePIcker.js 演示地址:DatePicker - 基于jQuery 1. ...
- [Ext JS 4] 实战之 带week(星期)的日期选择控件(三)
前言 在 [Ext JS 4] 实战之 带week(星期)的日期选择控件(二) 的最后,有提到一个解决方案. 不过这方案有一个条件 ==> “2. 每年的周数从(1-52), 如果超过52 周 ...
- Swift - 日期选择控件(UIDatePicker)的用法
1,使用storyboard创建日期选择控件 首先我们将一个UIDatePicker控件和一个按钮直接添加到Main.Storyboard上.该按钮是为了点击时弹出提示框显示当前选择的日期和时间. 同 ...
- Android自定义View(RollWeekView-炫酷的星期日期选择控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/53420889 本文出自:[openXu的博客] 目录: 1分析 2定义控件布局 3定义Cus ...
- 取消layUI中日期选择控件默认填充日期
input标签中使用日期选择控件填写,加载时默认填充当前日期, 标签设置了placeholder="请选择" autocomplete="off",但是并没有效 ...
随机推荐
- 图片懒加载插件lazyload.js详解
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- poj 3468 A Simple Problem with Integers (线段树区间更新求和lazy思想)
A Simple Problem with Integers Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 75541 ...
- JSP/FTL 中获取param、request、session、application中的值
Java JSP(EL表达式) FTL ① <% page.getAttribute("attr") %> ${pageScope .attr} - ② reque ...
- hive语句on和where一点小问题
hive join 后面必须=(0.13版本后支持,不支持like,<>),on后面如需加条件语句必须放到where中不然会产生错误结果 (可以一对多,一对一,不可以多对多‘会出现数据翻倍 ...
- day37 02-Hibernate二级缓存:二级缓存的散装数据
一级缓存存放的是对象的地址.把对象的地址缓存下来了.二级缓存里面存放的是对象的散装数据.你再去获取的时候,因为一级缓存的生命周期结束了,它会从二级缓存中获取.从二级缓存中获取,因为它又会得到一个对象. ...
- 洛谷P1311 [NOIP2011提高组Day1T2]选择客栈
P1311 选择客栈 题目描述 丽江河边有n 家很有特色的客栈,客栈按照其位置顺序从 1 到n 编号.每家客栈都按照某一种色调进行装饰(总共 k 种,用整数 0 ~ k-1 表示),且每家客栈都设有一 ...
- Leetcode49. Group Anagrams字母异位词分组
给定一个字符串数组,将字母异位词组合在一起.字母异位词指字母相同,但排列不同的字符串. 示例: 输入: ["eat", "tea", "tan&quo ...
- Leetcode16.3Sum Closest最接近的三数之和
给定一个包括 n 个整数的数组 nums 和 一个目标值 target.找出 nums 中的三个整数,使得它们的和与 target 最接近.返回这三个数的和.假定每组输入只存在唯一答案. 例如,给定数 ...
- 【weex】publishTask
这个小项目还挺有意思的,是一个效果取快递的项目 我们看下效果 放博客的github地址:https://github.com/xiaomaer/publishTask 我们来看下代码,这几个页面运行的 ...
- Django项目:CRM(客户关系管理系统)--06--03PerfectCRM创建基本数据01
os.path.join(BASE_DIR, 'DBadd/DBadd_templates'), """ Django settings for PerfectCRM p ...
