【React】react项目引入echarts插件 K线图

参考npm文档:https://www.npmjs.com/package/echarts-for-react
由于npm上已经有针对react项目出的echarts插件,所以在这里直接安装
第一步:npm安装echarts-for-react
npm install --save echarts-for-react
npm install echarts --save //如果有报错找不到echarts模块,需要在安装一下exharts'
第二步:引入模块和组件
import echarts from 'echarts'
import echarts from 'echarts/lib/echarts'
<ReactEcharts option={this.getOption()} />
第三步:参考echarts官网实例添加option参数
参考官网:https://echarts.baidu.com/examples/
配置 option =>>>
getOption =()=> {
let option = {
title:{
text:'用户骑行订单'
},
tooltip:{ //展示数据
trigger:'axis'
},
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
type:'value'
},
series:[
{
name:'订单量',
type:'bar',
data:[1000,2000,1500,3000,2000,1200,800]
}
]
}
return option;
}
注意:由于引入echarts文件太大,所以一般按需引入,完整项目代码如下:
import React from 'react';
import {Card} from 'antd';
import echartTheme from './../themeLight'
//不是按需加载的话文件太大
//import echarts from 'echarts'
//下面是按需加载
import echarts from 'echarts/lib/echarts'
//导入折线图
import 'echarts/lib/chart/line'; //折线图是line,饼图改为pie,柱形图改为bar
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/legend';
import 'echarts/lib/component/markPoint';
import ReactEcharts from 'echarts-for-react';
export default class Line extends React.Component{
componentWillMount(){
//主题的设置要在willmounted中设置
echarts.registerTheme('Imooc',echartTheme);
}
getOption =()=> {
let option = {
title:{
text:'用户骑行订单',
x:'center'
},
tooltip:{
trigger:'axis',
},
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
type:'value'
},
series:[
{
name:'OFO订单量',
type:'line', //这块要定义type类型,柱形图是bar,饼图是pie
data:[1000,2000,1500,3000,2000,1200,800]
}
]
}
return option
}
render(){
return(
<div>
<Card title="折线图表之一">
<ReactEcharts option={this.getOption()} theme="Imooc" style={{height:'400px'}}/>
</Card>
</div>
)
}
}
注意:按需加载是引入node_modules文件夹中的js文件,所以,如果记得改import 'echarts/lib/chart/line'; 折线图不用改,饼图和柱形图line分别改为pie和bar
可以参考 简书文章 https://www.jianshu.com/p/9d97e5cdf486

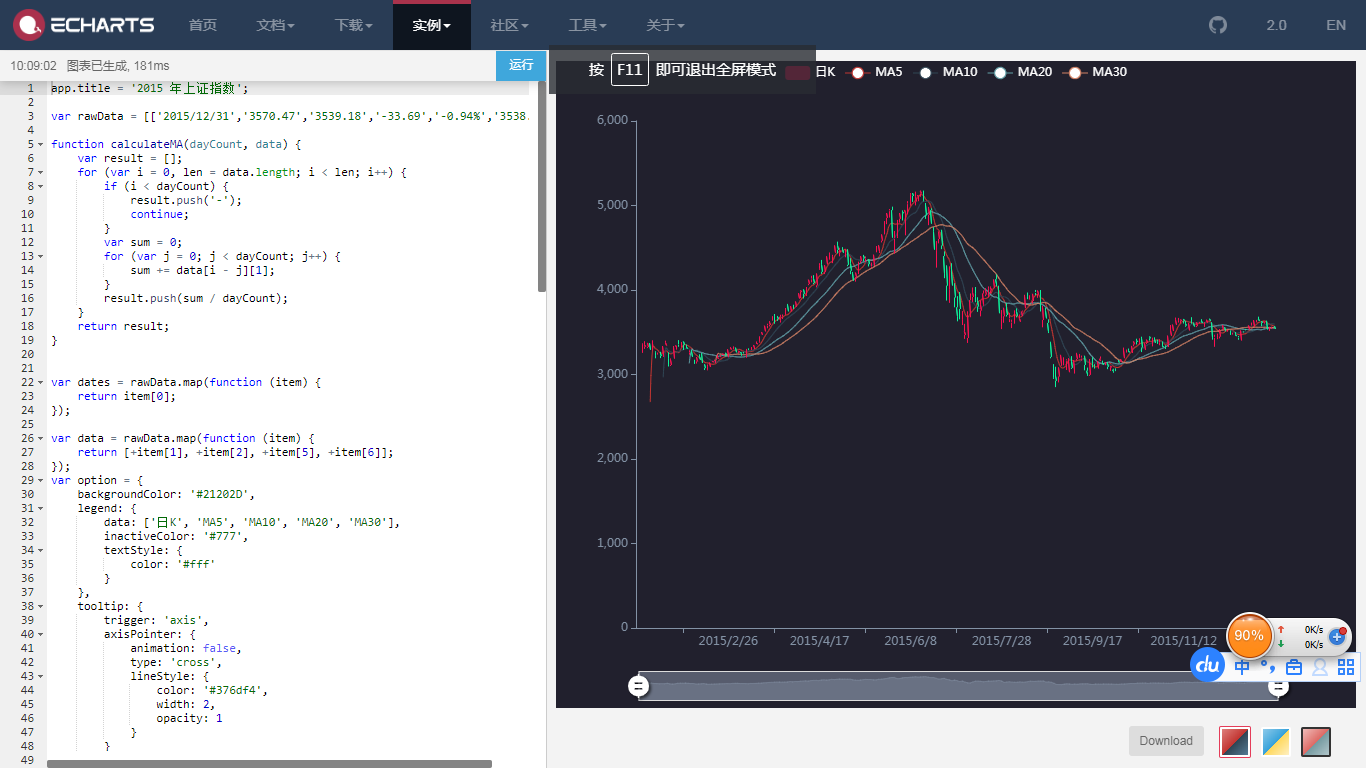
【React】react项目引入echarts插件 K线图的更多相关文章
- 使用ECharts画K线图
需引入echarts.js插件,开发环境建议选择源代码版本,该版本包含了常见的警告和错误提示.下载地址 http://echarts.baidu.com/download.html 下面是代码,注释很 ...
- echarts画k线图
var charset = echarts.init(document.getElementById("k_line")) $.get(k_line.url_A).done(fun ...
- Vue中引入TradingView制作K线图
**前言: 本文使用的是1.10版本 , 可通过TradingView.version()查看当前版本. 附上开发文档地址:https://zlq4863947.gitbooks.i...** 一.修 ...
- echarts绘制k线图为什么写candlestick类型就报错
错误提示:echarts-en.common.js:11713 Uncaught Error: Component series.candlestick not exists. Load it fir ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- 百度 echarts K线图使用
看个效果图先 首先在需要插入图例的HTML中嵌入 <div id="main" style="height:400px"></div> ...
- 前端项目引入Echarts中的dataTool的正确方式
使用echarts画箱线图时调用echarts.dataTool.prepareBoxplotData() 报错:"echarts.dataTool.prepareBoxplotData i ...
- PHP使用HighChart生成股票K线图详解
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
- 在MPAndroidChart库K线图的基础上画均线
CombinedChart 可以直接使用MPAndroidChart库里面提供的CombinedChart实现组合图形 Demo:CombinedChartDemo ------分割线(如果想在一个图 ...
随机推荐
- POJ1190 洛谷P1731 NOI1999 生日蛋糕
生日蛋糕(蛋糕是谁?) Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 20272 Accepted: 7219 Desc ...
- MySQL——自定义[存储]函数、触发器
一. 编程基础 1) 结束符 2) 代码块 Begin 相当于 { end; 相当于 } 1. 变量 系统变量 Show variables; 查看系统变量sql_ ...
- let 和const命令
ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效.换句话说,let声明了块级作用域. 输出 看下面代码: 输出: 变量i是var声明的,在 ...
- java memory allocation(转)
Java的运行时数据存储机制 Java程序在运行时需要为一系列的值或者对象分配内存,这些值都存在什么地方?用什么样的数据结构存储?这些数据结构有什么特点?本文试图说明此命题的皮毛之皮毛. 概念 对 ...
- 【JZOJ4744】【NOIP2016提高A组模拟9.2】同余
题目描述 输入 输出 样例输入 5 2 1 5 2 3 7 1 3 2 1 2 5 3 0 样例输出 2 1 数据范围 解法 题目允许离线,且没有修改操作. 考虑把一个询问拆分成两个形如"a ...
- springmvc restful风格操作
ssm框架 controller: package com.sgcc.controller; import java.util.ArrayList; import java.util.List; im ...
- IDEA-servlet项目创建web项目
准备:1. 安装jdk1.82. 安装tomcat9.0(idea只支持4.0 9.0的服务器) 一.创建并设置javaweb工程 1.创建javaweb工程File --> New --&g ...
- [转]The Curse of Dimensionality(维数灾难)
原文章地址:维度灾难 - 柳枫的文章 - 知乎 https://zhuanlan.zhihu.com/p/27488363 对于大多数数据,在一维空间或者说是低维空间都是很难完全分割的,但是在高纬空间 ...
- sql常用内置函数
用于测试的表: 一.SUM 返回数值列的总数. 执行查询: select SUM(Score) as 总得分 from Students 效果: 二.MAX 返回一列中的最大值.. 执行查询: sel ...
- AutoCAD安装失败怎样卸载重新安装AutoCAD,解决AutoCAD安装失败的方法总结
技术帖:AutoCAD没有按照正确方式卸载,导致AutoCAD安装失败.楼主也查过网上关于如何解决AutoCAD安装失败的一些文章,是说删除几个AutoCAD文件和AutoCAD软件注册表就可以解决A ...